Cette semaine, Fleur Pellerin a inauguré un nouveau projet intitulé « French Tech ». Pour elle, le but de ce projet est de « mobiliser le pays pour contribuer au rayonnement et à la croissance du pays, à travers l’économie numérique ». Comme souvent, j’apprécie ce genre d’initiative car le gouvernement français est parfois très très [très très très…] en retard en matière d’économie numérique.
Et comme tout bon projet qui se respecte et qui veut faire « rayonner la France » au travers du numérique, cela commence par un site Internet. Et cela commence plutôt mal ! Tout d’abord, comme de nombreux internautes français du XXIe siècle, je lis des choses sur mon smartphone, et j’ai donc appris l’existence de la « French Tech » sur mon téléphone.
Ooops, et le site mobile ?

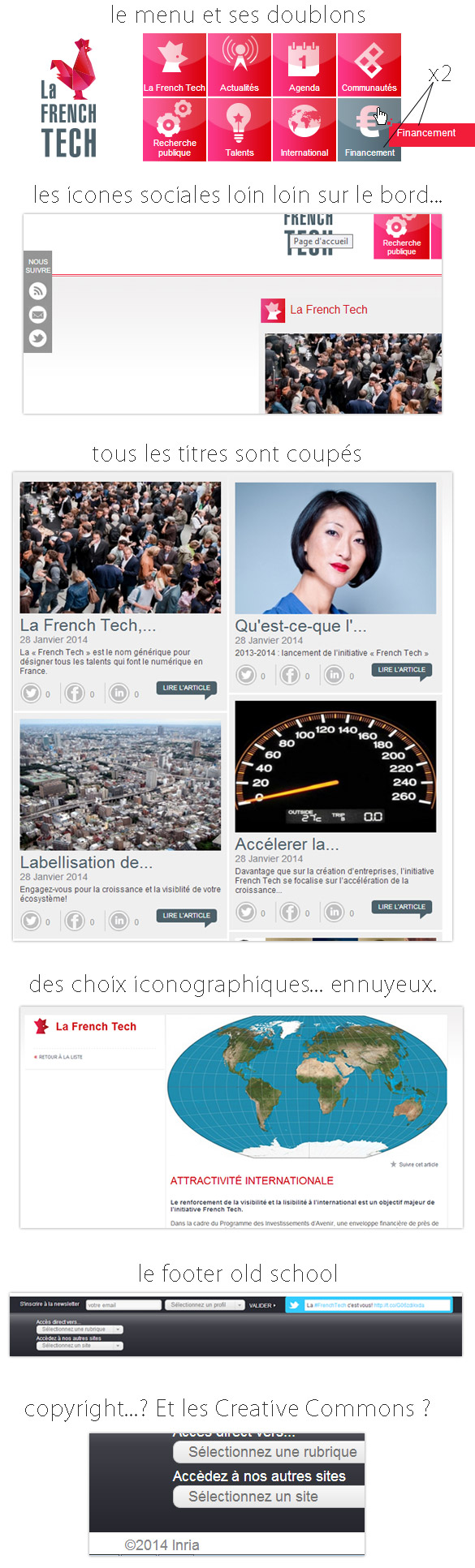
Oui, bon le site n’est pas du tout optimisé pour mobile. Tant pis, je vais sur mon ordinateur, c’est déjà plus lisible. Je découvre le logo qui est un coq. Bah oui, les valeurs tech de la France sont bien représentées avec un coq. Alors oui le côté papier origami avec des ombres, j’aime beaucoup, c’est très tendance c’est bien réalisé mais ce logo manque réellement de fond.
Ooops, les valeurs de la France.

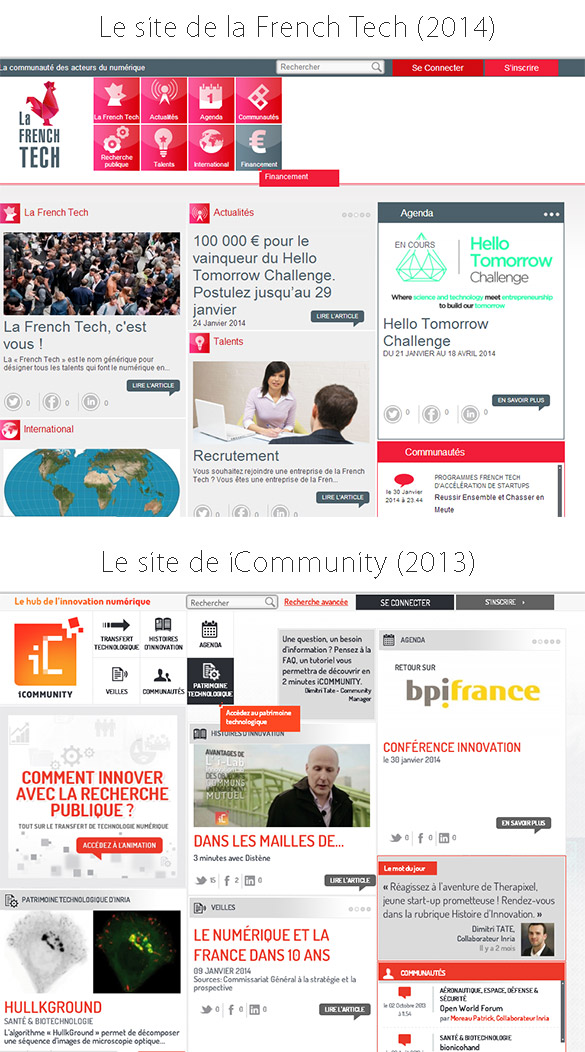
Passons maintenant sur le site, un site qui, je l’apprendrais par la suite, reprend le gabarit du site iCommunity.fr, le « hub de l’innovation », projet qui date d’avril 2013. D’ailleurs, il semble être exactement le même car en regardant un peu le code source, on y retrouve la trace de iCommunity. Je n’ai aucun souci sur le fait de ne pas réinventer la roue à chaque fois mais autant prendre une roue moderne et actuelle, pas forcément la petite roue qui traîne dans le garage.
Ooops, iCommunity = French Tech ?

Le thème utilisé par le site semble être totalement basé sur iCommunity d’ailleurs (voir le code source).

Evidemment, je ne suis pas développeur et je m’attarderai plutôt sur la façon dont le site de la French Tech se montre vraiment « oldschool » comme disent les jeunes. Il va en falloir un peu plus pour « mobiliser le pays pour contribuer au rayonnement et à la croissance du pays, à travers l’économie numérique« . Quelques exemples, tout à fait rattrapables.
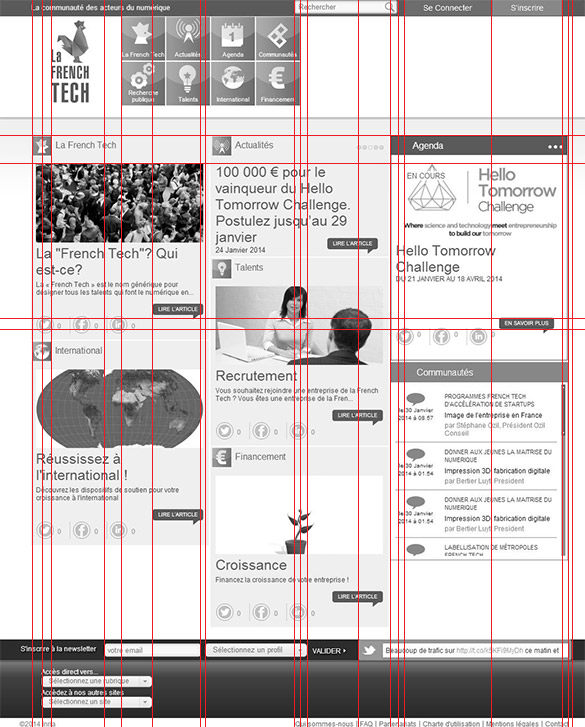
Ooops, mes alignements !
(alignement : imaginez que les petites lignes rouges verticales qui sont proches auraient pu être, en général, sur la même verticale ?)

Ooops, et mon design, mon ergo, mes utilisateurs?

La liste est encore longue mais je m’arrête là. Je suis toujours très enthousiastes avec toutes nos initiatives françaises pour valoriser le numérique mais presque chaque fois déçu du gouffre qui sépare le discours des actes et de la concrétisation de tous ces projets.
En attendant des jours meilleurs, vous pouvez toujours vous rendre compte de ce qu’est la French Tech par vous-même 🙂
Quelle honte sérieux… Cette barre de menu…
Tu peux rajouter aussi l’effet « je streche mes images » ou comment Fleur Pellerin prend 20 kilos en un refresh: http://www.lafrenchtech.com/la-french-tech/quest-ce-que-linitiative-french-tech
@Michael Chaize: dur dur T__T
A chaque nouveau gouvernement, ce sont les mêmes erreurs : site web mal réalisé, mal pensé, ergonomie désastreuse…
Je me demande par qui nos élus sont-ils conseillés ? Qui sélectionne les prestataires ? Comment font-ils pour ne pas avoir de recul sur ces sujets ?
Bref…
@Jacinthe: si ça te dis de créer avec moi l’observatoire du design numérique public, on crée un fond d’archive des projets « numérique », des top / flops (moteur de recherche français, site tout pourri, etc.) avec la date de création, qques recommandations, etc.
Pourquoi pas 😉
J’ai l’impression que certaines erreurs signalées ont été corrigées, comme les titres coupés.
Par contre, petit détail de taille : je ne trouve pas la version anglaise du site. Le gouvernement a donc commencé par la version endogame du projet (les français parlent aux français) avant la version externe, comme le font si bien les anglais. C’est d’ailleurs ce que beaucoup d’étrangers nous reprochent : on parle français et on est de facto moins ouverts sur les autres.
Comme la #frenchtech c’est nous tous, il faut aider celles/ceux de l’équipe qui s’occupent du web en apportant des correctifs.
Malheureusement site sous drupal et donc code html tout à plat, difficile de prendre des flux des articles pour les repasser dans une autre moulinette à base de bootstrap par ex et faire la démo d’un site responsive et moderne.
On peut également signaler des soucis d’optimisation pour navigateurs. Sous Opéra il y a un sacré problème d’affichage dès l’ouverture de l’accueil. Ça fait pas très sérieux… (il se corrige en rechargeant). Je suis également surprise que Drupal ait été choisi alors qu’en France nous avons d’excellents CMS qui tiennent tout autant la route.
Non, mais attendez c’est optimisé pour IE 6,
« [if (lte IE 6)&(!IEMobile)]><![endif]"
Qu'est ce que vous voulez de plus ! 😉
Plus sérieusement, je pense qu'en terme d'accessibilité, c'est moyen, et en termes d'ergonomie, c'est pathétique.
Merci beaucoup de ces remarques très précises : elles sont précieuses pour améliorer lafrenchtech.com.
D’autres idées ? http://www.lafrenchtech.com/discussion/graphisme-et-interactivite-de-lafrenchtechcom
J’en profite : nous percevons l’appropriation du design comme un levier de développement important pour les startups de la French Tech, et nous souhaitons le favoriser : seriez-vous d’accord pour animer une communauté autour de « startup & design » sur la plateforme French Tech ? Si oui, nous la créons rapidement.
Bien vu @Geoffrey, moi aussi ça m’as choqué de voir que le site était pas Responsive.
@David monteau
Il faut remplacer les images d’illustrations en png par des images en jpg! Sinon le chargement des images de la page sera très laid.
@David, cela me semble une très bonne idée ce « startup + design ». J’avais commencé un jour à compiler les règles qui faisait qu’un site de startup correspondait à ce qu’on attend de lui, des différents écrans lors de l’inscription au beta-tests à la manière de créer la communauté de départ, des couleurs du moment (tout en sachant se distinguer) aux techniques pour avoir les polices les plus lisibles, et également des sujets comme facebook connect ou la lisibilité des CGU.
Nul doute qu’une compilation des bonnes pratiques, actualisée/sable, serait utile à tous.
Ah la la… Le gouffre entre ce que le client veut et ses moyens :). Qui n’a pas cru à un moment tomber sur un projet génial où le client parlait de « Responsive », de « Design », de smartphone, de tablette et j’en passe… pour se rendre compte que finalement « on a pas le temps et les moyens, faites nous juste un truc sympa ». Et là c’est quand tout va bien ! 🙂
Bref, la qualité ça se paie mais j’ai un peu l’impression qu’en France c’est pas vraiment ce qui compte.
Eh bien alors jeunes gens, si prompts à persiffler & décortiquer : que se passe-t-il ?
Une tribune vous a été offerte il y a près de 2 semaines et pfffuiiii… silence. RAS.
Ne me dites pas que vous êtes tous au ski ?
J’aime beaucoup la page des profils, je la trouve très High Tech http://www.lafrenchtech.com/la…/une-equipe-votre-service