Hello 🙂
Le SVG… vous avez forcément du voir passer cela un jour dans vos fichiers, sur des sites, dans des conversations. Le SVG est un format de données conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. Ce format inspiré directement du VML et du PGML est spécifié par le World Wide Web Consortium, le fameux W3C.

Avec une image au format « SVG » (Scalable Vector Graphics), vous avez énormément de possibilités qui s’offrent à vous. Ce format est « vectoriel », ce qui signifie que vous n’avez pas à vous servir de plusieurs versions d’une même image en fonction des différents écrans… et c’est un énorme gain de temps 🙂
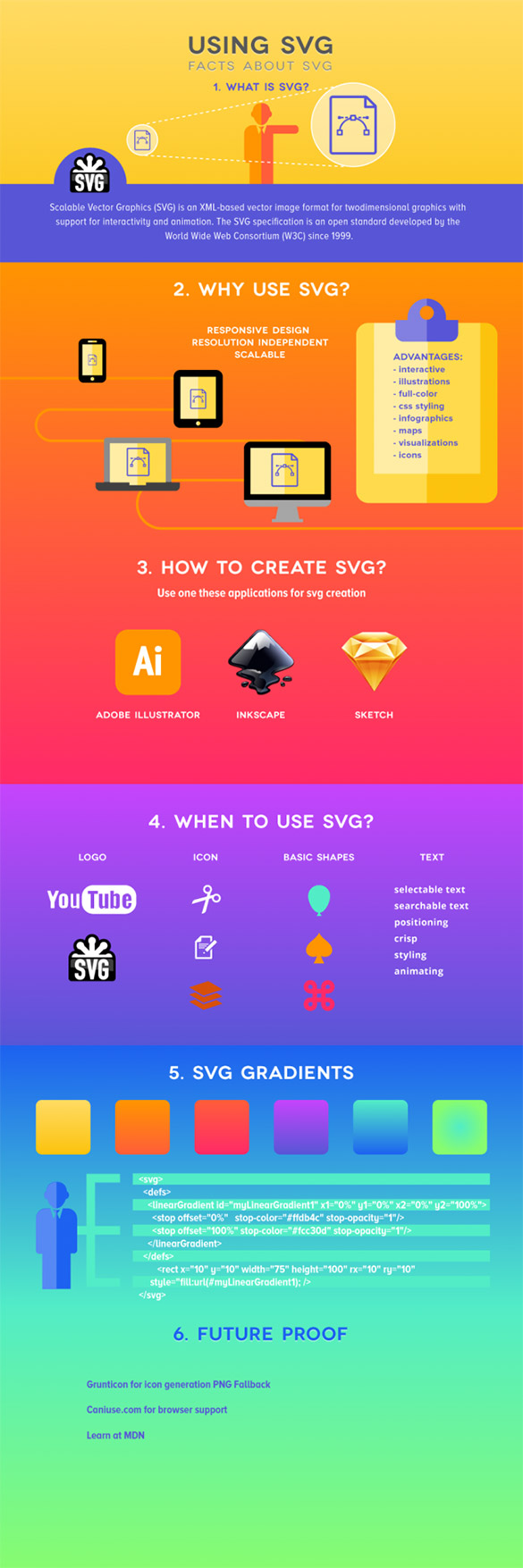
Parce que le SVG est supporté par tous les principaux navigateurs modernes c’est un format assez passionnant à exploiter… Je vous invite donc à découvrir au travers de cette infographie, pourquoi, comment et quand utiliser le SVG.
Le SVG : Quand ? Pourquoi ? Comment l’utiliser ?

À noter qu’avec Adobe Illustrator, vous pouvez exporter n’importe quel tracé en SVG… pratique donc si vous ne souhaitez pas écrire des dizaines de lignes de code.
Il existe un intérêt supplémentaire non mentionné, c’est le poids de ce type de fichier, comme il s’agit d’un fichier XML (donc composé de ligne texte) il peut être « gzippé » par le serveur et par conséquent ne pèse rien dans une page web. On peut également « l’inliner », autrement dit, écrire les lignes de textes qui le composent au beau milieu d’une page de contenu web.
Attention petite erreur l.5 W3C et non W2C !
ce qui serait cool, ça serait un format vectoriel qui inclut l’animation, et – soyons fous – avec une interactivité limitée!
Mais bon, c’est tellement complexe à mettre au point qu’il faut patienter qq années avant que ça devienne un standard!!
Alors on l’appellera « flash » et ça sera révolutionnaire… 😉
@glucauze:
Tu peux animer les SVG avec D3:
http://d3js.org/
@glucauze :
Le SVG « inliné » comme dit Charlie (c’est-à-dire affiché dans la page en copiant le code XML directement dans le code source plutôt qu’en utilisant une balise img) est accessible via le DOM comme tout élément HTML classique. Il devient donc très facile via jQuery ou autre d’y attacher des EventListeners et/ou de l’animation (via JS ou même en CSS). http://tutorials.jenkov.com/svg/scripting.html pour un simple exemple.
Ca ne s’appelle pas Flash, mais c’est révolutionnaire 🙂
@hb @Benjamin
ah merci pour ces infos! 🙂
Je parlais plutôt d’animation au sens « traditionnel » c-a-d ou on peut prévisualiser image par image (ou interpolation) dans un environnement wysiwyg conçu pour les animateurs.
Mais bon, pouvoir le faire par prog JS, c’est déja mieux que rien.
édit: la derniere version de flash CC permet l’export en SVG, mais pas l’anim complete, seulement l’image en cours. Donc au pire on peut exporter une séquence de SVG et gérer le truc via JS.
@glucauze: Adobe Edge Animate (dispo dans le pack CC) propose un éditeur wysiwyg similaire à Flash / After Effects, pour le HTML5 : https://helpx.adobe.com/creative-cloud/learn/tutorials/animate.html
A priori la dernière version permet l’intégration de fichiers SVG, mais uniquement en mode « image », et pas en mode inline accessible via le DOM et modifiable en JS. Mais je pense que c’est prévu et que ça devrait bientôt arriver 🙂 Sinon ça viendra peut-être (si ça n’existe pas déjà) via des petits indépendants, un peu comme https://www.goocreate.com/ qui propose un éditeur online wysiwyg pour générer des animations 3D WebGL.
C’est un format que j’ai découvert (enfin utilisé plutôt) depuis peu. J’avais un peu peur du mauvais respects des différents navigateurs et aussi de la capacité d’Illustrator à sortir un code propre mais je dois avouer que j’ai été agréablement surpris.
Le seul petit bémol à mes yeux réside dans la difficulté à conserver l’effet pixel perfect quel que soit le redimensionnement (je pense au cas d’un design responsive). La seul solution que j’ai trouvé à l’heure actuelle est de partir de la plus petite taille d’image qui sera affichée et de forcer des steps d’agrandissement par multiples de 2 mais on a tendance à perdre en fidélité au niveau de la forme dans les plus grandes dimensions si on part d’une grille trop petite (c’est flagrant dans le cas d’icônes ou de logos).
Si vous avez des solutions d’ailleurs, je suis preneur.
Alors personnellement j’ai eu quelques petits soucis de crop en SVG illustrator c’est assez chiant il faut régler les options sans resize automatique un truc comme ça… sinon c’est un format prometteur…
L’élément canvas introduit par HTML 5 permet dans certains cas d’obtenir les mêmes résultats que le svg. La mise en oeuvre étant parfois très différente avec le canvas et les outils pour y arriver encore peu développés, je préfère encore utiliser le svg.
Marrant de voir que l’article dit que le svg est bon pour les logos et que le logo de ce site est fait avec la canvas.
Attention cela dit, j’ai constaté à l’usage (notamment sur certains plugins WordPress) que les SVG générés par Inkscape étaient mieux lisibles par les navigateurs que ceux générés par Illustrator. En tout cas leur édition est plus complète et pratique.
très intéressé par ce format, je suis bien embêté pour passer le cap et l’utiliser au boulot sur la refonte de notre site en responsive….
le fait que certains navigateurs ne le prenne pas en charge ( IE8 etc…)
me pose problème..
c’est sans aucun doute le format le plus prometteur mais vivement que les navigateurs se mettent à la page..car pour l’instant je n’ai pas de solution…..
si quelqu’un a une idée……
@françois:
Tu fais un fallback avec un png. Le code suivant permet de fournir une alternative png à IE8 et inférieur et le svg pour les autres. Pour le svg le « onerror » permet de modifier la source pour fournir un png en cas d’erreur, c’est notamment utile pour les ancienne version d’android si je me souviens bien.
<!–[if lte IE 8]>
<img src= »image.png »>
<![endif]–>
<!–[if gt IE 8]><!–>
<img src= »image.svg » onerror= »this.removeAttribute(‘onerror’); this.src=’image.png’; »>
<!–<![endif]–>