Hey 🙂
C’est ma petite découverte du matin, il s’agit de Glyphter, un service en ligne dans lequel vous allez pouvoir glisser / déposer vos fichiers SVG afin d’en faire des polices d’écriture. Déposez vos fichiers sur sur la grille déjà présente et ajustez un peu le dessin de votre icone SVG (avec le panneau de gauche) puis téléchargez votre nouvelle police 🙂 Tout ceci est gratuit à condition de laisser son e-mail.
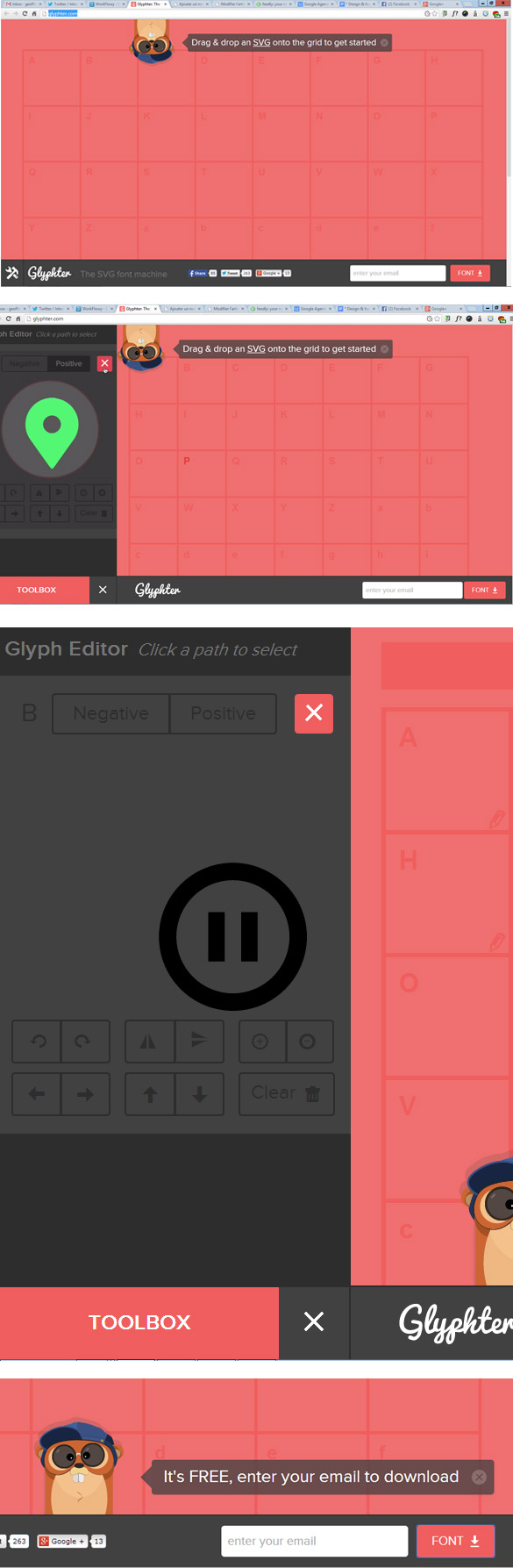
Le site en images

Conçu au départ pour créer des icon-font, vous pouvez, j’en suis sûr, essayer avec n’importe quel fichier SVG comme avec les lettres de l’alphabet, des dessins, des smileys, etc. Pratique et à garder dans ses favoris ;-)
Il y a aussi http://fontastic.me/ qui marche très bien 😉
A ne surtout pas utiliser pour de l’icon font, mais uniquement des fonts de caractères !
La typo générée utilise les codes des lettres de l’alphabet au lieu des codes « privés » http://en.wikipedia.org/wiki/Private_Use_(Unicode)#Private_Use_Areas
Résultat : des icônes qui vont lire des lettres aux lecteurs d’écran.
Privilégier des services comme icomoon.io qui ont pris l’accessibilité en compte.
Glyphter permet de « calibrer » le glyphe, c’est un avantage par rapport à certains de ses concurrents.
En revanche, pas de sauvegarde. Cela permet de revenir plus tard sur le site et de rajouter des glyphes pour mettre à jour la fonte.
Du coup je préfère IcoMoon qui apporte un peu plus de fonctionnalités et cette sauvegarde 🙂