Nous sommes beaucoup à créer sur des supports numériques et ils sont de plus en plus nombreux à co-exister. Des tailles d’écrans d’ordinateur totalement différentes, des smartwatch rondes, carrées, rectangulaires, des smartphones aux proportions souvent inégales, des télévisions, des supports embarqués comme dans les voitures par exemple. Bientôt, notre quotidien sera aussi de concevoir des interfaces qui devront être utilisables sur des écrans d’objets connectés, sur des vêtements, sur des vitres, que sais-je encore. Pour gagner en rapidité, pour se confronter aussi directement aux supports sur lesquels notre travail sera affiché, il est courant d’utiliser des formats pré-existants, des kits, déjà conçus. J’en accumule depuis plusieurs années, je crois même qu’il me reste des templates de vieux Nokia ou des premiers iPhone 😉
Tout ceci se généralise et il n’est plus difficile de trouver sur le web l’image d’un écran de smartphone sur lequel travailler. Mais la difficulté c’est l’homogénéité quand vous travaillez sur plusieurs support. Il faut trouver le même style, la même taille d’image entre une smartwatch Motorola et le dernier Nokia 220. C’est donc avec plaisir que je vous partage l’initiative de l’équipe de design de Facebook qui met généreusement en ligne :
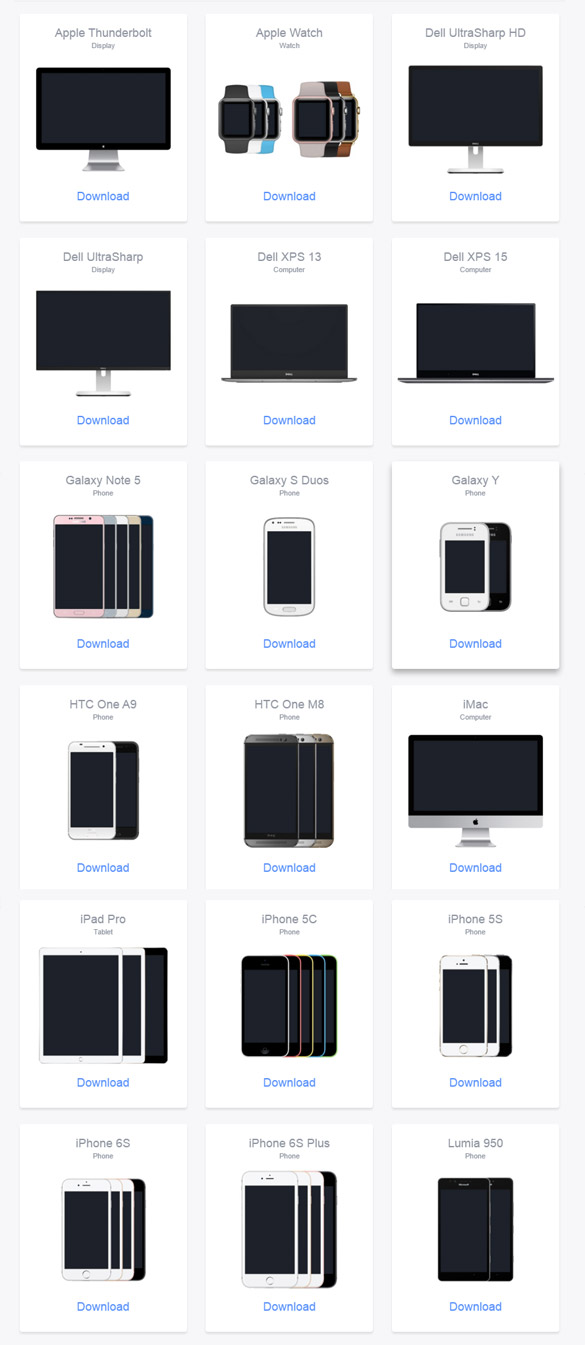
- tous ses gabarits de smartphone
- tous ses gabarits de smartwatch
- tous ses gabarits d’écrans
- tous ses gabarits de télévisions
- tous ses gabarits de tablette
Mais aussi :
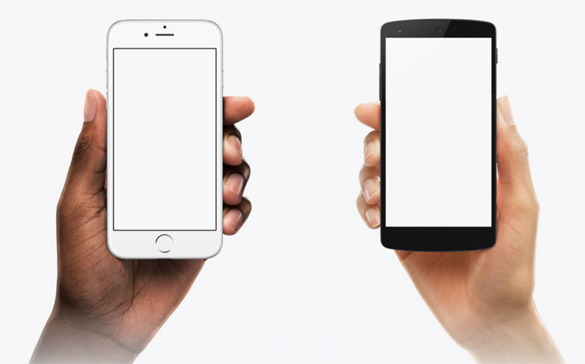
- Des gabarits de mains très élégantes qui tiennent les smartphones
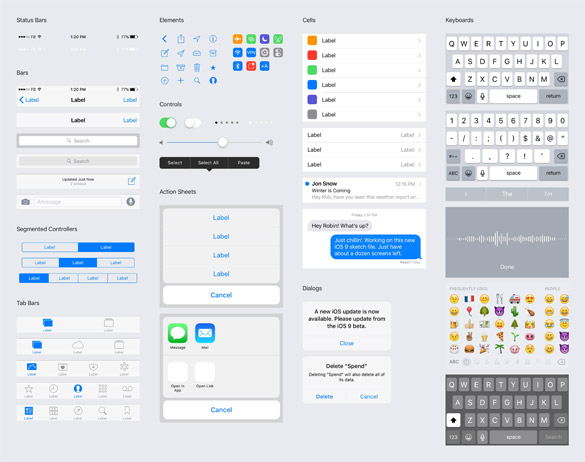
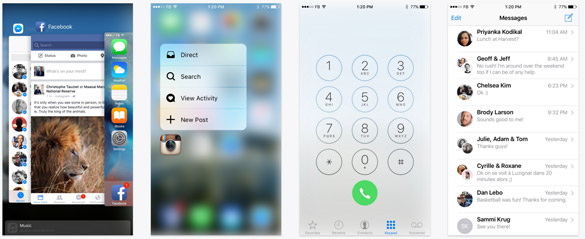
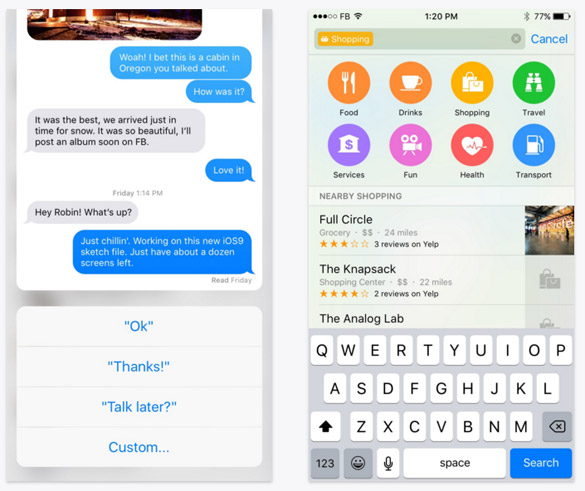
- Les gabarits de l’intégralité de l’interface graphique de iOS9
Facebook nous donne ses gabarits pour créer





Tous les fichiers sont en haute résolution au format PNG et Sketch et sont à télécharger sur cette page. Maintenant que vous les avez, n’oubliez pas que c’est surtout ce que vous concevrez dans l’écran qui est important, pas le smartphone ou l’écran en lui-même 😉
Il se semble que c’est l’équipe de Teehan+Lax qui est à l’origine de ce travail. Ils ont été racheté il y a 1 an par Facebook.
il y avait déjà ça qui était pas mal:
https://placeit.net/
Même démarche que google et tout ses icons ( en svg et png ) : https://design.google.com/icons/
🙂