Hello 🙂
Ce midi on va prendre le temps de jeter un oeil à la nouvelle version de Google Web Font. Je vous en ai déjà parlé ici, Google s’intéresse (un peu) à la typographie et plus précisément à la typographie sur le web. En juillet 2010 Google proposait un outil pour visualiser les typos web et en décembre 2010, la liste des typos proposées sur Google Web Font s’agrandissait. Et suite à la sortie et à la mise à jour de nombreux produits Google, Google Web Font a subit un « relooking » ainsi qu’une étendue de ses possibilités, de ses outils de classement.
Les points importants :
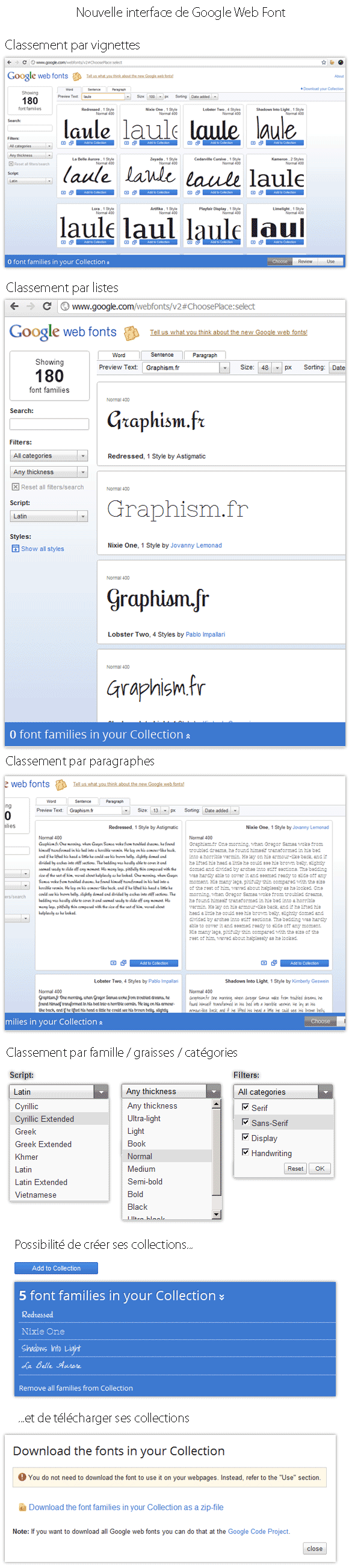
Les différents types d’affichage
- Par vignette pour avoir un aperçu rapide et ajouter simplement à votre « panier »
- Par liste, pour un affichage classique
- Par paragraphe, excellent pour choisir une typo pour du texte de labeur (le texte de paragraphe)
Les différents types de classement
- Serif / sans-serif / Display / Handwriting
- De nombreuses graisses possibles, de l’ultra thin au black
- Selon les types d’alphabet (cyrillique, latin, etc.)
Créez vos collections
- Vous pouvez également créer vos « collections » de typos
- Les télécharger en un seul pack
- Vous en servir rapidement pour les déployer sur un site web
En images

Conclusion
Rapidement, je relativise quand même mon enthousiasme sur Google Web Font car, même si l’outil est pertinent et performant, il faut cependant faire attention à la qualité des typographies proposées sur le site. En effet, on a parfois l’impression de se retrouver sur Dafont, et je conseillerai plutôt à Google d’aller faire un tour sur FontSquirrel ou le BAT par exemple ou encore chez mes amis de Velvetyne. Allez, on y est presque ! 🙂
Effectivement, techniquement, Google Fonts est très bien ; en revanche, leur politique éditoriale est désastreuse ; comme tout anarcap’ qui se respecte, Google pense qu’il suffit de mettre des bits dans des tuyaux. C’est faux ; rien ne remplace une vraie politique éditoriale. Ils devraient virer les typos de plagiaires comme « celles » de Vernom Adams et mettre en avant la vraie création, e.g. le Playfair Display de Claus Sorensen Eggers, le Buda d’Adèle Antignac, le Lato de Lukasz Dziedzic, entre autres…
Oui mais Dafont c’est LA référence client… 🙁
J’avoue que niveau typo, c’est au niveau des droits que je suis complétement perdu. Droit … pas le droit … etc ..
@Frank ADEBIAYE: un grand merci pr ce commentaire. Très juste.. Faudrait que Google t’embauche en consultant.. j’dis ça j’dis rien 😉
@Geoffrey Dorne: hé, hé… 🙂
FontSquirrel propose des packs webfont de caractères gratuit alors que Google Fonts n’accepte que des caractères à license libre (OFL, GPL ou autres). La simplicité de la solution de Google est cependant un avantage certain. Pour plus de créations et d’originalité, de nombreuses fonderies propose maintenant des license pour le web que cela soit Myfonts.com, Fontshop.com, typotheque.com ou autres.
Autre bonne solution dans le même genre que Google Fonts, c’est l’abonnement sur un prestataire spécialisé comme web.fonts.com, webink.com, webtype, fontdeck ou autres. Dans le genre, Typekit.com, qui propose un plan de départ gratuit est certainement une des meilleures solutions. Pour aller plus loin, le plan supérieur pour un coût plus raisonnable que d’autres solutions vous donnerons accés à une vaste colelctions de carctères de diverses fonderies notamment Adobe, FontFont, Underware ou Porchez Typofonderie.
Deux systèmes cohabitent donc avec la vente d’une license vous permettant de mettre sur votre serveur les fichiers pour votre site web ou l’approche serveur qui vous sert directement de chez eux les caractères. N’oublions pas que nous n’en sommes qu’au tout début.