Bonjour à toutes et à tous 🙂
Depuis quelques temps, je travaille sur la nouvelle version de mon blog, Graphism.fr ! J’avais envie de quelque chose d’encore plus simple, d’encore plus épuré et avec une place encore plus privilégiée pour le contenu, le texte et les images. Avec un peu de patience j’ai essayé de revoir un peu la mise en page, la typographie, les couleurs, les fonctionnalités également… histoire d’aller à l’essentiel !
Bref, c’est encore en prototype car il y a beaucoup de petites corrections à apporter (typos, pictogrammes, calages, compatibilité Mac, iPhone, Android, Chrome, Safari, Internet Explorer, etc.) donc je compte sur votre patience et votre indulgence ;-)
Petite vidéo
http://vimeo.com/97244368
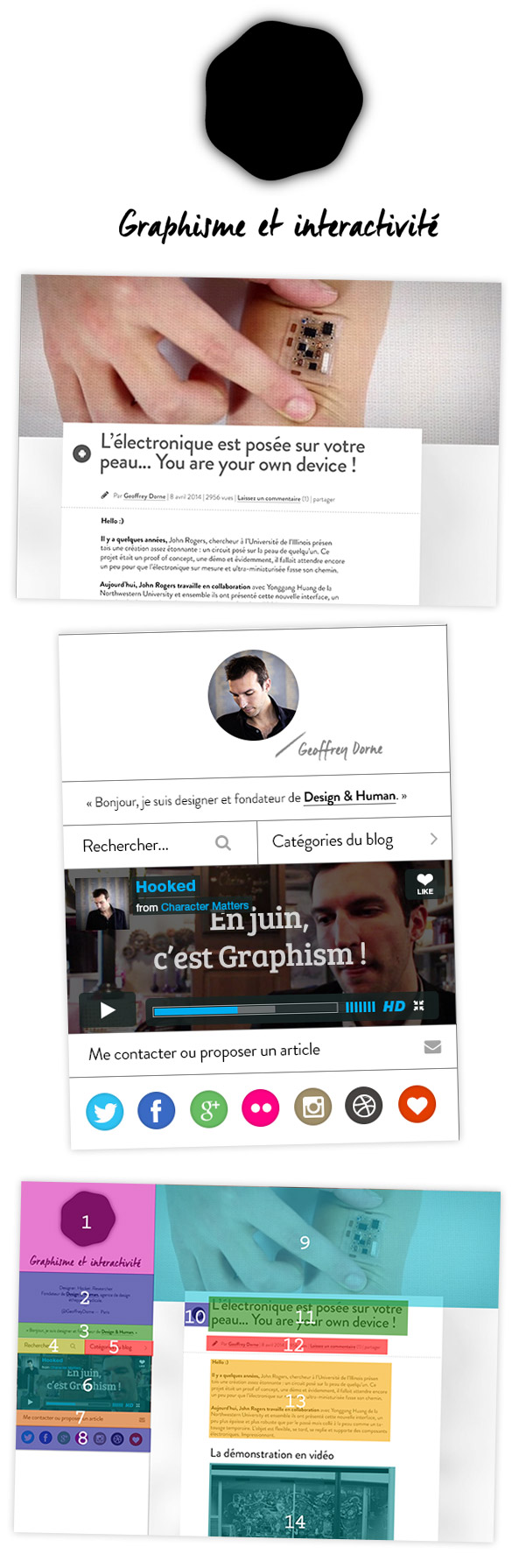
Quelques images de la nouvelle version

Dans les petites nouveautés :
- Sélectionnez une citation d’un article et vous pourrez le mettre sur Facebook et Twitter !
- Les catégories sont dans un petit menu à gauche
- Les éditos vidéos pour vous raconter des petites choses plus personnelles de temps en temps
- Une mise en page mieux calibrée
- Des icônes pour identifier chaque catégorie
- J’en oublie sûrement… ;-)
Je profite également de cet article pour remercier Benjamin Mosnier, le patient développeur qui a intégré tout le design ;-)
Et surtout… Merci d’être si nombreux à venir ici chaque jour ! Je fais surtout tout ça pour tenter de vous offrir quelque chose d’agréable et d’intéressant et vous partager ce que j’aime, la façon dont je vois le design. Un acte de partage 🙂 Bref, baladez-vous un peu, ça va encore changer dans les prochaines semaines, ça va bouger, ça va se corriger aussi sur certains points !
Geoffrey
Quel changement !! C’est très réussi et innovant à la fois ! Bravo !
J’aime j’aime j’aime ! 😀 Par contre, la colonne sur le côté gauche pourrait peut-être être fixée non ? Ca fait bizarre le bas de page sans rien ! 😀
Au rang des petites remarques/bug :
– La police de caractère n’est pas chargée sur Safari pour Mac (je viens de vérifier, ça fonctionne très bien sur Chrome et Firefox).
– L’image bannière en haut des articles n’est pas assez grande et se retrouve donc fortement pixelisée (pour info je ne suis pas sur écran retina).
– J’aime beaucoup le bandeau à gauche, mais j’aurais préféré qu’il suive la page avec le scroll, je trouve ça dommage de le perdre pendant la navigation (bon OK c’est plus de l’avis perso ça :D).
Sinon chapeau, j’aime beaucoup cette nouvelle version !
Au passage, merci de nous faire profiter de tes trouvailles, pensées et autres astuces. Continue comme ça !
Bonjour Geoffrey,
C’est avec plaisir que je découvre ce matin ton nouveau graphisme de site ! Il y a plein de choses que je trouve très bien : la typo du texte courant, ultra lisible, la mise en page des articles, claire et aérée… Et la fonction « je sélectionne du texte et j’ai tout de suite possibilité de le partager sur FB ou Twitter », j’ADORE !!! Super idée !!!
Je rejoins les autres commentaires sur la barre de gauche qui disparait au scroll, c’est un peu dommage.
Sinon, je suis assez intriguée par ton choix de typo pour ton logo : pourquoi as tu choisi une typo manuscrite ?
En tout cas, super boulot !
Bonne journée 🙂
Salut,
Très bons changements dans l’ensemble.
Par contre je trouve que la navigation avec la sidebar n’est pas très pratique. Sur mon écran le bloc logo prend 2/3 de la hauteur, ce qui ne laisse vraiment pas bcp de place pour voir ce qu’il y a dans cette sidebar. Contrairement à mes VDD je ne mettrais pas la sidebar en fixed mais par contre j’aurais pas mis le logo non plus. Et puis pour que ça fasse moins bizarre j’aurais fait descendre la colonne jusqu’en bas de page.
En fait en y réfléchissant la solution idéale et la plus pratique serait de ne pas mettre le logo en fixed et de laisser le menu de la sidebar toujours visible dès que l’on a scrollé assez pour faire disparaitre le logo. ça permettrai d’avoir la navigation de gauche toujours accessible et entièrement visible.
Désolé si ce n’est pas très clair^^
Je me pose toujours la question de ce que représente cette masse noire métamorphe, au début je pensais qu’elle réagissait avec la souris (interactivité) 😀 . Bref, tout ça pour dire qu’elle prend pas mal de place sur le côté (je suis en 1600×900).
Une évolution prometteuse à mon sens, des belles idées, une interface plus aérée, plus agréable. La typo est super lisible.
Quelques remarques peut-être dûes au rodage en cours… :
– je partage l’avis global sur la zone de gauche. La place énorme prise par le logo (bien par ailleurs) me paraît disproportionnée par rapport au contenu. Je regrette aussi que le menu soit moins accessible qu’avant… en partant d’une logique de navigation à gauche, j’aime beaucoup l’efficacité du site wacom.com, avec un espace réduit…
– avis personnel, pas trop fan de la typo du logo, à mon sens trop enfantine et décalée qd on pense à la qualité du contenu
– les transitions entre articles pas assez nettes (en cours ?)
Sinon, merci de nous faire partager ta passion communicative et bravo pour ton super boulot! 🙂
Un jour en venant sur le site (fréquenté depuis pas longtemps), tout avait changé ! Je me suis dit que j’avais encore cassé quelque chose (étant très maladroite), mais non ! C’était pas moi ! Ensuite, c’était un peu comme une chasse au trésor pour retrouver ses petits, mais à la fin, cette impression, « il l’a fait ! » (c’est pas comme tous les sites que l’on fréquente et qu’on a l’impression d’avoir vu mille fois parce qu’il fonctionne tous pareil) et « c’est beau ! » (ben c’est beau)
Chouette boulot, mais comme certains l’ont déjà dit, la sidebar n’est pas pratique. Sur mon écran de portable 15″, le logo prend un peu plus de la moitié de la hauteur de fenêtre et c’est vraiment désagréable de lire l’article avec cette chose noire qui bouge et attire l’œil. À mon sens, le menu devrait être fixe, mais pas le logo.
Bon courage pour la finalisation !
Rapides commentaires (Sur Mac Book Pro Retina / safari) :
– La tache noire en mouvement est trop présente et gène franchement la lecture du contenu.
– L’accès aux catégories, au menu est impossible en bas de page à moins de remonter. Ce n’est pas gênant en soit, mais ça disparait sous le logo, avec une impression bizarre de « disparition ».
– Tu veux mettre en avant le contenu, mais il se retrouve sur le coté. Le logo prend beaucoup de place.
– Quand tu cliques sur catégories, le menu apparait du bord de la page et non du bouton ou tu as cliqué, donc tu as l’impression que les deux ne sont pas liées, pas fluide… C’est perturbant.
Des bons points dans l’ensemble.
Je suis vraiment pas fan de la sidebar gauche statique. La tache noire qui bouge en permanence empêche la lecture du contenu et est vraiment désagréable.
Je préfère cette version. Innovant le fixed header de sidebar ! J’aime.
Pour réagir par rapport aux commentaires précédents:
Je pense qu’il faut repenser le design de la sidebar plutôt que d’essayer de rattraper un manque d’ergonomie qui semble unanime.
Il n’y a pas, en effet, besoin d’avoir la présence l’ensemble des éléments lorsque l’on descend dans la page mais il en faut quand même (je pense au champ de catégorie ou à un champ de recherche par exemple). Il serait peut-être bon qu’au démarrage du scroll une partie de ces éléments se replient pour ne former qu’un onglet (ou une petite série).
De plus, je ne suis pas très convaincu par les bordure que je trouve trop présentes. À mon sens, il y en a trop.
Peut-être as-tu voulu en mettre trop dans cette sidebar ?
Personnellement je suis sur un écran en 1920*1080 et je ne peux pas l’avoir en entier, c’est assez contraignant.
Je finirai par mon impression qui est très bonne sur cette nouvelle version plus apaisée, claire et épurée. Mais j’adorerai voir les headers suivre le scroll, je pense que ça ajouterai un bon repère visuel lors du scroll (je vais finir par donner un 1€ à chaque fois que je dis ce mot).
Voilà mon avis ! 🙂
PS: Je savais pas où était les catégories avant de lire les commentaires. 😛
Excellent, tu as conservé ce trou noir captivant & identitaire ; et en plus il reste présent dans la left sidebar.
Petit bug, sur MBA, l’option partage, une fois cliquée est trop décalée, j’aperçois que les logo sociaux sortie d’écran à droite.
Très chouette ! Bien pensé au niveau des billets mais comme les autres commentaires, la sidebar n’est pas ergonomique. C’est dommage. Ou bien si on souhaite rester dans cet esprit réduire à partir d’un certain niveau au scroll la taille du logo d’au moins 50% pour obtenir un espace épuré. Et pouvoir avoir la possibilité de retrouver la sidebar complète par un clic ou un hover.
Sinon je vous suis depuis quelques années, de manière silencieuse, mais je profite de ce post pour vous féliciter de la qualité de vos articles . Merci 🙂
@Nuggette: Merci à toi !! Pour te répondre, a typo manuscrite c’était pour rendre plus humain, plus proche, plus personnel encore mon blog 🙂
Hello à toutes et à tous, bon, je suis vraiment vraiment vraiment très content de lire vos retours, vos idées, vos commentaires, vos compliments aussi ! J’ai noté toutes vos remarques et je vais travailler dessus 🙂 Merci !!!
sympa votre sblog
bravo Geoffrey
Je dois avouer que la première fois que j’ai vu le nouveau design j’ai fait un alt+F5 pensant que le thème avait planté.
Un peu du mal à m’y habituer, le logo en fixe n’est pas des plus plaisant. Sur certains articles les images featured du coup font toutes pixelisées.
Sinon on y gagne beaucoup en lisibilité, on sent une envie de pureté, pas de sidebar donc pas de « distraction » on se concentre sur l’essentiel, c’est à dire l’article.
Bravo pour le taf accompli.