Hello 🙂
Avec l’opération « Responsive Museum« que j’ai mené il y a deux semaines (et qui a rencontré un heureux succès!), j’ai eu le temps de me pencher vraiment sur l’adaptabilité des sites internet sur tablette, smartphone et sur la notion de « Responsive webdesign ». En deux mots, Wikipedia le définit comme ceci :
« La notion de Responsive Web Design (conception de sites web adaptatifs selon l’OQLF) regroupe différents principes et technologies mais il indique globalement qu’un site est conçu pour s’adapter aux différentes tailles d’écran et aux différents terminaux permettant d’afficher le site (navigateur, tablette, mobile, télé connectée, …). » source
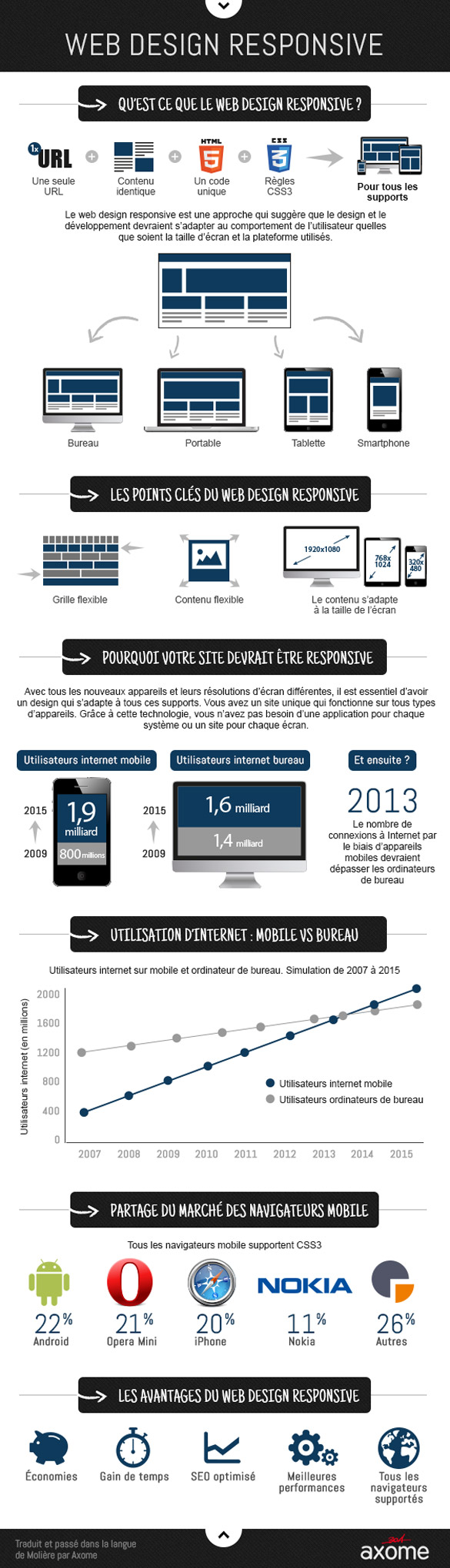
Mais ma grand-mère, elle veut en savoir plus ! Cette infographie réalisée par Axome est donc beaucoup plus claire, simple, synthétique ET complète. Je vous propose donc d’y jeter un oeil 🙂

À envoyer à tous les musées, les institutions publiques, les entreprises et à tous les designers web qui se posent la question des sites Internet contemporains 🙂

Moi qui cherchait une base de référence simple qui survole le sujet pour sensibiliser les étudiants à cette notion, me voila comblé. Merci 🙂
Bonjour,
Merci pour cette jolie infographie.
Pouvez vous développer l’axe « SEO optimisé » ?
« Meilleures performances » faux. Le fait de tout charger et après de cacher certains éléments pour qu’ils n’apparaissent pas sur mobile (pub par exemple) fait que la version mobile est surchargée.
Sur un petit site sans trop de contenu est avec une mise en page et peu d’images, les performances bougent peu, mais dès qu’on arrive à faire du responsive sur des sites à fort contenu, images, animations, les performances sur mobile deviennent médiocres.
Hmm toute la première partie est plutôt vraie et bien expliquée.
Mais la partie « Les avantages du Responsive Web Design » est nettement moins vraie.
« Économie » et « Gain de temps »… Non, ce n’est pas une vérité absolue. Navré. Cela dépend énormément du contexte. Le responsive design n’est ABSOLUMENT PAS la bonne réponse à tout et pas plus une bonne pratique à faire en toute circonstance.
« SEO Optimisé »… bon je ne me prononcerai pas sur ce sujet, n’étant pas ma spécialité, mais je doute que ce soit si significatif que ça.
« Meilleures Performances » … C’est exactement l’inverse. Il y a toujours un problème de gestion des tailles d’images, il faut plus de script pour gérer TOUTES les possibilités de chaque device (parce que le Responsive Design n’enlève pas la problématique des devices). Oui, on tend à optimiser les choses pour que ça passe mieux sur les petits devices, mais les perfs ne sont pas « meilleures » que des versions de sites dédiées au mobile par exemple.
« Tous les navigateurs supportés » je ne comprends pas ce que ça signifie, mais si ça veut dire que tous les navigateurs supportent les technos pour faire du responsive, c’est faux.
Je réponds sans animosité, hein. J’ai juste pas envie que des gens qui ont du pouvoir de décision pensent que le Responsive Design c’est magique et que ça règle tous les problèmes.
@N0urnous et @GoOz : Si la pratique du mobile first est respecté, les performances sont largement optimisées ! Les utilisateurs ne charge de base que la version mobile qui est très légère et s’il sont sur un ordinateur de bureau, le reste est chargé après.
Intéressant mais, comme d’autres, j’aimerai un éclaircissement sur l’argument « SEO optimisé »… Dans quel sens ? Parce que ça limite les différentes versions et donc l’éventualité de duplicate content ? Parce que ça évite l’emploi de techniques de type cloaking (avec détection du user agent) ? Merci d’avance !
@Tombek Le « Mobile First » non plus n’est pas une pratique à sortir à toutes les sauces.
Aujourd’hui on a tendance à faire un pas en arrière et redéfinir le concept en « Content First », c’est dire.
@Tombek Le Mobile First a ses limites malheureusement. Le concept est intéressant et utile dans de nombreux cas. De mon côté, j’en ai fait l’expérience et on s’est très vite retrouvé limité parce qu’il y a des infos / contenus qu’on ne voulait pas afficher sur mobile mais sur Tablette et Desktop mais le contenu était tout de même bien là dans le HTML et donc chargé.
@GoOz: Je suis d’accord avec toi, mas je pense que c’est de ça qu’ils parlent dans l’infographie 🙂 Tout dépend des besoins après.
@DrSnake:
Aux editions adobe press parus depuis un an et demi…
Dremaweaver cs5.5 de David powers (Chapitre 3)
http://foundationphp.com/dwmobile
Puis bien sûr Luke Wroblewski…
Bref j’espère pas être trop con..
🙂
@n0unours: Dans ces cas là, le javascript peut filer un coup de main justement, mais je suis d’accord avec toi, sur un site ultra lourd, c’est pas gérable
Le véritable problème du responsive design est que l’architecture des sites est quand même pas mal conditionnée par cette techno…je ne suis pas certain que l’ensemble des utilisateurs préfèrent avoir sur smartphone plusieurs rectangle les uns au dessous des autres à la place d’une miniature de site zoomable…pour ma part je préfère largement zoomer et retrouver une mise en page identique à mon grand écran…
L@Laurent AgenceSolution:
???
C’est toute la différence entre le « je » et le « nous » qui prédomine chez lez anglos-saxons, chez eux c’est « nous pensons » que, chez nous, c’est « je pense » que …
Faut plutôt demander à vos enfants ce qu’ils en pensent, bref le débat n’est jamais clos…
Thanks Geoffrey !!!
🙂
Merci pour ce court article et cette riche et simple infographie.
Cela me permettra peut-être de l’expliquer à mes collegues et client d’une façon plus simple.
Sur le débat de la performance oui c’est assez discutable. Nous n’utilisons pas necessairement et en fait mêe tres rarement l’approche mobile first qui ne s’applique pas à nos client . Travaillant dans une agence de com plutôt qu’une agence web notre approche est plus graphique et nos sites sont generalement d’une taille restant modeste et dans ce cas le RWD s’applique relativement bien. Mais le débat bien que passionnant s’avere « à rallonge ». Encore merci
Ah j’oubliais un point important, une remarque en fait : Penser responsaive ne signifie pas penser grille fluide ni grille tout court en fait.
L’utilisation d’une grille pouvait déjà se faire en developpement classique (960 à l’epoque déjà) et il existe desormais effectivement des grilles fluides mais elle restent une option qui d’ailleurs est parfois un frein à la création (autred ébat…).
Il serait plus judicieux s on veut résumer la partie technique de cette solution d’évoquer les media queries et d’en rester là.[ au risque de déborder 😉 ]
@BaptistePottier:
Tout à fait d’accord!!
De toute façon, on verra dans l’avenir, et encore Thanks à Geoffrey, pour aborder ces sujets sur son blog depuis un certain temps !!
😉 🙂
la prévision sur 2015 de l’utilisation d’internet desktop vs mobile est un peu exagéré http://gs.statcounter.com/#mobile_vs_desktop-ww-monthly-200812-201209
Tres sympathique infographie. Merci.
Je trouve tout de même étonnant de mentionner « Android » en tant que « navigateur mobile »… Ne serait-ce pas plutôt,Chrome ou Firefox le navigateur mobile des sévices sous Android ?
Je voulais dire « device » pas « sévices » bien sûr… Merci à la correction orthographique de l’iPad 😉
Un seul mot: Merci !
Bonjour,
Je cherche à savoir comment est-il possible de créer ce genre de pages ?
Quel outil permet de créer une page explicative avec graphique, logo, chiffres, phrases… comme cette page sur le CSS3 ?
Merci bien.
@DrSnake:
Si le responsive webdesign c’est l’adaptabilité du contenu à l’écran, les navigateurs embarqués font cela de mieux en mieux. Y’a pas de quoi en faire une grenouille dans un pot de miel (proverbe montmarsouin traduit par google).
Le RWD devrait être un ‘re-ordonnancement’ (une remise en forme, une réorganisation des priorités) de l’information en fonction de l’écran, donc de l’usage. On visite pas les galeries d’un musée sur un smartphone grand comme 2 boîtes d’allumettes connecté par un réseau 3G asthmatique. On cherche une adresse ou une fiche wikipedia, ou je ne sais quoi d’autres.
Bref, il manque cette nuance, de taille, dans le schéma directeur proposé.
C’est vrai que la partie « les avantages » est selon moi totalement erroné et c’est malheureux car c’est le genre de truc qu’ont en tête nos client quant ils nous briefent.
Moins cher: concevoir un gros site RWD et vraiment complexe et les prix sont généralement les même que de concevoir un site + un site mobile.
Performances : par essence un site RWD consulté sur mobile avec un connexion Douteuse sera toujours moins performant qu’un site optimisé mobile.
Navigateur: la c’est plus drôle, la base du RWD que sont les média queries ne sont justement pas supportés par les vieux navigateur.
Quoi qu’il en soit il ne faut pas voir RWD comme une solution technique mais comme un état d’esprit de conception. Il faut prévoir les différentes résolution pour les interfaces et les médias, ensuite le choix technique sera très liée aux CMS et au fonctionnalités attendues sur les différents devices.
Sinon si tu cherches une explication fun pour ta grand mère, nous avions rédigé ce billet : http://blog.impala-webstudio.fr/responsive-design-ou-comment-faire-entrer-une-girafe-dans-une-twingo-en-trois-temps
J’espère que ça te fera sourire :-p
Je suis contente de pouvoir utiliser cette ressource très synthétique, mais je trouve ça un nul de stigmatiser encore les grand-mères comme des personnes qui auraient du mal à comprendre ce qu’est internet.
Je sais que ça se veut humoristique, mais en fait c’est simplement c’est condescendant.
Je me mets à la place de ma grand-mère (80 printemps) qui surfe sur le web depuis au moins 15 ans. Si elle tombait sur cet article elle serait au mieux blasée, au pire blessée de ce qu’un jeune homme designer peut penser d’elle.
Mais sinon continue Geoffrey, tu fais un excellent travail de curation ! 🙂
PS : c’est pareil pour la ménagère de moins de 50 ans, la fillette, le paysan de la France profonde, les indiens d’Amazonie etc.
@MagNad: Merci pour ton message, tu as tout à fait raison. Je pense sincèrement que « Madame michu » n’existe pas, cependant, j’aurais réellement aimé expliqué à ma grand-mère ce qu’est le responsive webdesign 😉
@Geoffrey Dorne: Je me suis dit que c’était le genre de trucs auquels tu pouvais être attentif ! Je suis contente de voir que c’est bien le cas 🙂
Bonne journée !