
Hello 🙂
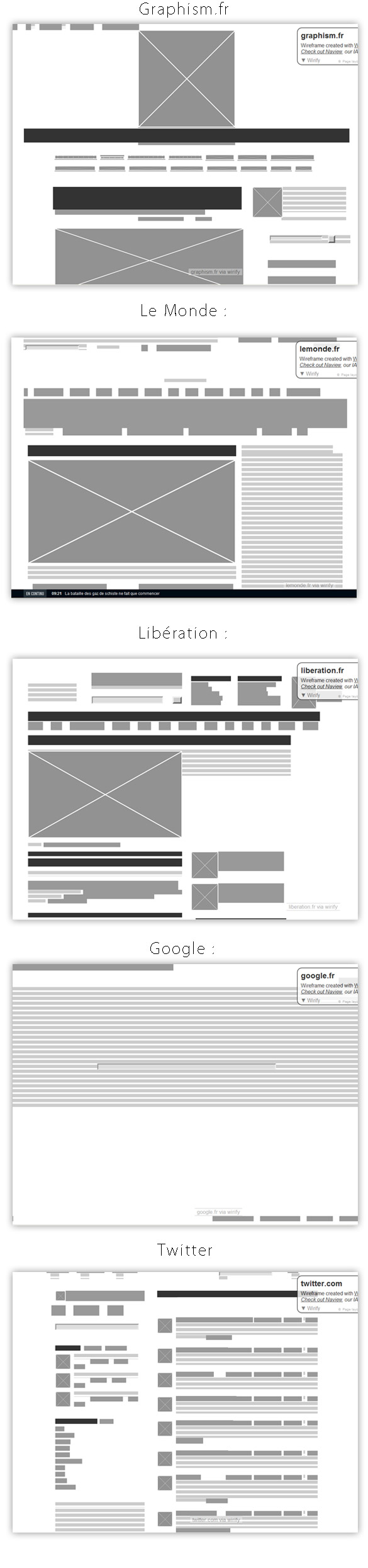
Ce matin, je vous présente Wirify, un outil pour designers, développeurs ou bidouilleurs. Cet outil pratique, simple et gratuit va vous permettre de prendre un peu de du recul pour voir les sites web différemment et vous concentrer ainsi sur la structure des pages. Wirify cache donc le contenu et représente ainsi le site web sous forme de wireframe, comprenez, de petits blocs gris ;-)

À noter donc qu’il suffit de glisser / déposer le lien présenté sur le site de Wirify sur la barre de favoris de votre navigateur internet et, lorsque vous serez sur le site à transformer, de cliquer sur ce favoris. 🙂 Pratique !
source | merci Margaux ;)
Adopté ! Merci pour la découverte.
Trop du ballon ! Moi aussi je pique 🙂 !
Merci, cela se révèle très pratique pour prendre conscience de l’espace et des éléments 😀
J’adore les maquettes comme ça, récemment je suis tombée sur des vues ainsi faites de journaux/sites japonais, utilisant donc souvent plusieurs sens de lectures, je trouvais ça superbe 😳
Roh c’est génial merci pour la trouvaille ^^
Bonjour,
Je ne comprends pas bien l’intérêt ?
Un outil pour créer des prototypes de sites que l’on conçoit en aval de la réalisation : ok, mais créer des prototypes de sites déjà faits, et par d’autres, je ne comprends pas à quoi ça sert…
Quelqu’un pour éclairer ma lanterne ?
@Reemak: pour retrouver la structure et comprendre comment les autres font 🙂