Hello ! 🙂
Ce midi un petit point sur une typographie animée comme il en existe encore très peu. Le Calango est une typographie « vivante » qui se présente sous forme de caractères animés avec plusieurs versions de chaque lettre et avec un ensemble de calques nécessaires pour personnaliser la typographie selon votre goût. Réalisé par Maria Jose Heredia Torrero (qui nous vient du Mexique) ce caractère comprend 105 glyphes et est proposé en deux versions. Une version bi-colore et pleine et une version sous forme de contours. Les deux sont disponibles en version animée ou statique.
Démonstration :
Tutoriel :
http://vimeo.com/26380568
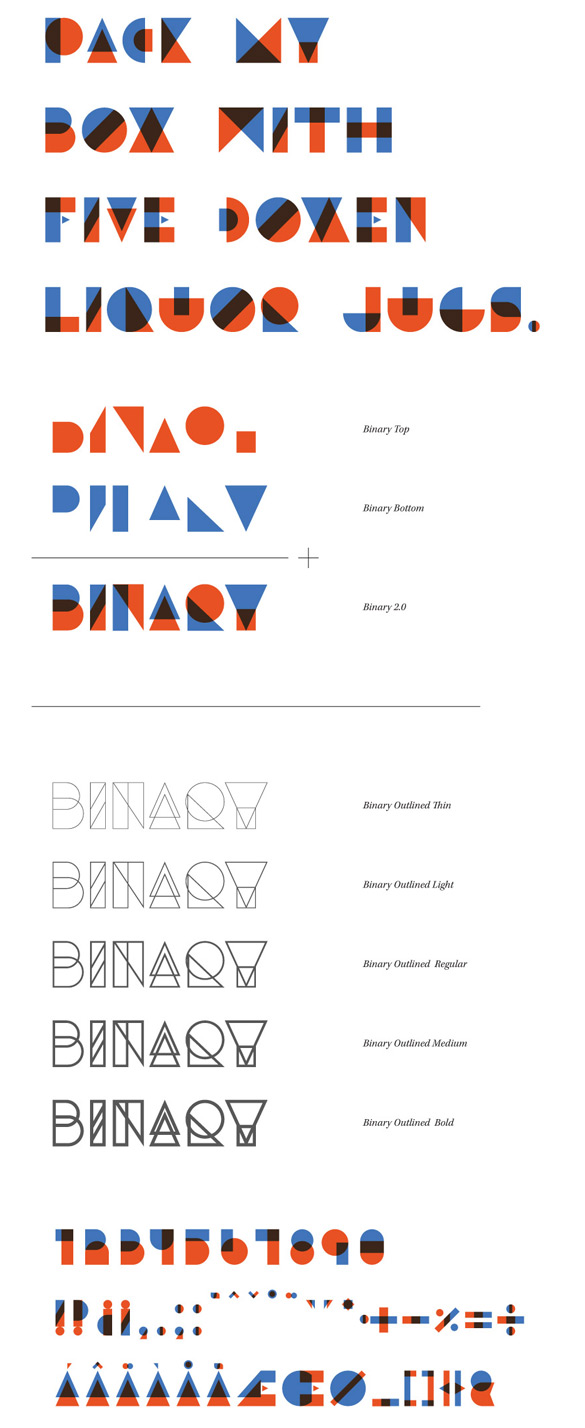
Quelques caractères :

À savoir :
La version animée est disponible en tant que fichier After Effects avec des caractères (chiffres et ponctuation compris) déjà animés. Tous les glyphes sont entièrement personnalisables à partir d’un point central. Vous pourrez donc changer l’épaisseur, les couleurs, la durée de l’animation, la finesse de la ligne, etc. Un sacré travail que je me devais de vous présenter ! 🙂
Je suis super mitigé.
– L’idée typo est excellente, construction, modularité, couleur, …
– L’idée que ce soit du façonné pour AE me gène beaucoup plus, j’ai l’impression que le risque est à nouveau de l’ordre du pre-template (cf ton article sur le site de Villepin par exemple)
Pareil que Corey, pour after effects ? the fuck ?
Je pensais à une typo generative, ou un trics de css, là, des clips After effects avec des rectangles en opacitées 50 ça fait cheap.
En plus le rendu de la typo géométrique est vue et revue, on à tous fait un truc de ce genre en experimentation typo en BTS. C’est ultra convenu.
Je suis méchant mais j’arrete de fumer.
Hooaaaaaaaaaaaaou !
Balèze. Produire de la typo animée…. ça ne m’était même pas venu à l’esprit. C’est un super « concept ».
Quand on voit ce qui est proposé pour 60€ ce n’est pas si cher.
J’aime beaucoup l’idée et la réalisation
(il en a fait d’autres qu’on peut voir sur son site)
@Corey et @MrKurt : Vous proposez quel format pour garder le vecto?
After Effects est l’un des logiciels les plus répandus (je ne sais pas si c’est le plus utilisé..) dans le motion design.
Comment l’utiliser si ce n’est pas sous cette forme. Il est vrai que du coup ça fait un « templates », animation toute faite. Mais il en faut 🙂
@Jack NUMBER: Entièrement d’accord, pour utiliser ce type de typo je ne vois que deux supports : le web ou la vidéo… Pour le web, il est toujours possible d’insérer des mini-vidéos (qui a dit des gif???) extraites d’AE. (en plus une version web aurait nécessité un truc complexe à base de html5 et javascript… difficile à manipuler je pense)
Et c’est vrai qu’au début je n’était pas fan du rendu en regardant les images, mais en voyant la vidéo j’ai été tout de suite conquis. Il y a un vrai travail d’animation qui vient agréablement s’ajouter à la typo. Bravo!
@Jack NUMBER:
Ce n’est pas un problème de format, pour de l’anim le passer sur AE est effectivement ce qu’il y a de mieux puisqu’il est le plus utilisé, OS oblige* (certaines firmes ont leur propres logiciels de motions, animations,… souvent dédiés donc meilleurs et moins larges).
Il s’agit ici d’état d’esprit. Cela aurait été un tuto, j’aurai crié génial mais là il s’agit de design préfabriqué.
Lorsque je bosse sur un projet en solo je sépare automatiquement les acteurs que je suis et si l’animateur crie « je le veux ! Une journée de gagnée ou je vais me la couler douce ! » le DA répond « regardes si tu veux, apprend à le faire et à le dépasser, surtout que la typo est pas là où tu excelles… »**
Et en tant que DA d’autres webdesigners , je réagis idem. Je me souviens d’un mec qui avait acheté un père noël 3D pour 3D max et était fier du rendu… il n’avait strictement rien fait et ne voyait pas la différence entre lui et ses voisins qui modélisaient des persos réellement adaptés au projet. C’est ça le risque.
*Spéciale dédicace à Adobe et AE 5.1 qui a failli me faire planter un projet TV pour avoir buggé l’utilisation des acquisitions firewire uniquement sur Mac (WTF, qui a vu un firewire sur PC en 2000 ?) à mon avis par pur retour idiot sur le rachat de Final Cut Pro
** non, je n’irai pas consulter
@ThomasD: je pense qu’une version web ne serait pas si compliquée mais ça demanderait un peu de temps (il y a pas mal de caractères). En CSS3 c’est largement faisable 🙂
@Corey: je suis totalement d’accord avec toi ! Mais pas la peine de faire un tuto pour expliquer cela, c’est de l’animation basique (rotation, mouvement, transparence) mais encore faut-il avoir l’idée de le faire et la créativité pour que ça rende bien.
Tout le monde n’as pas cette créativité ou le temps à consacrer (et d’autre sont faignants 😆 ). Il suffit de voir les sites de templates web, si ils cartonnent autant c’est qu’il y a de la demande.
Mais, encore une fois, je suis d’accord avec toi c’est bien plus gratifiant et satisfaisant de le faire soit-même !
Au-delà de ça, le travail accompli est quand même super 😳
(après je suis peut-être un peu bluffé car je ne connaissais pas ce genre de projet)
Oui ben voila, en CSS3 ça aurait été plus classieux
Ou en generatif
Enfin, faudrait voir si ils ont utilisés la typo dans un projet, ça pourrait être interessant de voir comment ils l’ont intégrés.
(SInon, typo animé c’etait un exo dans nos bts, spour ça que je suis blasé)