
Hello les ptits loups ! 🙂
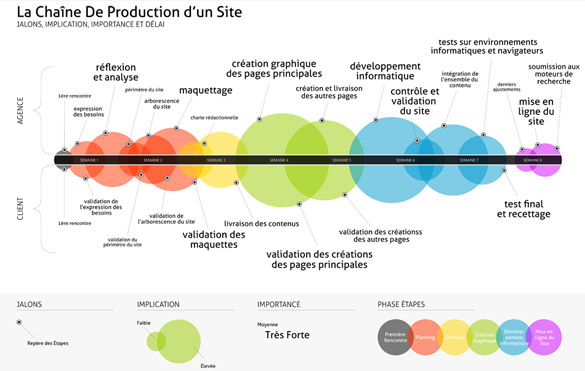
Ce matin, on commence avec un schéma très intéressant qui présente la méthodologie pour la réalisation d’un site internet. En effet, il est parfois difficile de créer un dialogue avec son commanditaire ou son designer autour d’un processus de création simple pour un site web. Voici donc un graphique très simple qui présente ces différentes étapes depuis la réflexion et l’analyse, jusqu’au maquettage et enfin à la programmation.
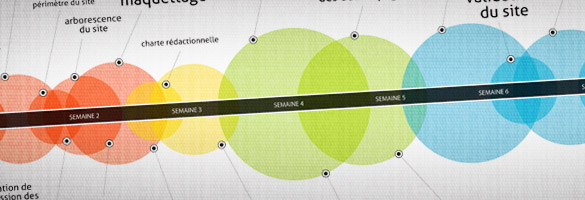
Voici le schéma (cliquer pour agrandir)

On félicitera donc John Furness pour le design et Jean-Philippe Wozniak pour la traduction ! Un document à garder avec vous ;-)
Si je puis me permettre c’est aussi le meilleur process pour rater un site web. Intégrer le contenu à la fin ? Implication des devs une fois tout le maquettage finalisé ?
C’est sur, les agences de com font comme ça, mais on connaît le résultat majoritaire.
Je rappelle que la livraison d’un contenu réel qui ne correspond absolument au contenu promis (trop peu, trop long, trop court, pas assez d’images, etc.) est une des causes de ratage courante pour ce type de process. « la faute au client » ? Ou la faute à un process qui n’anticipe pas, n’itère pas ?
Éduquons les clients à l’itération et à travailler à partir de contenu réels.
Les startups qui réussissent font exactement le chemin inverse, et les sites sont meilleurs. Contenu, fonctions, UX et prototypes, chrome et couche visuelle à la fin ou en parallèle.
@Julien:
J’allais le dire et je n’aurais pas dit mieux.
Le plus court chemin pour foirer un projet.
@Julien @Eric :
Donc vous ne travaillez jamais avec un CMS ?
@Julien : \o/
@PooLP : j’ai du mal à saisir le rapport.
http://fr.wikipedia.org/wiki/Syst%C3%A8me_de_gestion_de_contenu
À mon goût ce schéma compte un certain nombre de gros défauts, la plupart ont été décrits par Julien et PooLP.
À mon goût, l’indicateur « d’implication » foire. Le graphique montre qu’elle est similaire de chaque côté lors des différentes phases du projet. Ce qui est loin d’être vrai.
À peu près la même chose que les autres plus haut : ce process est trop linéaire, même s’il est intéressant de noter tous les chevauchements des différentes bulles. Ne vaudrait-il pas mieux inclure certaines bulles dans les autres (les tests technique par exemple, la compatibilité des navigateurs, une maquette html avant/pendant le dev technique, etc.).
À nuancer peut-être aussi par l’aspect « utilisation d’une solution tout en un », qui incorpore déjà le gros du travail, le « développement » n’étant finalement que du templating. Mais même ainsi, ça manque d’un cycle itératif.
Bref, c’est joli, cela correspond peut-être à une (triste) réalité, mais ce n’est pas vraiment comment ça que j’envisage le process optimal. :-/
@PoolP : t’es mignon. T’as toujours pas répondu à ma question ceci dit.
Vous remarquerez que c’est un processus qui s’applique quand on a un client. La plupart des critiques ci-dessus montrent une bonne connaissance des discours actuels sur les stratégie de contenu, la conception, par itération, bref, beaucoup de travail de laboratoire ou de startups (encore que certaines externalisent).
Ce schéma est très réaliste, il prends en compte la réalité humaine (de nombreux intervenants et interlocuteurs), la nécessité de valider (nécessité méthodologique et légale), et la planification.
Ce qui est sûr, c’est qu’il manque l’implication des devs dès le début du projet. mais je pense que c’est implicite. Il n’y a pas non plus le responsable des ventes, le chef marketing, le chargé de com…
Moi je dis : pédagogique et constructif.
@ragekit :
Le principe du CMS fait que tu ne peut pas avoir la volumétrie exact du contenu pour la crea, c’est au graphiste de prévoir le maximum de cas de figure.
Les créa qui sont ‘cassées’ parce que le client a ajouter un mot au contenu sont à proscrire … il faut des structures dynamiques/adaptables.
@PooLP: un CMS c’est bien, mais ça répond pas forcément au besoin client.
Et pendant ces « 8 semaines », le client il est mis de côté ?
Encore une infographie qui ne sert à rien.
Un article Wikipedia bien plus intéressant sur le cycle de développement logiciel :
http://fr.wikipedia.org/wiki/Cycle_de_d%C3%A9veloppement_(logiciel)
Bon bah, globalement, vous avez tous raison.
Pour être autant passé par du petit site à périmètre léger et très bien connu, autant que par du très gros site de marque (genre, des centaines de milliers de pages) qui devra vivre à 6 ans d’évolutions réellement continues, je peux vous dire qu’on ne peut pas réaliser tous les types de projets de la même manière.
Le premier pourra subir des recouvrements de phases, inclure tous les acteurs dans la boucle en continu, et faire preuve d’une grande fluidité. Le deuxième oblige à un industrialisation plus poussée, à des garanties contractuelles plus fixes et qu’on ne peut pas ignorer, à des contraintes de staffing plus difficiles à manoeuvrer. Un autre monde, en sorte !
À mon avis, les agences « de petits projets » qui s’en sortent sont souvent celles qui ne se laissent pas tenter par tout laisser couler organiquement, et qui arrivent à intelligemment mettre en place une industrialisation modérée. Les agences « de gros projets » qui s’en sortent le mieux sont souvent celles qui sont conscientes que tous les métiers du Web doivent se recouvrir et se comprendre au mieux pour faire avancer le projet ensemble, malgré l’industrialisation nécessaire. C’est exactement ce que nous essayons de faire à Clever Age : des gros projets, avec des métiers du Web qui se connaissent et se reconnaissent pour tenter au mieux d’atteindre une qualité ensemble. Et ce n’est clairement pas facile toujours, et ce même quand le client a bien assimilé l’idée.
Ce schéma peut donc être pris comme un découpage rigide qu’il faudra impérativement fluidifier, mais duquel on peut partir, soit pour poser les fondations d’un « gros projet », soit pour réfléchir à comment mieux mettre en place une maîtrise de son « petit projet ».
(par contre, les gens : euuuh pourquoi l’agressivité et la condescendance, en fait ?)
@Julien DIDIER:
ça c’est la meilleure, le site s’appelle graphism.fr, l’infographie décrit l’ensemble de la création d’un site, et on nous parle de cycle de développement logiciel. C’est à l’image des conflits incessants entre les interlocuteurs des projets de communication.
Chacun possède sa vérité ultime et est persuadé d’avoir une vue d’ensemble plus vaste. Heureusement qu’il y a le client !
@Rudy Rigot: On est d’accord, cette infographie devrait donc s’appeler « Le processus pour réaliser le site Internet de la boulangerie de mon quartier ! » 🙂
@Mael: Je suis développeur web. Tu devrais donc être heureux de savoir que certains s’intéressent au graphisme, et pas qu’à chier des lignes de code.
@Rudy Rigot:
Je rejoins. C’est un schéma qui est typique du déroulement d’un petit projet éditorial (type boulangerie de quartier ou un peu plus gros, ce qui n’est pas sale).
Certains prônent le principe de Kiss, donc principalement le contenu.
@Julien: Si je ne m’abuse, le contenu réel est sur ce schéma livré par le client avant la maquette, donc la maquette peux en tenir compte ainsi que le reste de la chaine de production ?… 😳
Bonjour,
Merci pour ces informations !
vous trouverez en plus de détails sur le Cycle de vie du développement logiciel
https://etcdigital.fr/blog/cycle-de-vie-developpement-logiciel/
dans le même thématique , notre article méthodologie agile
méthodologie Agile