Bonjour 🙂
Aujourd’hui c’est la déferlante sur les réseaux sociaux, tout le monde parle du nouveau Myspace. Pour l’instant il ne s’agit que d’une vidéo très prometteuse et d’une page d’accueil mais les ingrédients sont là, le design semble séduire tout le monde mais c’est avant tout l’expérience et la marque Myspace qui change une nouvelle fois. Comme quoi, l’histoire d’un site comme celui-ci semble ne jamais s’arrêter.
La vidéo de présentation
Mon analyse des codes du design de Myspace
L’identité visuelle :
En 2010, j’avais eu plaisir à me moquer gentillement du nouveau logo de Myspace en créant un site parodique. En effet, honteusement renommé « My ____ », Myspace perdait alors son identité avec une analyse marketing mal ficelée et en étant le Myspace de chacun et donc le Myspace de personne. Retour en images sur le logo de Myspace.
Le logo historique :

Un logo utilisant un pictogramme et du Helvetica Rounded.
Le logo en 2010 :

Un logotype évidé (de son sens?) avec une typo sans serif bien plus carrée.
Logo en 2012 :

En plus du retour du pictogramme historique, propre à l’identité de Myspace, voici un logotype utilisant une typo web (ça n’est plus une image!). La typo choisie est le Benton, dessiné à l’origine en 1903 par Morris Fuller Benton dans l’esprit des typos « nouvelles gothiques » puis revu par Tobias Frere-Jones et Cyrus Highsmith pour arriver au désormais célèbre Benton Sans, complète et très bien maîtrisée.
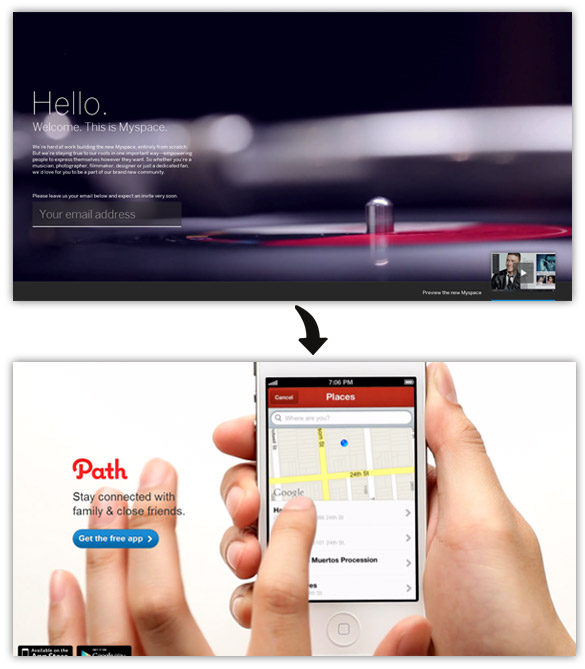
La page temporaire
La page temporaire (accessible sur http://new.myspace.com) est simple et possède une vidéo en plein écran. Le moteur de recherche Bing avait essayé de faire la même chose avec ses images en fond d’écran mais ça a été un beau raté car l’image n’était justement pas complètement en « plein écran ». Ici, c’est même une vidéo en html5 qui tourne, avec beaucoup de flou (la quintessence du Canon 5D Mark II est passé par là). Dans le même esprit nous avons le service de partage de photos sur smartphone qui a mis en place sur son site, Path.com, une vidéo en plein écran. C’est beau, c’est simple, ça bouge un peu mais pas trop (pour ne pas perturber la lecture), d’où ce flou de l’objectif qui dévoile un tout petit peu l’image et donc, la thématique de Myspace : la musique.

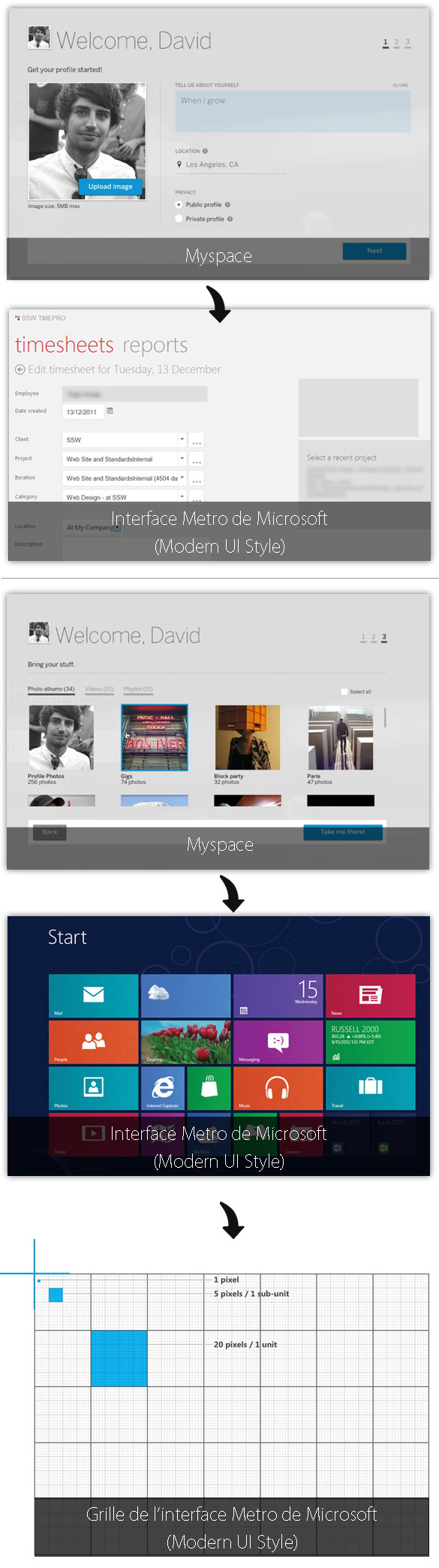
Le design d’interface… inspiration « Metro » de Microsoft (Modern UI Style)
C’est presque devenue la norme, l’interface Metro (renommée Modern UI Style) est propre, carrée, élégante, fluide, correspond également parfaitement aux grilles en responsive design… bref elle est le doux mélange entre le graphisme suisse et le design web contemporain. Je suis donc ravi de voir que l’expérience proposée n’a pas l’air trop confuse mais également que la clarté de ce type d’interfaces qui reposent sur une grille prend le pas sur le design web d’aujourd’hui.

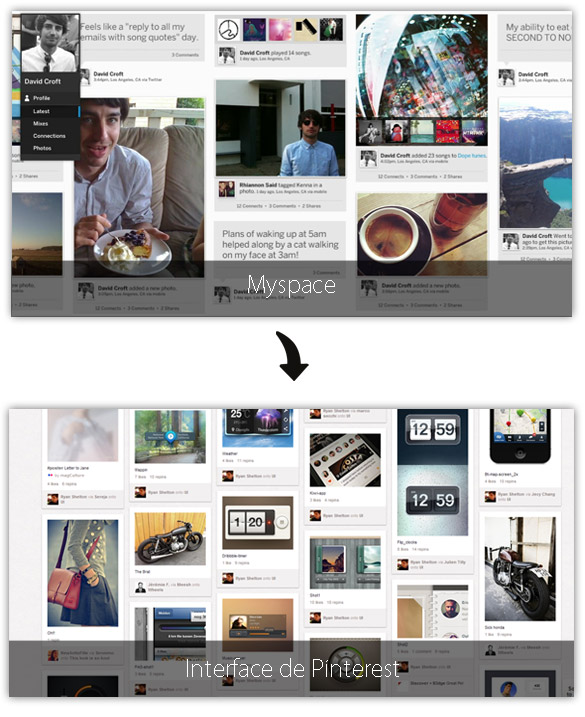
L’inspiration Pinterest
Là encore c’est une grande tendance. L’influence du design de Pinterest est très forte et se retrouve sur de nombreux sites, notamment des sites d’images ou de contenus visuels. Un des intérêts du design de Pinterest est de reposer sur une grille, un peu comme la grille de Microsoft dont je viens de vous parler, mais d’offrir une dynamique visuelle supplémentaire en décalant l’alignement de ses modules pour qu’ils soient coupés vers le bas, ce qui donne l’envie de scroller la page en question. Et qui n’a jamais passé des heures à scroller sur Pinterest ? Ma souris s’en rappelle et moi aussi ;-) Bref, le découpage en module à la Pinterest correspond à un algorithme particulier, le même qui figure sur la nouvelle version de Myspace.

La « pensée tactile », l’exemple de l’élasticité
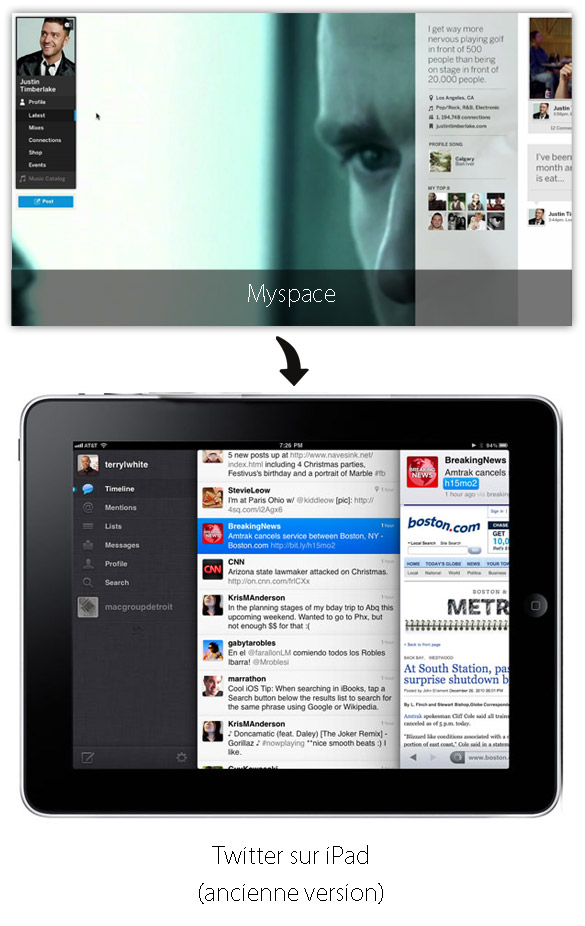
Dans la vidéo, on découvre la superposition de panneaux élastiques. Cela n’est pas sans rappeler l’interface très élégante de Twitter sur iPad. L’importance de présenter des panneaux qui semblent élastiques et qui se superposent est triple. Cela permet de mettre plus de contenu sur une même page, ensuite cela permet également de rajouter de la matérialité à notre page web. Toute plate, toute simple, elle offrira une impression de profondeur, de papier, de couches superposables. Pour cela il y a les ombres portées et la transparence. Enfin, le plaisir de masquer/dévoiler du contenu est assez intéressant pour l’utilisateur.

Myspace et la visualisation de données
Quelle ne fut pas ma surprise lorsque j’ai vu cette carte interactive qui est très belle, très simple. Cela n’est pas sans rappeler la datavisualisation contemporaine comme celle des rapports de Nicholas Felton (les fameux Feltron Reports). Des couleurs, des aplats et aujourd’hui des technologies web qui nous permettent d’afficher tout ceci de façon fluide et simple (SVG mon ami!)

À propos des codes contemporains du design web
- Créer un logotype utilisant le langage web (une typo avec la balise @font-face, un logo en SVG, un logo en html qui est changeant, mouvant, etc.) (comme ce que j’ai essayé de mettre en place sur Graphism.fr)
- Utiliser la photo et la vidéo en plein écran permet de donner une teinte, un esprit, un fond vivant à la page web
- Suivre certaines excellentes pratiques de l’interface Metro (Modern UI) de Microsoft, notamment sur ce site
- Se servir intelligemment des grilles modulaires de Pinterest pour organiser, diffuser, séparer le contenu tout en le rendant facile et navigable (scrolling vertical)
- Penser « tactile », penser l’expérience utilisateur, le design et l’ergonomie pour provoquer le plaisir de l’utilisateur et son confort dans l’interface
- Penser à l’importance de la visualisation de données, outil primordial de représentation des données aujourd’hui à l’ère numérique. Petit point important, sur le fait que la visualisation de données interactive n’est pas obligatoire, c’est utile parfois mais pas toujours.
Conclusion
Enfin, pour faire cette analyse, ce sont des dizaines et des dizaines de sites que je vois chaque jour et Myspace se rajoute à l’ensemble de ces sites. Porteur de tendance, mais pas encore d’innovation (pour l’instant), je pense que cette amélioration n’est pas uniquement « un coup de jeune », mais surtout une nouvelle expérience qui prendra forme sur tablette, téléphone et peut-être pourra conquérir un nouveau public. De mon côté, j’attends de recevoir une invitation de Myspace pour tester cette nouvelle version et surtout « hacker » ce pourquoi Myspace est fait afin d’en faire… tout autre chose 🙂

Je vois qu’on est d’accord sur tout 🙂
il me semble plutôt que le nouveau logo reprend les trois silhouettes à la messenger. On le perçoit à la fin de la vidéo.
Il me semblait aussi comme le dit Miguel que le logo n’était plus que les trois silhouettes et donc il se séparait de la partie typographique.
myspace le phoenix …
j’ai vraiment du mal a comprendre les investisseurs sur ce dinosaure (fonctionnellement et temporellement parlant) du web. Un certain justin timberlake on dirait
il y a une regle que j’aime bien sur le web : le remplacant viendra de là où on ne l’attend pas
Très bon article, complet, avec une belle analyse.
Il y a beaucoup de sites qui « pompent » l’interface dite ‘Metro’ de Microsoft. Je pense notamment au site Voyages SNCF.
Étant un convaincu de cette interface et possesseur d’un Windows Phone, le changement me plaît beaucoup.
Par contre j’attend de voir (une fois le site en place) si le tout ne va pas lagguer, chose qui était insupportable avec les dernières versions de Myspace.
Analyse très intéressante, j’adore le logo que tu as relevé comme étant le logo 2012 dans la première partie.
Par contre, contrairement à toi, la vidéo m’a suggéré que le scrolling était horizontal (comme sur le start screen windows 8), mais qu’il y avait des transitions verticales quand on passait d’un menu à l’autre sur la gauche … ou alors il y a un peu des deux, tout ça sera plus clair quand on aura accès au site 😉
Effectivement, on sent un patchwork de tendances WD du moment dans ce nouveau Myspace 🙂
A travers tous ces nouveaux sites qui fleurissent, et ces nouvelles interfaces (Metro étant la plus notoire en terme de changement) j’ai l’impression que les sites desktop et les sites mobiles/tablettes se ressemblent de plus en plus.
Peut-être qu’au lieu d’aller vers une multiplication des webdesign, on va vers une unification. Un même style, utilisé pour tous les supports, avec seulement des variations d’affichage de contenu…
Bien sur je pense au Responsive Webdesign, comme acteur majeur de cette évolution, mais uniquement. De nouveaux codes visuels sont en train d’émerger, ou restent à créer :p
Sympas les guidelines MS 😛
Intéressante analyse des codes actuels.
Mais la musique dans tout cela ? C’est pourtant ce que les personnes attendent de Myspace … Facebook complique déjà assez la vie perso. Est-ce que Myspace relèvera le défi de concurrencer Soundclound et de s’intégrer à Facebook…
@dadam: tu es tant que ça accro à facebook, pour ne pas être en mesure d’aller écouter ta musique sur un autre site ? L’intégration à facebook dépend du bon vouloir de facebook, et Myspace étant également un réseau social, non tu ne risques pas d’y trouver une vraie intégration.
Et puis si Myspace veut cultiver une image de nouveauté, ça serait bête de s’appuyer sur un réseau aussi has been que facebook.
Est-ce qu’on sait si les comptes Myspace actuels seront conservés avec les réseaux d’amis déjà acquis ?