
Hello et bon début de journée à toutes et à tous ! 🙂
Vous avez sûrement tous vu passer le nouveau design d’iOS7 d’Apple. Ce design, à mi-chemin entre la tendance du flat design et l’esprit d’Apple incarné par le skeuomorphisme fait couler beaucoup d’encre (numérique en tous les cas), car il semble ne pas être à la hauteur des attentes. En tant que leader sur le design technologique, Apple se doit de surprendre, de se surpasser, mais comment perfectionner un produit déjà presque parfait ? Il faut prendre d’autres directions. Et c’est avec ce design qu’Apple souhaite prendre une autre direction…
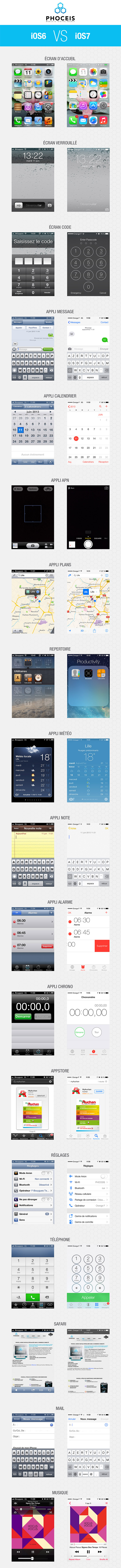
Pour comprendre l’évolution de iOS6 à iOS7

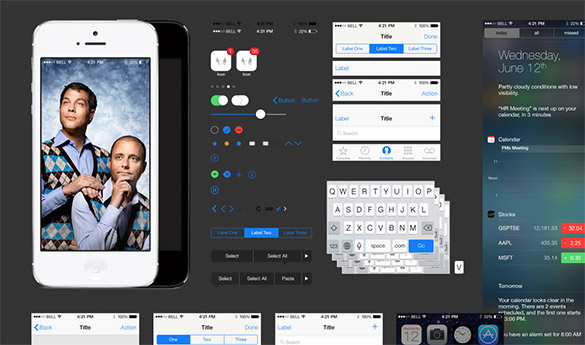
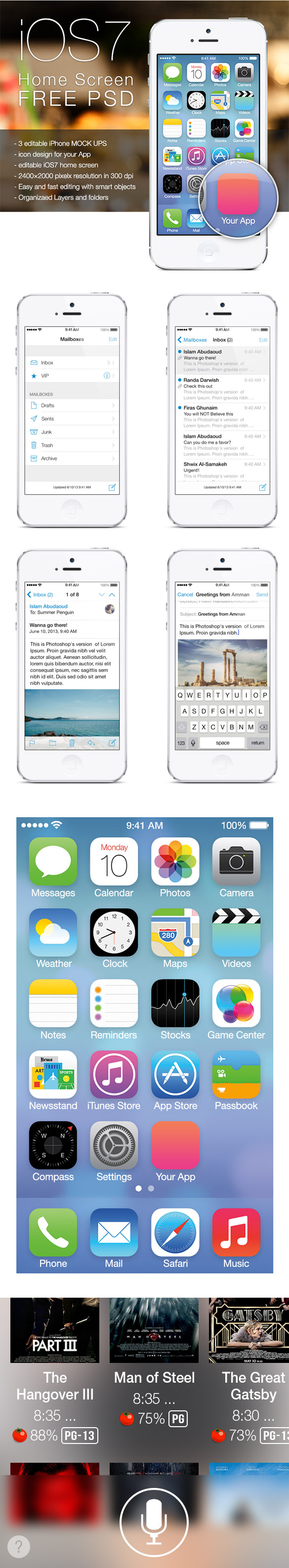
Je vous propose aujourd’hui un ensemble de maquettes Photoshop iOS7 afin de commencer dès maintenant vos nouvelles interfaces à la « mode » iOS7 et pourquoi pas… l’améliorer ? En tous les cas, je vous y encourage vivement ;-)
En images


On y retrouve évidemment ce délicat mélange que j’appellerai pour l’occasion, le « flatomorphisme » 😀
- des pictogrammes fins et plats et des dégradés
- des icônes sans effets de matières et avec des bords arrondis
- des fonds de photos floues et des ombres portées
- de la finesse et de la simplicité et des dizaines de couleurs différentes
- etc.
Bref, je vous invite à regarder tout ça de près pour essayer de comprendre pourquoi. À mes yeux, c’est une nouvelle interface vraiment intermédiaire, qui n’est pas allé jusqu’au bout partout. L’application mail semble quant à elle plutôt aboutie et élégante.
…ou le Flatskeuomorphique 🙂
J’ai trouvé une belle erreur typo sur la navigation de l’application Appstore, où les libellés se chevauchent. Le design perd en précision, en cohérence d’un point de vue globale, en contraste. Il est assez difficile d’identifier la trame. J’ai l’impression d’être devant un Wireframe non abouti pour le coup. Il n’y a pas de parti pris. Bref, j’attend de voir les évolutions, parce qu’il y a matière à faire.
J’ai cette impression que les applications prises à part (Mail, Météo, Lecteur MP3, Calendrier) sont plutôt réussies (excepté Chronomètre peut-être). Mais sur l’écran d’accueil, ça manque clairement de cohérence entre les icônes !
C’est bien dommage qu’ils ne soient pas allés au bout du concept Flat Design. Les propositions de d’autres designers sont bcp + réussies que ce qu’à proposé Apple…
Dingue de voir qu’il y’a qq années, Apple était le roi du sobre, de l’élégant, face à un Windows avare de dégradés et autres effets grossiers (Windows Vista).
Aujourd’hui c’est l’inverse, Apple abuse de ces effets (jamais je ne comprendrais le logo actuel d’iTunes), alors que Windows a su faire qqch de propre avec Windows 8 (Merci le Zune ? 🙂 )
Fini le style aqua, et ça fait du bien aux yeux, parce que les effets « salon de manucure et onglerie » c’est pénible à un moment… 😉
Ça fait skin Android collé sur un iPhone, perso je ne suis pas encore convaincu.
Personnellement, sur l’écran d’accueil c’est juste ces affreux dégradés fluos qui me dérangent.
Même si je suis content qu’ils s’orientent vers le flat, je ne trouve pas cela abouti.
-Ce n’est pas du full flat.
– On perd en lisibilité (manque de contraste, de zonage des éléments, de cohérence…)
Assez décevant même si je suis heureux qu’on quitte le skeuomorphisme..
Tout-à-fait d’accord avec Vincent et Alexis M ; si on fait du flat design, autant être flat jusqu’au bout et oublier ces affreux dégradés flashy, les aplats suffisent. Quant à la typo style Helvetica Neue Thin, rien de bien nouveau par rapport à l’existant, d’où cette étrange sensation de déjà-vu…
J’avoue être un peu deçu par le manque global de prise de risque…
On est resté à mi-chemin d’une décision radicale, je ne sais pas laquelle; mais la sensation générale c’est qu’on a pas voulu trop imiter Google, et qu’on avait pas envie de ressembler à MS Metro.
Total: un machin entre-deux.
Comme disait Shakespeare: Un être vous manque et le monde est dépeuplé… le tyran Jobs manque à Apple. Lui, aurait pris un décision (entre nous soit dit, je n’étais pas fan de la précédente version, mais, au moins, elle avait de la personnalité).
Merci pour les liens de downloads, c’est ce que cherchais quand je suis tombé sur ton article.
Bonjour du Mexique, joli site. On se reverra. Ciao.
Perso, je ne suis pas très fan.
La nouvelle icone pour les photos, j’aime bien (faut dire que l’ancienne ne me plaisait pas du tout).
L’écran code me semble nettement mieux.
Même chose pour les répertoires.
L’écran déverrouiller est pas mal, mais l’absence de la flèche ne va-t’elle pas poser problème à ceux n’ayant jamais eu d’iPhone avant ?
Après, le reste me plait nettement moins. J’ai vraiment l’impression qu’on y perd globalement en lisibilité. En particulier l’app Météo où on ne distingue même plus les symboles des nuages/soleils (ils ont même viré le gros symbole pourtant bien pratique).
Sinon, outre le fait d’aimer ou de ne pas aimer, il y a un point qui est plutôt clair: Apple n’a pas du tout innové en suivant la même voie que ses concurrents. Apple suiveur, c’est rare.
Apple a déçu beaucoup de personnes mais ils savent ce qu’ils font (enfin j’espère oO » ). Ils affirment une fois de plus leur identité et prennent ici le contre-pied de Google avec son flat. Finis le style « aqua » mais ce n’est pas pour autant qu’ils n’ont pas leur propre identité. Gros virage dans leur charte graphique sur les terminaux mobiles. Certains points manquent de précision mais on devrait s’y faire, Apple est une entreprise qui n’écoute pas beaucoup ses communautés.
Une question que je me pose : est-ce que celle de leur gamme de bureau suivra ?
Je suis d’accords avec certains commentateurs :
Ouf ! Adieu le style Aqua !
Malheureusement, ils arrivent à rester kitch (nettement moins quand même) avec des dégradés douteux et un palette de couleurs qui piquent un peu les yeux.
Cela dit, il me semble que c’est du à l’ampleur de la diffusion.
Malgré la mondialisation il n’existe heureusement pas de « bon gout » mondial. Et notre non-attirance viens, je crois, de notre point de vue français (et designer…).
Par exemple, j’ai toujours trouver que pour pas mal de trucs, les asiatiques (pour prendre large) ont des goûts de chiotte : le choc des cultures qui fait la richesse du monde.
C’est pour cela que ce que j’aime c’est une UI adaptable et personnalisé que l’ont peut changer plus facilement que repeindre ça chambre en fonction de mon goût de designer français … du moment… et ce sans le snobisme de changer un matériel couteux qui fonctionne correctement.
Je pense que pas mal d’ergonomes (si on peut les nommer de cette manière), sont des frustrés du design objet et tente par n’importe quel moyen d’arriver à un degré de réalisme en simulant des matériau, leurs effets et spécificités techniques (réfraction, ombre, grain, effet métal brossé, etc.). L’objet (le téléphone) en dit déjà tellement de par son design (forme j’entends) qu’il faudrait leur faire oublier (Apple pour commencer) toute cette sur-enchère d’effets et se poser la question du signe sur un petit écran sur lequel on passe notre doigt c’est-à-dire une zone de 44×44 pixels (je crois).
D’ailleurs c’est drôle, l’avantage d’Android, c’est que l’utilisateur lambda ne souhaite qu’une chose, personnaliser à outrance son téléphone, on est loin d’un design bien pensé. Vu qu’il n’est pas imposé. C’est la foire à la sur-enchère bling-bling.
Apple pourtant, dans sa position du « tout vérouiller » aurait pu s’affranchir de tous ces effets inutiles (on est d’accord) et proposer une réelle avancée en matière d’interface. En même temps, ils on toujours imité la réalité, si on regarde bien leur design d’os depuis les années 70-80. De la fausse/vraie icône. Tout est normal donc.
🙂 Effectivement, assez d’accord avec les commentaires ci-dessus. Apple a fauché à droite à gauche des idées en y rajoutant le petit effet « waou » qui va bien pour faire passer le tout (fond d’écran avec effet de profondeur).
Sinon, on retrouve beaucoup le design HOLO d’Android dans ce nouvel OS. Donc rien de nouveau, en fait ils se sont juste mis à la page. Dommage pour eux ! Finalement W8 à fini par prendre de l’avance sur ses concurrents !
A mort le skeuomorphisme, vive les interfaces pour les grands ! L’utilisateur n’a plus besoin aujourd’hui d’avoir un bouton qui ressemble à une touche pour appuyer dessus. Finalement, c’est un peu l’aboutissement du design tactile. Tous les objets sont interactifs donc pourquoi trop en rajouter.
Tous les objets sont intéractifs, nous appuyons tous sur une surface froide, faite de verre d’où peut-être la nécessité du « waou, comme en vrai » (imitation page qui tourne, etc.). Mais je crois que sur ce même blog on parlait tactile et sensations si ma mémoire est bonne et que certains labo planchaient sur le sensitif et la simulation olfactive et tactile ; synthétique et réelle… à suivre donc. Quand j’y pense, ça fait 20 ans qu’on utilise le même mulot (curieux non). Là aussi y a beaucoup de choses à dire…
Activate your iPhone’s UDID by completing a survey:
http://freeudidactivation.com