Hello 🙂
Un petit article pour vous présenter la première réalisation initiée par le Responsive Museum Week et réalisée par Geoffrey Crofte ! Le premier site internet de musée choisi est celui du Palais de Tokyo (un musée que j’affectionne beaucoup!). Il est l’un des centres d’art les plus visités d’Europe, avec plus de 200 000 visiteurs par an et a été fraîchement réouvert ainsi que doté d’un nouveau site internet. Même s’il a une application iPhone, ce musée possède un site Internet adapté uniquement aux écrans d’ordinateurs et pas du tout aux tablettes ou aux téléphones mobiles.
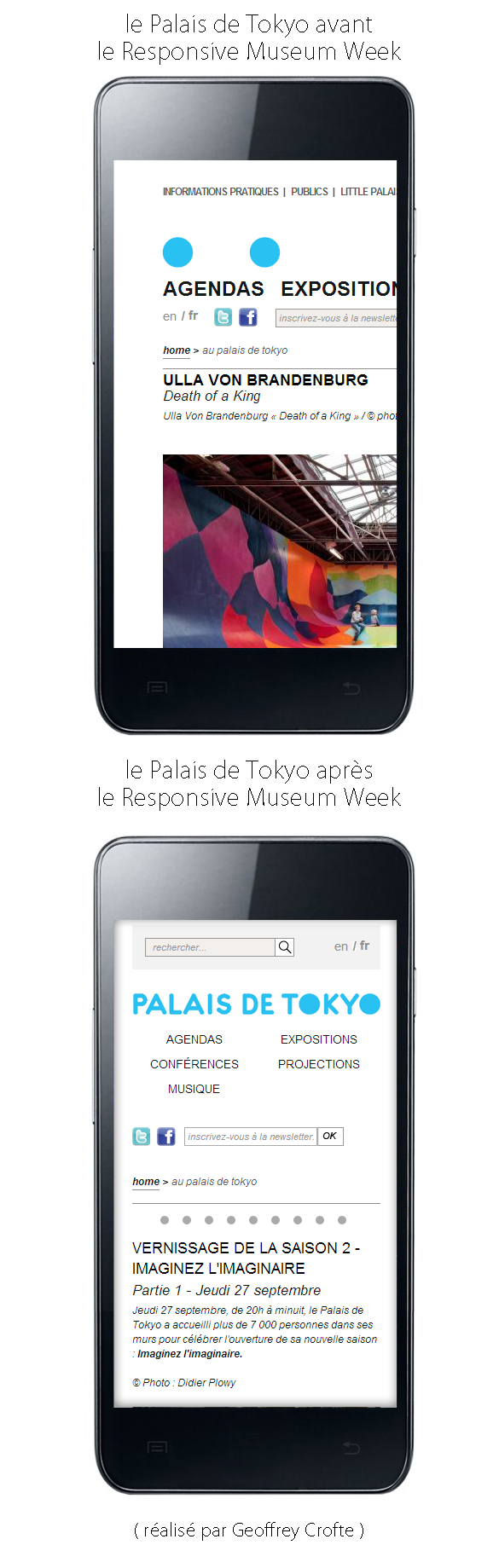
C’est donc Geoffrey Crofte qui ouvre le bal pour nous montrer comment, simplement, le site du Palais de Tokyo pourrait être adapté et lisible en mobilité.

Comment le tester ?
Maintenant, si vous voulez tester le site, il vous suffit :
- D’installer le plugin Stylish ! (sur Firefox) (ou sur Chrome)
- D’aller sur cette page !
- Puis de vous rendre sur le site du Palais de Tokyo
Aller plus loin
- Pour voir le Palais de Tokyo Adapté au mobile!
- Pour en savoir plus sur le Responsivemuseum.com
- Le site du Palais de Tokyo dans sa version « normale »
Bravo Geoffrey Crofte !

Hello,
Merci pour cette présentation Geoffrey 🙂
Et encore une fois, superbe initiative !
Next museum ! :p
L’idée est intéressante mais ce hacking n’est il pas vide de sens à partir du moment où il nécessite un plugin. Si le but est de tester le site en responsive sur son ordi mais sans pouvoir en profiter sur son téléphone, l’utilité est alors nulle. Ais-je rater une méthode pour utiliser les userscripts sur téléphone?
@Dinobib: tu peux l’installer sur ton téléphone en effet (Firefox mobile) et/ou resizer ton écran d’ordinateur pour te rendre compte du résultat « si le musée le faisait ». Nous sommes obligés de passer par un plugin étant donné que nous ne pouvons intervenir directement dans le code source du site du musée.
@Geoffrey Dorne: Pas de Firefox mobile sur iPhone (de la faute d’Apple mais c’est une autre histoire), iOs ne peut donc pas en profiter. L’intérêt me semble tout de même limité bien que cela puisse être un beau « proof of concept ». J’espère que cela sensibilisera les établissements culturels aux nouveaux usages en mobilité.
sur iPhone tu peux utiliser une bookmarklet (cf. http://responsivemuseum.com/) :
http://simplyaccessible.com/article/custom-styles-for-ios/
et il y a surement d’autres solution en Jailbreak 🙂
Si tu trouves une super solution, tu peux venir la partager sur le groupe Facebook, http://www.facebook.com/groups/responsivemuseum
Il y a tant a dire sur cette technique, vu qu’elle est pas tout a fait récente aux US et qu’elle a suscité optimisme et débats.
L’idée est avant tout d’inciter les responsables internet de ces musées a au moins s’intéresser a cette technique, de calculer les profits directs et indirects de celle-ci. Il serait honnête d’évoquer les contraintes/problèmes autour de cette technique. Il ya aussi un petit effort a faire pour sensibiliser les utilisateurs, que les pages non optimisées pour les mobiles ne sont pas une fatalité.
@Julien:
J’ai tenté mais ça ne fonctionne pas. Je pense que c’est par ce que le css récupérable sur la page userscripts est réalisé pour Opera.
Le bookmarklet était donc
javascript:(function(){if (!document.getElementById('someuniqueid')){var objHead = document.getElementsByTagName('head'); if (objHead[0]){if (document.createElementNS && objHead[0].tagName == 'head') var objCSS = objHead[0].appendChild(document.createElementNS('http://www.w3.org/1999/xhtml', 'link')); else var objCSS = objHead[0].appendChild(document.createElement('link')); objCSS.id = 'someuniqueid'; objCSS.rel = 'stylesheet'; objCSS.href = 'http://userstyles.org/styles/operacss/76675/Palais%20de%20Tokyo%20-%20Responsive%20Smartphone.css?'; objCSS.type = 'text/css';}}})()
J’ai tenté une autre technique décrite ici http://userscripts.org/topics/70361 en chargeant le javascript plutôt que le css sans résultat non plus sur iOs
javascript:(function(){document.body.appendChild(document.createElement('script')).src='http://userstyles.org/styles/userjs/76675/Palais%20de%20Tokyo%20-%20Responsive%20Smartphone.user.js';})();