Hello 🙂
Ce matin et pour bien commencer la journée, voici un plugin firefox vraiment très pratique pour les designers, les développeurs et les typographes. Il s’appelle FontFinder et il vous permet d’analyser les informations d’une typographie sur n’importe quel élément d’une page web, de copier ces informations pour le presse-papiers, et d’effectuer des remplacements typographiques directement en ligne pour tester de nouvelles mises en page.


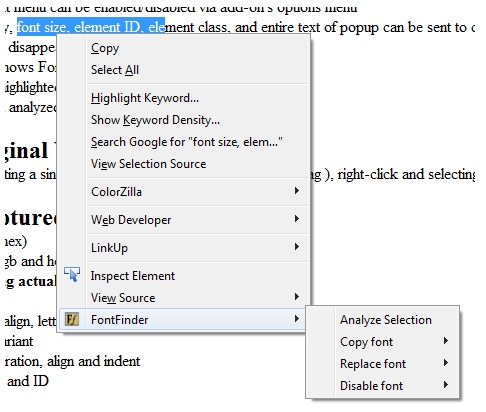
Vous aurez accès à :
- la couleur de la typo (rgb and hex)
- la couleur du fond (rgb and hex)
- la famille de typo
- la taille de la typo
- la hauteur et ligne, l’alignement, et l’interlelettrage
- la graisse de la typo, son style et ses variantes
- les élements de classes
- et toutes les autres transformations que la typo a pu subir
Je l’utilise depuis quelques temps et c’est tout de même bien pratique… À essayer, vous m’en direz ce que vous en pensez ;)
Je suppose que ce super plugin ne fonctionne pas sur les CuFont, Font Api et autre ??
Merci pour la découverte en tout cas…
Nickel ce petit outil, je verrai à l’usage si il ne fait pas doublon avec firebug qui au final permet la même chose.
@nikkel : non je ne pense pas que cela marche pour ce genre de remplacement en ligne de police, va falloir se plonger dans le source et regarder si les nom des polices de remplacement sont explicites !
@Franky: Je me suis posé la même question que toi pour firebug, mais au final, non, ça va 🙂
AAAAAAAh ouai ça c’est cool !!!
Merkiiiii M’sieur Geoffrey !
Alors ça ! c’est le genre de plug-in à ne pas laisser entre les mains d’un client ou chef de projet qui cherche la petite bête 🙂
Y a encore des gens sous Firefox ?
@K: rassure toi, ça doit exister pr IE 6 ;-p
Très bonne initiative ! Merci. 🙂