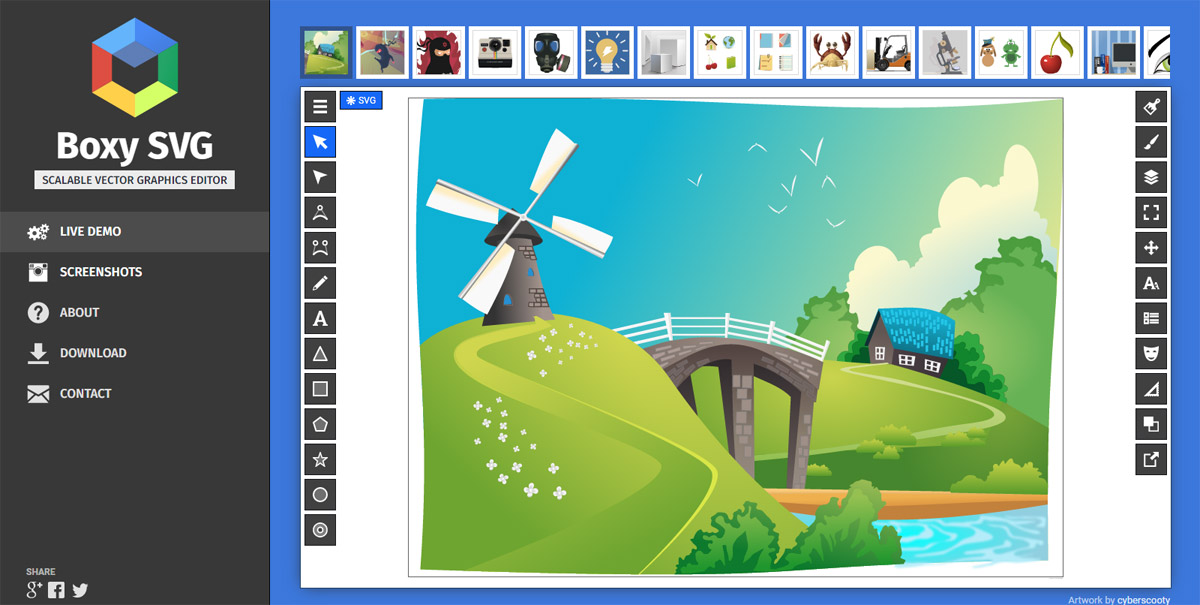
Du dessin vectoriel, j’en fais matin, midi et soir. Typo, affiches, wireframes, logo, une grande partie de la formalisation de mon travail se compose de courbes de béziers, autrement dit, de calculs, des nombres. Le dessin vectoriel sur le Web à son format : le SVG pour Scalable Vector Graphics. C’est ce format que j’utilise par exemple pour toutes les icônes de mon blog. Pour concevoir ces icônes en SVG, j’ai utilisé Illustrator d’Adobe mais j’aurais également pu utiliser les logiciels Sketch ou le célèbre logiciel opensource InkScape. Toutes ces solutions sont logicielles sont intéressantes pour différentes raisons (Illustrator peut tout faire, Sketch est très orienté conception Web, InkScape est gratuit et opensource) mais voici une solution que j’ai découverte il y a quelques jours : Boxy SVG.

Cet outil en ligne semble plutôt complet et pour en parler en détail, j’invite Pierre Corre qui a souhaité nous partager son expérience et son regard éclairé sur Boxy SVG. Pierre est ingénieur-développeur auto-formé dans le monde du design après avoir eu la main sur un projet de motion-design sur de la datavisualisation web. Pierre s’est intéressé par la fine frontière qui sépare le code et le design, je cite : « un peu comme un bûcheron qui verrait sa hâche améliorée par des chirurgiens ». Et selon Pierre, Boxy SVG va vraiment changer les règles du jeu de la création vectorielle.

Boxy SVG raconté par Pierre Corre
« Qu’est ce que Boxy SVG Et bien, c’est avant tout une preuve. Une démo que j’attendais depuis plusieurs années qui montre clairement que le futur du design est web (et embarqué, donc natif). Jarek Foksa, son concepteur, a pour la première fois, prouvé qu’une « web-app » est parfaitement capable de remplacer Inkscape. Et si vous essayez, vous vous retrouverez naturellement à utiliser les raccourcis clavier usuels et vous vous direz que vous êtes pourtant dans un navigateur web ! Je ne parle pas du web comme une finalité, cette application est disponible sur le Chrome Store, donc à l’usage, c’est transparent.
https://www.youtube.com/watch?v=I7Bw3Ndt5aQ
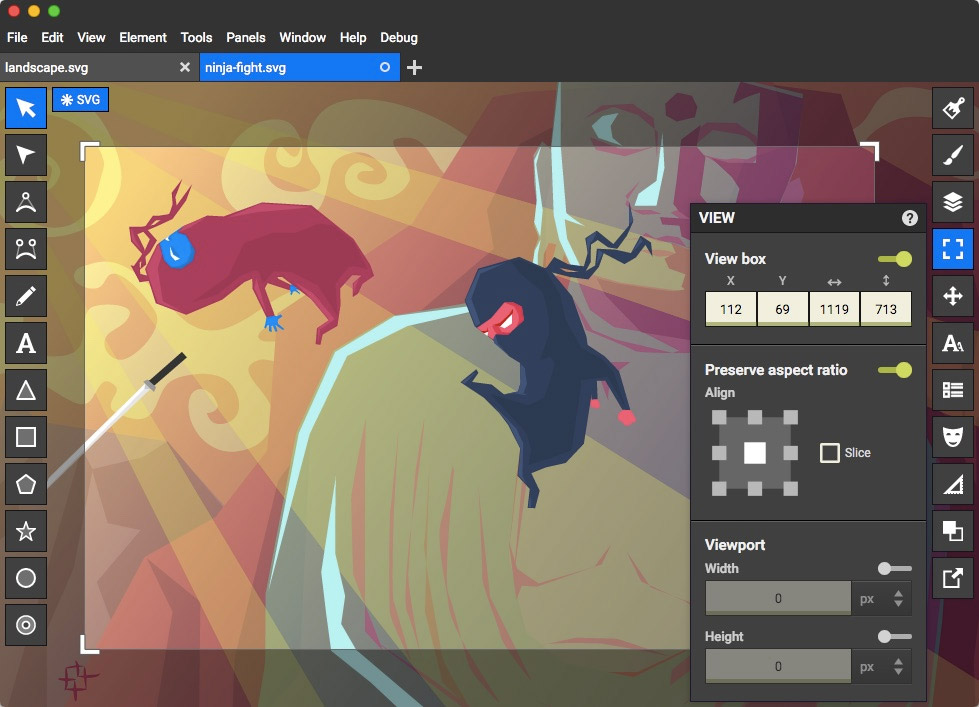
Transparent ? Oui, mais ça change tout. Vous n’êtes plus dans une dictature de la dernière mise à jour, ici c’est le web. Donc extensible. Donc flexible. Donc infini… Et tout y est, l’auteur a fait un travail remarquable ! Il y a les dégradés, les symboles, les opérations booléennes, les alignements, les calques, les patterns, les textes, les masques, les viewboxes, la conversion en chemins… le standard SVG complet ! J’ai naturellement pris en main l’outil et à part l’absence de « blur », je n’ai pas vu de fonctions manquantes. Sûr qu’il manque toute l’architecture « filtre » et les autres outils de vectorisation, mais doucement, ce n’est que le début ! Un début de changement, mais un début gigantesque ! Cela ouvre la porte à l’Open Design et le design collaboratif qui ne feront pas que des heureux dans un domaine aussi copyrighté.
Et pourtant, l’open source c’est :
- le quotidien des développeurs depuis plus de 10 ans, ce n’est pas très « capitalism-compliant » mais les devs vous apprendront que pour chaque dessin que l’on fait, il y a un gars, à l’autre bout du monde qui fait mieux ET qui le partage !
- la prochaine étape, c’est sur un domaine encore plus copyrigthé : la 3D. Nombreux makers ont profondément commencé le travail…
- la « robotisation » du travail est à nos portes, menaçant bien des métiers. Et c’est forcément plus facile d’uberiser quand on est sur du dématérialisé, on ne va pas refaire l’histoire. #designerDebout
- ¯_(ツ)_/¯
Donc voilà, le règne du web dans le design arrive et la vague grouillante des petits crabes codeur est enfin prête à emporter le work-flow de votre poésie graphique ! »
https://www.youtube.com/watch?v=S6xncXA3rGM
Un point de vue très intéressant de Pierre puisque selon lui, c’est par les projets comme Boxy SVG que les outils de design vont muter pour des outils 100% basés sur le web. Pour ma part, je trouve que outils web et desktop sont très complémentaires, cependant, il me semble évidement que le medium ne doit pas être identique au média. Sinon on dessinerait encore uniquement avec des crayons et développer des sites Internet ne se ferait qu’avec des lignes de codes et aucunes interfaces WYSIWYG. Aujourd’hui, on dessine en ligne de code, on crée du web avec des logiciels desktop, on génère de la musique en dessinant, bref, c’est toute une variété d’outils qu’il faut savoir aiguiser, manipuler et avec lesquels, web ou pas web, il faut savoir jongler !
En tous les cas, merci à Pierre pour son regard et son expertise ! 🙂
Salut et merci pour le partage. L’outil a l’air très bien fait et déjà puissant.
À noter que pour du vectoriel-open-source-en-ligne hyper simple à utiliser (et même à (auto)héberger), il y a aussi SVG-edit (https://code.google.com/archive/p/svg-edit). Les même feautures, dans une inteface (de base) moins lêchée quand même. C’est utilisé notamment par Framasoft, pour son service Framavectoriel (http://framavectoriel.org). ou encore VectorPaint (depuis le store Chrome). Simple et efficace, pour des petites prods et mock-up « amateurs » (ou pas).
@+
Merci Régis ! 🙂
Coucou super article et outil à tester. Il y a une petite coquille je pense que tu as oublié le mot « changer » dans la phrase : » Et selon Pierre, Boxy SVG va vraiment les règles du jeu de la création vectorielle. »
A très vite
Oops, c’est corrigé, merci !
Le graphisme est absolument indispensable de nos jours. Surtout avec l’évidence de la conception de site responsive, il y a de quoi intégrer le graphisme vectoriel. Les appareils également évoluent en termes de fiches techniques, donc il ne devrait plus à priori avoir de difficultés pour afficher certaines animations.