
Hello les amoureux des belles images, de l’indentation syntaxique, des voxels et autres courbes de gausse… cette après-midi on parle code, mais pas n’importe quel code, on parle code en ligne et en live ! En effet, il existe de nombreux outils pour coder de cette façon mais je tenais surtout à vous présenter LiveCodeLab. Ce petit dernier sert principalement à réaliser des images, des animations, des effets visuels, mais il sera une bonne initiation au code.
LiveCodeLab en quelques mots :
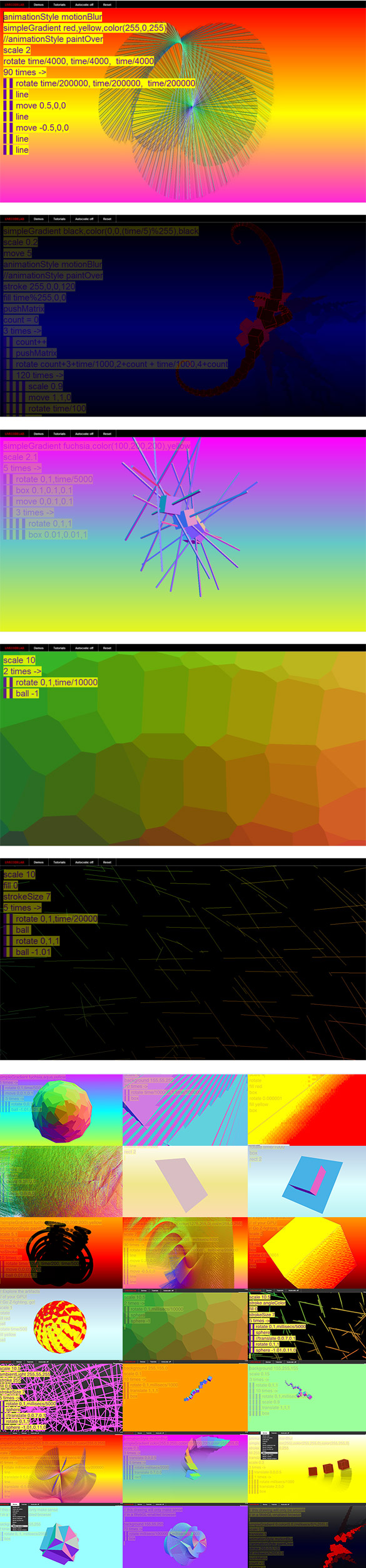
Livecodelab est un endroit spécial où vous pouvez faire du code « à la volée » afin de générer des effets visuels 3D et jouer des sons assez décalés Le code « à la volée » prend tout son sens sur ce site car, pendant que vous tapez, vous obtenez le rendu immédiatement. Tapez seulement les trois lettres suivantes : « box », et boum, une boîte apparaîtra 🙂 Pas de choses compliquées, pas d’attente, rien du tout. Le site possède également de nombreux exemples à essayer, à modifier.
LiveCodeLab en image :

D’autres projets du même type :
- Jsaxus par Jonathan Brodsky
- Flaxus par i2off
- Webgl playground
- GLSL Sandbox par Mr.doob
- livecoder.net par Fritz Obermeyer.
- Gibber par Charlie Roberts
[Sorry we can’t write French but we can read it] We are the people who made Livecodelab, thanks a lot for the blog entry! That header image with the « canvas » background (is it?) with a bit of vignetting and that font is very nice… Quite inspired to implement a « theme » like that actually!
@sketchPatch: I’m really happy to read your comment ! thank you so much ! Yes, the picture have a canvas background, like a linen texture 😎
Bonjour, trés intéressant comme article; de plus en plus d’initiatives s’inscrivent dans cette direction. Je tenait à signaler celle ci : http://www.openprocessing.org. Très intéressante car elle permet aussi un partage des codes des créations. La seule ombre au tableau étant l’utilisation du Java (même si Processing se vois des portages en JS)!