Je ne sais pas comment vous faites de votre côté, mais lorsque je suis intrigué par le code d’une page web (et notamment son CSS), je lance l’inspecteur d’éléments de Chrome ou de Firefox pour voir ce qui s’y cache. C’est parfois un peu laborieux mais je m’en sors toujours. Ce matin, sur Twitter, on m’a envoyé un lien vers CSS Peeper, une visionneuse CSS intelligente.


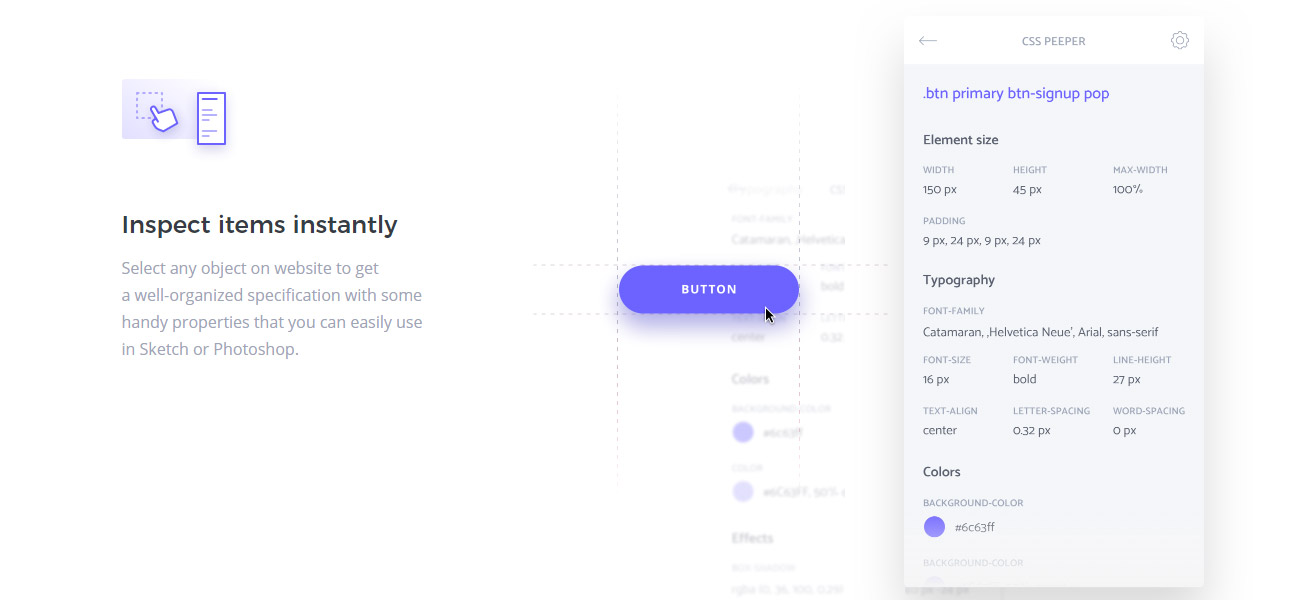
Il s’agit d’un petit plugin que vous installez sur votre navigateur et qui vous permet d’inspecter les styles CSS de manière simple et plutôt bien organisée. Le fonctionnemment est le même que les inspecteurs d’éléments habituels : il vous suffit de sélectionner n’importe quel objet sur un site pour obtenir les spécifications, très claires tels que :
- la typo
- la taille de la typo
- la graisse de la typo
- la hauteur de ligne
- l’interligne
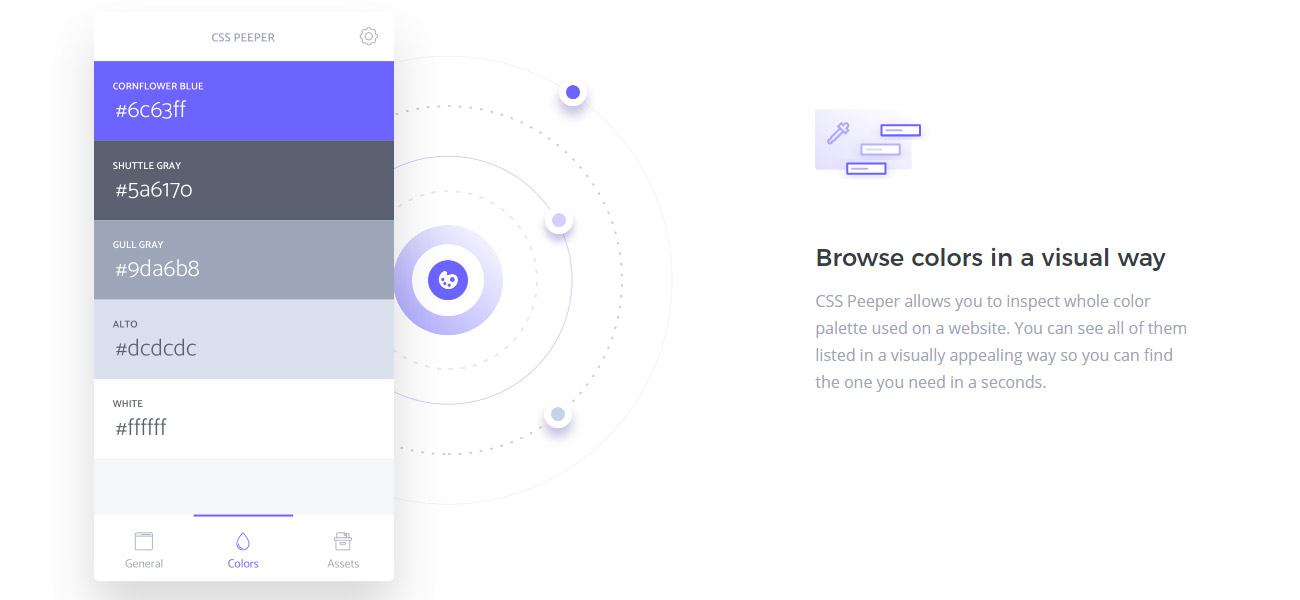
- les couleurs
- les dimensions
- le padding
- etc.

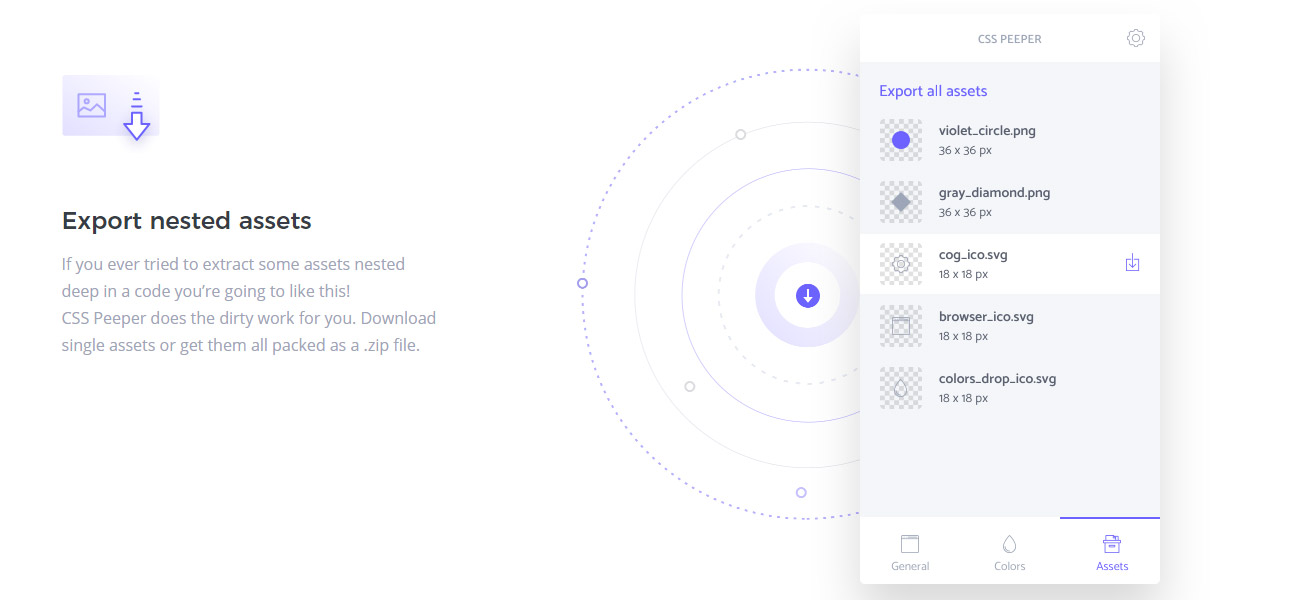
CSS Peeper vous permet aussi d’inspecter toute la palette de couleurs utilisée sur la page web en question, et ça c’est plutôt pratique ! Autre chose pratique, on a accès facilement aux éléments imbriqués. De même, vous pourrez télécharger dans un seul fichier zip, l’ensemble des assets (SVG ou PNG) et ça c’est plutôt intéressant pour voir comment est conçu le design d’interface de beaucoup de sites.
Un petit outil bien pratique pour tous les curieux et curieuses de la feuille de style 😉
Super ! je l’ai installé sur mon opéra ça marche impeccable !
Han trop bien !! Je teste de ce pas ! Merci beaucoup !