
Bonjour et bon mercredi !
Je vois de plus en plus de monde travailler en grande partie sur iPad et, dans une certaine mesure, l’iPad devient un réel outil à part entière pour les développeurs et les designers mais aussi pour de nombreux corps de métier. L’important dans tout ceci ce sont les applications, pas l’iPad en lui-même. Voici donc une sélections de 10 applications pour nous autres designers & développeurs 🙂
Phaidon Classic Design
L’application propose l’accès à une encyclopédie, l’histoire illustrée de 1000 classiques du design au travers de designers de renom, tels que Marcel Breuer, Achille Castiglioni, Le Corbusier et bien d’autres encore. Présenté dans un magnifique environnement 3D, l’ouvrage a été construit pour tirer pleinement parti de la grande taille de l’écran Multi-Touch et de ses capacités avancées.

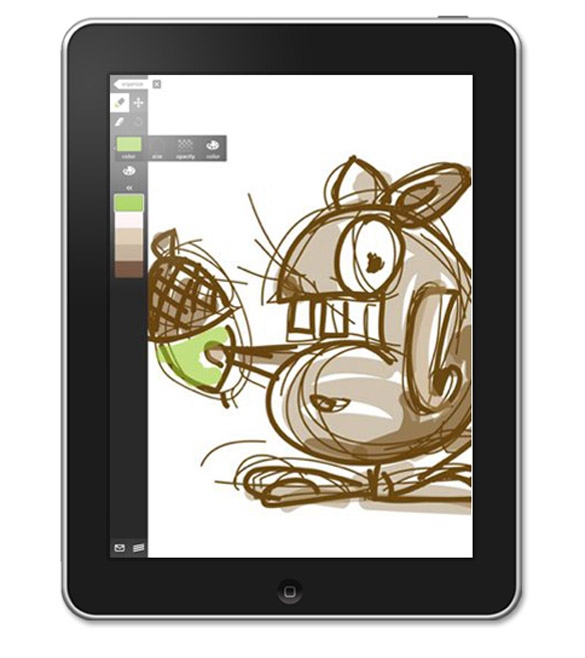
Adobe Ideas
Ce carnet de croquis numérique est assez extraordinaire car il vous permet de capturer et d’explorer vos idées partout où vous allez. Ce carnet apporte une palette d’outils assez impressionnante digne des applications de dessin d’Adobe comme Adobe Illustrator ou Adobe Photoshop 🙂 L’interface est propre, simple et fluide.

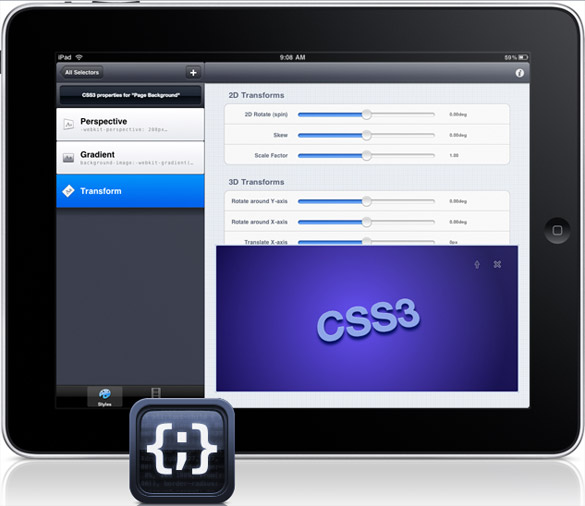
CSS3Machine
CSS3Machine rend facile le CSS3 le plus complexe ! L’idée est de créer facilement des dégradés, des ombres, des transformations 3D, etc. Une fois vos modifications terminées et rendues avec WebKit, vous pourrez exporter le tout en un clic.

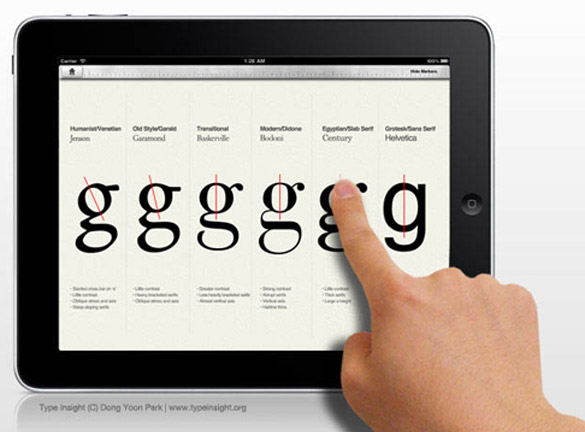
Typography Insight
« Typography Insight » est une application iPad qui introduit de nouvelles méthodes pour apprendre la typographie. Le projet est né de l’amour pour la typographie et de la passion des plates-formes mobiles. Cette application s’appuie sur l’interface tactile et sur l’écran haute résolution de l’iPad afin de visualiser et de manipuler des polices de caractères. Pour finir, vous allez pouvoir facilement expérimenter les formes, les contre-formes, le travail des gouttes, des hampes, etc. Un plaisir pour moi 😀
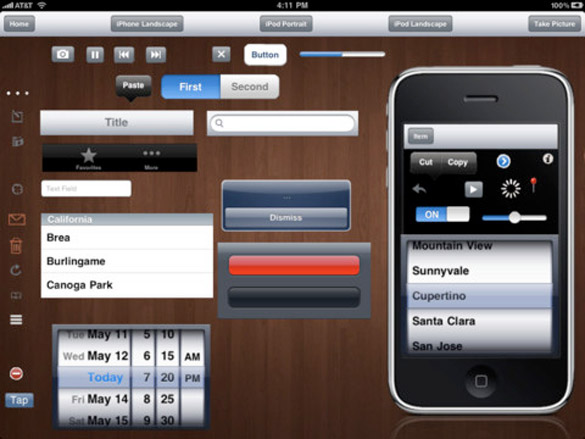
App Designer for iPad
« App Designer » vous permet de concevoir des interfaces pour iPhone en toute simplicité… 🙂 Il y a plus de 40 icônes que vous pouvez facilement faire glisser vers le téléphone avec la simplicité d’un mouvement de doigt. Une fois que vous êtes satisfait de votre design appuyez sur « take picture » et voilà votre maquette réalisée ! 🙂

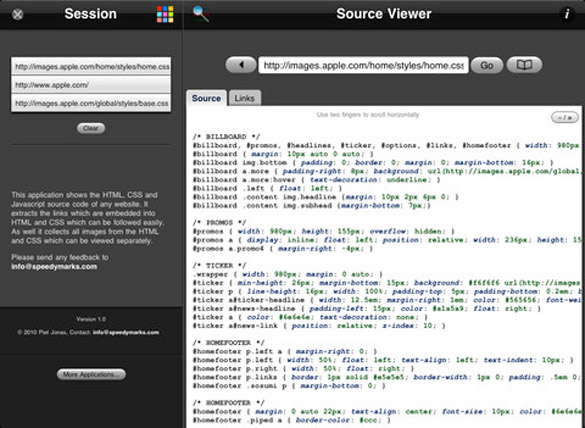
Source Viewer XL
Que vous soyez un concepteur de sites Web ou tout simplement curieux, cette application est pour vous. « Source Viewer » affiche le HTML, le CSS et le Javascript d’un site Web sur iPad…. pratique !

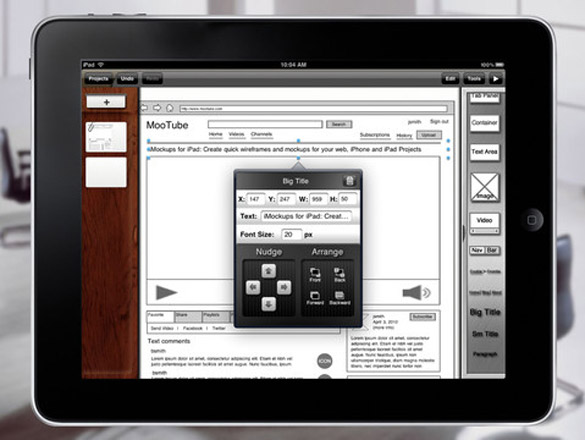
iMockups
iMockups vous donne la possibilité de créer des wireframes rapidement… rien de plus simple !

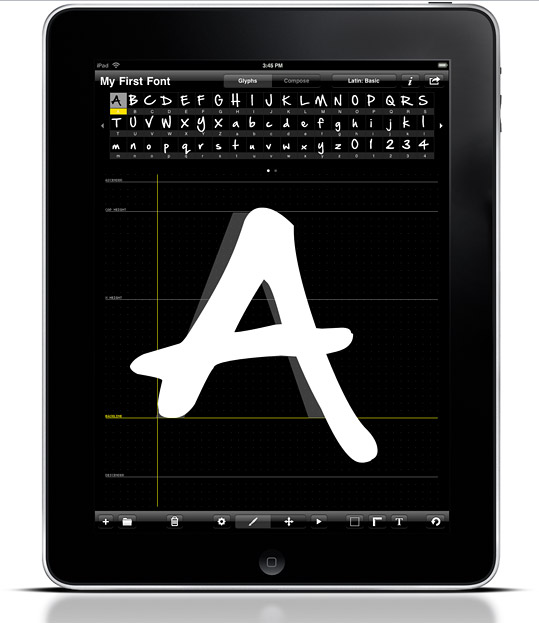
iFontMaker
iFontMaker est l’application de création de typo par excellence ! Avec son interface tactile vous allez créer un caractère dessiné à 100% à la main et envoyer la typographie ou la convertir en un fichier TTF 🙂

Je ne sais pas si elle existe sur iPad (je pense que si) mais l’appli du TED est une de mes favorites sur android. C’est juste une énorme bibliothèque de vidéos mais géniale pour l’inspiration et la réflexion !
Salut Geoffrey merci pour cette sélection 🙂 par contre impossible de trouver css3machine, à priori pas sur le store français non ?
Ah, y’a des apps sympa ! Je vais faire chauffer l’App Store. Je sais que cette liste n’a pas vocation à être exhaustive, mais je me permet de mentionner AppCooker, qui à l’instar de iMockup ou App Designer permet de prototyper. Elle se différencie par tout l’aspect gestion autour de l’app (pricing, metadonnées, …) et par sa conception française !
Ensuite, j’utilise souvent Textastic pour éditer du code en déplacement, avec un client FTP, une autocomplétion et un système de clavier révolutionnaire.
Enfin, tout bon développeur qui touche à la ligne de commande se doit d’avoir Prompt, un des meilleurs clients SSH. Pratique pour gérer ses serveurs 😉 .
Ca a l’air super toutes ces applis ! Il y a t-il des équivalents pour android ?
Pareil que Jerome pour moi, CSS3Machine indisponible sur le store français et même chose sur le store américain.. C’est con, elle avait l’air bien cette app 😕
SourceViewer est pas mal, cependant pour éditer son code, je conseille plutôt
koder http://itunes.apple.com/us/app/koder-code-editor/id439271237?mt=8 ($5.99) ou Textatic http://itunes.apple.com/us/app/textastic-code-editor/id383577124?mt=8 ($9.99)
Perso j’utilise Gusto (plus pour dépanner) :
http://itunes.apple.com/fr/app/gusto-code-editor-ftp-client/id364906873?mt=8
Il y a aussi « adobe proto » depuis peu.
Par contre « App Designer » ça à l’aire d’être un peu de la daube, tu l’as testé ??
Merci beaucoup pour cette sélection…
Je vais télécharger ça tout de suite :p
I’ y a Panic (éditeur de Coda) qui a sorti une app pour iPad… Diet Coda… (pas testé)