Bonjour ! 🙂
J’ai pris mon après-midi d’hier pour tester Adobe Muse, le dernier logiciel qu’Adobe a sorti en beta. Vous le savez sûrement, en tant que designer, j’utilise de temps en temps les outils d’Adobe et je suis donc toujours curieux de découvrir les nouvelles directions qu’Adobe prend pour proposer des outils qui répondent aux besoins des créatifs, des professionnels, des étudiants… De même, je tiens à préciser que dans mon esprit, un site, ça se code. Je code toujours mes sites moi-même (en html, css, js, php, actionscript..) bref, l’outils comme celui que je vous présente aujourd’hui n’est pas vraiment fait pour moi mais pour les gens qui ne codent pas ou pour faire des prototypes de site, et il y en a beaucoup 🙂
Si vous voulez commencer par le résultat de mes bidouillages, c’est trois fois rien mais c’est pour tester : http://brightstar.businesscatalyst.com

Présentation
Cet outil de création de sites internet s’appelle MUSE. Ce logiciel s’adresse aux graphistes, aux particuliers et à tous les curieux qui souhaitent réaliser un site internet et qui ne veulent pas écrire de code (ni html, ni css, ni javascript, ni php, rien.). L’idée de MUSE est donc d’être visuel, ergonomique, simple et intuitif. Côté technique, le programme en WYSIWYG fonctionne sous Adobe Air et s’avère être plutôt fluide. De même, le programme qui sera lancé en 2012 coûtera 180$, un programme accessible donc 🙂

Installation & interface
Bon, tout d’abord, il suffit de vous rendre sur muse.adobe.com et de cliquer sur « Get Muse », pour télécharger le logiciel. Pour cela il faut donc avoir Adobe Air déjà installé sur votre ordinateur. De là, l’installation est classique, comme d’habitude. Ensuite, vous vous retrouvez en terrain connu : une interface d’Adobe ! 😀
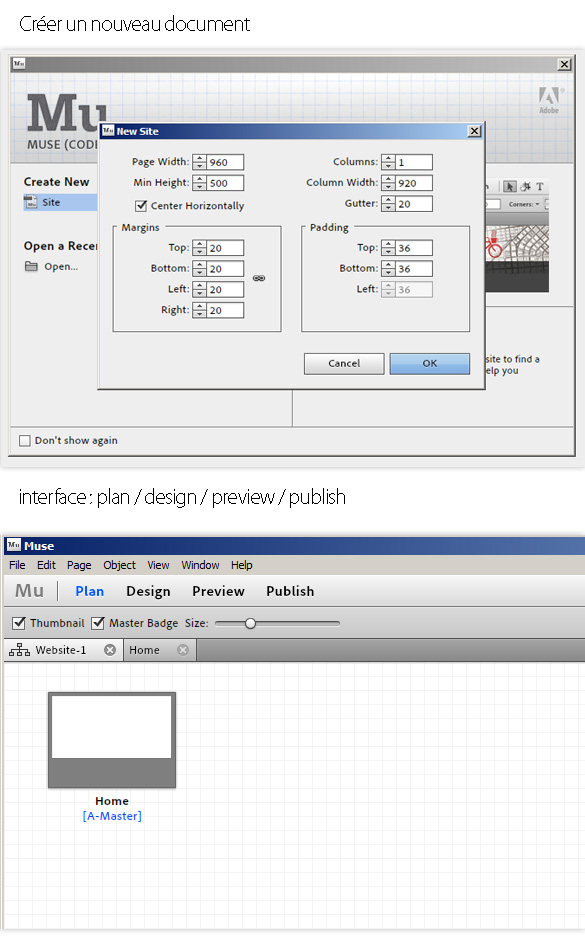
Lors de la création d’un nouveau document, vous pouvez tout de suite préciser :
- la taille de votre site (cela fera donc un site web centré dans la page),
- le nombre de colonnes et la taille de la gouttière,
- les quatre marges (margin),
- le padding
- et vous avez également le choix de prendre un gabarit
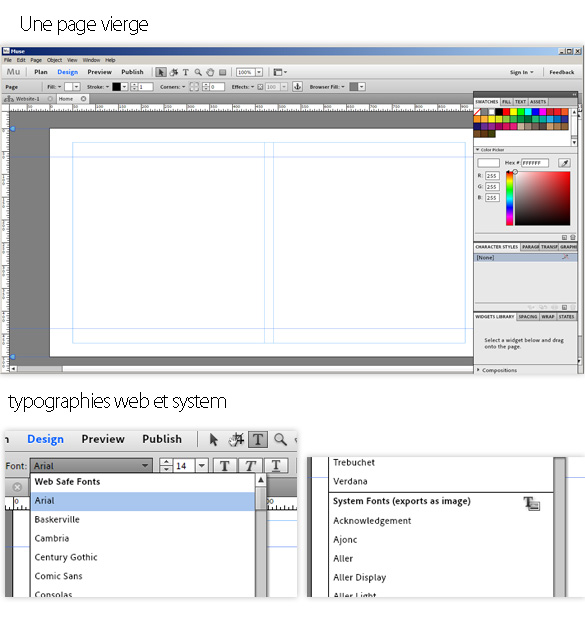
Ensuite, vous vous retrouvez avec un chemin de fer (comme dans inDesign ou comme lorsque vous faites un croquis de site dans votre petit carnet ;) ) et de différents « Masters » qui seront vos gabarits. De là, il vous suffit de double cliquer sur une page et vous avez votre page web vierge. Je n’ai donc pas pu m’empêcher de tester en premier l’outil de texte. Le confort de MUSE est vraiment agréable, je drag & drop, je trace mes zones de texte, je sélectionne mes typos, mes couleurs, mes fonds, je règle mes contours, bref, tout ce que l’on passe du temps à coder en css.

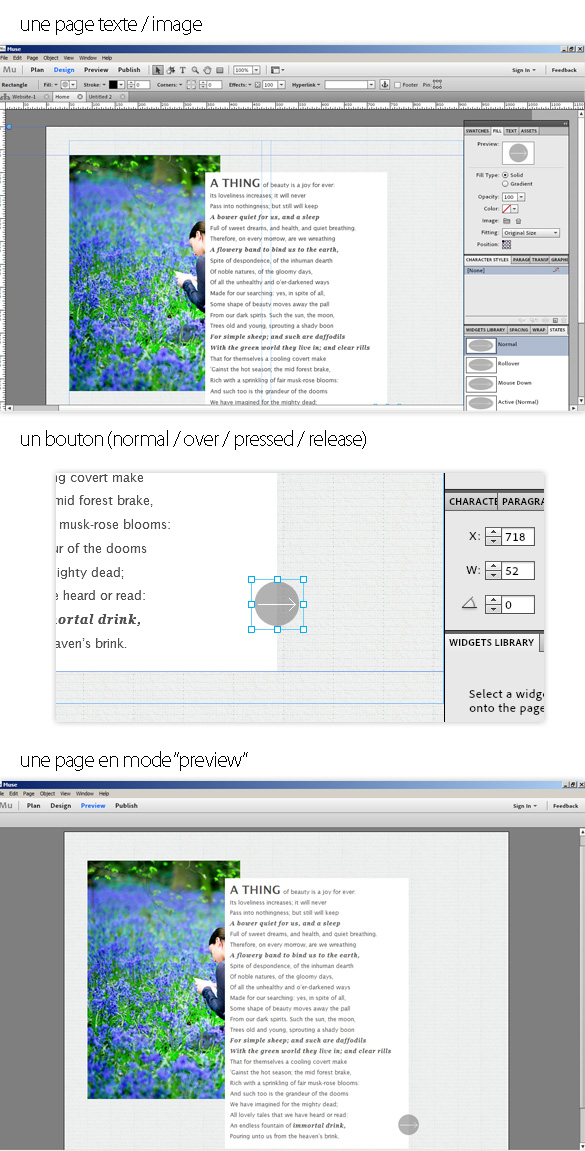
Une fois mon texte composé, j’ai donc dans l’ordre :
- dessiné des zones rectangulaires
- puis y mettre des images,
- créer des boutons,
- gérer leurs états,
- modifier la transparence,
- créer des styles de paragraphe,
- essayer de mettre des menus préconçus,
- des menus en accordéons,
- des menus verticaux, horizontaux, etc.
- des tooltips,
- des slideshows,
- etc.

Heureusement, pour l’instant il n’y a pas des centaines d’options, Adobe est parti sur quelque chose de plutôt simple, quitte à ne pas être complet pour se contrer sur l’essentiel. Comme toujours, lorsqu’il vous faudra quelque chose de très précis (par exemple un déplacement de div en relation avec les coordonnées de la souris ou autre chose de plus élaboré), il vous faudra changer d’outil.
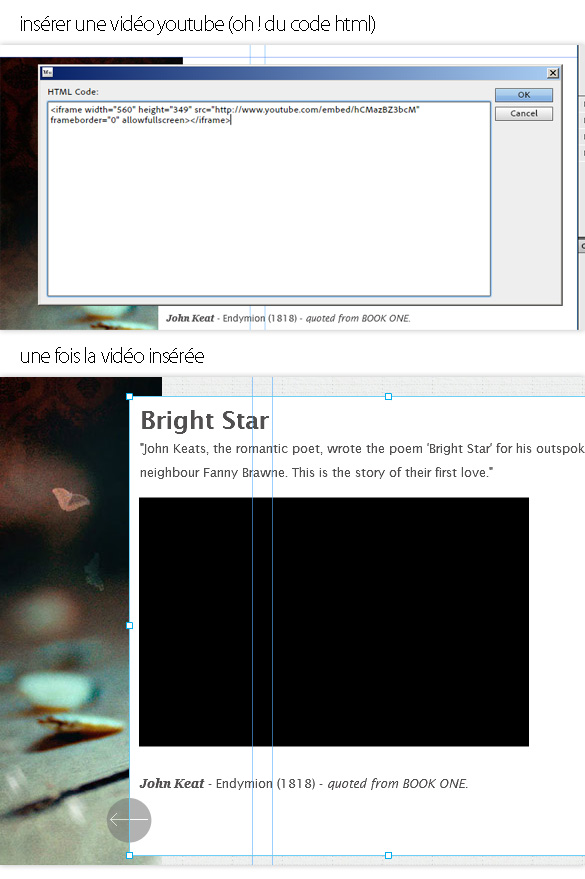
J’ai vu du code html dans Muse ! 😀
J’ai aussi tenté d’insérer une vidéo youtube et ça marche sans soucis, il faut juste aller dans insert > insert HTML et là, vous balancez ce que vous voulez. Facile donc !

Sur mobile

Conclusion
Pour conclure, l’export du site peut se faire directement chez Adobe avec un compte (mon test donne ça : http://brightstar.businesscatalyst.com ) ou sinon vous exportez tous vos fichiers HTML à mettre sur un FTP, comme d’habitude 🙂
Pour finir, MUSE n’est pas Dreamweaver, MUSE n’est pas flash ni un powerpoint du web, j’ai été assez surpris de l’aisance avec laquelle on fait des choses simples et rapidement. MUSE n’est pas non plus un développeur-killer car il ne peut pas atteindre des prouesses en code. D’ailleurs, côté code, j’ai regardé ce qui avait été produit, et même si j’ai trouvé ça un peu bizarre, je n’ai rien vu de très « sale » côté code. Après, je ne suis pas un expert, je pense que certains y verront des horreurs mais bon, on le rappelle, MUSE n’est pas fait pour les développeurs (ou sinon les sacrés flemmards :p)
Ça produit un code absolument dégueulasse et très lourd.
=/
J’ai regardé le code c’est vrai que ca à l’air pas trop mal, malgré des trucs un peu bizarre 😉
Qu’en est t’il des transitions et des animations? j’imagine qu’on peut faire des transitions css? qu’en est il du javascript? peut on l’utiliser? librairies externes type jquery?
Merci !
@Adrien: je n’ai rien vu pour l’instant en transitions et en effets un peu « whouhwou » 😐
« j’ai été assez surprise »
Par Geoffrey ou Geofrette ?
Plutôt d’accord avec Shahor, le code n’est pas terrible et pour les quelques éléments de ce petit site test, on a parfois l’impression de voir une logique « » digne de Dreamweaver/Frontpage, mais le tout remplacé par des DIV avec des position et margin négatif en veux-tu en voilà.
L’idée est plutôt pas mal, l’interface simple, mais bon développer un site, ça reste un métier. Et les flemmards préfèreront peut être se tourner vers Tumblr ou WordPress ?
@Ichabod: c’est gentil de t’inquiéter 😉
@Jenny: c’est vrai que les blog ont encore la part belle pour concevoir des « sites web » facilement 😎
En tant que mauvais codeur, je trouve le concept très intéressant pour un projet rapide. Car bien entendu il ne remplacera jamais le duo ou la double compétence Graphiste-Développeur.
Mais merci pour cette découverte ! 🙂
Par rapport au code dégeulasse… c’est moi ou ca reste quand meme plus propre que DW?
@geoffrey : Bon ba je referai mon portfolio à l’ancienne alors ^^
@Adrien: Yep je trouve aussi le code plus propre que celui de DW, et j’aperçois des propriétés CSS3 (border-radius), ou je rêve aussi ?
Est-ce qu’il y a tout de même la possibilité de « personnaliser » le nom des class sans mettre les mains dans le cambouis ?
@Jenny: oui il y a du css3, et pour les classes, on peut créer & nommer des « styles » pour la typo ou pour les éléments graphiques, comme sur inDesign 🙂
Indépendamment de la « propreté » du code, si Muse produit des DIV à foison, as-tu pu tester les résultats sous différents navigateurs, et en particulier sous IE 6 ou 7, sachant que c’est souvent calamiteux quand on produit soi-même le code, en particulier pour les float… ?
@Sébastien: apparement sous IE 9 y’a qques soucis. Après IE 6 ou 7 sont, je pense, à oublier (même si ils sont encore beaucoup utilisés 🙁 )
Je vous trouve sévères avec le code produit. Pour une production à la volée à partir d’une interface wysiwyg, c’est assez propre et lisible quand même ! Je viens de faire un test IE7 et c’est pas mal du tout.
@Sébastien: oui, en tout cas, ça fonctionne pas si mal partout 🙂
bon on va dire que je vais garder ca dans un coin pour faire apr exemple des rapides maquettes d’intentions ^^. ca peut se coupler avec Edge pour faire des animations css3/jS peut etre non?
Il me semble qu’en 2012, Muse ne sera pas en vente mais uniquement proposé à la location à 180$ par an ou 20$ par mois. Est-ce que ce modèle économique est viable? Peut être pas pour tous les publics. Sinon dans le même genre il y a aussi Freeway depuis bien longtemps (dispo en 2 versions une pro et une express) mais je n’ai jamais regardé celui ci ni le code qu’il produit.
ben « en tant » que ni développeur ni graphiste je ne vois pas vraiment le gain par rapport à iWeb… mais je pourrais quand même me surprendre à essayer.
C’est bien pour les petits, quoi…
c’est pour faire mumuse 😉
le code est valide W3C html5 mais ça fait beaucoup de …
@geoffrey fais-tu _entrée_ à chaque ligne ? _maj + entrée_ serait peut-être plus -like ?
Je trouve l’idée sympa pour faire joujou c’est sur ou faire des essais de mini site, ou pondre une mini maquette interactive d’un site pour montrer à un client à la limite.
En tant que graphiste, le code ne m’as pas l’air trop dégueulasse, après vu comment j’intègre (encore assez mal, manque d’expérience et de leçon digne de ce nom, mais je tente d’y remédier). En bref, ça peut être sympa à tester (et je ne vais pas me gêner) mais en utilisation pro.. Pas sur.
Un grand merci à toi pour ce test.
@ben: pas compris pour entrée ou maj entrée, je vois la différence mais pas dans quel contexte du me parle de ça ? 🙂
Merci pour le test !
Cependant, est-ce réellement un outil adapté pour quelqu’un qui, comme moi, n’y connaît absolument rien en création de site web ?
😈
@bibousiq: je pense que si tu es un peu habitué aux outils Adobe et si tu vises de faire un site plutôt simple, tu peux tenter voir si ça te correspond 🙂
Le code généré est assez immonde oui, une quantité impressionante de div sur une page assez simple et auncun élément html5 même si la doctype l’est. Bon c’est en developpement donc a suivre, mais ca ne remplacera jamais un code fait a la main pour sur.
Du coté des anims, Adobe bosse sur Edge.
Un article très interessant sur .net a propos de Muse.
Merci pour la réponse !
😉
Je pense que c’est un bon produit pour les particuliers. On risque de voir beaucoup de sites bancals apparaitre.
J’ai des bases en codage, mais c’est vrai qu’à modifier ça doit être galère, même pour un développeur.
Adobe avait sorti Flash Catalyst il y a quelques mois, un bon produit aussi, sauf que le site était codé en Flash.
Je suis déjà contre l’idée de base (pour les raisons évoquées ici: http://elliotjaystocks.com/blog/adobe-muse-a-step-in-the-wrong-direction/).
Le truc qui m’échappe surtout, c’est leur vision de conception du logiciel. Créer une app aussi lourde avec Air, c’est du n’importe quoi et ça creuse à nouveau l’incohérence entre les interfaces Adobe.
Mais surtout, surtout, pourquoi réinventer la roue ? S’ils veulent créer un truc pareil, ils feraient mieux de rajouter une fonction d’export HTML valable et des options d’interactivité à Fireworks et de passer du temps à améliorer l’ergonomie de celui-ci, parce que ce logiciel est formidable mais a des années de retard par rapport aux autres logiciels Adobe en termes d’UI et de fonctions proposées. Mais il contient tout voire plus ce que Muse semble offrir au niveau de la conception (outils de créa, pages/gabarits, états hover, …)
Ça m’a un peu tué de voir des graphistes s’exclamer “c’est génial” en voyant une conception similaire à InDesign pour le web… oui, forcément que c’est génial quand tu es habitué à faire des maquettes sous Photoshop et que tu n’as jamais utilisé Fireworks 😀
houuu! moi qui suis justement en train d’apprendre à coder, et qui suis une grande flemmarde… je sent que malgré ce qu’on en dit je serais tenté de l’utiliser! pour des gens qui n’y connaissent rien comme moi ça nous permet au moins de présenter des prototypes ou autres …
Bonjour bonjour!
Je n’y connais rien en code, du coup ce logiciel me facilite vraiment la tache! J’essaye juste de faire un petit site sans grandes prétentions!
Mais j’ai un problème avec le « diaporama ». Dans le menu « Slideshows », il me propose la Lightbox qui me plait pas mal, sauf que j’ai beaucoup d’images et qu’au final la barre avec les miniatures n’est pas assez grande. J’aimerai bien qu’il y ai une sorte de défilement … je ne sais pas si je suis très claire, si oui est-ce que j’ai mal regardé dans les options ou est-ce que je dois trouver une autre solution ?
Merci beaucoup
I gave up when it asked for me to login. Thanks for sharing! 😀
Voici le site que j’ai pu faire grâce à ce logiciel… Je veux bien croire que le codage est mal fait ou lourd, mais j’y connais vraiment rien, et ça m’a vraiment facilité la vie…
Merci Geoffrey, merci Adobe…
http://www.namedroppin.com/
Moi j’ai testé vite fait aussi il y a quelques jours, mais je me retrouve face à de multiples bugs (impossible de quitter la page, le logiciel qui bloque sur une page…) enfin bref, est-ce que c’est moi qui ait un problème, ou est-ce Muse qui a encore des petits soucis avec la version Beta? 😐
J’ai essayé et voici mes essais :
http://designdealer.free.fr/Kafeine
http://stefaneguilbaud.com
http://lassiettebio.com
Je trouve ce logiciel pas mal mais il faudra l’étoffer, quand au code, je m’en fou. Je ne suis pas puriste, mais graphiste alors pour moi l’essentiel est que l’utilisateur y soit bien.
Classiquement, les Thuriféraires du code qui se la jouent « oh le code est très laid ».
Tous les codeurs sont des futurs has been, sans cesse dépassés, et appartenant à la préhistoire du web. Le code a été un passage obligé, mais le principe même d’avoir à suer sur du code pour la moindre bricole internet, c’est bientôt fini. Et heureusement.
Le futur des codeurs ressemble à celui de ces myriades de typographes qui assemblaient à la main les lettres en fonte dans les chassis avant l’impression. Un passage obligé, oui. Qui disparaitra dans les oubliettes bienheureuses du progrès.
Oui ? Plait-il ?
Nous sommes en 2016. Les développeurs n’ont jamais autant eu la cote. L’emploi dans ce milieu est en croissance perpétuelle….
Aujourd’hui, aucun logiciel n’est capable de fournir un code aussi propre et logique que s’il était fait à la main.
Aujourd’hui, il est demandé aux développeurs de suer sur des « bricoles », car les performances des sites web sont une priorité. Les moindres détails ont une répercussion considérable.
Tu appelles « has-been » les personnes qui cherchent a se perfectionner chaque jour pour être toujours au courant des dernières technos et bonnes pratiques.
Moi, j’appelle « has-been » les personnes qui ne font aucun effort, qui n’ont aucune persévérance, aucune motivation, les ignorants qui balancent des nullités pareilles, frustrés de ne pas être suffisamment compétents pour mettre les mains dans le code.
Aucune prod professionnelle n’utilise cet outil, et ce n’est pas un hasard.
Bonne continuation, et vive dreamweaver.
Pas d’accord Jojo.
Il y des bons et des mauvais partout.
Je suis graphiste et ai été longtemps responsable de studio (14 personnes dont des dev) et je respecte le travail des dev. Muse ne pourra faire que ce que les développeurs d’adobe voudront bien te laisser faire.
Sans les remplacer, grâce a Muse nous gagnons en autonomie. Nous pouvons maitriser le « classique » web sans pinailler deux heures avec un retour de travail dev.
Il n’y a pas deux mondes mais bien un territoire de chasse pour chacun.
En fait la question n’est pas de savoir si ça fait du bon code ou non. Muse répond à un manque flagrant depuis que Dreamweaver est devenu un outil de codage au détriment des graphistes.
Il manque réellement un outil intermédiaire entre iWeb et DW. Muse me fait penser à l’ancêtre Adobe Page Mill (orthographe de mémoire) qui était simple, efficace et WISIWIG. Aujourd’hui WordPress permet à un non dev de créer et mettre en place une solution viable pour les petits clients qui n’ont pas les moyens de payer un graphiste ET un dev. Muse répondra peut-être à WordPress pour revenir à des sites simples et plus personnalisés qu’un WP.
@Shahor:
Vaut mieux un code lourd, que pas de code du tout.
Ce logiciel me fait penser à PageMile ancien d’Adobe, avec des fragments de Feu Golive.
Allez voir du côté de Webplus6, franchement le rêve quand on n’est une vraie quiche du code. On peut se concentrer que sur le graphisme avec des effets de transitions bien sympa. Sites statiques (sans mysql). Mais très bien pour les sites vitrines.
Adobe bouge toi un peu car tu vas être vite dépassé !!!
Marc
Hey bien! Quelle tiraillade pour rejeter ou accepter ce que fait Muse comme code.
Pour ma part je suis en train de tester Muse et je vous jure que c’est amusant. J’ai connu Golive, Dreamweaver et voilà cette baguette presque magique. Les codeurs ont toujours critiqué ces wizzi machin. Dans le brun les gars. Après tout le code on s’en fou. Le résultat final c’est ce qui compte, en autant que ça marche et que ça se télécharge bien.
Voilà, c’est mon opinion, et je la respecte…
Hé! Il a raison Panto. On s’en fou de ces puristes et leurs codes.
Les graphistes veulent garder leurs cheveux sur la tête. Il m’est arrivé de voir des jobs de codeurs, oui c’était bien codé! Mais le Design lui, il faisait ch… Pardon! J’ai presque péter les plombs.
J’espère que le message est passé.
Titom
je comprends la reaction des dev qui critiquent ce genre de soft mais bien souvent les dev abiment les creas pour des raisons techniques bidon ou par manque de connaissance, le resultat est donc plus pauvre que les crea presentées, je parle des petits ou moyen budgets. Parfois les clients sont déçus à la mise en ligne et ca c insupportable ! donc je vais essayer ce nouveau soft qui me permettra de gerer jusqu’au bout la crea !
Il est grand temps que la crea soit libérée des dev comme la PAO a été libérée il y a 20 ans !
Je conçois qu’on ne puisse pas faire la meme chose mais c’est un debut
Slt, je découvre aujourd’hui cet outil, et donc je tombe sur cette page.
Merci pour ce test au passage.
J’ai lu l’ensemble des posts et ça me fait marrer.
Y a plusieurs idées qui y ressortent et c’est bien.
Pour ma part, je ne suis pas du tout caler en code, et depuis toujours j’entends les puristes brayer sur les WYSIWYG.
J’ai bidouiller un peu sur DW et je conçois qu’il y a plus de possibilité avec et encore plus évidement avec du code pure, encore faut t il que le developpeur ne massacre pas la compo du site.
Pour un portfolio, par exemple, relativement simple et clair, ça fait franchement l’affaire.
Après effectivement, il ne faut pas que le code ralentissement le tout.
Globalement, prise en main assez rapide, intuitive et au bout du compte t’as un petit site sympa.
Alors j’ai 2 choix : Me farcir des tutos à mort pour apprendre l’ensemble des combinaisons inbouffables du Matrix script world ^_o et m’arracher les cheveux qd je veux faire un truc complexe et que ça ne fonctionne pas ou bien passer par un WYSIWYG facile qui fait papa maman sur une tranche de pain complet ??? Comment dire, attendez laisser moi réfléchir… Faut relativiser par contre, évidement on ne peut pas faire ce qu’on veut 🙂
Ceci dit, j’ai eu l’occaz de taper du code pour de la programmation, et j’aimais ça ^^
Par contre ce qui m’embête un peu, c’est le fait que c’est en location Muse :S
Je cherchais des infos sur Muse et suis tombé sur cette page.. Il semble bien sympa ce soft !
Je suis un « vieux » typo plomb qui a évolué à mesure (le taf chez nous en Suisse se maintenant « polygraphe »). Je réalise pas mal de sites en Wysiwyg depuis un bail (surtout en dilatante) et comme je déteste coder, mon outil préféré a toujours été GoLive (déjà avant son rachat par Adobe). Je me demandais depuis quelques années quel outil va permettre de remplacer GL et je pense que « Muse » a l’air fait pour moi. Merci pour l’article.
Bonsoir ^^,
J’ai lu tous les commentaires et je rejoins @NLJ, je me suis marré pour certains.
Concernant Muse, je suis tenté de le prendre car je ne suis pas une experte dans le HTML et le CSS (mais j’apprends quand même). Je pense que Muse permettra de faire des sites rapidement avec des beaux designs et que pour les prochaines versions l’outil HTML ne soit pas limité au copié-collé trouver sur un site ou autres, je veux dire par là un mix avec DW et Muse pourrait être cool.
Mais que sur le cloud Muse :s, dommage.
Argh j’ai oublié le « e » à la fin de « je me suis marré »
correction : « marrée »
Curieux par ce logiciel, mais très très déçu par la façon dont les graphistes, ici, critiquent le travail des développeurs. À vous lire, leur travail ne sert qu’à adapter vos maquettes pour les afficher sur le web.
M’enfin, vous vendez quoi comme sites à vos clients??? S’ils vous demandent des galeries photos, un formulaire de contact, une mini boutique, l’intégration de Facebook, la gestion multilingue, la génération de pdf, vous cherchez le module dans Photoshop? Et je parle de trucs tout con, ici. Si le développeur est dépassé, c’est Muse, l’avenir? Quand vous ferez du responsive design, vous allez bien rigoler.
Concernant la pureté du code HTML, c’est avant tout pour des questions de compatibilité et d’évolutivité. Un exemple : les graphistes qui font un peu d’html ou qui utilisent ces outils ont tendance à fixer les objets dans la page, ce qui peut avoir des conséquences catastrophiques lorsque l’on ajoute du texte ou change la dimension d’une image.
Il ne faut pas concevoir un site comme une maquette, et vice-versa raison pour laquelle ces 2 métiers sont complémentaires.
La réflexion est aussi mauvaise que celle du client qui a fait votre logo en gif avec un générateur et qui commence votre maquette dans Word, pour vous faire gagner du temps
Bonjour,
Peut-on choisir des Templates et les coder directement comme un CMS ? Cordialement.
bonjour, est ce qu’on peut faire du responsive avec? est il intégré à dreamweaver cc ou indesign cc ou illustrator cc ? peut on y ajouter u module d’abonnement ou de vente? merci
C’est possible de me dire si il est possible de mettre son propre nom de domaine sur cette version beta de Muse ou pas ?
Est-il possible de mettre son propre nom de domaine ?
Est-il possible de faire un fond de page vidéo pleine écran avec Muse d’adobe? exemple: http://www.wimvanhenden.be/
Bonjour
entre webplusx6 et muse il vaut mieux quelle solution ?
merci !
Bonjour salut ou konichiwa , bon je ne suis pas ni bon ni expert mais voila mon site réalisée avec un Template a base de MUSE ! Avis pour les experts je suis preneur de tout conseil ou aide ….. Merci ou Arrigato Gozaimashta d’avance …….
Un site internet, dans le domaine professionnel, qu’on le veuille ou non, ne peut être produit par ce type d’outils. Un graphiste web ce doit de maîtriser le html, le css et doit avoir un relativement bon aperçu (juste pour communiquer convenablement avec les tiers) de la programmation dite « web »). Faire du css et du html, ajouter une animation javascript, un effet sur formulaire, une boucle en php (ou autre) ce n’est pas de la programmation : c’est de l’intégration, et c’est le boulot d’un graphiste Web. Les sites web réalisé avec ce type d’outils par des non-graphistes web ne sont jamais valables.
Ni les simples graphistes, ni les simples codeurs (rien de péjoratif, « simple » au sens de non spécialisé dans le domaine pré-cité) ne devrait se positionner dans le domaine pro tous seuls.
Je trouve en plus, que la majorité des sites fait par des « juste graphiste » tout seul ne sont pas très beau, et ne sont pas de très bon sites. Et quand ce sont des « juste codeurs », pareil: c’est généralement moche et au final peu efficace malgré tout.
Mais il y a des exceptions bien sûr. Peu, mais il y en as.
Bref faire « mumuse avec muse » mais pas « vendre du site web » avec.
Par analogie à 2 balles: on ne va pas voir un neuro-chirurgien quand on a une mychose au pied, ni un urbaniste pour une mezzanine.
Autant faire un export html depuis InDisign…
bonjour
Y a t’il un forum sur muse en francais ?
Merci pour ce test. Moi j’y connais rien en code, je cherche juste un bon outil pour me faire un petit site sympa. Et ça à l’air de convenir.
On épilogue sur la qualité du code alors que la plupart des boite de dev travail avec des cms style dupral, ou joomla…. question qualité code et réactivité vous repasserez ^^
Et comme la plupart des « surfeur » n’en n’ont strictement rien à foutre…
Je pense que muse (sans l’avoir testé) à largement ça place..
je sais…quand on est codeur, ça fout les glandes de voir que n’importe qui peut faire un site..
……….
Le pire ce que il y a plein de ZON’S, zon’s , qui ce prennent pour de codeurs ou autre informaticien , mais aucun ne sait pas répondre a une question technique , j’ai pose des questions ou sur des forums ou autre ,,lieux ,, de discussion mais aucune réponse jamais ou vraiment de réponse de 2 balles ….. (je parle des forums françaises, puisque le américain ou allemand a répondu bien et sans tarder ) …… ayez pitié du codeur français …… hi hi hi hi
bonsoir
et oui hélas pas de forum français et je ne suis pas codeur pauvre de moi
bonjour,
J’ai essayé sur plusieurs machines sur Mac, mais depuis quelque jour toutes les façons d’intégrer une vidéo de YouTube ne marchent pas et font planter le logiciel. J’ai essayé le code ID; le iframe, et même l’ancien code iframe enfin tout ce que propose YouTube mes ses derniers temps aucun code ne fonctionne sur aucun logiciel.
Quelqu’un sait comment insérer une vidéo directement sur adobe muse.
merci de l’infos
Salut,
J’ai bien parcouru l’ensemble des posts et je me suis régalé ! Pour ma part, j’ai démarré en 95 avec Dreamweaver 2 ! Code pourri certes, mais ravi de me placer dans les serps en première page sur des requêtes très concurrentielles genre poker.
Donc, question code, faut arrêter le délire ! Je ne cherche jamais le « code parfait », mais le placement dans les serps parfaits ! Grosse différence ! … et ce n’est pas le code qui te place dans les serps.
Aujourd’hui, des sites encore en tableaux sont premiers devant des beaux WordPress tout bien codé, des Muse à gogo etc…
Pour moi, la bombe Adobe est sorti enfin: c’est Edge Reflow pour des sites responsives et un bel export vers Dreamveawer qui dommage, a laisser tomber le Wisiwyg, pour coder le reste et gérer les modèles entre autres.
Bye bye WordPress et autres, avec Edge Reflow, enfin de la personnalisation et du responsive dans cette jungle de sites qui se ressemblent tous à cause des CMS !
Merci pour votre analyse pertinente, vos commentaires intéressants, et bonne route,
Cordialement,
Bonjour, je cherche à savoir si l’on peut intégrer de javascript avec Muse ? Par exemple pour avoir un gradient en mouvement sur la home. merci 🙂
Voila je ne sait pas quelle est le plug-in pour faire un simple menu rechercher ? il en existe un mais il est payant d’ailleurs je comprend pas qu’il sois payant ? Merci
naturellement les codeurs pur et dure crient que le code et une horreur c’est posible?
il a quelques années a l’arrivée de la PAO, les typographes et autres ont criés scandale
quand les premieres publications ont été produites sur machintosh ou autre PC.
aujourd’hui ou sont elles les Lynotype and Co? A la casse!. et le monde Mac
règne sur le domaine de la PAO.