Si vous travaillez la matière web, vous connaissez très certainement FontAwesome, sinon après cet article vous ne pourrez plus vous en passer 😉 En effet, la première sortie de FontAwesome était en août 2012 et je m’en souviens encore… Cette année sortait la « font-icon » qui allait changer le web puisqu’elle est aujourd’hui utilisée sur presque 60 millions de sites web (comme celui de la Maison Blanche, des Beatles ou encore sur le Washington Post…) Le but de cette font-icone ? Rassembler des centaines de pictogrammes au sein d’une même police d’écriture. Ainsi, pas besoin de vous embêter avec des icones en PNG, pas besoin d’avoir des dizaines d’icônes en SVG, là, tout est directement incorporé dans la typo.

Comment utiliser Font Awesome ?
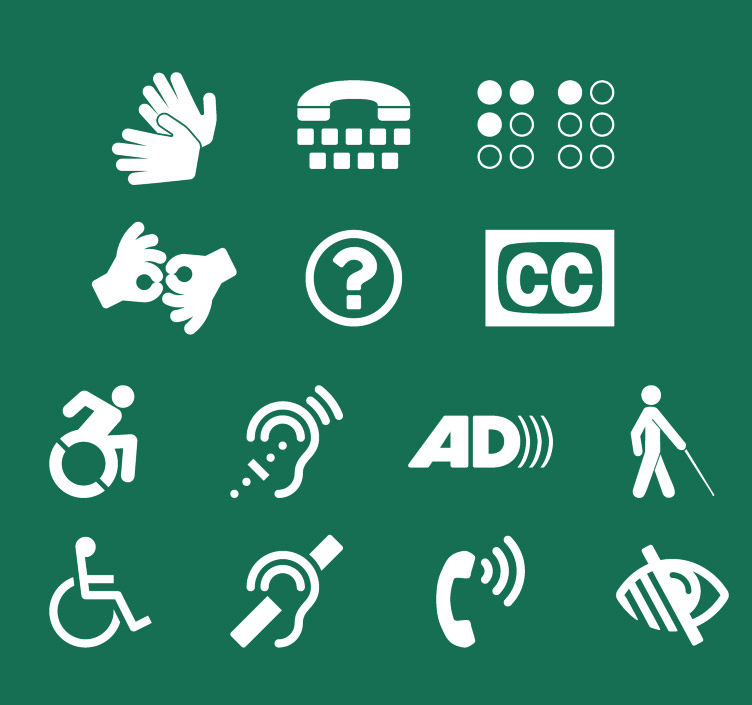
Pour la petite histoire, FontAwesome a été créé par Dave Gandy et il vient de nous annoncer qu’avec la version 4.6.0, la collection de pictogrammes s’élargissait en intégrant les pictogrammes sur l’accessibilité des sites web. Surdité, cécité, faible vue représentent approximativement 8,4% de la population mondiale. Cette version inclut donc tous les détails sur la façon présenter vos icônes pour qu’elles soient accessibles mais aussi sur la façon dont vous pouvez les utiliser.
Les 15 icônes sur l’accessibilité

L’accessibilité est un vaste et très intéressant sujet, par ailleurs, je travaille actuellement sur le design d’une plateforme avec la norme triple A. J’apprends donc énormément de choses sur l’ergonomie, les contrastes, la navigation.. autant vous dire que ça n’est pas toujours facile ! En tous les cas, ces icônes permettront, je l’espère de rendre l’information sur l’accessibilité, plus lisible, facile et donnera peut-être l’envie à certains de se pencher sur cette question lors de la conception de leurs futurs projets web ?
- Si vous voulez en savoir plus sur l’accessibilité de FontAwesome
- Si vous voulez télécharger FontAwesome
La question est: Est-ce ce le design de ces icones (contrastes, tailles, épaisseurs de traits, équilibre des pleins et des vides…) est prévu pour l’accessibilité ? 🙂
Peut-être qu’une partie de ta réponse est ici ? http://fontawesome.io/accessibility/
et une autre là ? https://goo.gl/ywDP1t
Le soucis à mon avis c’est qu’il n’y a pas possibilité de mettre une balise « alt ». Pour les personnes aveugles utilisant une liseuse d’écran ça devient vite compliqué. Mais il faut tout de même féliciter cette initiative.