
Hello 🙂
Avez-vous entendu parler de Firefox OS ? Mais si, c’est le nouveau système d’exploitation de la fondation Mozilla qui a créé le navigateur Firefox ! Firefox OS souhaite faire du Web Ouvert une nouvelle plateforme pour le monde du mobile et pour ce, met en place un système d’exploitation complet pour mobile dont le système et les applications sont écrites en HTML5, Javascript et CSS.
Personnellement, je suis très intrigué par le fait de mettre un OS en HTML (js et css) et cela m’intéresse beaucoup, comme toujours, de voir jusqu’où il est possible d’aller en matière de design avec cette nouveauté.
Présentation rapide de Firefox OS
« Nous rendons possible l’innovation dans le monde du mobile grâce au développement de nouveaux standards du Web. Firefox OS introduira une implémentation de ces nouveaux standards du Web afin de libérer les plateformes mobiles des obstacles et contraintes des plateformes propriétaires existantes. Nous collaborons directement avec des OEMs et des opérateurs télécoms en leur permettant de mieux répondre aux besoins de leurs utilisateurs et de leur marché. Grâce à cela, utilisateurs comme développeurs ne seront plus enfermés dans une plateforme unique mais au contraire pourront accéder à leurs données et leurs applications sur de multiples appareils.

Les OEMs et les opérateurs télécoms pourront fournir du contenu et des services sur l’ensemble de leur gamme d’appareils, quel que soit le système d’exploitation utilisé. Ceux-ci pourront personnaliser l’expérience utilisateur, contrôler la distribution de leurs applications et conserver une relation privilégiée avec leurs clients tant du point de vue de la fidélisation commerciale que de la facturation des services. Utiliser HTML5 et les nouvelles API standards proposées par Mozilla, les développeurs pourront créer des applications impressionnantes et innovantes. Il ne sera désormais plus nécessaire d’apprendre à développer des applications selon des API spécifiques à une plateforme. Les consommateurs utilisant des appareils motorisés par Firefox OS ne seront plus emprisonnés dans une plateforme fermée. Ils auront ainsi plus de choix, de flexibilité et de liberté. Grâce à Firefox OS, le Web est la plateforme. »
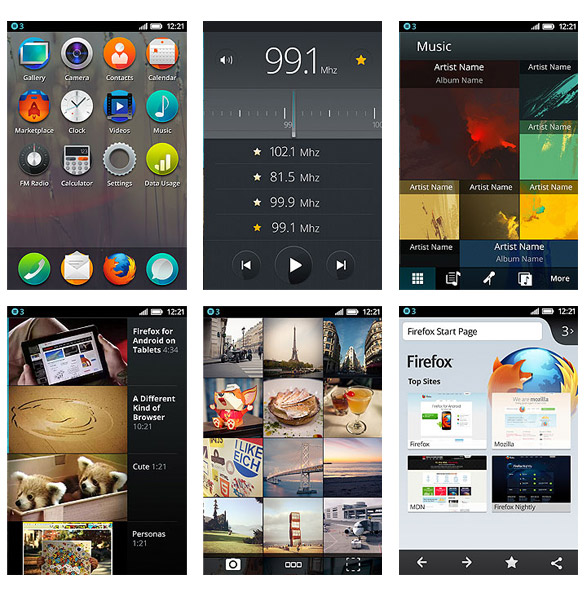
Une démo ?
Avec Tristan et Anthony (qui assurent, comme d’habitude !! 🙂 )
Mes dix idées design pour Firefox OS
- 1 – Un OS centré utilisateur (OSCU)
Pouvoir enfin créer sa propre interface mobile adaptée aux besoins et aux usages des utilisateurs. En effet, tout comme il existe sur le web une multitude de CMS, de templates, de services web, il serait intéressant de pouvoir coder soi-même ou installer des templates pour avoir l’interface de son OS orientée sur réseaux sociaux (si je suis community manager), orientée actualité (si je suis journaliste), orientée outils photo / retouche, etc. (si je suis un passionné de photo), etc.
- 2 – Du web mobile experientiel
Que les sites Internet conçus pour mobile deviennent des « applications » et qu’elles offrent ainsi une immersion beaucoup plus grande, en fullscreen, avec les capteurs du téléphone (accéléromètre, gyroscope, caméra, etc.). Ainsi, je ne saurai plus si je suis sur un site ou une application, je serai immergé sur du contenu, sur une expérience.
- 3 – Des applications mobiles indépendantes / « punks »
Avec un OS mobile en html, css, javascript, il est alors envisageable d’avoir des applications indépendantes bien plus intéressantes, des applications-fanzines, des jeux de développeurs indépendants, des applications punks, décalées, utilisant toutes les capacités et la puissance d’un téléphone mobile. Un choix beaucoup moins lisse que celui l’Apple Store ou le Windows Phone Market pour ne citer qu’eux.
- 4 – Pouvoir prototyper rapidement une application mobile
Pour l’instant, les designers (et les bidouilleurs 🙂 ) qui savent un peu coder peuvent réaliser des prototypes d’applications mobiles en vidéo, en maquette image, en flash ou encore avec des wireframes. Il faut absolument, demain, pouvoir prototyper des applications mobiles en html5, javascript, css, un langage beaucoup plus accessible pour les designers et développeurs web – qui deviendraient alors… des développeurs mobiles ?
- 5 – Avoir une richesse et une simplicité dans les interfaces.
Le HTML / CSS est aujourd’hui relativement simple, assez clair à écrire et de plus en plus propre. Nos interfaces de téléphones (Android, iPhone, etc.) évoluent et deviennent de plus en plus « chargées » de fonctionnalités (les horribles widgets sur Android, l’affreuse barre de notification déroulante sur iPhone, etc.).
- 6 – Penser le design mobile plus facilement
Lorsque j’ai créé le projet Responsive Museum Week, j’ai imaginé différentes solutions pour des applications mobiles tournées vers les musées. Avec FirefoxOS et donc, des applications html/css/js, il serait alors beaucoup plus facile de « penser mobile » pour des structures, des entreprises, des travailleurs, sensibles aux questions deu web mais pas forcément sensibles aux questions d’expérience en mobilité. Par exemple, il serait fort intéressant dans un musée, que lorsque vous êtes devant une oeuvre et que vous l’avez aimé, sur votre téléphone puisse apparaître comme sur Amazon : « Vous avez aimé cette oeuvre, vous aimerez sûrement celle-ci.. » avec un lien vers une autre oeuvre dans le même musée ou mieux, dans un autre musée. La « pensée mobile » serait ainsi plus facile grâce à la « pensée web » que nous avons déjà.
- 7 – La visualisation de données et l’open data sur votre OS
La datavisualisation est une tendance très grande et mieux, un phénomène qui prend de solides ancrages aujourd’hui dans notre environnement sur Internet. Les langages créés autour d’elle sont tournés vers le web et la plupart des expériences de visualisation de données intéressantes sont des sites internet connectés à de l’open data, etc. Imaginez maintenant connecter simplement des données issues du mouvement open data et vos propres données (oui, votre téléphone connait énormément de choses sur vous ;-) ), cela pourrait offrir des expériences et des applications pertinentes.
- 8 – Le monde du design OpenSource et du Creative Commons enfin sur mobile ?
Pour les designers qui se posent la question et qui, comme moi, essayent de mettre le plus possible, leurs projets en Creative Commons, le design sur mobile n’a pas encore cette culture et le web est bien en avance.
- 9 – Enrichir l’expérience des échanges sociaux grâce au design
Lorsque le contenu d’un téléphone est lié directement aux langages web, il est alors incroyablement plus facile de lier le monde propre au téléphone (son répertoire téléphonique, la voix de son interlocuteur, les sms, le coup de fil, les messages sur le répondeur, etc.) au monde du web (publier du contenu, partager en réseau, modifier une page, regarder le code source du site que l’on consulte, diffuser sur des réseaux sociaux, etc.). Le mélange des deux par le design pourrait par exemple permettre d’écrire un sms en html (fusion entre le sms et l’e-mail dans ce cas?), de « téléphoner » (skyper/hangouter/téléphoner, etc.) directement depuis la page web « contact » de quelqu’un, etc.
- 10 – Le mélange OS et langage web permettra peut-être enfin de recréer le lien entre le mobile et les designers, entre la créativité du web et l' »objet téléphone » ?
Enfin, toutes ces idées doivent encore mûrir et la sortie de Firefox OS nous offrira, je l’espère, beaucoup de réponse à toutes ces questions 🙂
Je ne savais pas que Firefox OS se tramait.. excellente nouvelle et excellente idée. On a vraiment besoin, je pense, d’unifier un maximum les pratiques et de se défaire des systèmes propriétaires. Vive l’open source.
Tout à fait intéressé par ton idée n°2. Je trouve cette frontière entre site web et appli assez « pénible » et chronophage en terme de développement !
Super article, j’étais au courant depuis novembre 2012, j’étais allé écouter une conférence là dessus ( http://www.toulibre.org/pub/2012-11-24-capitole-du-libre/videos/rouget-html5-et-ses-amis.mp4 ), on m’avais passé à ce moment là une émulateur, mais pas moyen de le connecter à internet et donc je regarder un peu plus en approfondit. Les screens, les aurait-tu fait à partir d’un émulateur qui permet de se co à internet ? si oui je suis intéressé ! Sinon J’ai TRÈS TRÈS hâte de cet OS !
@Théotix: Wait j’ai rien dit, tu as pris les screen du site officiel >_< j'ai rien dit 😀
@Théotix: 😀 (merci !)
Coucou Geoffrey,
Merci pour ce billet, qui sera certainement lu tôt ou tard chez Mozilla 🙂
Je ne vais réagir qu’au point N°2, sur les « web-apps », qui est la nouveauté la plus mise en avant sur ce prochain OS. Et bien je trouve ça bien sur le papier, c’est sûr que c’est une ouverture souhaitable pour chacun, mais j’ai de grandes réserves quant à la qualité de cette solution. Il suffit de prendre 3 grandes entreprises aujourd’hui, par exemple Facebook, twitter et google avec google plus, et de comparer l’expérience qu’elles proposent sur mobile, entre l’app et la web-app : ça n’a rien à voir et les apps (IOS, Androïd) sont infiniment meilleures. Alors je me demande si Mozilla espère réellement inverser cette tendance en 1 an ou 2 (et par quel tour de passe-passe?), sachant que les apps de tous langages continueront à évoluer, et si ça n’est pas le cas et qu’ils savent pertinament que la qualité d’une web-app sera toujours en deçà d’une app, est-ce que ça vaut le coup de continuer dans cette direction ?
@Ravaged:
Pour plus d’info sur la différence HTML5/natif, tu peux lire ça : http://www.sencha.com/blog/the-making-of-fastbook-an-html5-love-story/
tl;dr : pour l’instant, les applications natives sont devant, mais c’est surtout parce que les gens font pas vraiment du HTML5 et/ou le font pas bien. Le but de FirefoxOS et d’autres, c’est précisément de fournir un cadre crédible pour encourager le développement dans cette direction. Si tes applis HTML5 peuvent accéder aux fonctions du téléphone aussi facilement (voire plus) que les applis natives peuvent aujourd’hui le faire, les applis HTML5 seront (au moins) aussi performantes.
Merci pour l’article et vivement de pouvoir tester ça sur un téléphone.
Et sinon pour tester FirefoxOS, l’émulateur (module complémentaire de firefox) fonctionne très bien, connexion internet incluse 🙂