Le design d’interface sur le web est quelque chose qui évolue avec le temps, avec les usages, la mode aussi parfois, les technologies, les supports et habitudes de lecture… Bref, tout ceci change très souvent (à l’inverse du design d’interface des bureaux d’ordinateur par exemple) ce qui, d’une part donne du travail à l’ensemble de la profession et d’autre part crée une course pour les utilisateurs afin de toujours être à la page, de s’adapter aussi et d’être ouvert au changement. Cela n’est pas chose facile. Nous les premiers avons nos petites habitudes, généralement, nous n’aimons pas le changement et pourtant, la posture du designer est souvent de croire, d’imaginer et de concevoir la réponse à la question suivante : « Et si l’on pouvait faire autrement ? Faire mieux ?« . Personnellement, c’est quelque chose qui m’habite. Faire mieux. Faire autrement. « Mieux » cela peut signifier énormément de choses : mieux c’est plus rapide, ou plus productif, ou plus poétique, ou plus intelligent, ou plus clair, ou moins cher, ou plus agréable à utiliser, ou plus industrialisable, j’en passe. Et derrière le « faire autrement » se cache souvent le regard qu’a le designer sur une situation, un contexte donné. Un regard qu’il faut aiguiser et éclairer sans tomber dans la critique destructive permanente.
Bref, tout ceci pour vous dire qu’il faut évidemment arriver à changer, évoluer tout en faisant mieux et différemment. C’est donc avec plaisir et beaucoup d’amusement que je vous invite à découvrir UX Timeline, un site Internet qui retrace sous forme de timeline, l’évolution des interfaces des grands sites célèbres comme Vimeo, Dropbox, MailChimp, Uber, Airbnb, Spotify, j’en passe. Au travers de ces différentes timelines, on retrouve un tout petit pan de l’histoire des interfaces. On remarque aussi à quel point, en quatre ou cinq ans, certaines interfaces qui reposaient en grande partie sur la mode, sont devenues totalement ringardes. Conclusion ? Ne succombons pas aux modes !
L’exemple avec MailChimp et Deezer
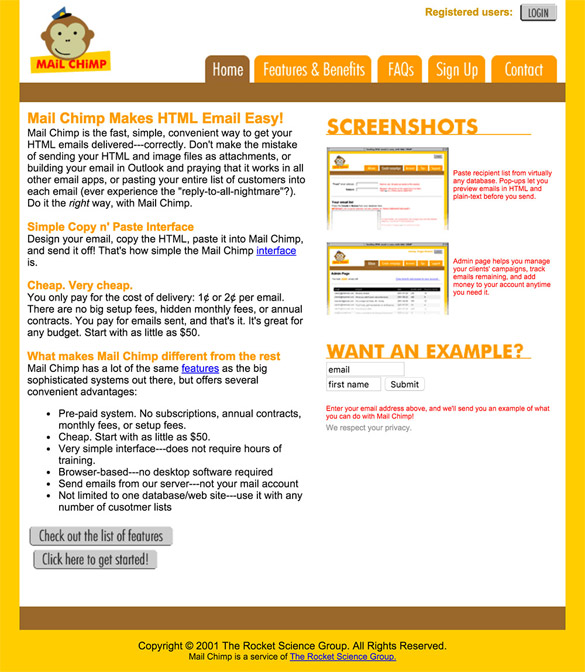
MailChimp en 2001 :

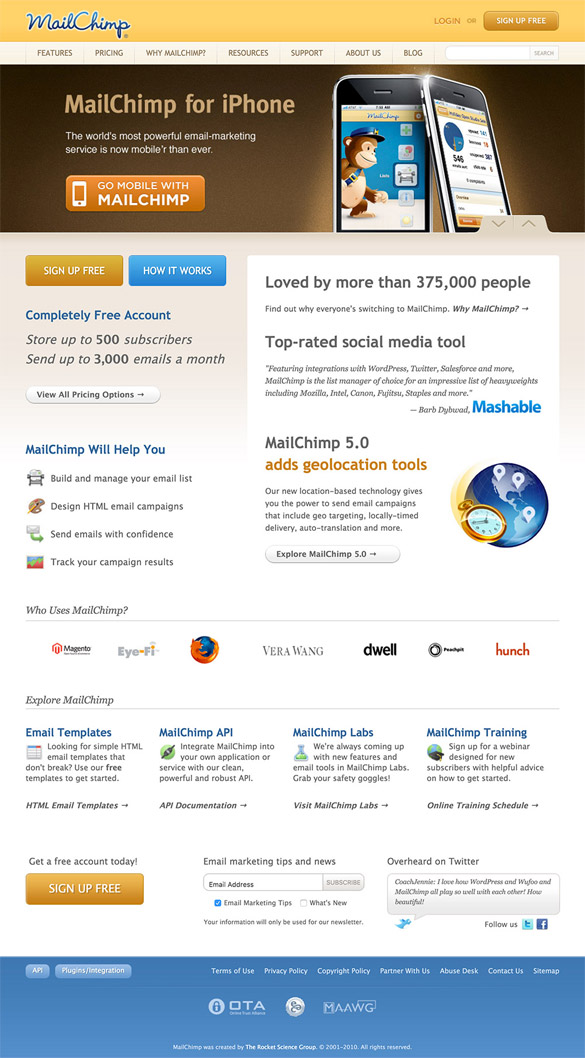
MailChimp en 2010 :

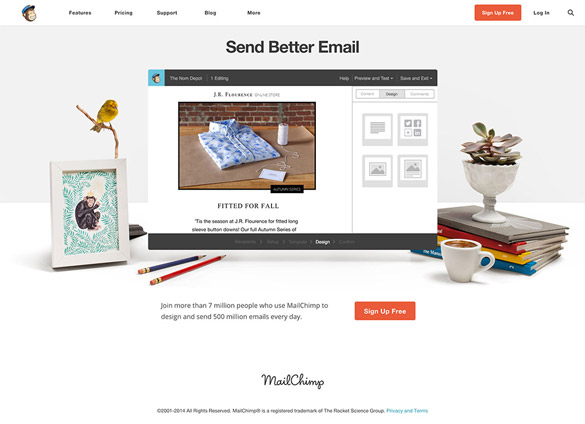
MailChimp en 2014 :

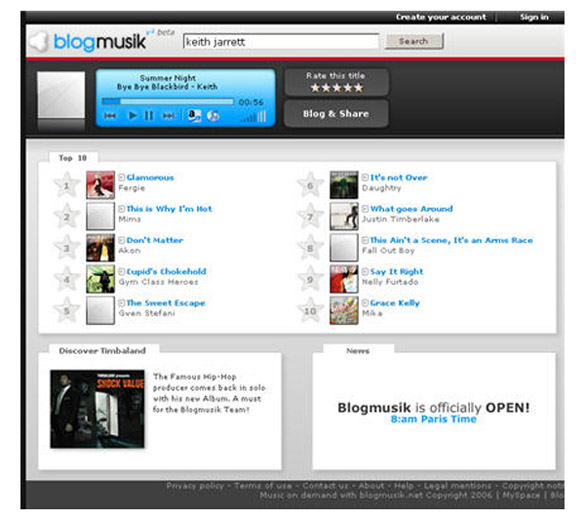
Deezer en 2006 :

Deezer
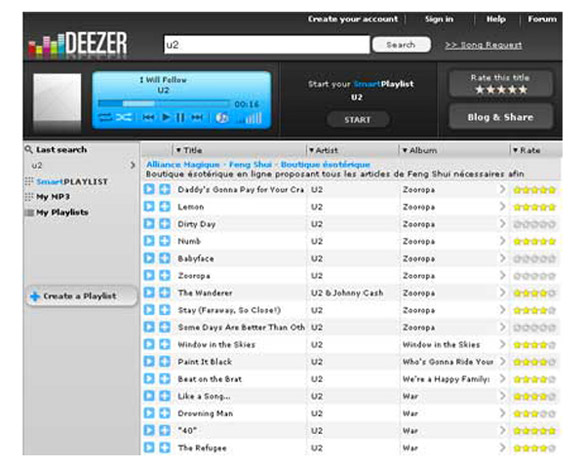
Deezer en 2007 :

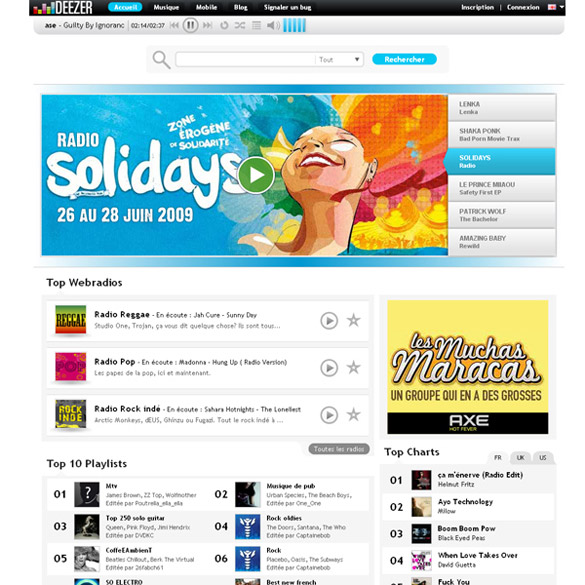
Deezer en 2009 :

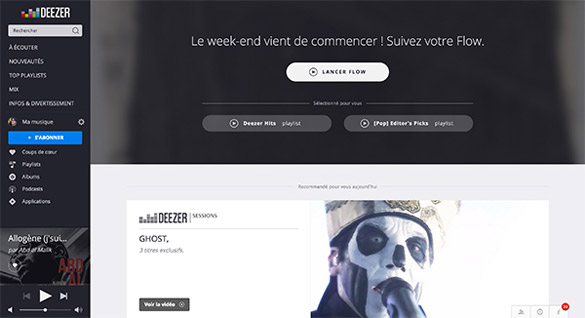
Deezer en 2015 :

Ce qui est également intéressant lorsque l’on regarde sur UX Timeline, ce sont les évolutions suivantes :
- la photo prendre une place de plus en plus importante
- la typo s’agrandit
- les pages sont moins longues
- les photos floues en fond sont utilisées
- l’arrive du responsive a énormément structuré les sites sous la même forme
- très souvent, il y a plus d’espaces blancs, de respirations
- il y a souvent moins de textes…
J’imagine qu’avec vos yeux experts vous aurez remarqué d’autres détails, d’autres changements qui sont apparus au fil des années. Très souvent on me demande comment je fais de la veille. Ce à quoi je réponds que j’en fais au quotidien via les dizaines d’articles et de sites que je consulte chaque jour mais surtout, j’essaye de remarquer ce qui est « différent ». Et parfois un site m’interpelle puisqu’il instaure quelque chose de différent. Et quelques jours après je retrouve cette même chose ailleurs. Puis encore et encore. Et là je me dis qu’il y a quelque chose qui se passe. Une évolution, une tendance naissante, un changement qui se généralise. L’important ensuite sera de savoir pourquoi maintenant ? Pourquoi un tel changement ? Une nouvelle technologie ? Une nouvelle possibilité ? Un nouvel usage qui s’est révélé ? Les questions ne manquent pas, c’est un vrai travail d’enquête 🙂
Article très sympa. Le site UX Timeline est une heureuse découverte merci pour l’info.
Fjords Norvégiens
Merci pour l’article Geoffrey 🙂
Alors ça c’est drôlement sympa, merci pour ce bel article 🙂
Avec plaisir 🙂 Sacré boulot !