L’accessibilité est un sujet passionnant dans le monde du web, mais aussi du design plus généralement. Souvent présentées comme des contraintes, les normes d’accessibilités sont parfois aussi des éléments pour créer mieux, différemment, pour tout le monde. Cela englobe la technique mais aussi la façon de penser la conception en amont.
L’accessibilité n’est pas uniquement pour les personnes qui ne voient pas ou peu, qui n’entendent pas ou peu, mais c’est aussi de concevoir pour les personnes atteintes de dyslexie, d’autisme ou encore de handicap que l’on qualifie de « moteur » (il y a peut-être un autre terme pour cela). Bref, pour regrouper toutes les bonnes pratiques, mais aussi les mauvaises, le designer d’interaction Karwai Pun a réalisé un ensemble d’affiches comme autant de conseils, de bonnes pratiques et comme une lumière aussi intéressante que synthétique pour l’accessibilité. Karwai fait par ailleurs partie d’un groupe d’accessibilité Home Office Digital. Spécialisé sur l’autisme, il a créé ces affiches pour partager publiquement certaines bonnes pratiques.
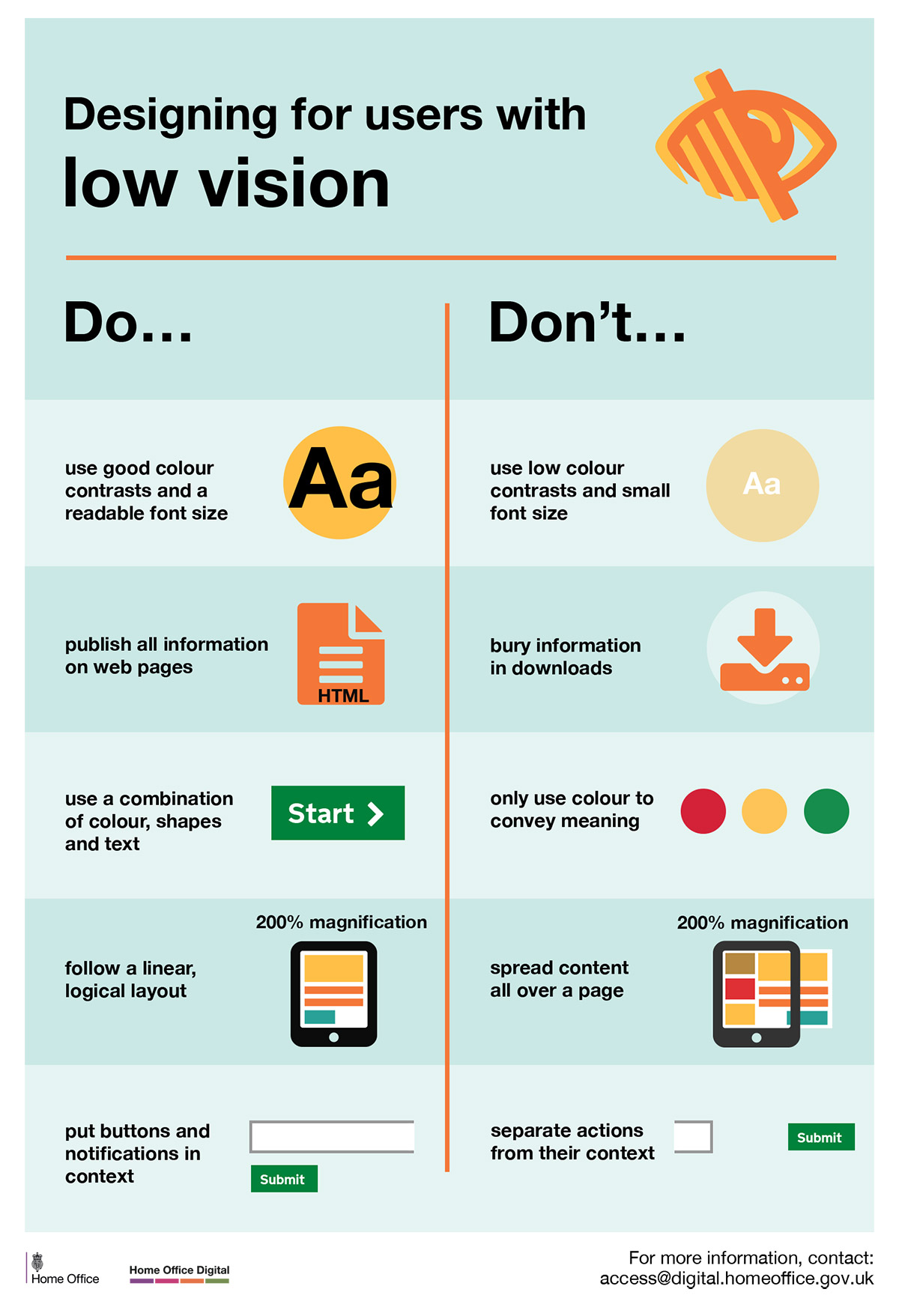
Accessibilité : ce qu’il faut faire et ne pas faire






Ces considération sur l’accessibilité sont bien évidemment des lignes directrices générales et seront complétées au fur et à mesure. Il faut également noter qu’elles sont toutes disponibles sur Github en PDF librement téléchargeable.
- autistic-spectrum.pdf
- cover-back.pdf
- cover.pdf
- deaf.pdf
- dyslexia.pdf
- low-vision.pdf
- motor-disabilities.pdf
- screenreader.pdf
À vos imprimantes ! 😉
génial, merci!
Ma foi, c’est plutôt cocasse (et osé !) de nous abandonner avec toutes ces images instructives et pleines de texte sans fournir… d’alternative :>
(En parlant bien sûr d’alternative textuelle au sens premier, sans tenir compte des multiples liens (très intéressants d’ailleurs) !)
Merci à Vincent Valentin (https://github.com/htmlzengarden) pour les posters traduits en français 🙂
https://github.com/UKHomeOffice/posters/tree/master/accessibility/posters_fr