
Bonjour et… bon lundi ! 🙂
Ce matin, je souhaite vous présenter des interfaces numériques nouvelles, futuristes et pourtant réalisés sous la forme de prototypes fonctionnels et techniques. Dans cette vidéo réalisée par Jan Barth, Markus Lorenz Schilling, Mark Lukas et Roman Stefan Grasy à l’Université des Sciences Appliquées de Schwäbisch Gmünd, en Allemagne, nous découvrons donc des sortes de croquis interactifs réalisés avec le langage de programmation visuelle VVVV.
Les prototypes :
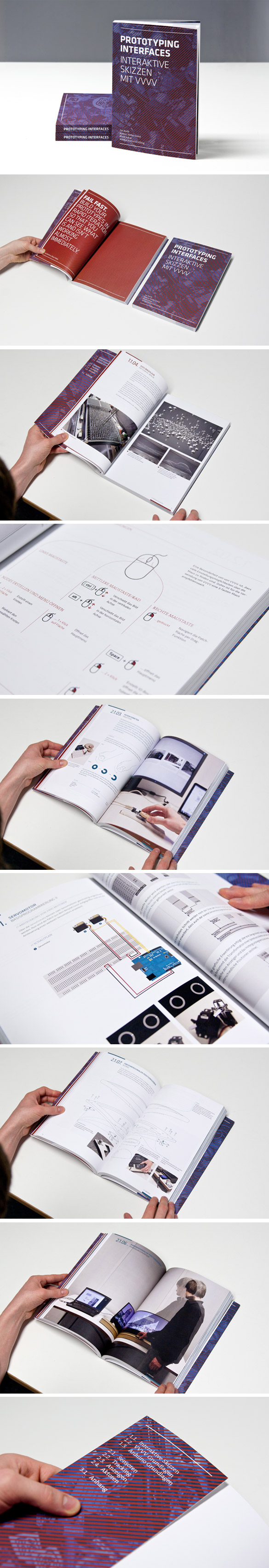
Le livre :
Le livre est divisé en deux grands chapitres, une partie théorique et une partie pratique. La partie théorique porte sur la définition et la signification du terme «prototype» dans le processus design. La partie pratique offre un excellent aperçu avec VVVV, un language de programmation visuel, et comment il est possible de le faire interagir avec de l’électronique et notamment Arduino.

En plus du livre est lancé un site web qui regroupe la communauté d’utilisateurs avec des tutoriaux, etc. De plus, le site fournit un soutien technique et un espace qui pourra être utilisé pour télécharger et partager des projets entre utilisateurs.
Pour finir, tout ceci sort très très très bientôt sur prototypinginterfaces.com, donc je ne manquerai pas de vous en reparler 😀
Quand je vois cette vidéo, je me mets à rêver quant à l’avenir !!! 🙂 Merci Geoffrey
@TomA_Dix9: 😆
Pour ma part, j’avais déjà entendu parlé de vvvv, mais seule une version windows était disponible, et les raccourcis ne convenaient pas aux clavier mac (quand on passait par une machine virtuelle)
Par ailleurs, le livre, uniquement en… Allemand ?
Hello Geoffrey !
Je suis particulièrement attiré par l’utilisation d’un tel système de programmation.
En effet, je mets exceptionnellement les mains dans Processing, et c’est pas mal mais pour le graphiste que je suis cela reste assez abstrait. Processing est intéressant car il place la création graphique dans un espace non visuel, conceptuel. On annonce des choses, et on lance pour voir un résultat.
Du coup je voulais savoir comment tu situerais VVVV par rapport à Processing ? Cela m’a lair beaucoup plus didactique, schématique… Et le code est-il aussi simplifié que celui de Processing ?
Merci en tout cas pour ces trouvailles !