Hello 🙂
L’autre jour, je discutais avec un designer qui travaille sur Mac -en dehors de toute considération trollesque- souhaitait repasser sur PC/Windows sur qui me demandait quels logiciels j’utilisais sur mon PC avec Windows. J’en profite donc pour vous partager ma petite liste de logiciels, j’en utilise très peu, ça n’est pas grand chose, mais, j’espère que vous pourrez compléter la liste & partager vos logiciels vous aussi ! À noter également que beaucoup de ces logiciels existent sur Mac aussi me semble-t-il 🙂
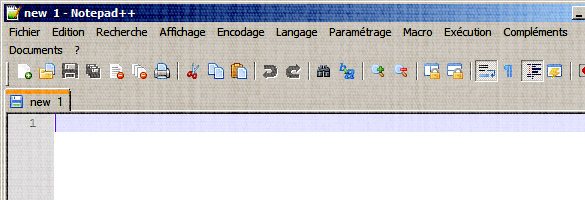
Notepad++

Indispensable pour coder, je m’en sers aussi pour écrire mes textes, pour mettre des textes en copier/coller, etc.
La Suite Adobe (Photoshop, Illustrator & cie)

Aucun long discours à ce sujet, vous connaissez tous, je me sers surtout d’Illustrator, Photoshop, inDesign, Première, Encoder et Flash parfois 🙂
Nexus Fonts :
J’ai mis des années à le trouver, c’est LE petit logiciel de gestion de typo pour Windows. Gratuit, très léger et très simple, il me suffit largement pour travailler 🙂
Chrome :

Oui, Chrome me sert également pour le design, notamment avec ses plugins aux petits oignons, avec l’inspecteur d’éléments, etc.
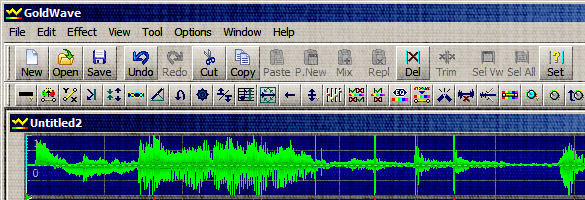
GoldWave :

Pour le son, la retouche sonore, retirer des bruits, faire du montage, etc. Très pratique, gratuit et simple, parfait pour moi 🙂
Pour le reste… aucun logiciel 🙂
Et pour le reste, et bien, c’est du classique, carnet, livres, en endroit calme et de la bonne musique -voire de la bonne compagnie- et le tour est jouré 🙂

En conclusion, avec ces quelques logiciels de création, je peux travailler tranquillement, ne pas me compliquer avec beaucoup de choses et répondre, pour l’instant, 99% de mes besoins 🙂 Les 1% restants étant la possibilité d’arrêter le temps mais ça, je n’ai pas trouvé le logiciel qui permet ça 😀


A peu près pareil, ça faisait longtemps que je cherchais un logiciel de typo je vais essayer.
Pour le web Firebug a changé ma vie : extension firefox, existe aussi en light sur chrome mais en moins bien (forcement c’est light).
🙂
On remarquera que dans la liste, il n’y a aucun logiciel « jolie ». Dommage ! Mais ça n’en reste pas moins de très bon soft 😉
ça faisait longtemps que je cherchais un logiciel de typo je vais essayer.
Pour le web Firebug a changé ma vie : extension firefox, existe aussi en light sur chrome mais en moins bien (forcement c’est light).
Mais du coup c’est un peu hors-sujet vu que sur mac ça doit être pareil 😳
Ha oui tu ne parles que des logiciels qui te servent à travailler. Perso j’utilise également très peu de logiciels pour faire de la production.
Au niveau du fonctionnement et de l’utilisation de Windows j’utilise depuis pas mal d’années Launchy (http://www.launchy.net/) et RocketDock (http://rocketdock.com/). Je sais que ces fonctions sont intégrés dans Windows 7 mais bon…les habitudes…vous savez… 😳
Bonjour,
Question : en parlant de typo, vous faites comment pour gérer les différences MAC/PC, en fait c’est ce qui m’a fait passé sur MAC (bon il y avait aussi des clients qui m’envoyait des Keynotes et je n’ai encore rien trouvé pour les ouvrir sous Windows)! Est ce que « Nexus font » rempli ce rôle?
Et notepad++ me manque pas mal.. je trouve smultron moins pratique mais c’est certainement une question d’habitude aussi 😯
Je suis Mac désormais, mais ce petit kit de tampons encreur (ni PC ni Mac ^^) m’intrigue!
Est-ce qu’on peu trouver ca facilement ?
Bon thé et bonne journée !
Classique, mais sympa cette petite sélection !
Je passe quotidiennement de l’environnement Windows à Mac OS X (et vice et versa, comme disaient les Tranxen 200), et s’il y a bien un petit logiciel qui manque chez la pomme, c’est Notepad++. Il y a bien des petits équivalents (j’utilise Fraise), mais je n’ai jamais retrouvé sa souplesse.
Concernant le graphisme, nous sommes d’accord que malgré la présence de solution gratuites (Gimp, Inkscape, etc.), rien ne vaut la suite Adobe qui est d’une souplesse exemplaire et qui permet une interopérabilité des fichiers au poil entre les différents logiciels.
Pour le son, ça fait longtemps que je ne fais plus trop de bidouilles sonores, mais j’utilisais à une époque, sous Windows, Cool Edit 2000 (qui avait la particularité de gérer le MP3, chose rare il y a une dizaine d’années).
Concernant les OS, je trouve que plus on avance dans le temps, et moins je suis satisfait des interfaces proposées. Qu’est-ce que j’aimais Windows 2000 à l’époque. Et j’ai eu la chance d’acheter un Mac avec Mac OS X Snow Leopard, et je suis bien content de ne pas avoir à faire avec Lion (ou pire, Moutain Lion) que je n’aime pas trop.
J’utilise Tweetdeck pour faire de la veille constante, mais je ne suis pas sur de rentrer dans les logiciels de création. Ça rentre tout de même dans mon processus de conception.
Et l’indispensable notepad ++ 😉
J’aurais la même question que @Mathieu pour le kit de tampon ?
Je rajouterais gimp, qui peut s’avérer très utile, la suite bureautique Libre Office, et audacity pour le son. Personnellement je n’ai jamais pu me faire à chrome, et j’ai un firefox customisé avec firebug (nettement supérieur à son équivalent sur chrome), une reading list, et d’autres joyeusetés.
Sans oublier calibre pour les e-books et fontforge pour le dessin de caractère.
Alors pour ce qui est de ralentir le temps je n’ai pas trouvé non plus, par contre pour l’accélérer (ou le perdre, c’est selon), moi j’utilise un petit soft : facebook. XD
Blague mise à part, concernant N++ c’est effectivement ce qu’il y a de mieux !
Et pour la gestion FTP, vous utilisez quoi? Moi j’ai FileZilla (sous W7), mais il paraît qu’il est pas extra sur Mac.
@ThomasD J’utilise CyberDuck sur Mac OS, client FTP simple et gratuit.
Merci pour ce partage. Je vais tout de suite essayer Nexus Fonts 😉
Pour l’éditeur de source, j’utilise Komodo Edit (que je préfère à Notepad++ http://nooshu.com/wp-content/uploads/2010/10/komodo-edit-interface.gif )
Sympa cette petite selection ! Je ne connaissais pas Nexus et voilà un bon moment que je cherchais une manière de classer mes typos, je crois que ce logiciel va gagner un nouvel adepte.
Merci, très intéressant !
Pas de logiciel de gestion de BDD, ou phpMyAdmin ?
Je suis le seul a à utiliser sublime text 2 ? 😯
@Fabien: Non moi aussi j’utilise Sublime Text 2. Il est sublime… ^^
Le système de gestion de packages est par ailleurs très bon. Je vous conseille d’y jeter un oeil. 😀
Y a déjà beaucoup de plugins disponibles. Comme le zen coding, ou le fetch pour rapidement importer jquery ou un reset css dans votre projet. Ça fonctionne à base de tab trigger.
Merci pour ce genre d’article toujours très utile !
Pour Mac, tu conseillerais quoi à la place de Nexus, pour gérer les polices ? (visualisation, faire des groupes, etc.)
@marroon: sweet !! 🙂
@Mathieu: @hb: aucune idée d’où il a été acheté. En Espagne en fait, c’est un cadeau 😀
J’ai passé énormément de temps à la recherche de l’éditeur de texte parfait, (qui en plus doit être multiplateforme vu que je tourne principalement sur GNU/Linux et un peu sur windaube pour la suite Adobe).
Puis j’ai trouvé Sublime Text 2 (Oui c’est payant, mais le trial gratuit est illimité, il demande juste si on veut pas acheter une fois de temps en temps). Compatible Windows / OsX / Gnu/Linux et fait tourner tous les plugins de TextMate.
http://www.sublimetext.com/
(En cadeau bonus pour le codeur geek, on peut activer le mode VIM ^^)
Pour le navigateur, Firefox + Firebug vient à mon avis de repasser devant Chrome pour le développement avec la version 11:
– Editeur CSS en direct qui permet de sauvegarder ses modification
– Scratchpad pour tester son javascript sans toucher aux fichiers
– l’inutile (donc indispensable) vue en 3D :p
Non je fais pas de la publicité, je suis juste amoureux de cet éditeur
J’aime bien aptana pour le développement web.
Flashdevelop quand il y a du flash à faire.
Suitcase pour la gestion des typos, j’aime bien.
BTW, quand est-ce qu’on a droit à un article sur le redesign du monde qui a acheté un template chez google ?
de mon côté, j’utilise
– le resizer des powertoys pour redimensionner une image depuis le menu contextuel
– shrink’o matic pour les redimensionnements d’image par lot (codé en air donc cross platform)
– firefox et sa tripotée d’extension : incoutournable firebug, web develloper (très pratique en complément), colorzilla, fireftp, chatzilla client IRC)
– chrome pour ses applications et son mode connecté : wunderlist (ma liste de tache qui se synchronise avec mon mobile), springpad (ma prothèse mémorielle), whatfont
– wampserver pour serveur local
– notepad++ également
– suite adpobe creative
– picasa (à défault de lightroom…)
– omnwriter pour rédiger
– ICE pour mes photos panoramiques (avec photosynth)
merci pour le tuyau de nexusfont, je testerai dès que possible !
J’en profite pour savoir s’il existe un éditeur de typo opensource ?
@Franky: Un éditeur pour éditer les caractères d’une font ? Il y a fontforge 🙂
Merci pour le partage, je ne connaissais pas Nexus font, je viens de le télécharger, à tester.
Comme @Fabien et d’autres j’utilise aussi SublimeText pour le code, après avoir été une fidèle à Notepad++ pendant de nombreuses années.
Pour tout ce qui est intégration web / design j’utilise également énormément de ressources en ligne, donc je pense que ma liste de bookmarks « logiciels » est plus longue que la liste de logiciels installés.
Un petit truc utile sinon : xenu’s link sleuth http://home.snafu.de/tilman/xenulink.html : il est moche, le site est atroce, mais ce petit logiciel permet de tester les liens morts et erreurs 404 sur un site web, et génère un rapport. Simple et efficace.
votre commentaire@Emeline B: Merci ! Je ne sais pas pourquoi je pensais que c’était un logiciel propriétaire… 😳
Un éditeur de texte, minimaliste qui plus est, et un logiciel de retouche audio.. comme quoi la notion de « designer » est bien plus vaste qu’il n’y parraît
Énorme merci pr Nexus font, je cherchais ce programme depuis des années. Merci!
Un peu hors sujet puisqu’il ne s’agit pas d’un logiciel, pour les fonts, y’a ce site très pratique aussi si vous ne connaissez pas : wordmark.it/
Alors tant qu’à faire du « un peu hors sujet », deux liens très utiles pour l’utilisation des caractères spéciaux :
Une collection assez complète à copier / coller :
http://copypastecharacter.com/
et son compagnon idéal pour convertir en valeur utilisable dans du code :
http://www.evotech.net/blog/2007/08/css-javascript-character-entities/
Excellent ! Je rajouterais simplement sniping tool, qui remplace le racccourci « pomme shift 4 » pour faire des captures d’une zone précise de l’écran. (et évidement les logiciels open source et clones d’Adobe, mais je crois que la n’était pas la question)
Graphiquement !
une bonne liste exhaustive de nos logiciels préférés.
Notepad++ est d’un grand secours pour le développement et l’intégration, même si sublimetext n’est pas mal non plus…
la suite Adobe est « presque » incontournable.
Comme tout le monde je ne connaissais pas NexusFont (merci!). Pour ma part j’utilise actuellement AMP Font Viewer ( http://www.ampsoft.net/utilities/FontViewer.php ) mais je testerai bien ce logiciel
🙂
Clin d’oeil pour l’encyclopédie, tu l’utilises dans tes travaux ?
Salut, du coup j’ai installé Nexus aussi. Mais n’ayant jamais utilisé de font manager, je ne comprend pas comment bien l’utiliser, et surtout comment le mettre en lien avec InDesign. Pourrais-tu faire un petit tuto pour éclairer les débutants comme moi, ou bien me répondre par mail ? Merci d’avance, et merci pour ce blog qui est un plaisir à lire chaque jour !
Pour l’equivalent de Notepad++ sur Mac, il y a l’excellent Textwrangler de chez Bare Bones le petit frère de BBedit. Bare Bones a fait ses preuves, j’utilisais déjà BBedit sous sytème 7 sur un PowerPC XD.
Sublime Text à l’air pas mal dans le genre (j’adore la vue miniature du code), je vais le tester de ce pas.
Nexus Fonts vous dites……. j’ai eu beaucoup de mal à trouver un soft de gestion de typo crédible sur PC. Je me suis arrêté sur Suitcase Fusion, payant et assez lourd.
Merci pour l’info.
Personne n’a de lien expliquant comment utiliser Nexus ? leur site et leurs vidéos n’expliquent rien…
Personne pourrait expliquer ça ? 🙁
Je vais aussi tester Nexus Font, même commentaire que Jack NUMBER, ça fait un moment que j’essaye de trouver une alternative gratuite à Suitcase Fusion, et au premier abord, ça semble être pas mal du tout.
inkscape pour ma part, alternative à illutrator 🙂
NexusFont va m’être indispensable désormais: il est vraiment simple et pratique, merci!
Sinon, pour alléger les PNG issus de Phosotshop je me sers de PngOptimizer et je gagne généralement +10%! Ya pas de petits profits 😛
Merci Geoffrey pour cette liste
Merci @tous pour les compléments.
Entièrement d’accord avec toi sur les outils essentiels.
crayon + papier… pas cher et partout =:))
suite Adobe… incontournable
Je me permets d’ajouter à mon tour 2 softs incontournables pour moi :
IHM
– calispera – ou autre pied à coulisse pour mesurer avec précision les interfaces.
– colorCop – une pipette pour capter les couleurs et les copier direct dans le presse-papier. Je l’ai même hacker (avec resHack) pour réduire les polices et le rendre horizontale.
HTML+CSS
TextPad – éditeur de texte tout simple.
firebug
touche F12 sur Internet Explorer
CONCEPTION
xmind – pour créer, organiser mes idées, architecturer des contenus
balsamiq mockups – pour étudier une cinematique et monter une ébauche dynamique d’interface.
ILLUSTRATION
MyPaint, ArtRage, ou sketchbook d’Autodesk.
ILLUSTRATION vectorielle
Expression 2 de CreatureHouse (racheté par microsoft après la version 3) voir sur wikipedia !
Alchemy… attention lâché prise nécessaire pour une créa déjantée.
3D
Blender… trop top pour un gratuit
VIDEO
imageGrab – pour extirper des images d’un film.
@marroon… – rocketdock. Oui mais gourmand en ressources mémoire.
ça me rappelle cette époque ou je remplaçais le shell de windows pour en lancer un ultra minimal. C’était top d’obtenir un poste de travail dédié « image » =:))) maintenant ce n’est plus possible sur Win7, me semble t-il.
Pas mal cette liste. Gros plus pour N++ que j’utilise aussi même si je préfète vim pour ses plugins et ses config aux petits oignons sur linux (la version windows est bof bof).
A utiliser, je prends aussi
– « ditto » qui permet d’avoir un historique de copier coller super utile.
– « cygwin » qui rajoute des options unix en ligne de commande bien pratique 😉
Je vais tester nexus tiens ça a l’air intéressant pour gérer ses typos en effet!
Et joli set de tampons !
@rodskin: je ne connaissais pas ditto, je file voir ça ! Merci l’ami ! :)))
Merci pour cet article si riche.
Bonjour ,
En fait , bravo et merci pour votre guide c super 🙂
je suis tombé sur votre site comme par erreur ,, suitcase 6 a planté avec le windows 10,, voilà en reconversion suite un un problème de chantier, me vla en formation graphiste ,, donc j’ai trouver tres cool ton post moi qui me disais ,, sa vas me coûter un bras … merci pour les infos