
Hello 🙂
Ce matin, je souhaitais vous présenter un projet tout simple, que j’ai réalisé avec Barbara Chabriw ! Le site s’appelle SubLyn est a pour point de départ que les sites de métro sont tout en flash ou avec des PDF et beaucoup de choses parfois pas très pratiques et parfois un peu longues et complexes à manipuler, à charger. Comme, je passais mon temps sur Google image à chercher un plan de métro d’assez bon format pour me repérer rapidement… j’ai décidé que j’allais me créer un site plus pratique… quitte à ce qu’il serve à d’autres.
Ainsi, SubLyn est né 🙂
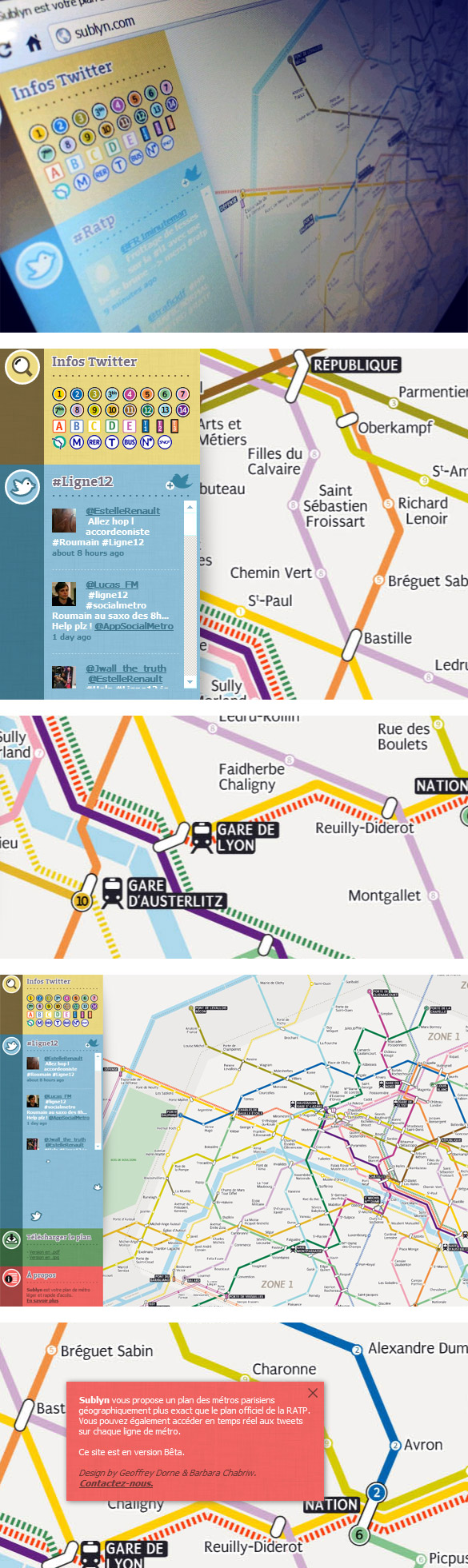
SubLyn souhaite donc proposer un plan des métros parisiens géographiquement plus exact que le plan officiel de la RATP et relié en temps réel aux tweets sur chaque ligne de métro. Par exemple, je souhaite rapidement partir à Gare du Nord depuis chez moi, je vois que je dois prendre la ligne 1 jusqu’au Châtelet puis le RER B jusquà la Gare du Nord, j’en profite par la même occasion pour regarder un peu l’activité de ses lignes avec twitter en cliquant sur la petite icône « Ligne 1 » puis la petite icône « »RER B ». Des contrôleurs par-ci, des problèmes de rames par là, un chanteur à telle station ou encore une jolie fille dans une autre, bref, la vraie vie du métro 🙂
L’idée n’est donc ABSOLUMENT PAS de faire de la concurrence au site de la RATP, mais plutôt d’offrir un petit site pratique avec le poûls du métro… c’est donc sans prétention, et si ça peut vous être pratique, j’en suis le premier ravi ! 🙂
Sublyn en images :

Attention, le site est en bêta ! 🙂 Donc :
- il y a encore des bugs
- ça rame sur certaines config’
- il y a des problèmes d’affichage
- des fautes sur la carte que nous modifions,
- etc.
MAIS Barbara & moi y travaillons, et sutrout :
- les autres villes françaises auront leur Sublyn
- les grandes capitales mondiales aussi
- le module d’affichage twitter sera amélioré
- on ne fera pas d’itinéraire pour l’instant (trop technique pour nos petites compétences ;-) )
- des éléments seront ajoutés / améliorés également.
N’hésitez pas si vous avez des conseils en tout cas… !
Bonne visite sur SubLyn (en version Bêta … ;-) )
[J’en profite pour remercier et féliciter Barbara Chabriw pour son travail, sa patience et sa bonne humeur!]
Je t’ai déjà dit tout le bien que j’en pensais sur Twitter 😉 Sinon, pour les autres villes, il va falloir penser un à système de hashtags prédéfini pour éviter la confusion avec les tweets du métro parisien 😉
Super!
Je met ça de côté pour mes séjour parisien.
Sinon, je serais bien content d’avoir un tel outils pour le réseau Lillois!
Bon courage pour le debug et merci!
A quand l’appli Iphone/Android ?
@Yann Leroux: la web app est en court de dev 🙂
Salut,
C’est super ce projet , je suis jeune web-developer dans le sud, comme tu dis il y’a encore des bug, vivement la version stable…
, je suis jeune web-developer dans le sud, comme tu dis il y’a encore des bug, vivement la version stable…
Une petite suggestion, si on pouvait placer des marker pour situé ses potes… le tous relié sur son compte Twitter.
Et soyons fou, pourquoi pas une version iphone, voir une apps! 💡
Bon courage sur votre projet…
@ +
Je rêve d’avoir le même pour Clermont-Ferrand !!
@Aga: merci bcp !!
Bravo !!!! enfin un site efficace et bien pensé, alternatif a la RATP. Vivement la web app
Cool les tweets….:(
« attention sans papier sur la 8 @gentil_usager »
« merci @gueant_claude »
@Raph: bienvenue sur twitter…arf.
Bon boulot quand meme
pour quand celui de la sncf ?
Il y a trop de gens qui n’ont pas le sens de la géographie et ces schémas de la RATP sont complètement imbéciles et inefficaces pour pouvoir se situer dans l’espace. Ceux qui ont fait ces absurdités devraient être éjectés depuis des années. Seul le respect scrupuleux de la cartographie est valable.
Superbe projet, beau design 🙂 J’adhère et attends l’app iPhone. 😀
Très belle initiative !
Juste une coquille : il manque la station Château d’Eau entre Gare de l’Est et Strasbourg-Saint-Denis sur la 4.
J’attends avec impatience l’appli Android 🙂
Question bête, naïve, tout ça tout ça… Pas envie de reprendre le travail de carto fait dans le cadre du concours Check My Metro ? Ca me pose question du coup cette idée de cartes « open source » (ou tout du moins libres de droit). Forcément, comme pour le logiciel, si chacun développe le(la) sien(ne)…
Sinon, sur le principe, le mi-géographique mi-schématique me semble pas mal. Ca me rappelle la proposition londonienne de Mark Noad. http://www.london-tubemap.com/
Vous le contactez pour Londres ? 😉
@Jacky: en effet, la carte utilisée sur le site est un travail conçu jadis pour ce concours. Merci également pour le london tubemap, je les contacte 🙂
J’aime beaucoup le graphisme des lignes ! Un peu de modernité ça ne fait pas de mal 😈
Bonjour,
tres bonne idée mais ce que je trouverai encore plus intéressant c’est de faire une carte à l’échelle. Quand je dis à l’échelle, c’est pour indiquer les espaces entre les stations car sur ce plan qui reprend pour beaucoup celui de la ratp, les espaces sont identiques (sauf pour 2 ou 3) hors si je prends l’exemple de république, la station jacques bonsergent en est a 200m !
En tout cas, bonne continuation à vous deux!
C’est un peu ce que fait http://locomote.to
@Aurore: merci ! 🙂 en fait, il est impossible de reprendre exactement les distances sans perdre ses utilisateurs, ses lecteurs, mais on ne souhaitait pas non plus faire « la même carte » que la carte officielle, nous avons donc trouvé un juste milieu plus précis 😉 merci pour ce retour en tout cas !
Excellente initiative !
Pour info pour vous aider dans le débug si jamais vous n’aviez pas déjà remarqué, du côté de Porte de Versailles en réalité la T3 est bien dans Paris mais la T2 est juste après le périph (et donc plus loin du centre de Paris que la T3 et non l’inverse).
Pourquoi les gens demandent une application iPhone ?!
C’est du html5. Avec quelques optimisations pour les écrans de petites dimensions, le site sera compatible avec tous les terminaux (mobiles, tablettes et ordinateurs) sans avoir à télécharger une application lourde, lente et dans un langage compatible uniquement avec les produits Apple …
Moi je dis bravo pour cette démarche ! Encore un pas en avant pour HTML5.
@iosdevs : Arrêtez de coder en objective-C et mettez-vous à jour 🙂
@SCZ: Rien ne vaut une application native. Rapide à utiliser, hors ligne, permet la gestion des préférences, et autres machins géniaux (les Intent sur Android, c’est génial pour implémenter une fonctionnalité de partage hyper-facilement).
Belle initiative, mais ne marche pas bien sur ICS eeepad transformer et la station T2 les moulineaux n’est pas placé correctement par rapport à l’île st-Germain
Le lien avec les tweets est une très bonne idée mais il faudrait revoir certains hashtags.
Encore bravo
@Diti:
Euh … le but de Sublyn est quand même de se connecter à Twitter pour avoir des infos concernant les lignes de métro. Donc pouvoir consulter cette application hors-ligne, je ne vois pas vraiment l’intérêt.
Une bonne gestion de la mise en cache d’une web-app et c’est parti ! Avec les balises et , Hop ! on ajoute le raccourci sur le bureau comme une application, et ça tourne super bien. Même hors-ligne si on veut 😉
@SCZ: Le but de Sublyn est aussi de remplacer les services de la RATP, y compris en ce qui concerne le plan. Une application hors-ligne possède le plan en hors-ligne, et l’intérêt est là. Une application hors-ligne gère très bien les préférences et messages d’erreur liés à l’absence de connexion, permet de ne pas avoir à s’en faire au niveau gestion de la mémoire (je ne sais pas si tu as remarqué, mais parfois, les onglets que tu ouvres sur ton navigateur disparaissent).
La mise en cache d’une web-app ne fonctionne que sur les navigateurs récents. Or il existe une part non-négligeable de personnes qui utilisent toujours Android 2.1 (si on cible cette version, on touche 98 % des utilisateurs). Le HTML5 n’est pas une solution au natif, mais un contournement.
Classe comme idée ! Ce serait bien avec une mise à l’échelle. En tous cas chapeau 🙂