Être designer, développeur et intégrateur à la fois… tout ceci n’est pas facile et c’est pourquoi uilang (UI-langage, comprenez « User Interface Langage ») est né pour simplifier aux designers, certaines tâches sur les éléments d’interface. Avec uilang, vous allez pouvoir créer des composants d’interface utilisateur personnalisés en ajoutant de l’interactivité à vos sites, vous allez aussi pouvoir construire des prototypes grâce à la logique de manipulation des classes ultras simples de uilang.
Quelques exemples simples

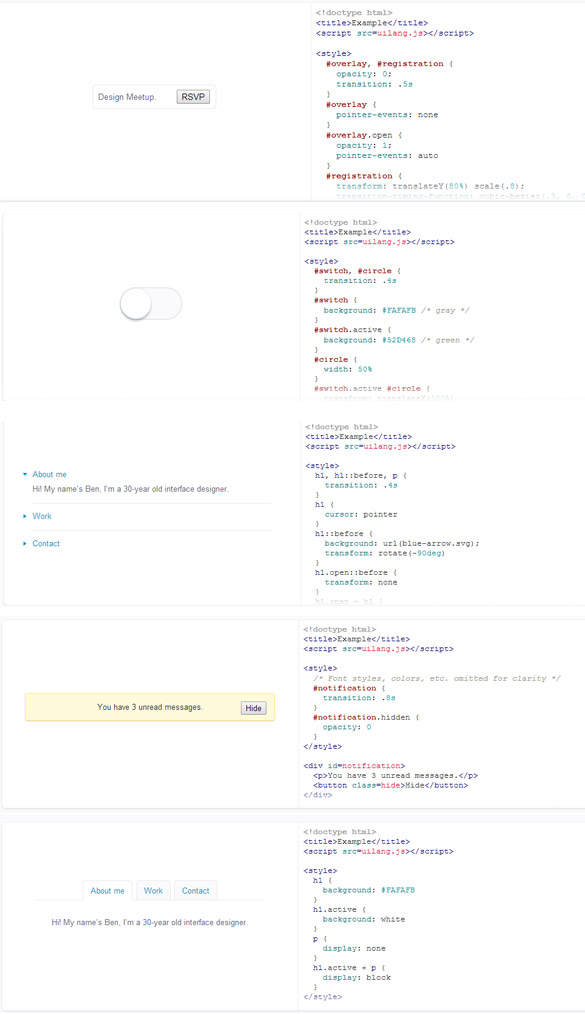
Uilang vous permet de créer des événements au clic à partir du fichier « Uilang.js » inséré juste avant la balise <body> de fermeture. Ne vous inquiétez pas, c’est ultra simple et tout est très bien expliqué sur le site. Le tout est rapide, multi-plate-forme et extrêmement léger… Uilang ne possède pas de dépendances externes et tourne bien avec JavaScript.
De quoi expérimenter rapidement sans coder de façon trop complexe 🙂
Ah c’est malin encore un truc que j’ai envie d’essayer.
Est-ce que pour vous, un designer UI doit être designer, développeur et intégrateur à la fois ?