Ce week-end je participais en tant que mentor à un hackathon et comme souvent dans les hackathons, il y a des services qui se créent. Certains s’improvisent designers de services, d’autres ont déjà les méthodologies design bien ancrés en eux, mais dans tout ceci, j’ai pu voir se dessiner un nouvel enjeu intéressant sur le design d’expérience. Cet enjeu ce sont les bots. Comprenez plus précisemments les robots conversationnels sur smartphone. Vous n’en utilisez peut-être pas encore mais ces bots pourraient être apparentés aux services Minitel que l’on utilisaient il y a longtemps ou encore aux services téléphoniques dans lesquels il faut parler parler à la machine pour dire sa demande ou encore taper sur 1, 2, 3, 4, ou dièse ou encore étoile. Sans échapper bien évidemment aux travers que cela engendre comme le fait que le choix le plus demandé par les utilisateurs se trouve toujours à la fin.

Bref, à quoi ressemblent ces bots ? Parfois ils passent par des services SMS, des applications à part entière (qui ressemble à Viber, Whatsapp ou les SMS) mais surtout ils passent aujourd’hui par l’application Telegram. Vous en avez peut-être déjà entendu parler, Telegram est une application de messagerie rapide, sécurisée et plutôt simple. On avantage ? Être gratuite, multiplateforme et surtout elle permet de créer simplement des robots de conversation.

Discuter avec un robot conversationnel n’est pourtant pas toujours facile et crée autant d’enjeux de design. Parmi ces enjeux, il y a au départ le choix de la langue, il y a l’expérience de l’échange, la simulation d’un dialogue humain ou au contraire, la mise en forme d’une expérience de service classique. Certains de ces robots nous demandent des informations personnelles, d’autres essayent de faire des blagues, d’autres encore parlent « comme des machines », d’autres utilisent des émojis, des gifs animés, des photos, etc. Pour commencer à réfléchir à tout cela, je vous propose cinq enjeux créatifs sur le design de ces bots sur Telegram.
1. Le design du choix de la langue
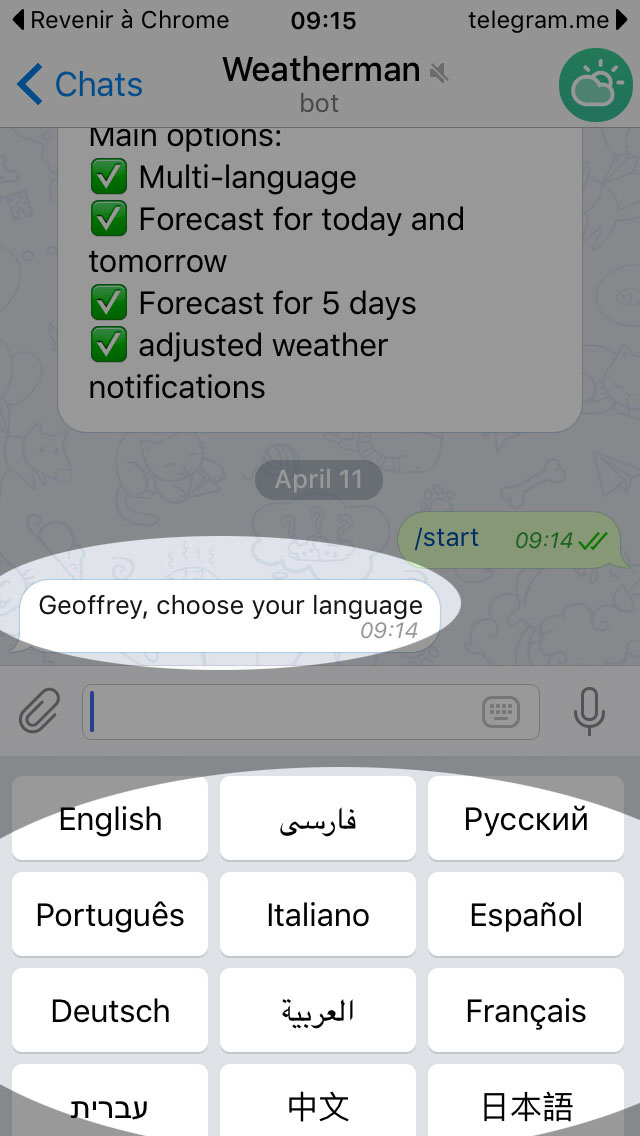
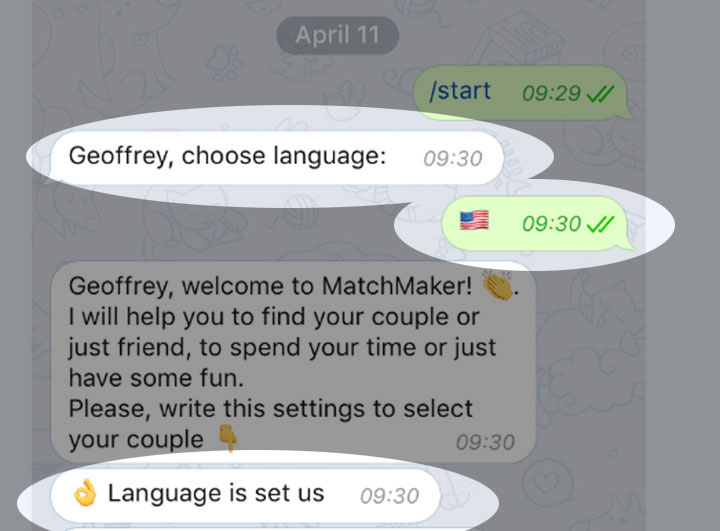
Pour un bon nombre de bots, le premier échange repose sur le choix de la langue de l’utilisateur. Les bots possèdent différentes langues et comme l’interaction est principalement textuelle, il faut pouvoir se comprendre. Ainsi, je pensais naïvement que le bot aurait pu reconnaître tout seul l’indicatif du numéro de téléphone de l’utilisateur mais apparemment pas. Le choix de la langue se fait donc de différentes façons, parfois par des drapeaux, parfois par le nom du pays dans la langue du pays. À ce sujet, lorsque vous vous confrontez à un choix de langue, préférez toujours le texte aux drapeaux puisque un drapeau pour symboliser une langue pourrait vexer l’utilisateur. Pour les francophones, met-on le drapeau de la France ? celui du Québec ? du Bénin ? du Burkina Faso, du Sénégal ou encore… de la Belgique ?


2. Le design de l’interaction
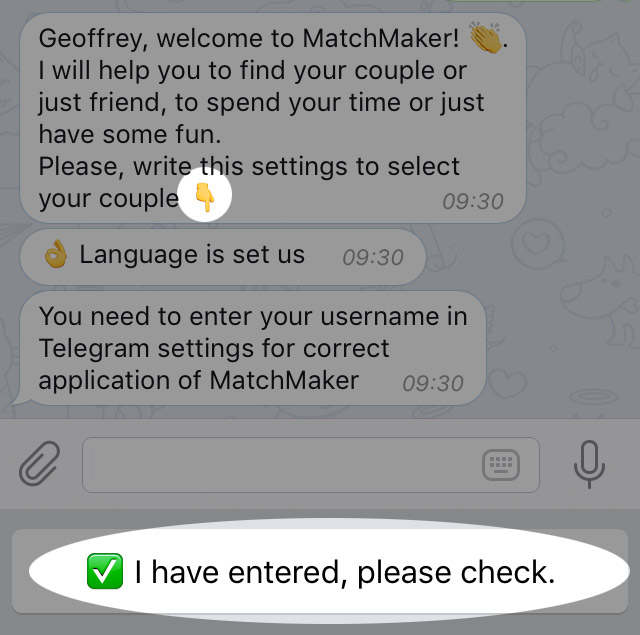
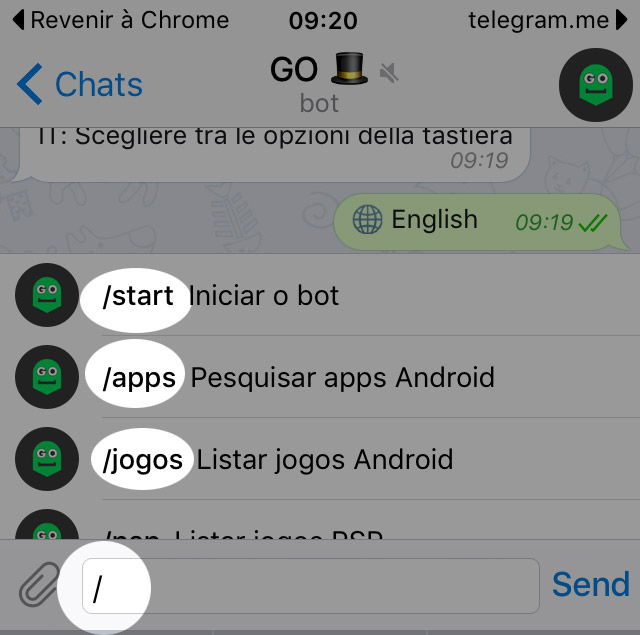
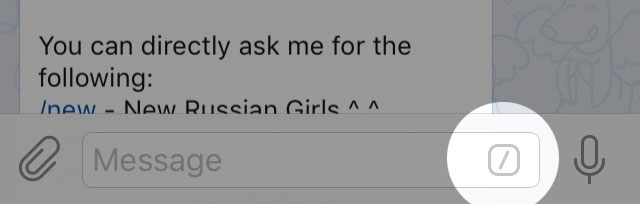
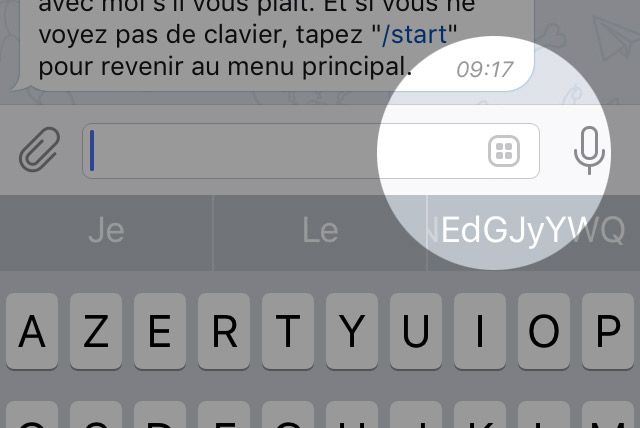
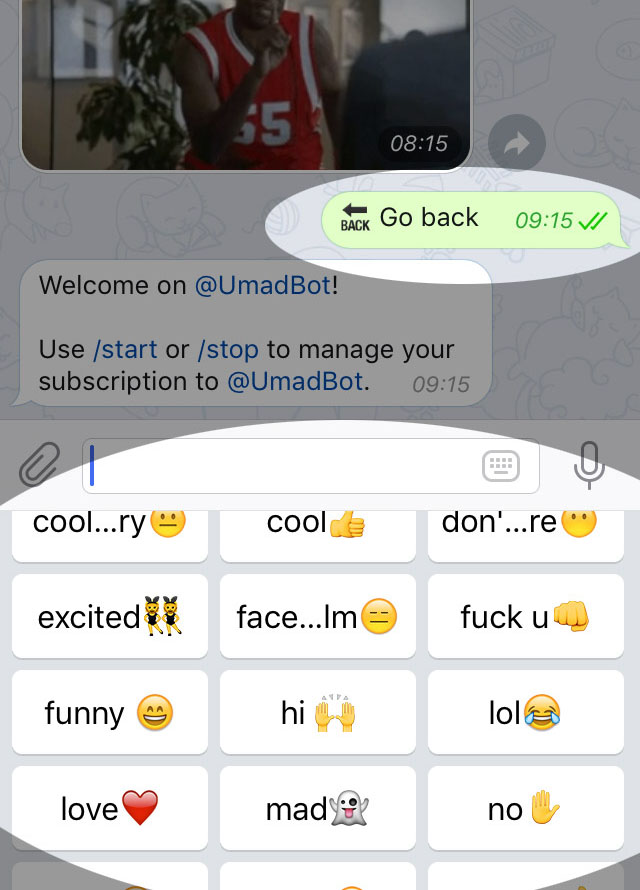
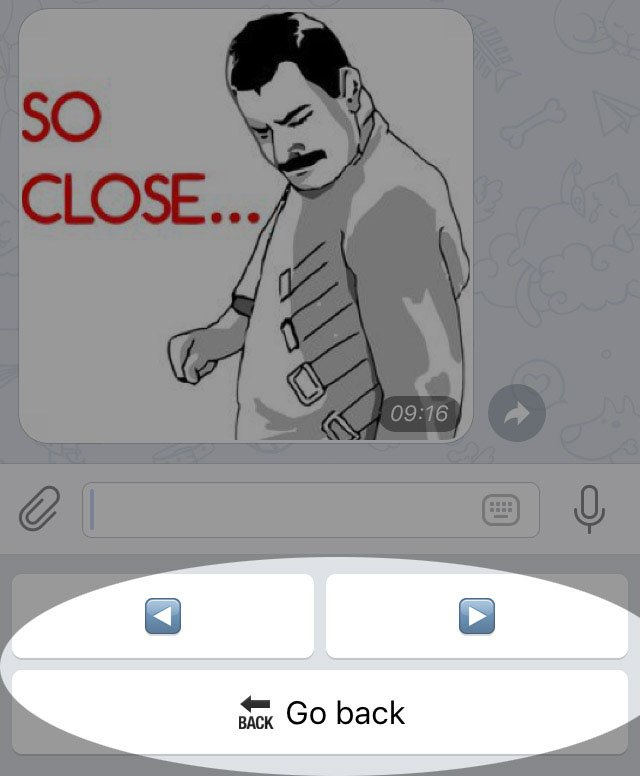
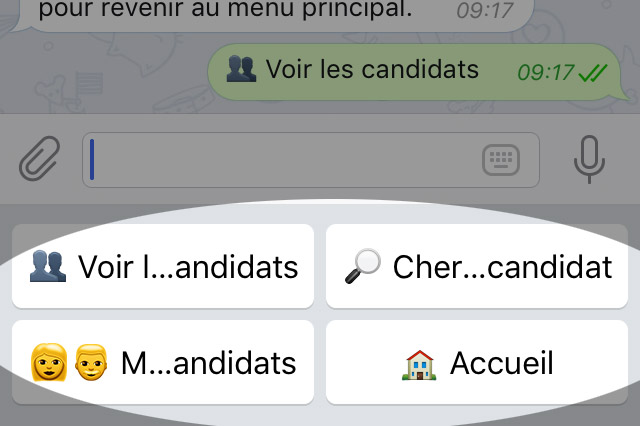
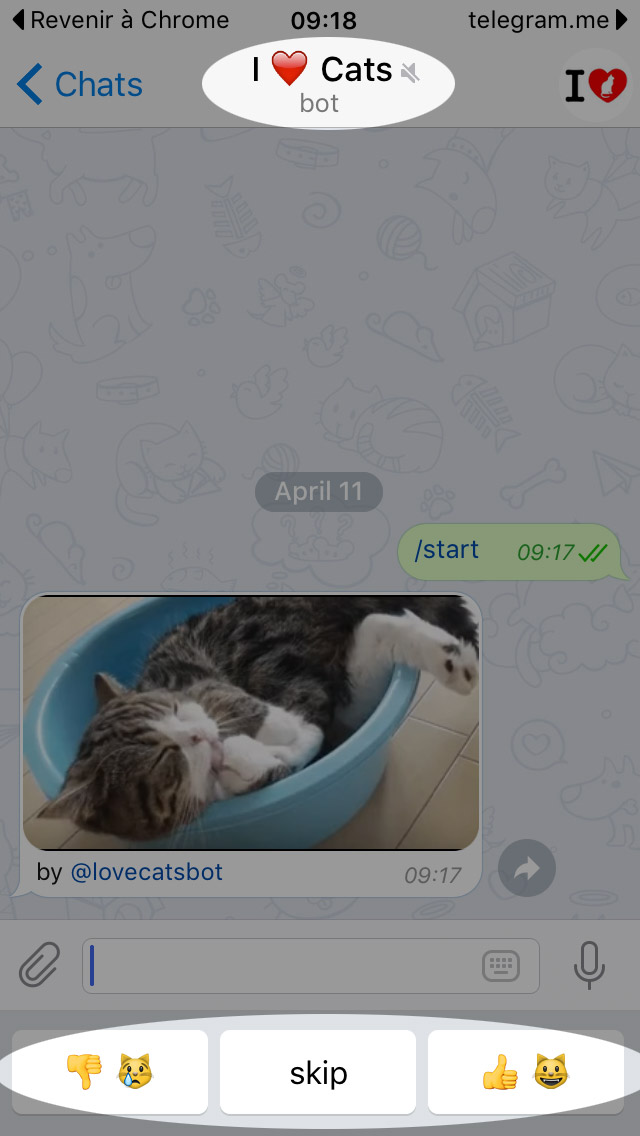
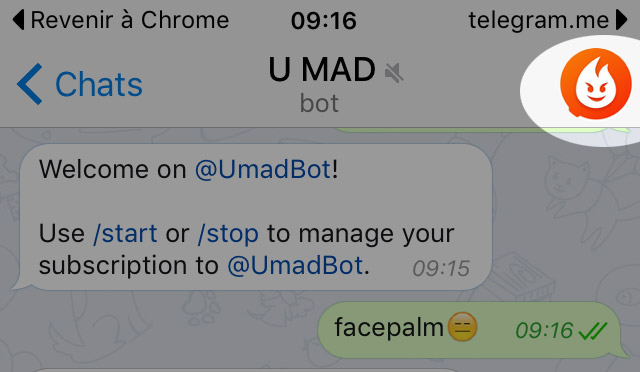
L’interaction est, comme je vous le disais, textuelle. Pour obtenir une information ou apporter une réponse il vous faudra généralement écrire mais aussi cliquer sur des boutons contenant les réponses (lorsqu’il s’agit d’un choix). Cependant, de nombreux éléments sont là pour nous faire comprendre comme interagir avec l’interface et le bot en lui-même. Sur certains écrans, des emojis de mains sont utilisés pour nous montrer en haut, en bas, à droite à gauche. Sur d’autres écrans, le champ de saisie dans lequel on écrit nous précise qu’il faut mettre un « / », comme lors de certaines commandes informatiques. Ce même champ de saisie affichera aussi parfois un petit rectangle contenant des carrés. Cela signifiera qu’il est possible de répondre avec des boutons et pas du texte.




3. Le design des réponses
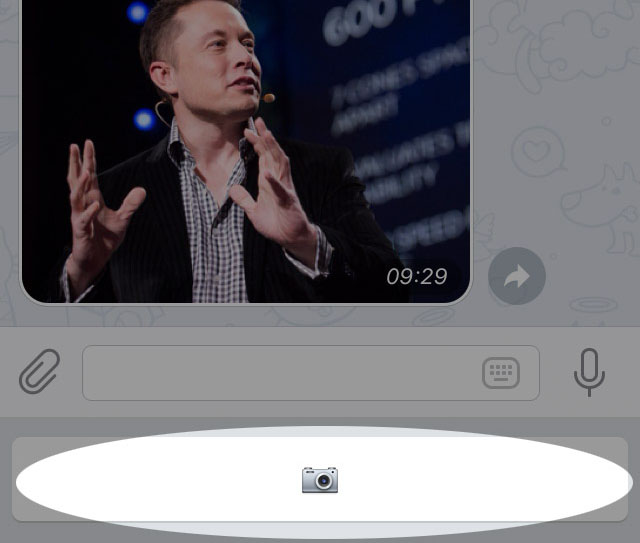
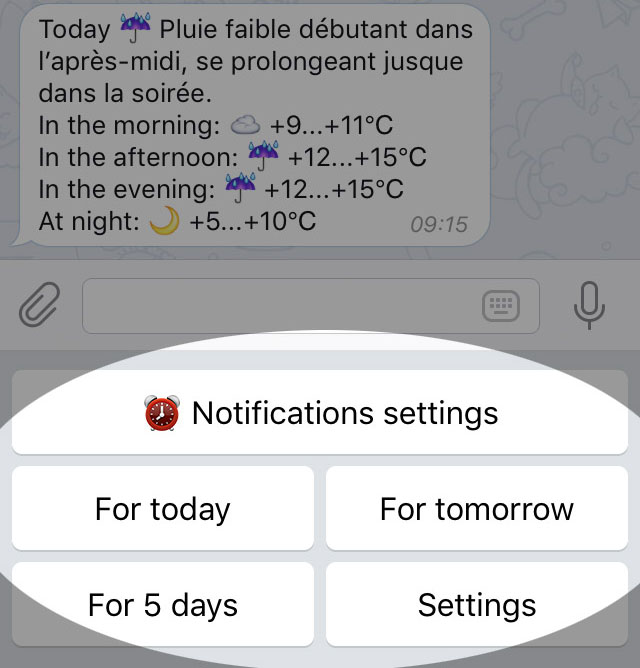
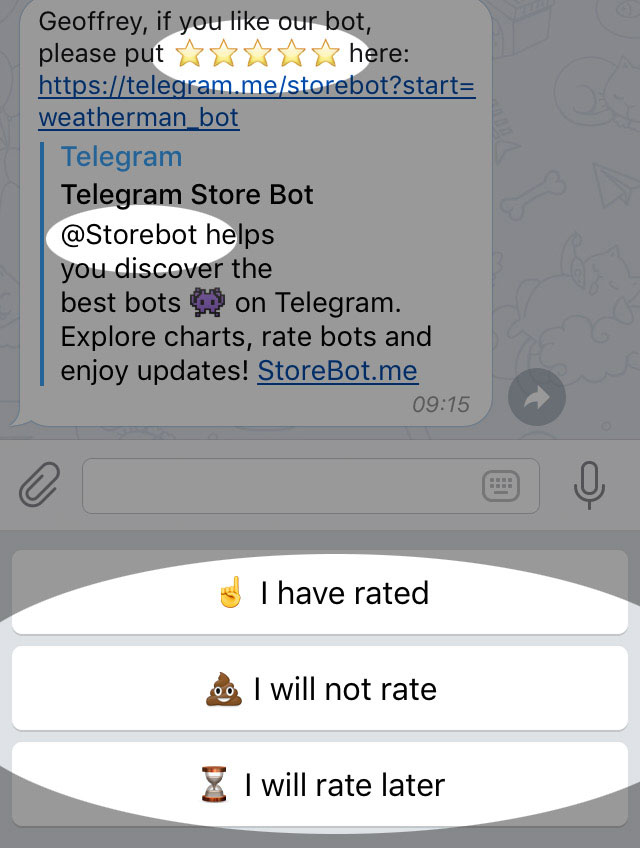
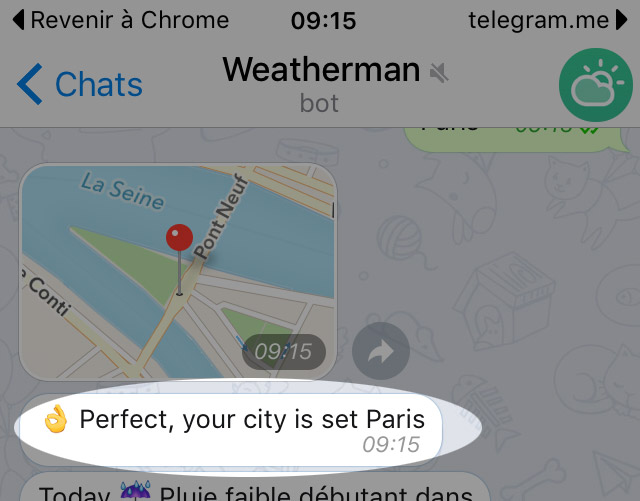
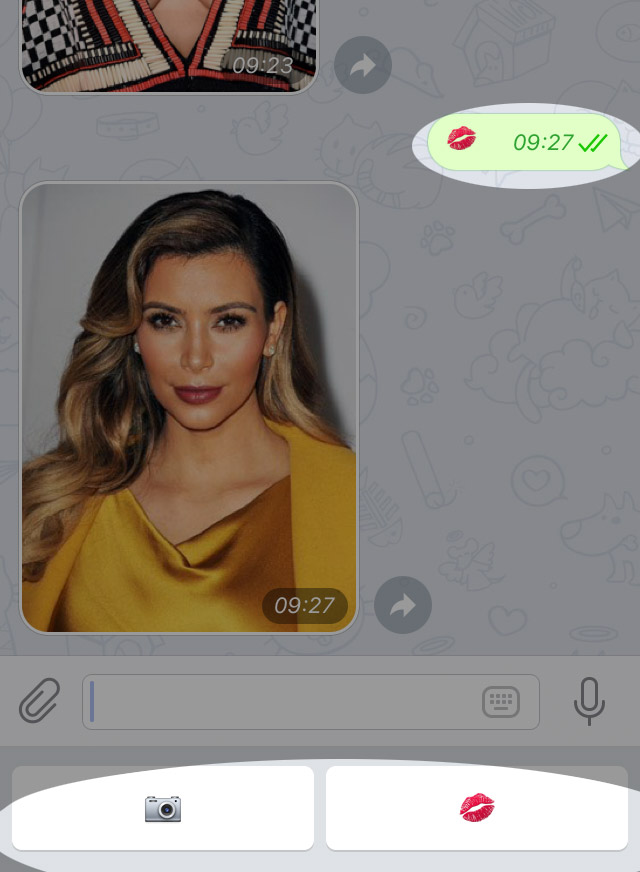
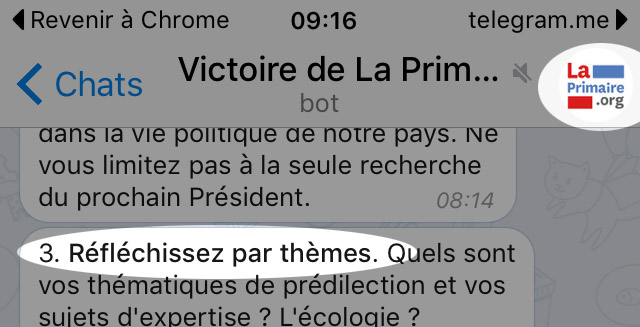
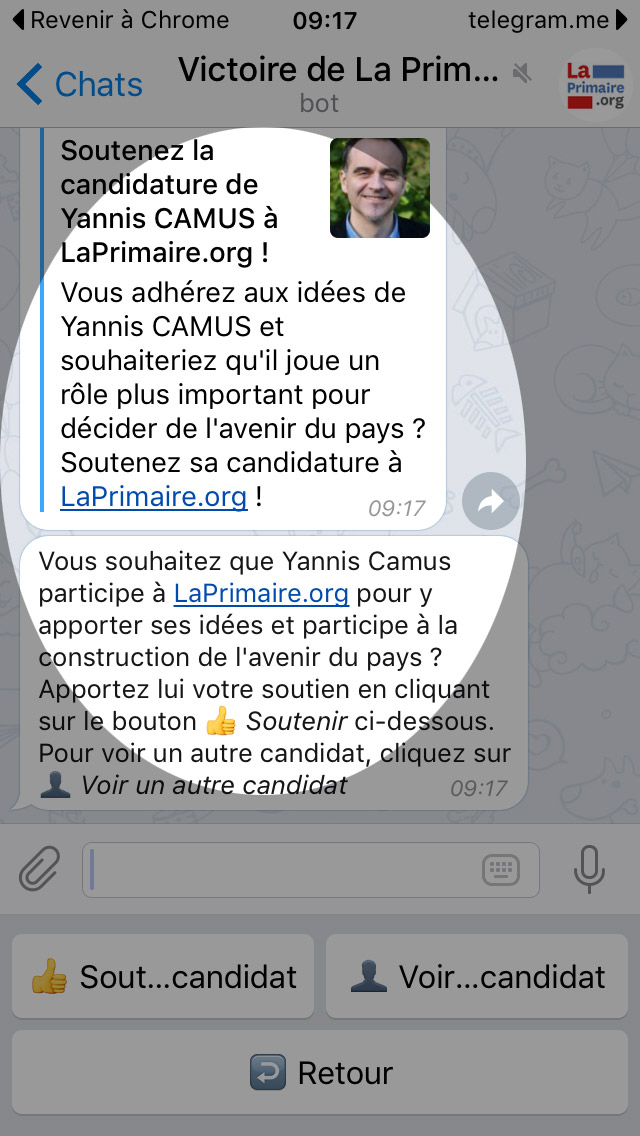
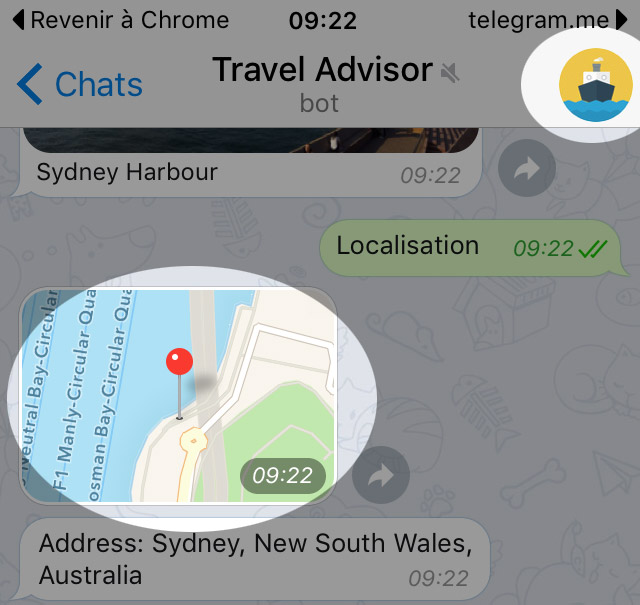
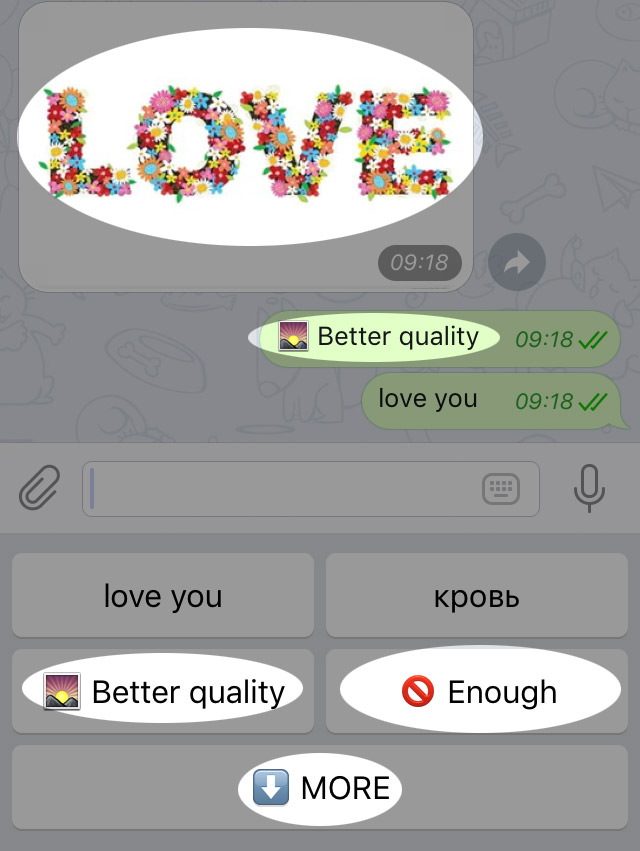
Le design des réponses est une des forces de ces interactions puisque l’utilisateur peut utiliser le texte, les commandes en « / » mais aussi les emojis, les images, sa géolocalisation ou encore les choix sous forme de bouton. Comme l’interface est orientée vers un langage assez naturel et se situe dans un contexte de discussion sous forme de chat, de SMS, les concepteurs de ces bots s’amusent très souvent à mettre des emojis et toute la richesse que cela crée, à utiliser des hyperliens, à utiliser le « @ » comme élément signifiant un nom, à utiliser l’humour, les gifs animés, etc. Le design des réponses et également assez répétitif puisque l’utilisateur n’a pas la possibilité d’avoir un aperçu de toutes les possibilités. Il ne voit que ce que le bot lui donne à voir.






4. Le design émotionnel
L’enjeu émotionne est l’élément structurant de ces interfaces robots. En effet, comme l’utilisateur est plongé dans une conversations, l’imaginaire et les usages de la conversation ressortent. Il faut donc pouvoir jouer avec les différents ingrédients des conversations comme le temps de latence d’une réponse, les indices de l’humeur (smiley, trois petits points, etc.) les éléments de la communication phatique, la réponse par une image, la réponse en plusieurs messages et surtout l’humour ! C’est au travers de tous ces éléments que l’émotion peut se présenter mais ce sera au travers de la relation à long terme que l’émotion restera. Un robot, lorsqu’il est trop mécanique, n’intéressera plus l’utilisateur. Il faut pouvoir faire en sorte qu’il surprenne son utilisateur, un peu à la façon de Siri.




5. Le design graphique dans son ensemble
Concernant le design graphique de façon plus générale, il n’est pas évident pour chaque bot d’avoir une identité visuelle, autant parce que la forme de Telegram est standardisée mais aussi parce que le design graphique d’une conversation vient en général du contenu même de la conversation. Vous verrez, les choix graphiques se situent sur le logo, la longueur des messages, les emojis mais aussi sur le texte en gras ou italique. Simple, homogène.. Un peu trop à mon goût 😉





Conclusion
J’aurais pu vous présenter bien d’autres types d’interfaces de conversation par robot mais j’ai choisi de me concentrer sur Telegram, la plus utilisée, afin de cerner la marge de manœuvre qui est offerte aujourd’hui en matière de design. Parce que oui, vous l’aurez remarqué, ces interfaces sont riches et pourtant commencent à se ressembler terriblement. Je me dis, avec un peu d’espoir, que très vite elles vont finir par se différencier, peut-être pourra-t-on changer la typo, la composition de la conversation, les couleurs ou les interactions même. Je pense aussi que l’on est encore sur le début d’une mode (je vois fleurir pas mal de bots et vous aussi j’imagine) mais que comme tous ces mouvements naissants, il y a des choses intéressantes à prendre en tant que simple designer, développeur, entrepreneur ou travailleur du numérique !