Bonjour à toutes et à tous 🙂
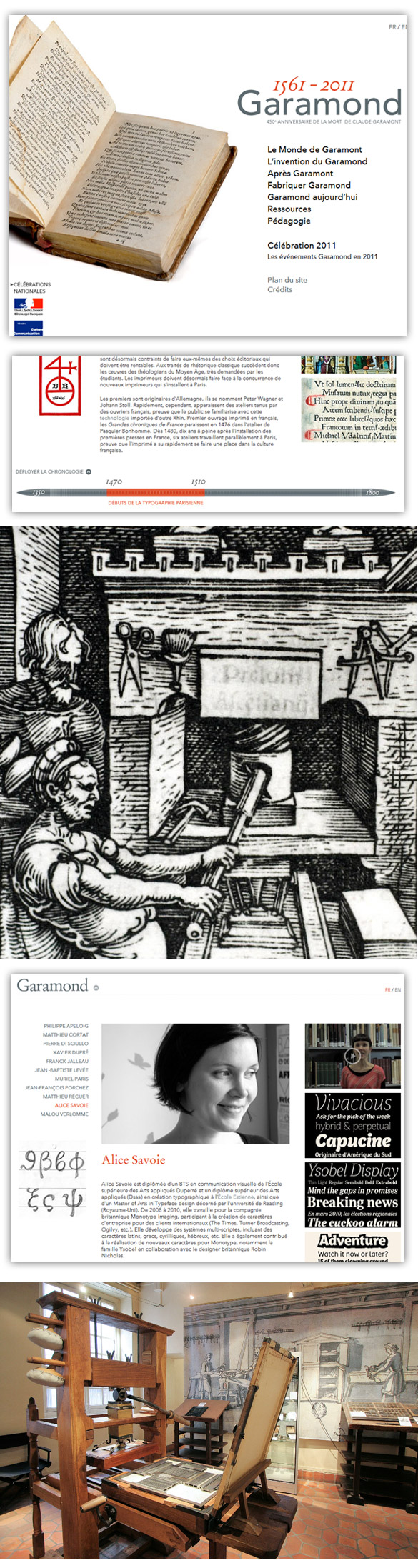
Le Garamond, vous connaissez ? Mais si, ce caractère typographique a eu un destin assez incroyable, entre ses attributions erronées, ses nombreuses renaissances et toutes ses réinterprétions, ce caractère reflète un peu l’histoire de la typographie. De grandes institutions françaises ont donc retracé toute cette histoire au travers d’un site internet avec, avec 500 documents (imprimés, spécimens de caractères, archives, cartes interactives, vidéos…). Les témoignages filmés de jeunes dessinateurs de caractères, dont les créations continuent de puiser aux sources de la typographie, complètent cette évocation avec un panorama vivant des recherches actuelles.

Présentation du projet :
« Plusieurs institutions sont partenaires de ce projet : Atelier du Livre d’Art et de l’Estampe de l’Imprimerie nationale, Bibliothèque nationale de France, Musée de l’Imprimerie de Lyon, Musée Plantin-Moretus d’Anvers, Centre d’études supérieures de la Renaissance de Tours, Archives nationales, Bibliothèque Mazarine, Bibliothèque Forney, Cercle de la librairie, Ministère de l’Éducation nationale et École Estienne, ainsi qu’établissements d’enseignement supérieur placés sous le contrôle pédagogique du ministère de la Culture et de la Communication etc.
Des spécialistes aux profils variés (historiens du livre, de la typographie, dessinateurs de caractères, typographes, spécialistes des techniques d’imprimerie) ont contribué à ce site dont le graphisme et le développement ont été confiés au studio Pepper Only. »
Quelques remarques concernant le site… En effet, l’initiative est belle, importante et révèle aussi le besoin de rendre vivant le patrimoine souvent oublié que celui de la typographie. Cependant, le site en lui même est fait un peu « à l’ancienne », par une agence qui se présente pourtant comme « l’alternative créative » sur son site. Beaucoup d’images présentées sur le site sont en flash, peut-être pour éviter qu’on puisse les « télécharger » ? (chose naïve que de croire cela, certes.), nous ne sommes pas trop dans les dernières technos html5 (contenu qui se resize, éléments interactifs, etc.). Enfin, comme souvent, on ne peut pas tout avoir ;-)
source | Merci Martine Tayeb
[edit : comme le signale Ben dans les commentaires, l’Etat partage dans sa feuille de style toutes les typos utilisées sur le site… généreux non ? 😛 http://www.garamond.culture.fr/css/print.css ]
@geoffrey : Tu es dur sur ta critique, le responsive design est un casse-tête (et ton blog comme le mien ne le sont pas).
La mise en page utilise du Stempel Garamond, ce qui donne un côté « à l’ancienne » plutôt sage et approprié à mon avis.
Pour le débat « HTML5 », est-ce vraiment pour maintenant sur ce genre de projet « This is why, for now, it is safer to use HTML4 for production and HTML5 only experimentally for now. » (src : http://www.developerdrive.com/2011/08/10-essential-differences-between-html4-and-html5/) ?
Bon, je viens de lancer le w3c validator et c’est vrai qu’on peut faire mieux, en plus le doctype est HTML5…
Au passage, via le @fontface, l’état distribue 5 typos de chez Adobe/Linotype en ttf !
@ben: merci pr ton commentaire 🙂 Bon, si c’était totalement nul, je t’avoue que je n’en aurais pas du tout parlé 😀 Par contre, oui le responsive design, etc. c’est un vrai casse-tête et pour les quelques fans de typo qui iront voir ce site, est-ce que cela en vaut la peine ? Et +1 pr les typos « offertes » par le l’Etat, sont généreux :’-)
Le site est quand même très largement fonctionnel (techniquement et graphiquement), et même si c’est flash il y a quand même eu un petit effort de fait au niveau interactivité (chronologie, cartes interactives, etc). Après au niveau des typos dans le @font-face… C’est pas la première fois que l’Etat est limite de ce côté là ^^
Je vais y faire un tour, dès que j’ai un peu plus de temps, ça a l’air intéressant. 🙂
Par contre je vois pas comment utiliser les typos?
@Roy: un exemple : http://www.garamond.culture.fr/css/fonts/AvenirNextLTW01-Regular.ttf
Ok je vais etre dur:
On est retourne au web 1.0?
Pour etre du contenu, il y en a, dans ta face. Il aurai mieux fallu avoir un peu moins de contenu et mieux presente. Aller directement a l’essentiel, mais en meme temps permettre d’aller un peu plus en profondeur.
Pour ceux qui voit de « l’interactivite », elle est presente en tres faible et mauvaise qualite (serieusement, quelqu’un a essaye d’utiliser les cartes?)
Pas UN SEUL endroit ou l’on peut reagir, agir, partager (ok je sais tout le monde en a marre du Web 2.0 du social mais ca n’empeche que c’est ce qui rend un site plus vivant, ne serait-ce qu’un forum ?)
Apres l’initiative est louable, je ne suis pas alle en profondeur car le temps c’est de l’argent, mais ca fait plaisir de voir qu’il y a des gens qui pense un peu « Typo ».
Note finale: 4/10
Les photos sont superbes mais ce qui me fait halluciner dans ce site, c’est l’absence totale de police de substitution. Ça affiche des pages typographiquement trop moches lorsque la font n’est pas chargée ! Ça passerait encore sur n’importe quel autre site, mais ici, sur un site dédié à la typographie, c’est trop la honte !
@geoffrey et @Ben : dix fonts sont chargées via la feuille style.css, dix ! Y’en a pour un millier d’euros 😀
J’en parle (très bientôt) par là : http://romy.tetue.net/865
Les photos sont superbes mais ce qui me fait halluciner dans ce site, c’est l’absence totale de police de substitution. Ça affiche des pages typographiquement trop moches lorsque la font n’est pas chargée ! Ça passerait encore sur n’importe quel autre site, mais ici, sur un site dédié à la typographie, c’est trop la honte !
@geoffrey et @Ben : dix fonts sont chargées via la feuille style.css, dix !