Tout a commencé en 2020, avec l’envie de sauvegarder « mon Web » sur un disque dur. Mes savoirs essentiels, mes livres, mes outils. Juste au cas où. Puis les crises mondiales se sont enchaînées. Blackouts, censures, guerres, coupures. L’idée d’une simple copie de secours est devenue une nécessité partagée.
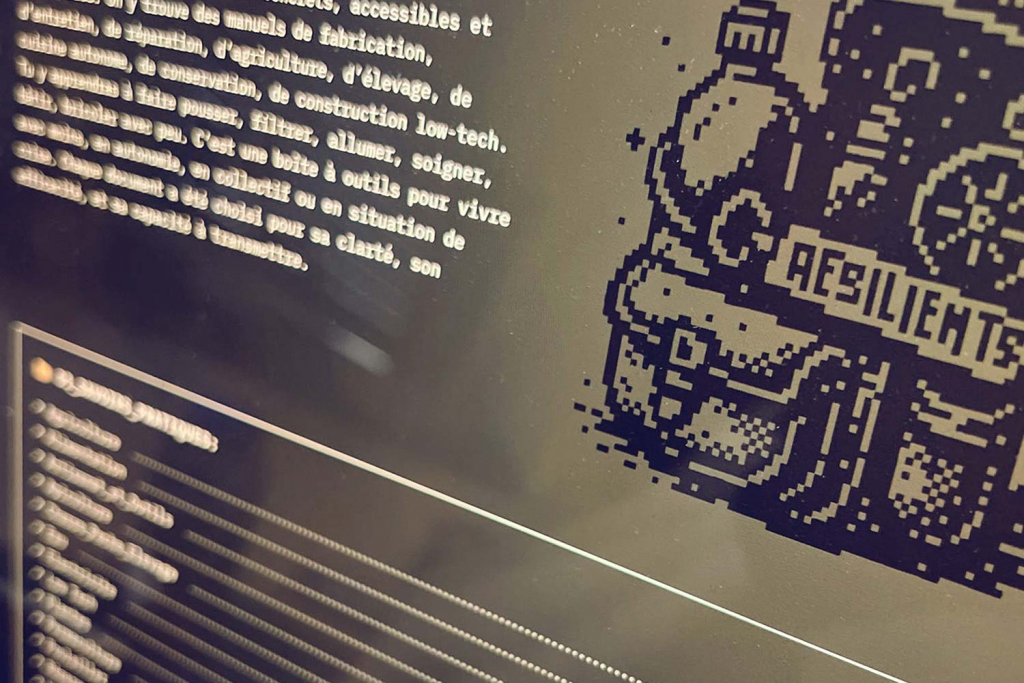
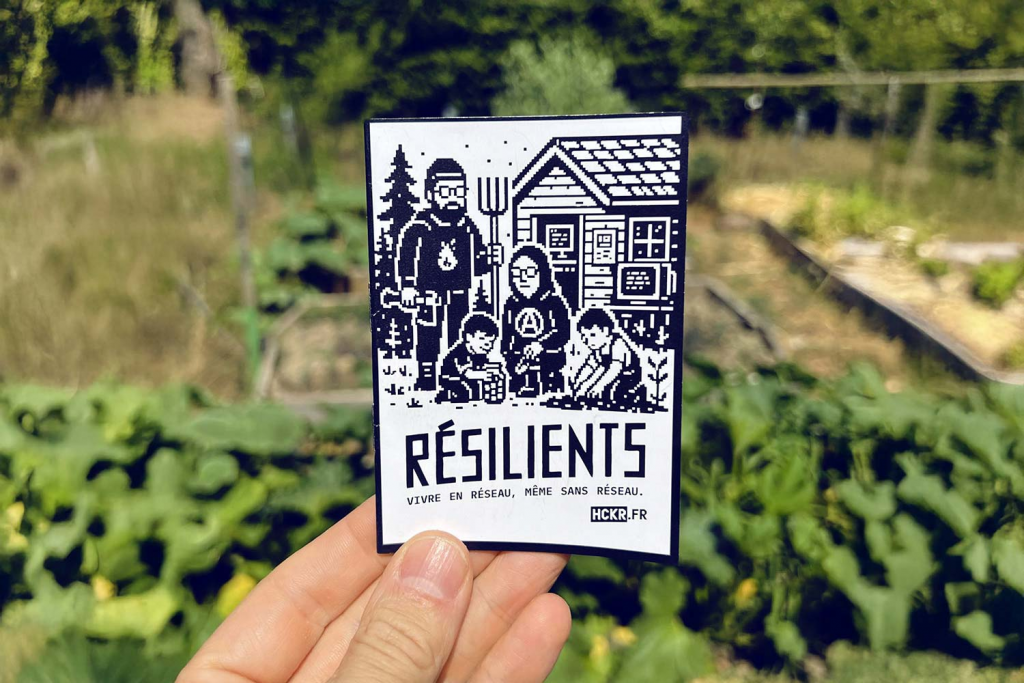
RÉSILIENTS est une clef USB de 64Go accompagnée d’un petit livret imprimé. Elle contient une interface avec des centaines et des centaines de ressources légères, accessibles, choisies pour continuer à apprendre, réparer, comprendre, soigner, créer, coder, cultiver, se cultiver… même sans réseau. Elle est pensée comme une amorce, un point de départ à personnaliser selon vos usages.




Chaque clef est attachée à un bracelet un brise-vitre en tungstène : un clin d’œil aux urgences du quotidien et aux sorties de secours.
 Inclus dans l’objet :
Inclus dans l’objet :
• 1 livret 24 pages (A7) fabriqué à l’atelier
• 1 clef USB 64Go avec son interface et ses fichiers
• 1 bracelet brise-vitre
• +1000 fichiers (Tutoriels, lectures, vidéos, logiciels, cartes, outils…)
• Un accès 100% hors ligne
• Systèmes compatibles : Windows + MAC
 Extraits de contenu :
Extraits de contenu :
• Manuels : soins, filtration de l’eau, low-tech
• Logiciels portables : écriture, OS, image, audio, chiffrement
• Livres classiques & radicaux (pdf/epub)
• Cartes hors-ligne & Wikipédia autonome
• Podcasts, vidéos, livres & archives
 Pourquoi ?
Pourquoi ?
Parce que dans un monde instable, il faut savoir continuer à créer, comprendre et agir. RÉSILIENTS ne prétend pas sauver le monde. Il ouvre une porte, invite à garder les mains libres, la tête lucide, et un minimum d’autonomie dans la poche.
]]>
 Une première présentation, publique, de ma thèse en design graphique, que je démarre avec pour mission d’aller au cœur de ce que mon métier peut signifier, et surtout de ce qu’il peut faire. Vous le savez, depuis longtemps, je suis animé par la question de l’utilité et de l’engagement du design graphique. Pas un engagement décoratif ou symbolique, un engagement réel, tangible, dans le monde tel qu’il est, parfois dur, violent, et complexe. Alors, en 2025, c’est dans cette direction que j’ai choisi de consacrer les prochaines années de ma vie de designer et de chercheur : comprendre comment le design graphique peut devenir un outil de protection et de résistance, en particulier dans les contextes extrêmes comme celui des territoires en guerre.
Une première présentation, publique, de ma thèse en design graphique, que je démarre avec pour mission d’aller au cœur de ce que mon métier peut signifier, et surtout de ce qu’il peut faire. Vous le savez, depuis longtemps, je suis animé par la question de l’utilité et de l’engagement du design graphique. Pas un engagement décoratif ou symbolique, un engagement réel, tangible, dans le monde tel qu’il est, parfois dur, violent, et complexe. Alors, en 2025, c’est dans cette direction que j’ai choisi de consacrer les prochaines années de ma vie de designer et de chercheur : comprendre comment le design graphique peut devenir un outil de protection et de résistance, en particulier dans les contextes extrêmes comme celui des territoires en guerre.