Hello 🙂
Dès sa sortie annoncée par Google, je vous parlais du Material Design et de son approche intéressant de l’expérience et de l’interface graphique. Non ça n’est pas du « Flat Design », c’est du « Material Design », le Flat à la Google diront certains. Les designers de l’entreprise se sont mis au défi de créer un langage visuel pour leurs utilisateurs qui synthétiserait :
- les principes classiques d’une bonne conception,
- de l’innovation visuelle
- les possibilité technologiques et scientifiques.
Ces ingrédients du « Material Design » s’appuient sur un système unique qui permet une expérience unifiée entre les différentes plates-formes et les différentes tailles d’appareil. Les préceptes du design mobile sont fondamentaux mais Google a également intégré le toucher, la voix, la souris et le clavier comme des méthodes d’interaction fortes.
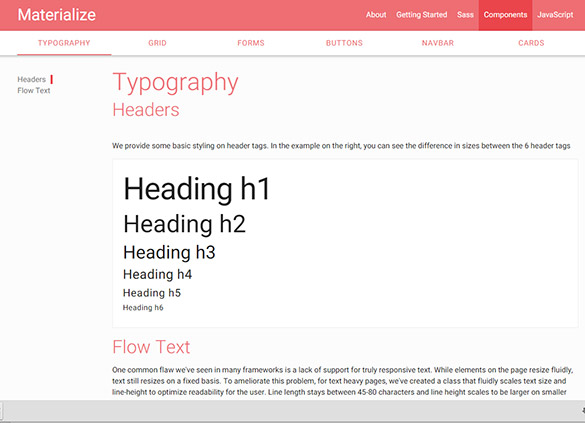
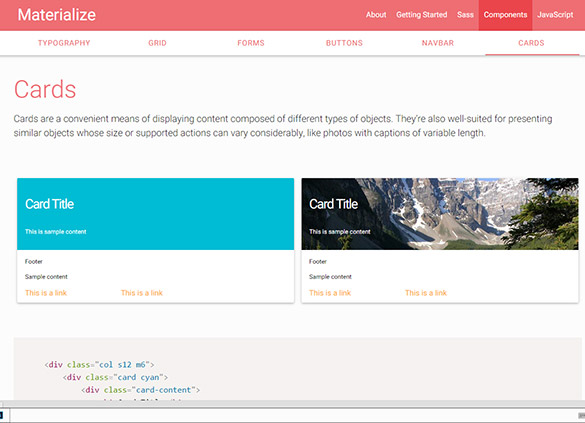
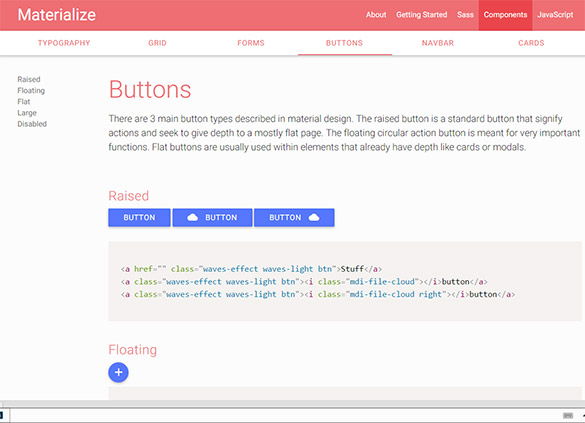
Aujourd’hui, je vous présente Materialize, un Framework CSS qui reprend les ingrédients de base du Material Design.
Materialize, le Material Design sur GitHub



Tous les « effets » y sont, y compris les boutons, les cards, les typos, les couleurs, etc. Evidemment, il faudra bien se pencher sur la question et la logique du Material Design avant d’utiliser ce Framework CSS dans tous les sens ;-)