Bonjour 🙂
Ami(e)s designers et amoureux de la couleur, je viens de découvrir un petit outil tout beau tout simple mais qui risque de vous aider si vous devez parfois réaliser des dégradés en CSS. Cela n’est jamais évident, d’autant qu’il faut que ça fonctionne sur Chrome, Firefox, Internet Explorer et Safari. Heureusement, Colin Keany, un designer UI de chez DigitalOcean a créé ce petit outil en ligne qui répond parfaitement au besoin.
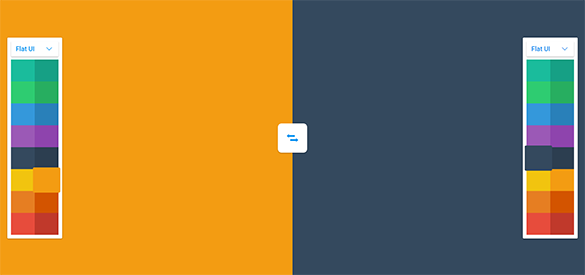
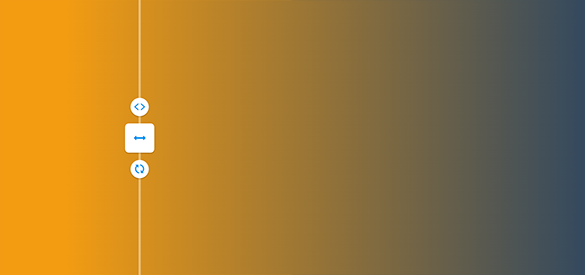
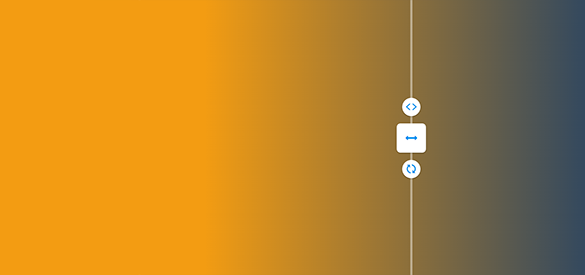
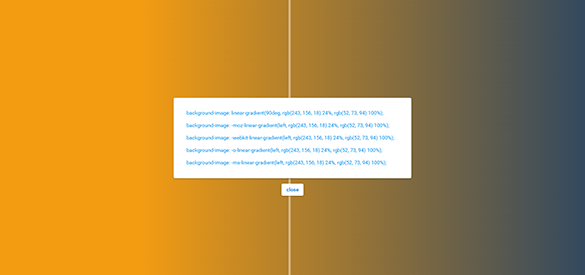
Créez un dégradé en CSS en deux clics




Hyper simple et pratique, à bookmarker donc : http://colinkeany.com/blend/
Merci pour le partage Geoffrey. Je l’ai sauvé 🙂
Mais quel dommage d’avoir laisser cette ligne blanche entièrement couper le degradé.