
[note : j’ai écrit originellement cet article sur wdfriday ;-) ]
Lorsque j’ai été contacté par Matthieu Bué pour écrire sur WDfriday, j’ai été très honoré, de part la qualité du contenu, les sujets et thématiques abordés, mais aussi car j’allais pouvoir enfin vous parler de ce qui a beaucoup modifié mon travail de designer ces dernières années : le design d’interface en condition de mobilité (comprenez le « design sur mobile & tablette »). Aujourd’hui, je vais donc plus précisément aborder la question suivante:
« Pourquoi & comment différencier les applications web mobile et les applications mobiles natives ? »
Introduction
J’ai souvent autour de moi des entreprises avec lesquelles je travaille qui se posent la question, légitime, de la conception d’une web app ou d’une application native. Je les rassure donc tout de suite car elles ont déjà fait le plus dur : elles ont compris l’intérêt d’avoir leur place dans la mobilité (sur tablette et smartphone) !
Ensuite, vient très vite les choix suivant :
- concevoir un site web mobile (en responsive design, pourquoi pas);
- concevoir une web application consultable dans le navigateur du téléphone, de la tablette;
- concevoir une application native iPhone, iPad, Android, Windows, etc.
Avec les problématiques qui correspondent.
1. Le site web mobile

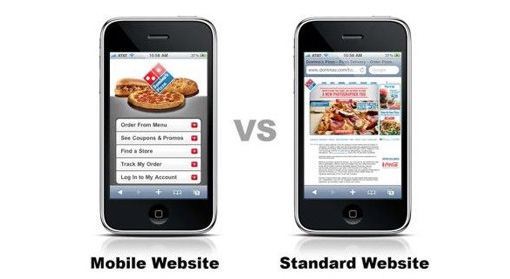
- Mobile Website vs Standard Website
C’est ce qu’il y a de « plus simple » aujourd’hui. Et quand je dis « simple », c’est dans le sens pratique, rapide et peu onéreux. Les navigateurs standards mobiles se perfectionnent (en attendant la sortie de Chrome sur mobile), et les possibilités sont nombreuses. La page web mobile s’adapte donc au format de votre téléphone, de votre tablette, et pour garantir une expérience cohérente entre votre ordinateur, votre téléphone, votre tablette et pourquoi pas le navigateur web de votre télévison, il existe la solution du responsive design pour obtenir un site web qui adapte comme un grand l’intégralité de son contenu, au support sur lequel il est affiché. Nicolas Torres a d’ailleurs écrit récemment un excellent article à ce sujet.
Personnellement, en tant que designer, c’est ce que je recommande et conçois le plus fréquemment pour les clients qui ont des besoins assez simples sur mobile.
Côté design
Ici, le design est très orienté page web. On fonctionne donc avec des hyperliens et navigue de page en page ou en scrollant. Le site doit être avant tout pratique, ce qui limite hélas parfois l’expérience et l’interactivité. Il y a cependant encore beaucoup de choses à faire, notamment dans la notion de grille pour les sites web mobile, et notamment sur la façon dont il est possible de jouer sur la modularité de la grille. Alterner, textes et images ne vous empêche pas non plus d’insérer des vidéos sur votre page web mobile.
Exemple en image d’un site web mobile :
2. La web-app, ou application web mobile
C’est un cran au dessus en terme de technicité. En effet, une web-app est théoriquement une page web mais avec une expérience en matière de design et d’ergonomie très différente d’un simple site web mobile, qui se rapproche de l’application native. Par exemple, lorsque je travaillais avec Mozilla, nous avions créé une série de web-app mobiles qui permettaient de lire de la vidéo avec un player circulaire, un Photo Booth like en javascript, une application 3D qui utilisait l’accéléromètre du téléphone, etc.
Enfin, les web-app mobiles tirent donc un avantage très fort du fait qu’elles n’ont pas besoin d’être développées une fois sur Android, une autre sur iOS, et encore sur Windows Phone, etc. À l’instar de cet avantage, la web-app mobile possède deux inconvénients : elles ne disposent pas des plateformes de diffusion comme l’Apple Store ou l’Android Market et elles sont limitées d’un point de vue technique car elles n’ont pas – encore – accès à l’intégralité des possibilités du téléphone.
Côté design
Ici, on s’oriente déjà plus franchement vers les applications natives, on ne joue plus avec les conventions du web, on drag & drop des éléments, on a des « boutons » comme sur une application native, on se retrouve également avec plus d’images, qu’elles soient icônes, photos ou textures. L’idée dans la web app, c’est d’offrir assez de légèreté pour être chargée dans un navigateur web, mais assez d’immersion pour faire oublier que c’est « juste » une page web. L’expérience de l’application est donc très délicate et intéressante à faire passer. Il ne faut pas hésiter à passer du temps avec des utilisateurs pour recueillir leur retour d’expérience et pour voir si l’immersion se passe bien comme vous l’aviez prévue.
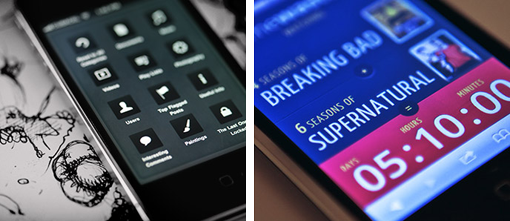
Deux exemples de web-app en image :
3. L’application native
L’application native, si vous avez un iPhone, un Android ou un autre smartphone, vous connaissez ! En effet, il s’agit des applications codées, non pas dans un langage web, mais dans le langage de programmation conçu pour le téléphone. Ces logiciels mobiles peuvent ainsi faire appel à presque toutes les caractéristiques de votre téléphone, que ce soit le gyroscope, l’accéléromètre, la caméra, le carnet d’adresse, etc.
Cependant, l’application native demande quant à elle plus de temps, de budget et un développeur spécialisé en Java, l’Objective-C, etc. Plus de contraintes donc car il vous faudra développer votre application spécifiquement pour chacune des plateformes que vous ciblerez, mais vous aurez la possibilité de la retrouver très exposée sur l’Android Mar… pardon, Google Play, sur l’Apple Store et donc, souvent téléchargée. De même, il est possible de vendre son application aux utilisateurs, chose qui ne se fait pas – encore – avec les web applications.
Côté design
Ici, tout est permis. Vous allez pouvoir réaliser exactement l’interface que vous souhaitez, sans contrainte. Une application native étant enregistrée sur le téléphone (sauf certaines données qui seront mises à jour depuis Internet), vous allez également pouvoir faire la part belle à la vidéo, à la photo, au son. L’idéal pour une application native étant d’offrir une expérience unique et différente, là aussi, l’interactivité sera importante. Je compare parfois les applications natives aux « sites en flash » où tout est possible. Enfin, avec l’essort du HTML5, la comparaison s’amoindrie.
Exemple d’une application native :
4. Conclusion
Qu’elle soit application native, web-app ou simple page web, il vous faut trouver la bonne solution à votre question. Rien ne sert de développer une application native pour laisser les coordonnées d’une entreprise et quelques photos. À l’inverse, vous serez un peu à l’étroit sur une page web si vous souhaitez créer une application interactive avec beaucoup de fonctionnalités.
Cela vous semble sûrement évident mais dans tous les cas, il faut prendre le temps pour bien évaluer ses besoins, ses moyens et ses ambitions. C’est dans le juste milieu de ces trois composantes que se trouvera sûrement votre réponse ;-)



Très intéressant, très bien résumé et très pédagogique. Bravo pour cette article Geoffrey 😉
Je relève juste un détail : la construction de tes paragraphes. Tu amènes des infos, des rappels, des mises à jour (google play) de façon tellement fluide dans tes phrases… qu’on ne sent pas passer toutes ces informations. Du coup, ça fait un article très dense dans ce qu’il nous apprend/rappelle, mais tout léger à lire ! Nom de Zeus que c’est agréable !
Merci beaucoup pour cet article.
Je m’intéresse beaucoup au cas de la Webapp. Légère, plus proche d’un affichage de type application avec tout le côté « sexyness » que l’on connait, l’adressage d’un maximum de systèmes, sans repasser par la case multi-développements par rapport au natif (à moins d’adopter des solutions de cross-dev encore jeunes),
La Webapp me semble également la plus à même de s’intégrer dans une galerie de produits mobiles d’une même marque, et même participer à une stratégie de com’ via un versionning régulier et le minibuzz qui peut s’accompagner… à l’instar des appnatives.
Gageons également que les interactions via navigateur ne pourront que s’enrichir pour se rapprocher des fonctionnalités des devices (à grand coup d’HTML5)…
Positionner le curseur par défaut sur la Webapp dans sa réflexion pré-projet (hormis peut-être pour les petits sites « passifs ») est-il une erreur ? Car si le risque vis à vis de l’utilisateur est important, le coût reste encore suffisamment raisonnable …
Article intéressant =).
Par contre je ne suis pas certain que j’aurai employé le même plan que toi. Tout simplement j’aurai confondu « site web mobile » et « web app », et rajouté la notion de « web app imbriquée dans du natif » (il y a certainement un terme plus simple ^^).
La façon dont tu parles des web apps, revient plus ou moins à un site web orienté pour smartphone, en utilisant au mieux les capacité du téléphone, n’est ce pas ?
A l’opposé, tu as oublié de parler de pouvoir imbriquer une web app faites en HTML5/JS/CSS dans une appli native seulement dotée d’un webview. Sans avoir à coder + de 10 lignes java ou obj. C, tu as :
– Une appli diffusable sur les stores/markets
– Du code en local, pas de connection data nécessaire pour l’utiliser.
– Gain non négligeable en rapidité sur une web app classique.
– Bien plus d’intéraction possible avec le téléphone
– Quasi même code pour chaque plateforme, pas besoin de réinventer la roue pour chaque système =).
Je n’ai pas encore eu une prestation cliente de ce type, mais j’imagine que je ne facturerai pas beaucoup plus qu’un site web mobile équivalent, vu les technos presques identiques. Pas besoin donc de débourser autant d’argent que pour une app native classique.
Bref, j’en passe hein =), mais c’est peut être une notion qui manque dans l’article, car certainement une solution intéressante pour beaucoup.
Sinon, blog très sympa, j’y fais un tour régulièrement.
Très bon article, mais je pense qu’il manque un paragraphe 2.5: la web-app rendue native.
Il existe plusieurs frameworks pour faire cela, celui qui semble gagner est PhoneGap (maintenant un projet open source Apache).
Une fois la web-app développée en HTML5, il n’y a plus qu’un petit effort à faire pour générer une application qui puisse être déployée et éventuellement vendue sur Apple Store, Google Play (Android) et autres. D’autre part, un framework comme PhoneGap fournit une API javascript pour la plupart des fonctionnalités du téléphone. On est donc pas très loin de l’application native sans le besoin de devoir réécrire le code dans différent langages/systèmes.
Haa j’adore ! Parfois je me pose des questions techniques ou philosophiques relativement spécifiques sur le design et internet et souvent dans les jours qui suivent je trouve une note sur Graphism qui répond à mes questions, comme aujourd’hui !
😀 Merci !
Tres intéressant comme article et en plein dans ma demarche de R&D,
une question : que pensez-vous d’adobe AIR ? je m’oriente de plus en plus vers cette platforme, étant un accro adobe.
Merci pour vos réponses