
Hello 🙂
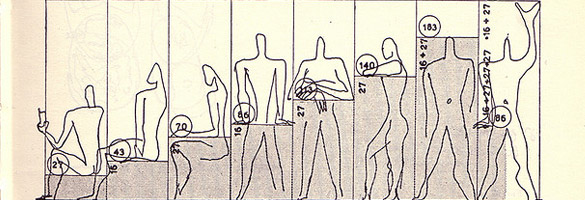
Bon, je viens de voir ce matin que c’était un jour férié, on va donc prendre un peu de temps pour jeter un œil à la fameuse « grille typographique » ! L’organisation en colonnes d’une page de magazine, d’une affiche ou des pages web tire son origine de la nécessité d’un meilleur confort de lecture. En effet, même si ces formats de lecture sont différents, nos yeux perçoivent les mots d’une façon assez proche et ressentent également la fatigue sur ces supports. Donc plus de confort, et donc… la grille! 🙂
Même si composer une grille est assez simple, je souhaitais ce matin vous proposer différents services en ligne qui permettent de concevoir votre grille pour le web, et notamment pour ce qu’on appelle le « responsive design ». En deux mots, le « responsive design » est une technique qui permet de créer des sites avec un design compatible avec tous les appareils puisque le contenu s’adapte à la résolution d’écran. On parle beaucoup de ce type de design grâce aux media queries qui ont permis la multiplication des sites utilisant ce design.
Voici donc cinq services en ligne qui vont vous aider avec la grille typographique et notamment la « responsive grid », ou grille qui s’adapte à la largeur de votre écran, que ce soit une tablette ou un téléphone…
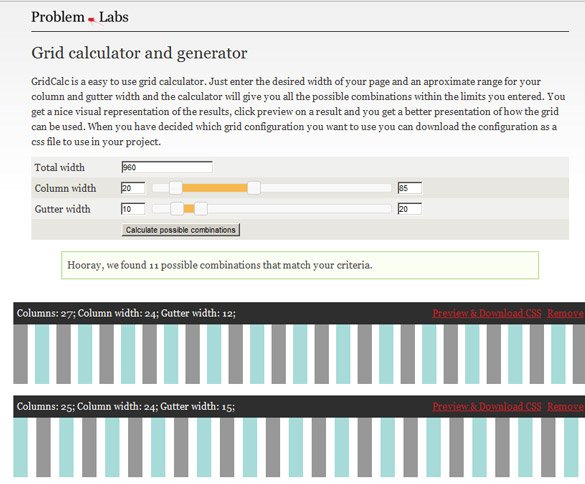
Grid calculator

« gridCalc » est une calculatrice facile à utiliser pour créer vos grilles. Entrez simplement la largeur désirée de votre page, une quantité approximate de colonnes et la largeur de gouttière désirez et le calculateur vous donnera toutes les combinaisons possibles dans les limites de ce que vous avez entré. Vous obtenez ensuite une jolie représentation visuelle des résultats avec la possibilité de télécharger la configuration dans un fichier css pour à utiliser ensuite dans votre projet.
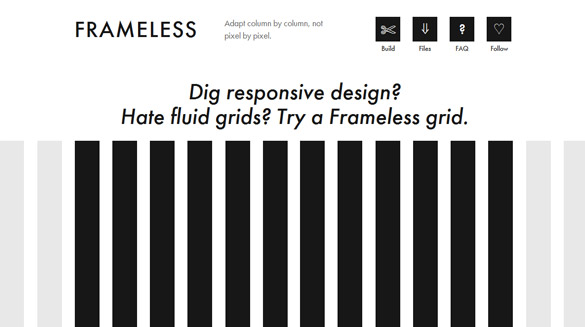
Frameless

Un second service a utiliser si vous détestez les grilles dites « fluides », ce service va vous permettre de concevoir une grille typographique simple en quelques clics. > framelessgrid.com
960 Grid System

Le site « 960 Grid System » est un service pour rationaliser les flux de développement web en offrant des dimensions couramment utilisées et basées sur une largeur de 960 pixels. Il existe deux variantes: 12 et 16 colonnes, qui peuvent être utilisées séparément ou en tandem.
> 960.gs
Golden Grid System
Le Golden Grid System (GGS) divise l’écran en 18 colonnes identiques. Les colonnes de gauche et de droite sont utilisés comme les marges extérieures de la grille, ce qui laisse 16 colonnes pour une utilisation concrète dans votre design.
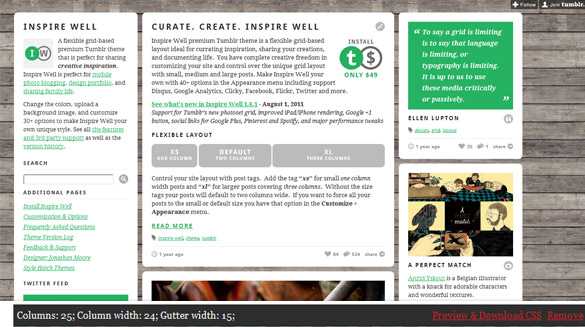
Inspire Well, pour Tumblr

Voici une grille flexible basée sur un thème Tumblr. Cette grille pour tumblr est parfaite pour concevoir un site photo mobile, un portefolio mobile ou un blog classique, tout simplement.
> inspirewell.tumblr.com
Quelques autres ressources en ligne :
- 978 Grid System
- Taco!
- Comment faire votre propre grille ?
- Modular Grid
- Matrix Grid System
- La grille dans Photoshop
Voilà, sachez qu’il existe encore énormément de ressources à ce sujet alors n’hésitez pas à partagez vos outils de grille préférés (et notamment de « responsive grid »), dans les commentaires ;-)


Dans le même style, en application OSX, qui tourne sous Adobe Air, il y a BOKS ( http://toki-woki.net/p/Boks/ ), légère et complète, qui permet de générer une feuille de style CSS.. Bien pratique quoi…