
Hello et bonne matinée !
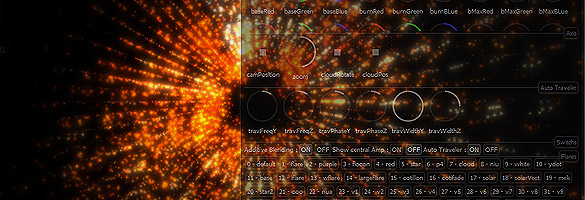
(suis un peu fatigué, je vous avoue, hier c’était la soirée Dizain, me suis couché très tard!). Mais ce matin, je vous présente un projet à la croisée de l’artistique et du technologique. Intitulé « A Dive In Music » cette expérimentation de visualisation sonore utilise les dernières technologies web disponibles : HTML5, Javascript, WebGL, Sound API, CORS… et c’est Made In France ! En effet, Damien Benoit, développeur de profession, grand mélomane et artiste à ses heures, a lancé la première version publique de son « expérience ».
La démo en vidéo :
Une playlist libellée Creative Commons (cc) vous est proposée mais libre à vous de lire vos propres musiques (au format ogg de préférence même si Chrome supporte certain mp3). La centaine de preset disponibles vous donnera un aperçu des possibilités offertes par le moteur de rendu et vous incitera, nous l’espérons, à créer vos propres set grâce aux nombreux contrôles disponibles.
Un beau projet qui explore une fois de plus les surprenantes méandres de la créativité numérique 🙂
> C’est à tester directement ici !
Merci Aurélien
Superbe! En plus la playlist proposée est vraiment sympa, très bons bons goûts musicaux.
Par contre, les contrôles sur les droites ne sont pas très explicites, il faut jouer un peu avec pour vaguement comprendre ce qu’ils font… et, la vache, qu’est-ce que c’est chronophage 😀
Merci Geoffrey et Aurélien pour le partage 😉