Vous avez peut-être entendu parler de Mastodon, pire, comme moi, vous vous êtes peut-être inscrit ! Oui, ce nouveau réseau social semble reprendre les codes de Twitter, un peu de Facebook et surtout de Tweetdeck. L’idée qui sous-tend Mastodon c’est avant tout un projet libre (en l’occurrence il est open source) et décentralisé, disposés sur diverses serveurs.
La grande différence réside dans le fait que Mastodon fonctionne avec des « instances ». Les utilisateurs sont inscrits à partir de différents sites mais peuvent communiquer avec une même communauté (consultez la liste des instances). Vous pouvez vous même créer des instances et en modifier le code source, car Mastodon est en open source.
Son créateur, Eugen Rochko a pris soin de mettre l’intégralité de son code sur Github. Hélas, mille fois hélas, même si j’ai toujours bon espoir dans les nouveaux réseaux sociaux, sortes de terrains encore vierges sur Internet, le design est loin d’être au top. Parce que oui, si c’est un réseau social open source et décentralisé, je n’en attends pas moins qu’il soit le reflet de la liberté d’expression, de l’absence de censure (nous sommes censurés sur Facebook et Twitter) et donc d’une grande créativité. Et pour être adopté par de nouvelles personnes, Mastodon.social se doit d’être utile et utilisable. J’ai profité de mon midi pour lister quelques points clefs à propos du design de Mastodon.
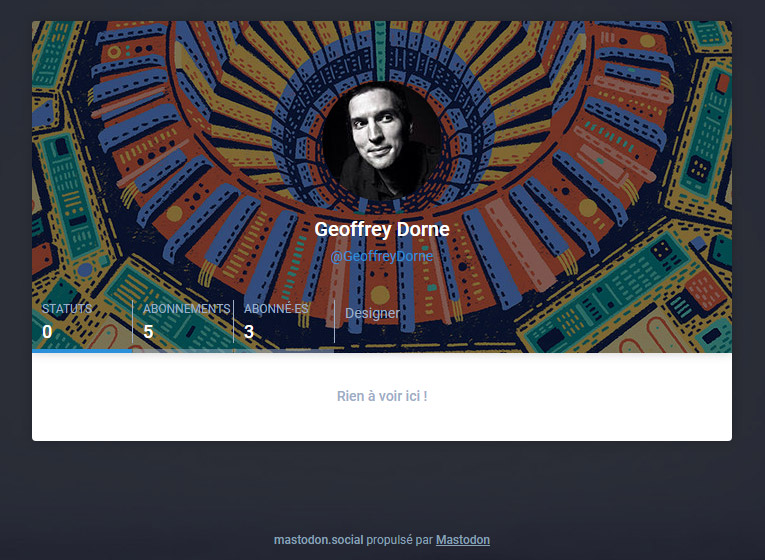
L’interface globale

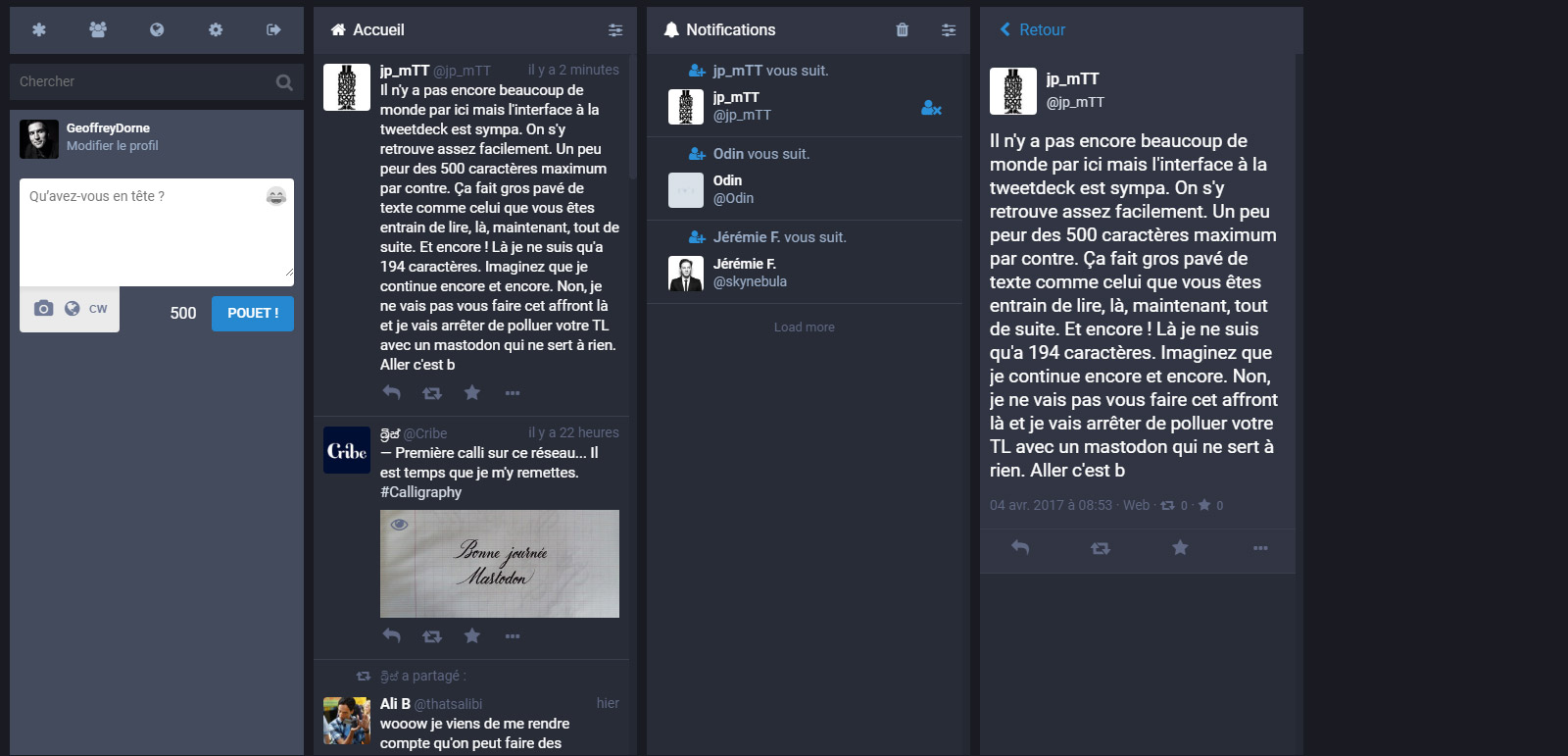
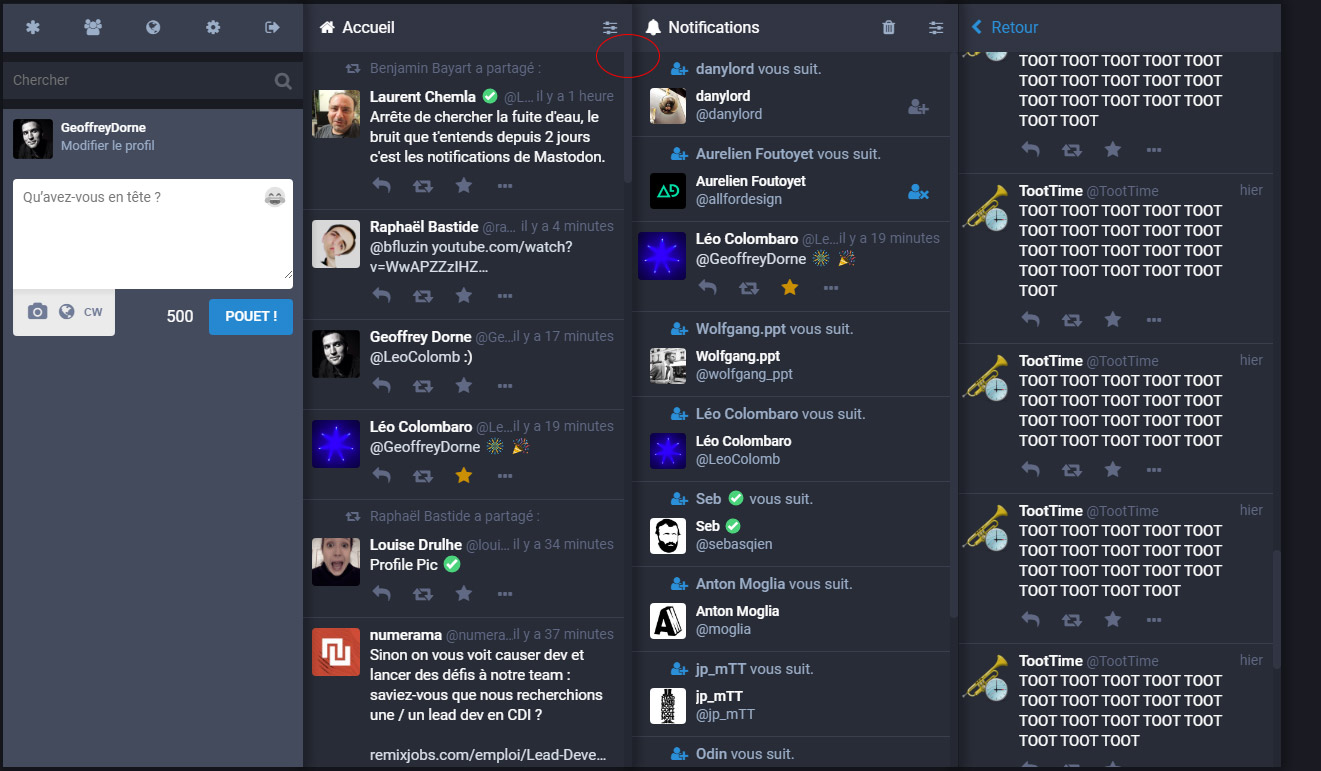
Aujourd’hui, l’interface de Mastodon ressemble énormément à TweetDeck et profite des mêmes avantages : une lecture séquencée. Cependant, on est très loin d’une expérience de lecture fluide puisqu’il faut passer de colonne en colonne et savoir à quoi correspond telle ou telle colonne. Cela semble évident mais l’utilisateur se retrouve à naviguer verticalement et horizontalement sur l’ensemble de la page. Pas toujours facile. Le champ de texte est limité à 500 caractères mais une fois affichés, ces 500 caractères apparaissent sur beaucoup trop de lignes ce qui rend la lecture laborieuse (et justement, cela vient du fait que l’affichage est en colonnes). Si l’outil cherche sa place aux côtés de Twitter et de Facebook, pourquoi scinder le contenu en colonnes ? Il y a certainement d’autres façons de rendre intelligible les interfaces sociales (filtres, chronologie, algorithme, aléatoire, interface modulaire, etc.).

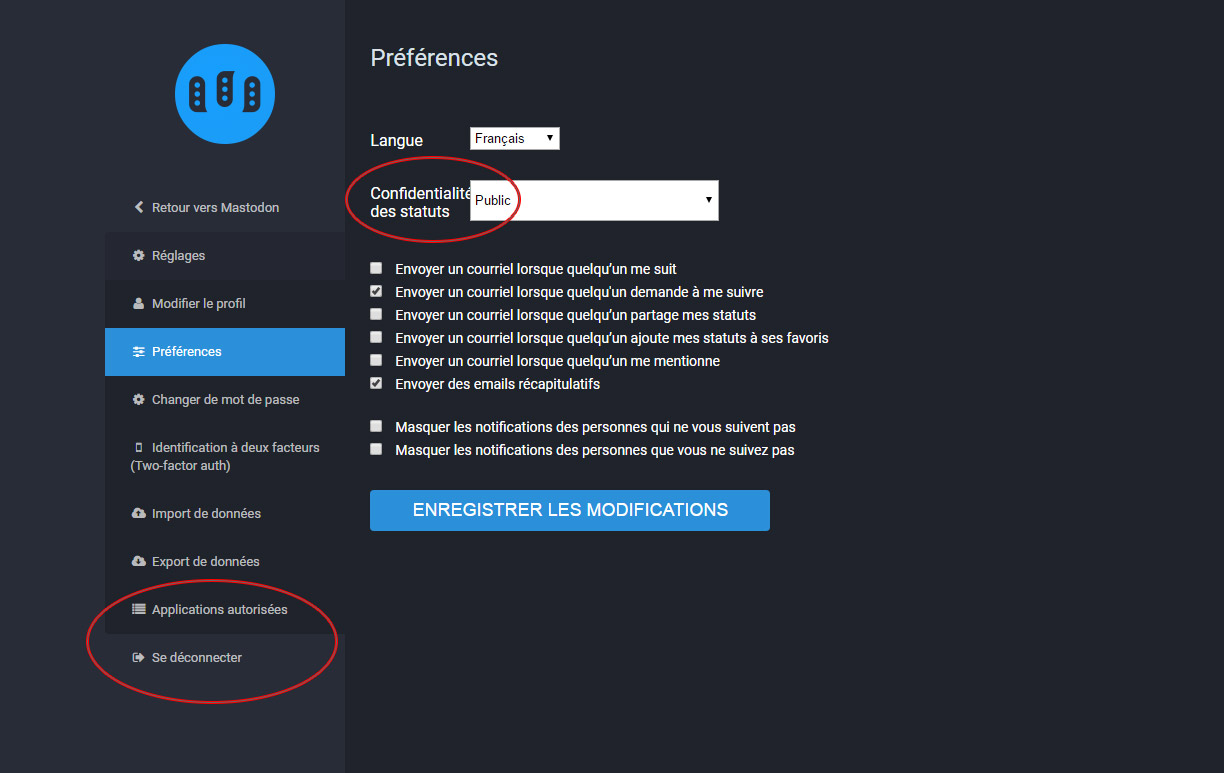
De même, sur les interfaces sociales comme Mastodon, le texte est le contenu majoritaire, il faut donc calibrer parfaitement la typo, chaque paragraphe, les titres, les contrastes (qui, ici, ne sont pas toujours lisibles sur le fond sombre), l’interligne, l’interlettre, etc. Autant de paramètres à régler et qui rendront l’expérience de lecture plus agréable. Je ne parle pas des bugs d’affichage, ça se corrigera avec le temps, cependant, on peut aussi développer un peu le sujet de la page « préférences » avec sa liste, toutes ses petites cases à cocher et dont la phrase est presque systématiquement la même. Pas d’icônes, pas d’images, une interface serrée et étouffante alors que sur le web, quand même, on a toute la place, surtout quand il s’agit de bien régler ses paramètres (chose qui n’est pas la plus funky généralement…).

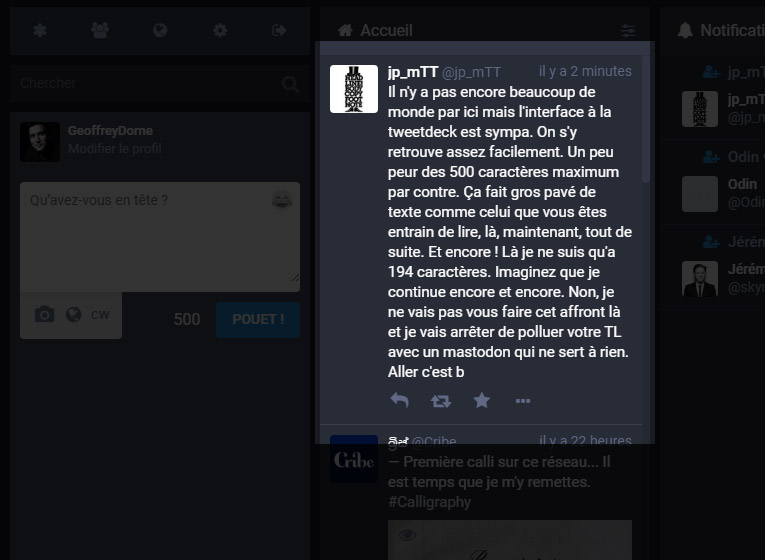
On aurait pu aussi imaginer que les colonnes se superposent légèrement, offrant comme des panneaux à déplier ou replier (j’ai fait cela sur la maquette ci-dessous). Cela se fait parfois dans les interfaces et offre un peu de profondeur. Surtout avec un fond sombre qui peut paraître très lourd visuellement. Notons aussi la scrollbar qui et de la même couleur que le fond des entêtes, on vois l’exemple sur la colonne « accueil ».

Des petits problèmes de lisibilité de la typo ci-dessous et un mauvais alignement.

L’univers graphique


L’univers graphique est plutôt intéressant puisqu’il cherche à s’harmoniser avec des illustrations. On sent bien le côté amateur de ces petits mammouths (en réalité ce sont des mastodontes, une race éteinte du même ordre que les éléphants ou les mammouth – merci Smeablog) c’est mignon, touchant. Pourquoi un mammouth ? C’est peut-être pour faire le contre-pied à la légèreté de l’oiseau de Twitter ? C’est aussi pour exprimer la passion des éléphants / des mammouths que l’on retrouve dans de nombreux univers liés à l’informatique ? Allez savoir.

Là encore, entre l’éléphant et l’interface graphique : pas de rapport, pas de référence, pas de liens entre les deux. On gagnerait en cohérence en intégrant l’univers graphique à l’interface ou au langage utilisé sur l’outil, par exemple, le bouton qui sert à envoyer son message se nomme « POUET ! » et n’a aucun rapport avec le reste… Ou alors je ne l’ai pas vu encore 😉
Le logo

Le logo n’est pas inintéressant, il y a un concept : des sortes de bulles conversationnelles qui viennent du haut et du bas dans lesquelles des ronds – qui représentent le contenu – sont alignés. Le tout, si l’on fait preuve d’un peu d’imagination, forme le M de Mastodon… ou presque ! Là encore, j’ai cherché le Mammouth… et en creusant très bien, j’ai réussi à le trouver 😉 (oui on dirait plutôt un Koala)

Bon, d’accord j’ai un peu triché. On regrettera donc un peu le manque de cohérence entre l’interface, l’univers graphique, le logo… Mais j’en suis sûr, ça viendra.
À qui s’adresse Mastodon ?
En guise de conclusion, j’en viens à me demander à qui s’adresse cet outil ? Comme le disent certains est-ce pour les « barbus développeurs fans du libre » ? Je ne suis pas sûr, je trouve qu’on a là un outil dont l’usage est déjà connu et pratiqué mais qui manque d’identité, de cohérence et de spécificité. Est-ce que Mastodon est LE réseau social de la liberté d’expression ? Est-ce que Mastodon est le réseau hype et à la mode ? Est-ce que Mastodon est une saine mutation de Twitter c’est à dire sans pub, sans fonctionnalités inutiles, sans fioritures ? Je serais curieux d’avoir votre regard là-dessus.
En attendant, pour que nos amis, notre famille et nos proches rejoignent ce réseau, il va encore falloir faire un pas de plus vers une cohérence graphique et réaliser beaucoup d’ajustements en matière d’interface. Il est possible d’enlever et de réorganiser encore beaucoup de choses pour simplifier Mastodon et peut-être, à ce moment là, découvrir son usage réel ?
Si ça vous tente d’essayer, ça se passe sur une des instances de votre choix de Mastodon : https://instances.mastodon.xyz/
Je peux répondre à certaines de tes questions :
Le mammouth c’est tout simplement un mastodonte (mastodon en anglais). C’est également une ref au groupe de musique Mastodon 🙂 Et le « pouet » est une traduction de « toot », c’est la trompe qui fait un bruit de trompette xD Il était pas là au début, c’est quelque chose qui s’est installé via le Patreon du projet. Le choix de traduire « toot » par « pouet » a été fait dans la traduction aux débuts du réseau social, à l’époque où y’avait moins de monde et tout.
Pour savoir à qui le réseau s’adresse, en fait il y a deux grand groupes principaux :
Tout d’abord, ceux intéressé par le concept de fédération et par le logiciel libre. Gargron, le créateur, est un défenseur du concept de « fédération », et à créé Mastodon pour avoir une meilleurs implémentation de GNU Social, grossomodo. Bref, logiciel libre, décentralisé, tout ça.
Mais également, historiquement, une grande partie du public qui a fait naitre et vivre ce réseau (et son créateur) avant que pleins gens du tech fr se ramènent est un public déçu par la mauvaise modération de Twitter (surtout sa très mauvaise gestion du harcèlement) et la communauté LGBTQ+ (qui a été très présente pendant longtemps).
C’est ce qui a fait plusieurs chose : Les guidelines de mastodon.social (notamment au niveau des discours sexistes/homophobes/racistes), la confidentialité des pouets plus fine que celle de Twitter, le système d’avertissement relatif au contenu (notamment par rapport aux Triggers Warning), des outils de modérations par instance permettant de suspendre ou de masquer des fils publics sur sa propre instance des utilisateurs d’une autre instance (voir de bannir une instance complète, dans le cas où une instance pour faire du harcèlement serait faite). Certaines instances tels que awoo.space qui a une modération plus stricte, idem au niveau des règles de fédération.
wow, merci pour toutes ces réponses, hyper intéressantes ! Je n’avais pas perçu le fait d’être une plateforme éthique invitant la présence de certaines communautés déçues par Twitter par exemple.
Encore merci.
Le problème, c’est que tu ne présentes pas Mastodon dans sa spécificité, à savoir les instances. Du coup, d’une part, tu n’expliques pas ce que c’est, et d’autre part tu envoies tes lecteurs vers une instance qui est fermée aux inscriptions depuis hier… De ce fait, à moins qu’ils ne se documentent pas ailleurs, ils ne peuvent pas voir de quoi tu parles…
Oui, tu as raison, les instances n’étaient pas très claires pour moi jusqu’il y a encore quelques temps. J’ai précisé dans mon article ce système d’instances. Concernant le design, est-ce que cela change d’une instance à l’autre ? Je viens d’aller faire un tour et je n’ai pas l’impression. Un phénomène intéressant 🙂
Non, ça ne change pas le design (quoi que je suppose que ça doit être personnalisable par la personne qui ouvre l’instance). Mais simplement, c’est impossible à voir en passant par ton lien, à moins d’être déjà inscrit. C’est comme si tu postais un lien obsolète.
Quel lien recommandes-tu alors ? 🙂
N’importe quelle instance permettant les registrations 🙂 : https://instances.mastodon.xyz/
merci à toi !
Une bonne analyse en profondeur du design. Du coup, si tu as le temps ou l’envie n’hésite pas à contribuer (maquette ? recommandation ?) pour l’évolution du design. Je vais surement contribuer et proposer des améliorations via le github du projet. Concernant mon avis personnel du design, le fond bleu ne me dérange pas (atom a la même couleur de fond https://atom.io/) et la disposition des colonnes non plu, mais étant un développeur (et webdesigner amateur), je n’ai pas une vision « grand public » de l’interface. Mastodon est encore jeune, mais l’effervescence qui tourne autour de lui permettra surement d’accélérer sont développement . Une énorme travail à déjà été effectué sur les performances (mastodon.social -> 40 000 utilisateurs est désormais stable), les évolutions arriveront ensuite 🙂
Pour ma part, je vois dans le logo l’empreinte du mastodonte.
En revanche je n’avais pas observé le détail des discussion présente dedans.
Sinon globalement l’interface ne me perturbe pas plus que ça; étant un utilisateur de tweetdeck, ça doit jouer.
Mais tout à fait d’accord sur le côté sombre de l’interface (vivement des thèmes simples pr changer ça) et la partie « configuration ».
Sympa l’analyse en terme de design. ;\\- Je n’avais pas vu le mastodonte dans le logo.
Il est fort possible que Mastodon soit LE réseau social de la liberté d’expression, car même en étant politiquement incorrect il y aura toujours une instance quelque part dans le monde qui se moquera de la censure. En début de mois l’une des instances françaises ayant subi la plus forte montée en charge était tenue par un lycéen qui bricolait dans son coin, cela fait rêver!
https://github.com/tootsuite/mastodon/issues/962
Mastodon étant un logiciel libre, de l’aide sur la partie graphique sera bien évidemment la bienvenue 🙂 La partie graphique est en effet la plupart du temps le maillon faible des projets naissants, tout simplement car les projets sont souvent poussés par une seule personne plutôt technique.
Je ne suis pas un spécialiste du design, loin de là, mais je trouve l’interface plutôt bien foutue pour un projet naissant. On se repère vite, le bleu foncé est plutôt reposant et les colonnes permettent d’avoir une vue d’ensemble (pas besoin de cliquer sur une icône comme sur twitter pour aller voir ses notifs).
À qui s’adresse ce réseau ?
À tous les groupuscules d’extrême gauche et à tous les lobbies LGBT.
J’y suis resté 5 mn et suis parti.
La liberté ?
Chaque instance à son nouveau dictateur…vous pouvez être banni très rapidement (à la tête du client).
Pour les les groupuscules d’extrême gauche et à tous les lobbies LGBT, tu as tout ce qui faut sur Twitter également.
Tu as la liberté de créer ton instance et de n’avoir que ton compte dessus qui interagit avec toutes les instances du monde. Maintenant si tu fais les choix de participer à une instance, tu vas devoir en effet te plier aux règles des personnes qui administrent l’instance.
Mais bon, avec Twitter tu avais le choix de te soumettre… ou rien d’autre.