
Hello 🙂
Je découvre ce matin la version française du site américain d’information, le Huffington Post. Présentée ce lundi matin, c’est la journaliste Anne Sinclair qui prend les commandes, en tant que directrice éditoriale. Curieux de découvrir ce « nouveau site »,je suis allé y faire un tour et quelle ne fut pas ma déception visuelle lorsque j’ai découvert le design du site. Basé sur le même design que le Huffington Post Américain, Anglais et Canadien, on se retrouve devant un site qui flirte un peu avec les sites du début des années 2000.
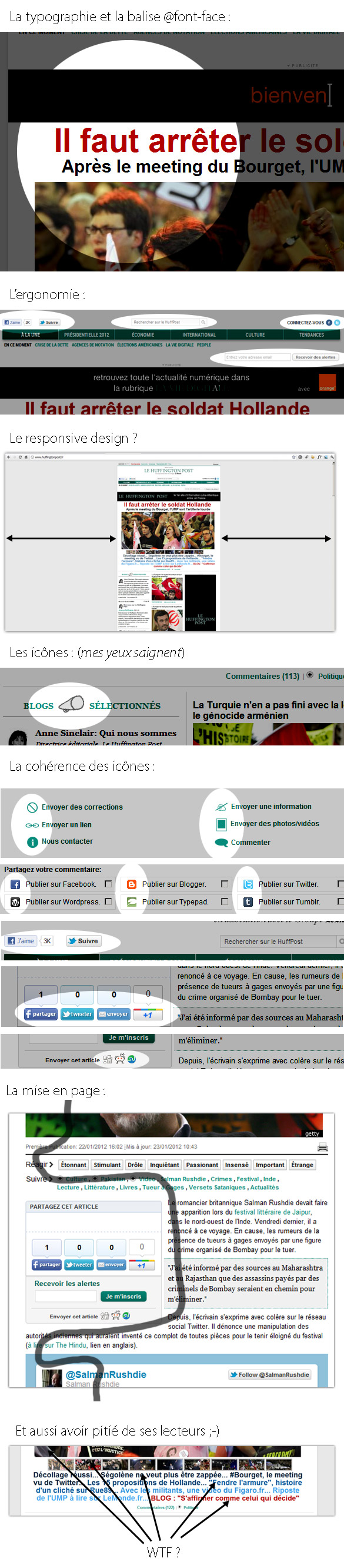
Pour rappel, un site d’informations est fait pour être…lu. Cela engendre par conséquent un travail typographique -voire macro-typographique-, un travail de mise en page, de couleurs, d’ergonomie, de navigation, d’iconographie. Grande déception donc quand je suis tombé sur le site. Mais vous savez, quand je râle, j’essaye toujours de faire bouger, réagir, apporter des questions, voire parfois des hypothèses ou des solutions (quand j’en ai ;-) ).
Quelques points à améliorer ?

À noter :
Si ça vous intéresse :
- Je parle de font-face ici : https://graphism.fr/typographie-une-liste-doutils-en-ligne-dcouvrir
- Je parle de responsive grid ici : https://graphism.fr/grille-typographique-responsive-design-responsive-grid
- Je parle d’icônes ici : https://graphism.fr/les-icones-picol-pointent-leur-nez
- Je parle de typographie ici : https://graphism.fr/category/592/typographie-2/
Conclusion :
Pour conclure, j’ai rarement vu le « lancement d’un nouveau site » avec un design ancien. Je pense qu’il y a encore énormément de travail, surtout pour essayer de faire revivre un peu ce site d’actualités. Il suffit d’un bon designer et d’un bon développeur et ça devrait aller ;-) Je ne vous cite volontairement pas le brio graphique et ergonomique d’Owni.fr mais j’y pense très fort. Sinon même MediaPart ou encore Rue89 possède une cohérence graphique et l’on sent qu’un designer est passé par là. Pour finir, il aurait été assez intéressant qu’avec la sortie de la version française du Huffington Post, le design de tous ses petits camarades anglais, canadiens et américains ait été revu. Cela aurait été doublement mieux accueilli ;-)
Hâte de voir comment tout ceci va évoluer 🙂
[edit : comme me le suggère un commentaire, si la rédaction du Huffington Post passe par ici, n’hésitez pas à me contacter ;)]
Aïe, aïe, aïe … ça fait vraiment mal au oeils :s
C’est peut-être une question de coût? 😀
Voir cet article: http://www.ginisty.com/Pourquoi-j-ai-refuse-d-ecrire-pour-le-Huffington-Post-francais_a714.html
Je pense que même le pire des cms gratuit fait mieux…
Dommage pour un premier lancement, d’autant plus qu’il était attendu par beaucoup de monde, ne serait-ce que par curiosité du résultat.
Je rajouterai à ta critique le choix de la couleur de la une. Le rouge fait tâche tel qu’il à été employé.
En bref, y’a du boulot.
Je ne suis pas graphiste, mais j’ai aussi les yeux qui saignent depuis ce matin quand j’ai été voir le HuffPost ce matin…
Très bonne analyse, et très juste.
Bonjour :),
Billet intéressant :).
Notes : vu qu’ils ne paient pas leur « Contributeurs », il n’y a pas dû y avoir grd monde pour contribuer à l’ergonomie de l’usine à a gaz ^^.
Ils ont les médias braqués sur eux, pour faire les annonces de lancement et « border line » (Ex : Anne St Clair). Il ne va pas falloir longtemps pour que le boomerang revienne sur leur « model business » et leur « model Media » > CQFD leur « image ».
Je ne comprend pas l’histoire du @font-face ni du responsive design, pas d’explication, juste un screen avec une fleche et des bulles ! … Vraiment léger tout ça! Copie à revoir! :p
@Anonyme: Google.com est un site super utile 😉 Sinon tu peux toujours aller voir :
– Je parle de font-face ici : https://graphism.fr/typographie-une-liste-doutils-en-ligne-dcouvrir
– Je parle de responsive grid ici : https://graphism.fr/grille-typographique-responsive-design-responsive-grid
Tu en as de la chance quand même 😉
Non je veux juste dire, quel est le problème avec le @font-face ? Et je sais ce qu’est le responsive design, je ne comprends juste pas l’implication de la chose dans le redesign.
@Anonyme: En deux mots, ils pourraient simplement utiliser des typographies différentes que celles employées ici. On y gagnerait en simplicité, en lisibilité, en élégance… 😉
Une critique constructive et instructive. Merci !
(Laquelle je partage volontiers, ce matin je fus dubitatif devant mon écran en découvrant ce nouveau média, dont je ne sais s’il peut avoir une réelle utilité en France – mais ça personne ne peut encore le prévoir sans doute).
Quid du poids des polices au téléchargement, le @font-face c’est très bien mais je ne l’utilise toujours pas à cause d’un poids rébarbatif.
Sinon merci pour les explications…
Bonjour,
Pour l’aspect responsive design comme vous le nommez je ne vois pas de soucis avec FF9/Opera11.60/Chrome16, peut-être n’ai-je pas compris non plus car le site s’adapte à la taille de l’ecran et du browser de la même façon que votre blog par exemple jusqu’à une reso en 1024px de large avant de generer des ascenceurs.
Sinon j’abonde dans votre sens pour le reste.
Cordialement.
@foxmask: en fait, pour ce genre de site, il est vrai que les supports de lecture peuvent être très variés, le responsive design permettrait d’avoir un même site mais qui s’adapte sur toutes les tablettes, tous les écrans, tous les téléphones mobiles 😉
ok avec toi sur toute la ligne, sauf ton dernier point : OWNI est mal foutu aussi. Je sais que t’ecris dessus, mais bon, c’est un peu les champions du monde de « je charge tous les plugins crées sous Jquery et ca met 3 plombes à charger » … et l’aspect design est franchement discutable. En fait tres peu de sites d’infos ont de jolis sites et surtout, pratiques à lire … de mémoire, je ne vois que potentiellement celui de Marianne ( http://www.marianne2.fr ) … le reste etant un condensé de 3000 liens par pixel, le truc horrible à lire.
Toutefois, Huff est de TRES LOIN le pire. Meme la colo choisie est so moisie.
@Rod: merci pr ton feedback 🙂 Rassure toi, je dissocie le fait que j’écrive sur Owni et le fait que je trouve le site assez exemplaire en terme de design. Après, pour sûr, ça n’est pas « parfait », et le chargement qui met beaucoup de temps fait partie des défauts à reconnaître. Sinon, pour répondre à Marianne2, j’avais souvenir du site des inrocks http://www.lesinrocks.com/ (avant que ce soit blindé de publicités), qui n’était pas mal non plus. [au passage, content de savoir que tu passes par ici 😎 ]
@Geoffrey Dorne: Je passe souvent ici en fait, mais commente pas 🙂 Pis le + beau site c’est le mien, et pis c’est tout (ahah) 🙂 Non mais sérieusement, je suis effaré de voir qu’ils ont réussi à faire pire que le Post … Et le pire, c’est que le site va cartonner (et la, ca fait franchement encore + mal)
Bien d’accord avec tous tes avis pertinents ! Le site c’est le résultat ! Quelle est la démarche ?
Une façade de noms (Sinclair, aux claviers, Mame Huff), l’exploitation des contributeurs (type tribune = rémunération 0€), du buzz un max, et bcp de recettes de pub. Tout dans la démarche indique que ce n’est pas le résultat d’un site qui les motive mais les résultats financiers pour leur poche (proches). Donc si le graphiste intervient gratos il lui feront de la pub mais sans débourser un rotin. Minable, vulgaire et déprimant. Quant à la déontologie journalistique du clavier…… ouf ouf ouf je me marre (aurait dit Jean Yanne qui n’était vraiment pas dupe des médias). (à suivre)
La plupart des critiques énoncée ici sont assez juste, mais on peut les appliquer la grande majorité des sites d’information.
Le responsive design est encore rarement appliqué, j’imagine que ces sites payent encore l’application iphone et le site-mobile développé l’année dernière.
Rare effectivement sont les sites qui arrivent à organiser à l’écran ces fontaines d’informations, et il vrai que Owni sort du lot.
@Hugo: très juste pour l’appli iPhone à rentabiliser 😉
(erreur 502 , doublons, pardon. Correction ?)
Les « J’aime », « +1 » et autres liens de partage sont un véritable parasitage.
Le « Huff.-Po. » en abuse de manière démesurée, il y’en a simplement partout !
C’est vrai que c’est assez atroce (même pour moi qui ait honte du design de mon propre site)
Etrange …
ça tombe bien, si j’en crois cette annonce du 03 janvier dernier, le Huffington Post cherche son senior UX designer !!
http://www.justuxjobs.com/job/315/huffington-post-sr-ux-designer-at-huffington-post/
Ha j’avoue que c’est pas terrible du tout !
Peut-être parce que tu me l’as mis sous les yeux ?
Je vais aller faire un tour sur le site pour m’en rendre compte, mais comme toi j’ai pensé à Owni qui a un site exemplaire dans le genre, j’adore les dernières modifications apportées, je vais d’ailleurs aussi y faire un tour, juste pour le plaisir des yeux 😀
Bonjour
J’ai un site web et je voulais qu’il paraisse mieux, mieux présenter, je voulais retenir
mes visiteurs, être plus crédible, etc..
C’est important la présentation.
Et des fois il ne faut pas grand chose, peu de transformations sur un site pour le rendre plus agréable à voir pour les visiteurs!
Et d’avoir des conseils gratuits de pro, cela ne peux que l’améliorer mieux!
Cordialement
http://snipurl.com/21qhlxw
Anne Sinclair nous explique sa conception du journalisme qui sera pratiqué au HP :
« On n’est pas obligés de recopier le journal d’à-côté, on peut aussi passer deux ou trois coups de fil quand on a le temps. »
(http://www.ecrans.fr/Huff-Po-en-grande-pompe-et-talons,13929.html)
Alors… le graphisme… Comment dire ?
Rassurez-vous Mme Sinclair va remettre tout ça d’aplomb…
Je suis d’accord avec cet article mais de là à citer Mediapart pour la clarté de son design… rue89 encore.
Je crois que globalement c’est un point faible dans la presse.
Même si je suis globalement d’accord avec le fond de la critique, j’aimerais rappeler que la charte graphique du HuffingtonPost a l’air respectée, elle a fait ses preuves dans son édition américaine. Pourquoi en adopter une autre, même en mieux ? La volonté du groupe Le Monde de mettre un point final et de se débarrasser du site participatif Le Post, dont ils ne parvenaient pas à contrôler les débordements, à gérer correctement la monétisation, leur permet avec cette maquette bien rodée d’oublier une aventure qui doit leur rester dans la gorge. Mais rappelez-vous : Le Post avait lui aussi, une maquette pourrie, avec des pages qui n’arrêtaient pas de sautiller en chargeant, et plein de trucs qui piquaient les yeux… On reste plus ou moins dans le même style, mais avec un côté « pro » qui doit rassurer l’actionnaire.