Cela ne m’était pas arrivé depuis longtemps : je voulais vous partager quelques-uns de mes derniers projets de design. En effet, le travail file à toute allure malgré un petit creux dans mon activité à cause du confinement (ce qui m’a permis de mettre à jour mon portfolio – et notamment ma partie « Archives » ). L’idée de cette présentation est donc de vous faire une petite mise à jour pour celles et ceux qui me demandent parfois de parler / de montrer mon métier.
C’est parti !

1. Interface & expérience d’un carnet de confinement
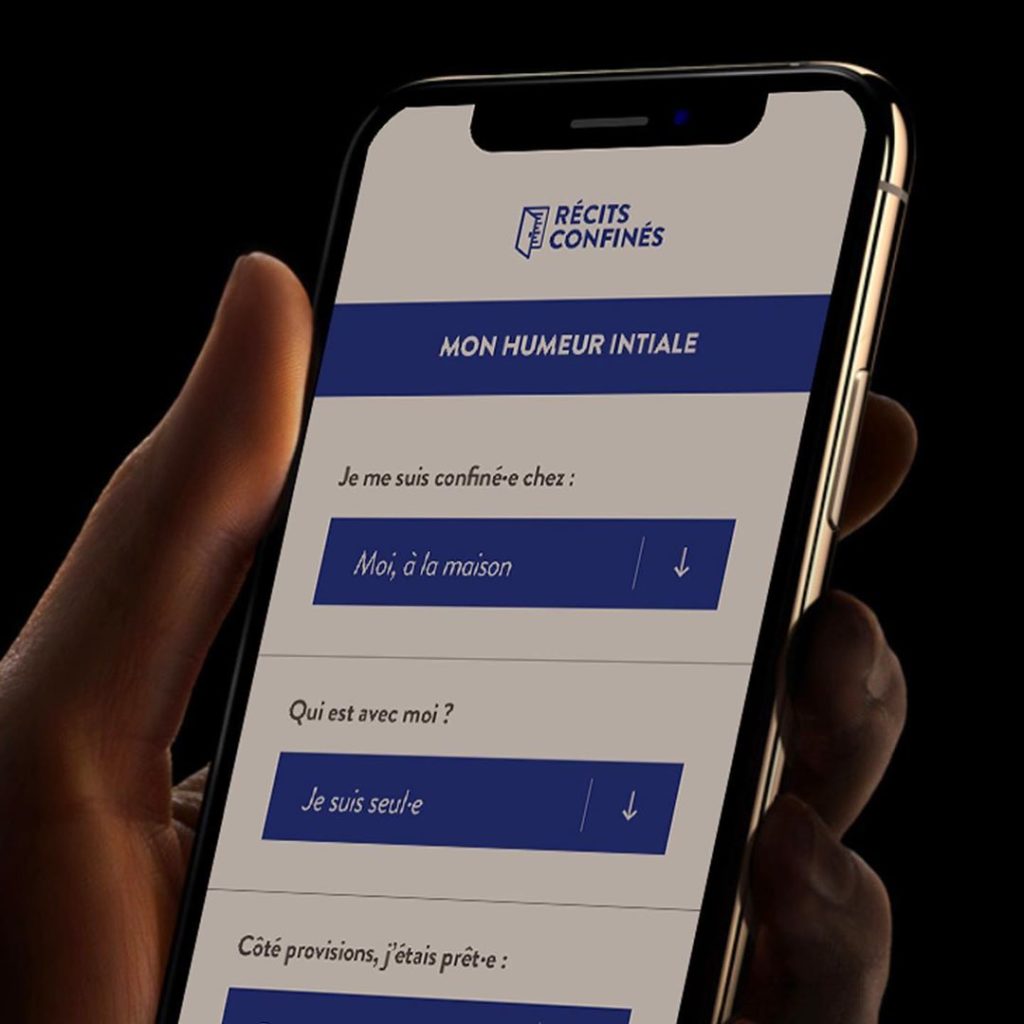
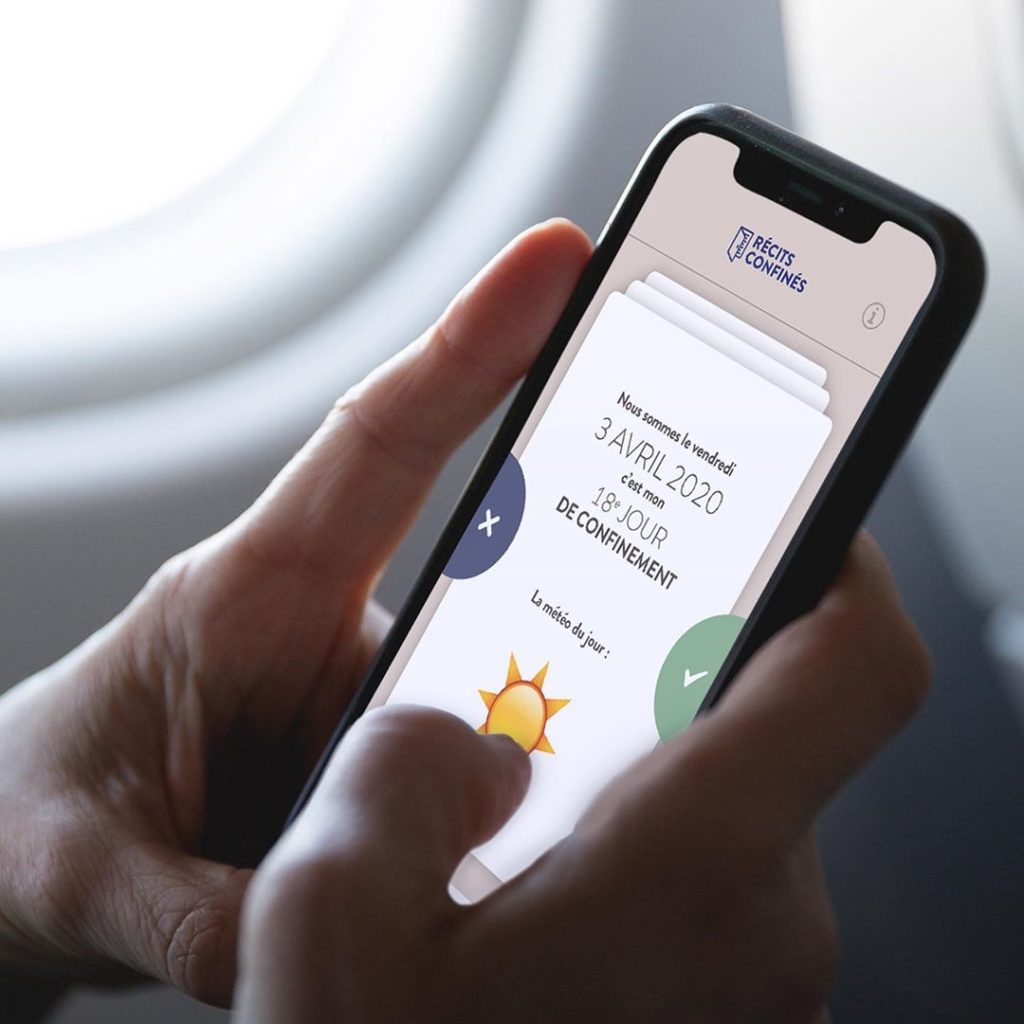
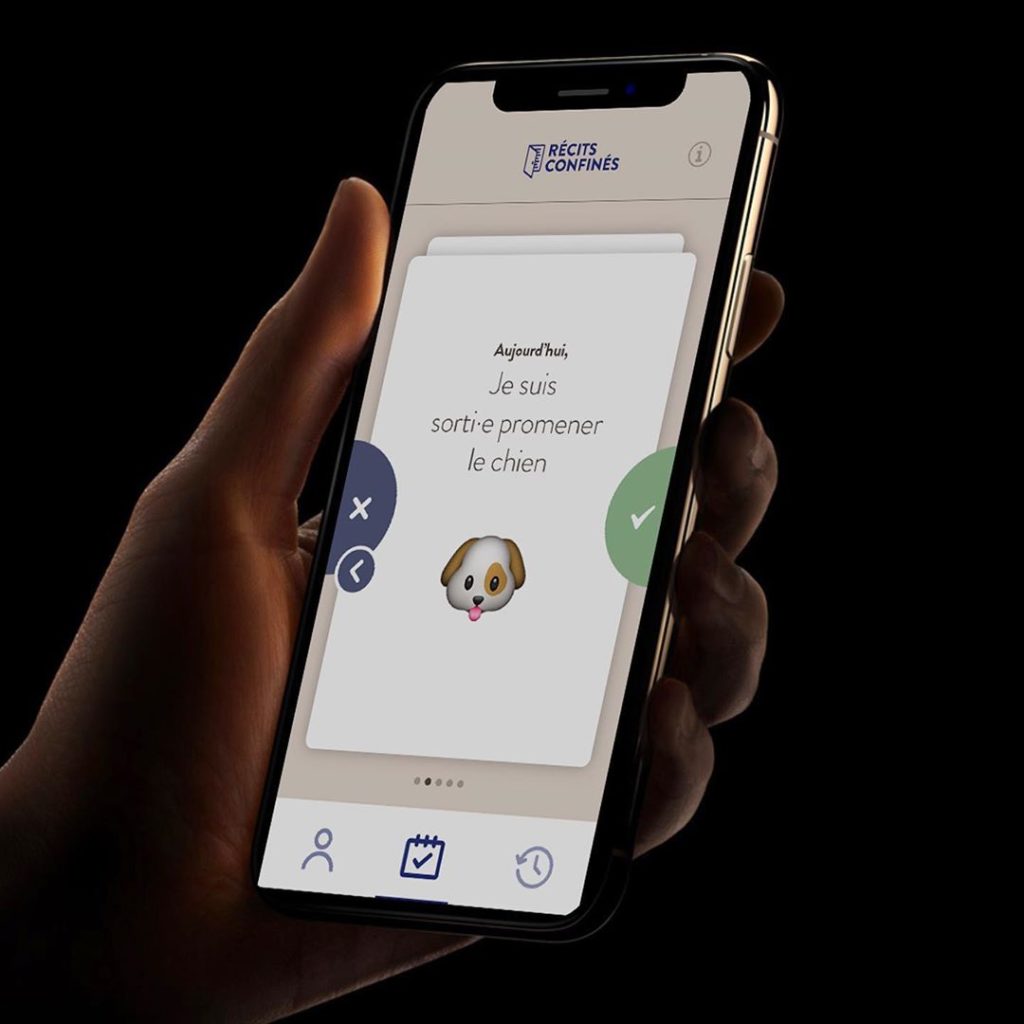
Le contexte : En mars dernier, j’ai été contacté par des chercheurs (historiens notamment) pour créé un « carnet de confinement numérique » dont l’objectif était de questionner, répertorier et d’acquérir du savoir sur cet événement rare dans la vie des humains : le confinement. J’ai donc travaillé sur l’univers graphique, l’expérience utilisateur et évidemment le design d’interface de ce carnet de bord numérique.
La réalisation : je me suis fixé comme contrainte de faire une expérience synthétique, agréable mais relativement neutre dans l’émotion qu’elle dégage (car les émotions des utilisateurs pouvaient vraiment varier en cette période !) et qui ne demande pas trop de temps d’usage tout en offrant une matière de qualité pour les chercheurs et un reflet riche et intéressant (humeur générale et quotidienne, habitudes de vie, résumé de son confinement, etc.) aux utilisateurs.
2. Enseignement de la culture du design numérique
Dans mes autres projets de design, un qui me tient à cœur : l’enseignement. En effet, j’enseigne le design depuis plus d’une dizaine d’années et évidemment, il faut pouvoir s’appuyer sur les fondamentaux du design pour renouveler son approche et l’ouvrir ainsi aux enjeux contemporains. Ainsi, depuis la rentrée, je dispense (avec un masque) des cours de culture du design numérique. Dans ce cours, je n’aborde pas les tendances superficielles, mais les enjeux environnementaux, éthiques, sociaux, j’aborde l’ethnographie et les usages, les données, les licences, l’open source (open design), le hacking, etc. Bref, un ensemble de sujets que j’aborde et dont naîtra sûrement des débats et échanges sur la place du design dans tout ça.

3. Design graphique pour le Parti Pirate
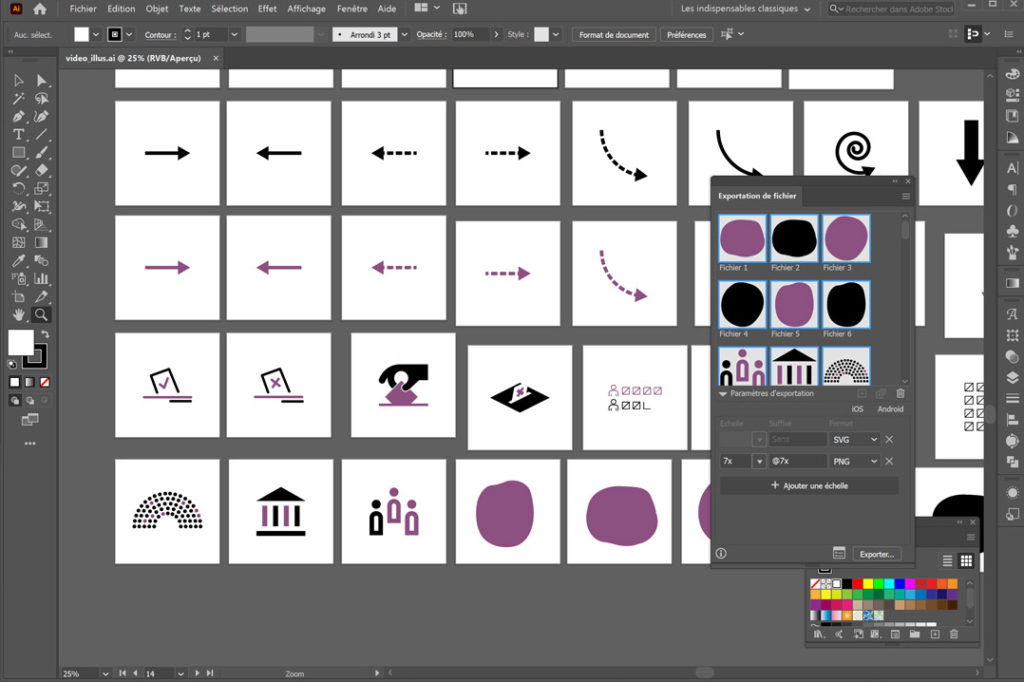
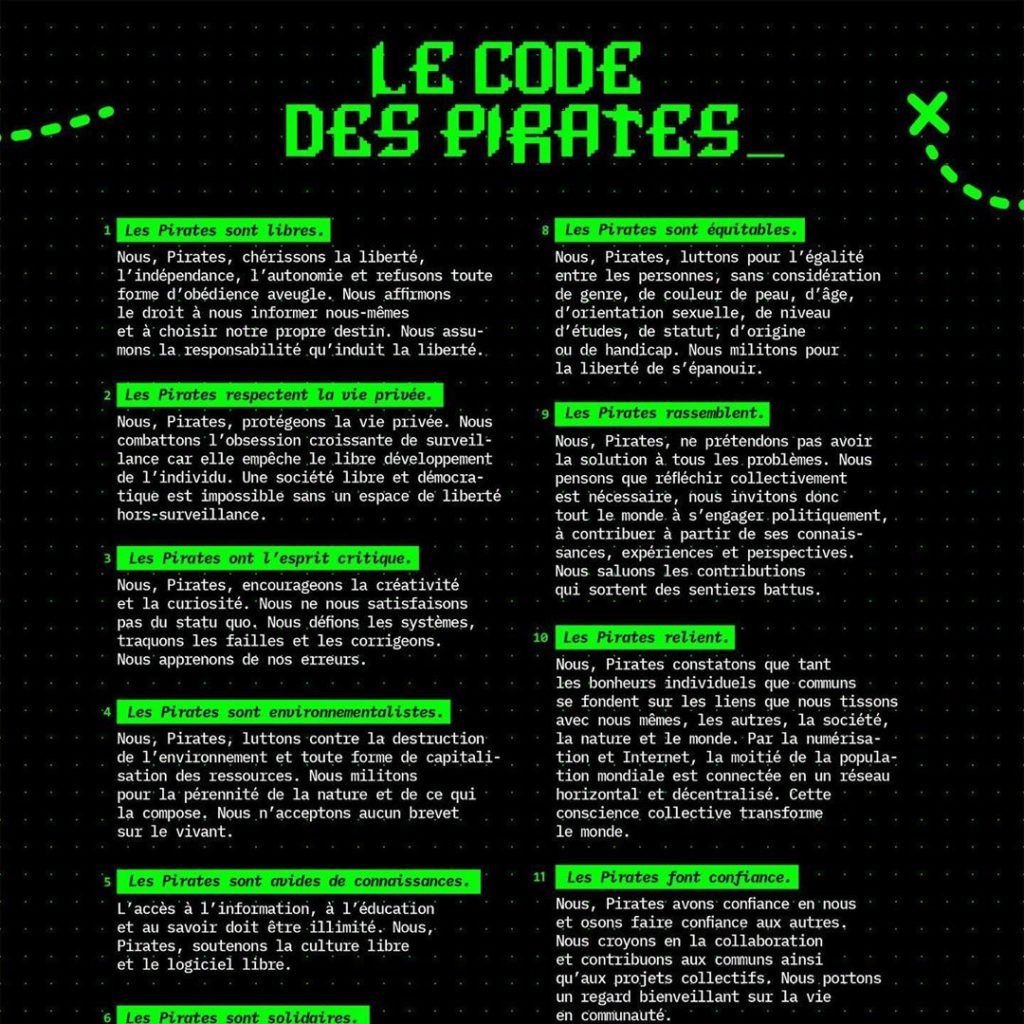
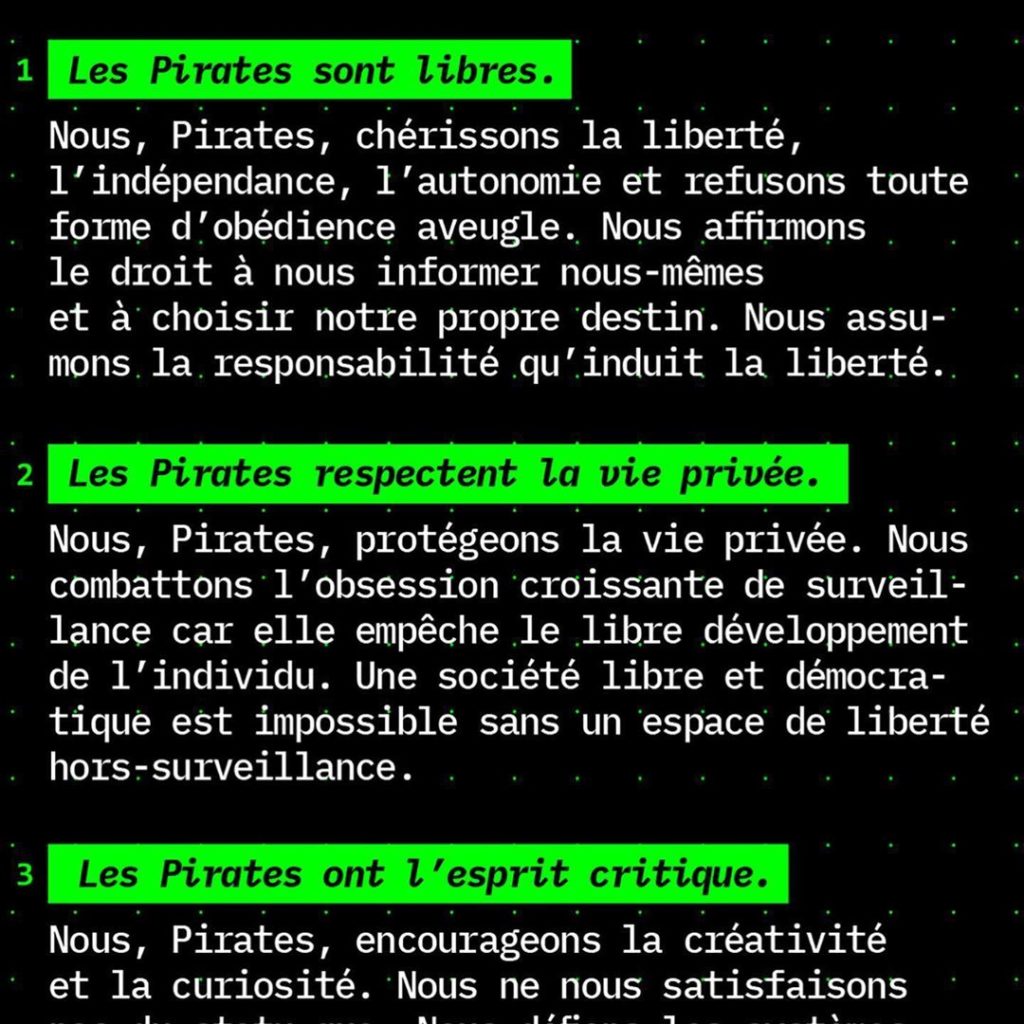
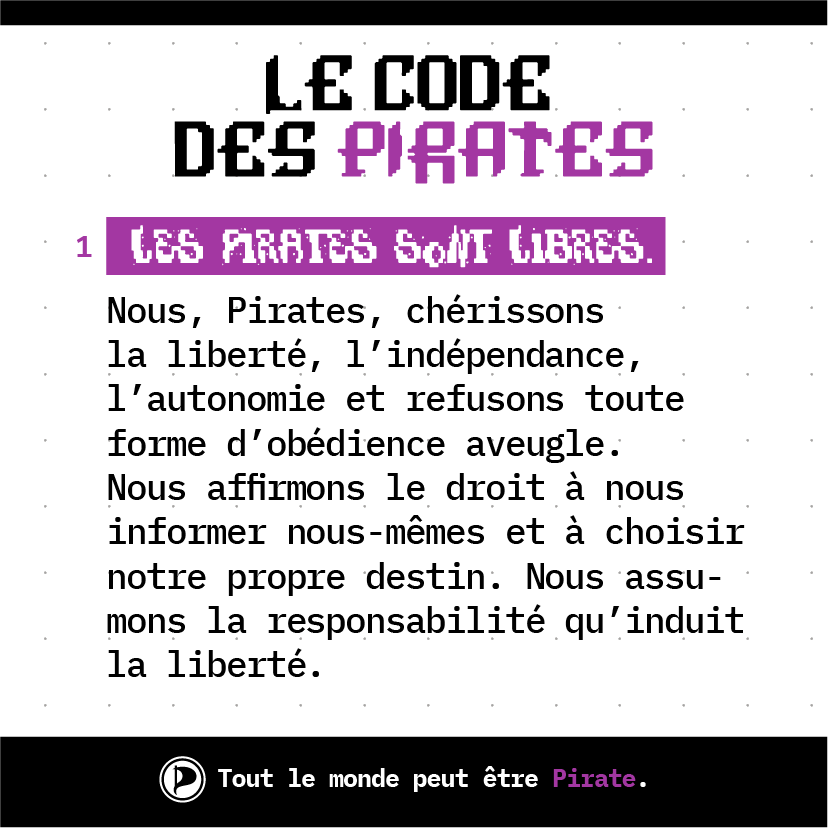
Le contexte : Et comme je ne fais pas que du design d’interface et d’expérience, je fais aussi du design graphique pour des missions qui me tiennent à cœur. Là, c’est pour le Parti Pirate avec le Code des Pirates en affiche mais aussi un modeste travail de design d’identité pour leur communication vidéo et graphique. D’ailleurs, j’ai publié cela sur mon site Jaffiche.fr
La réalisation : ici c’était de jouer avec l’esthétique du hacker, le cliché bien évidemment avec des typos pixels, un fond noir et du texte en vert et noir rappelant les ancien terminaux informatiques. Évidemment, j’ai fait une version plus grand public reprenant les couleurs du Parti Pirate à savoir le mauve et le blanc.


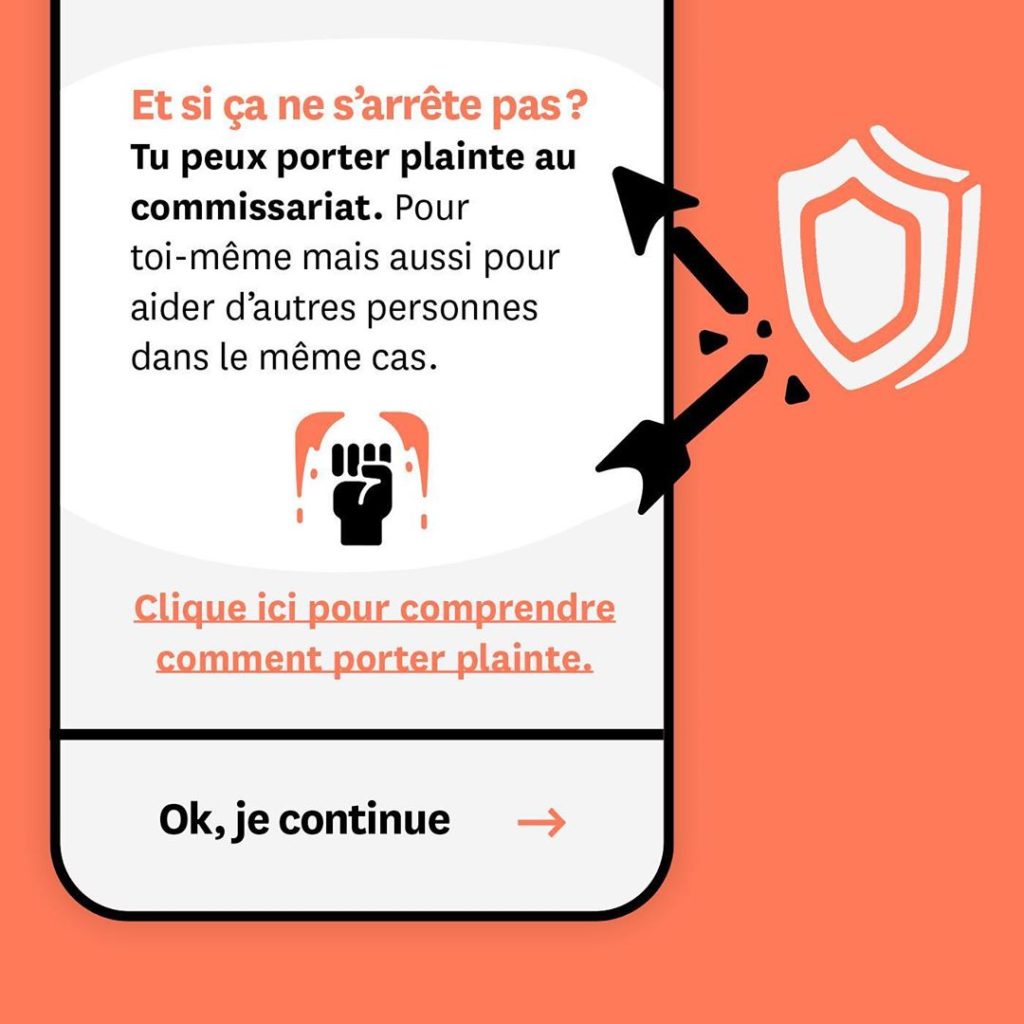
4. Interface & expérience contre le harcèlement en ligne
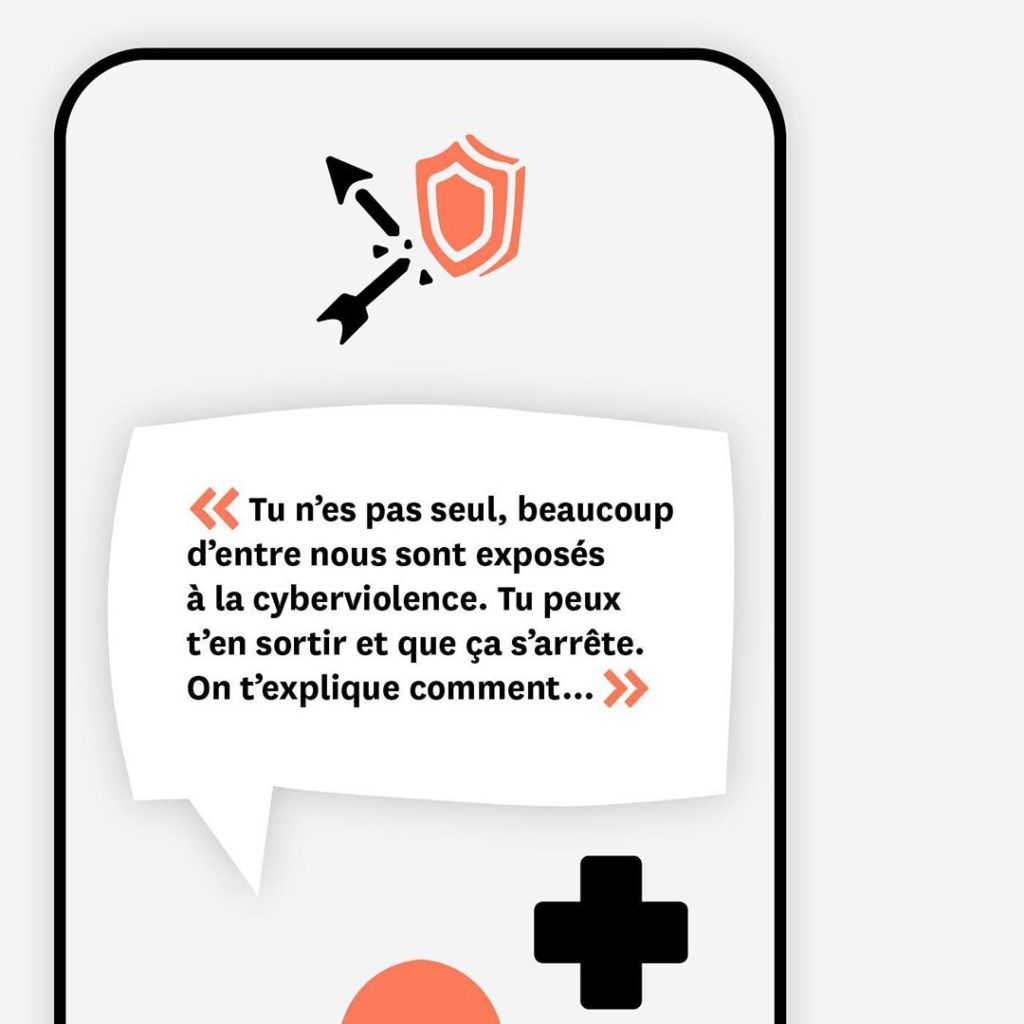
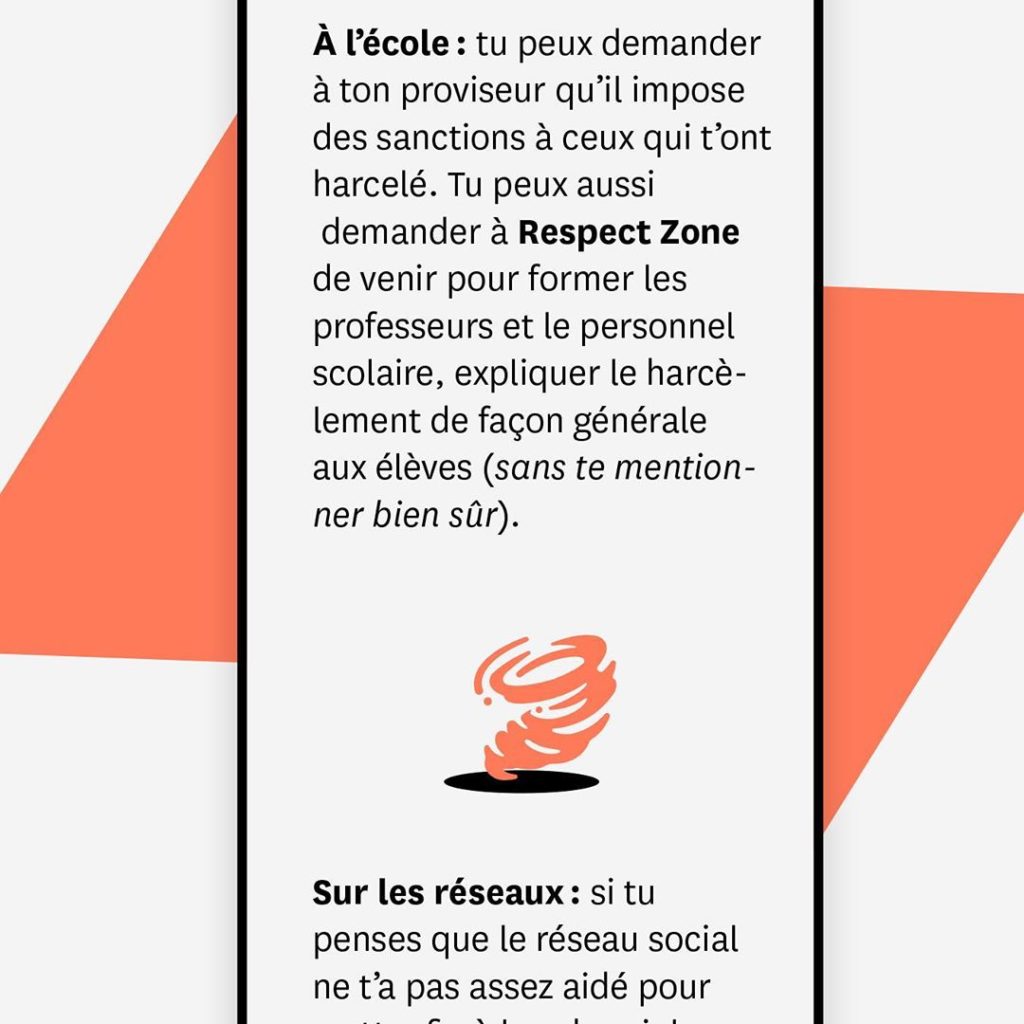
Le contexte : Travailler pour des pirates c’est bien, mais travailler pour des ONG, c’est pas mal aussi ! En effet, avec RespectZone, j’ai conçu cette interface pour les élèves et les étudiants qui vivent des situations de harcèlement (en ligne ou physiquement). À destination également des enseignants, des étudiants des témoins ou même harceleurs, l’objectif de cet outil numérique est multiple mais permet avant tout de réagir vite, efficacement et de montrer qu’il est possible de faire front pour s’en sortir.
La réalisation : un univers simple et efficace tout en étant rassurant, adapté aux plus jeunes mais aussi à leurs aînés. Des illustrations, du texte, des liens et une segmentation du contenu par profil utilisateur. L’ensemble fonctionne comme un parcours ce qui permet de montrer que le harcèlement (physique et en ligne) peut avoir une fin même si elle doit être judiciaire.
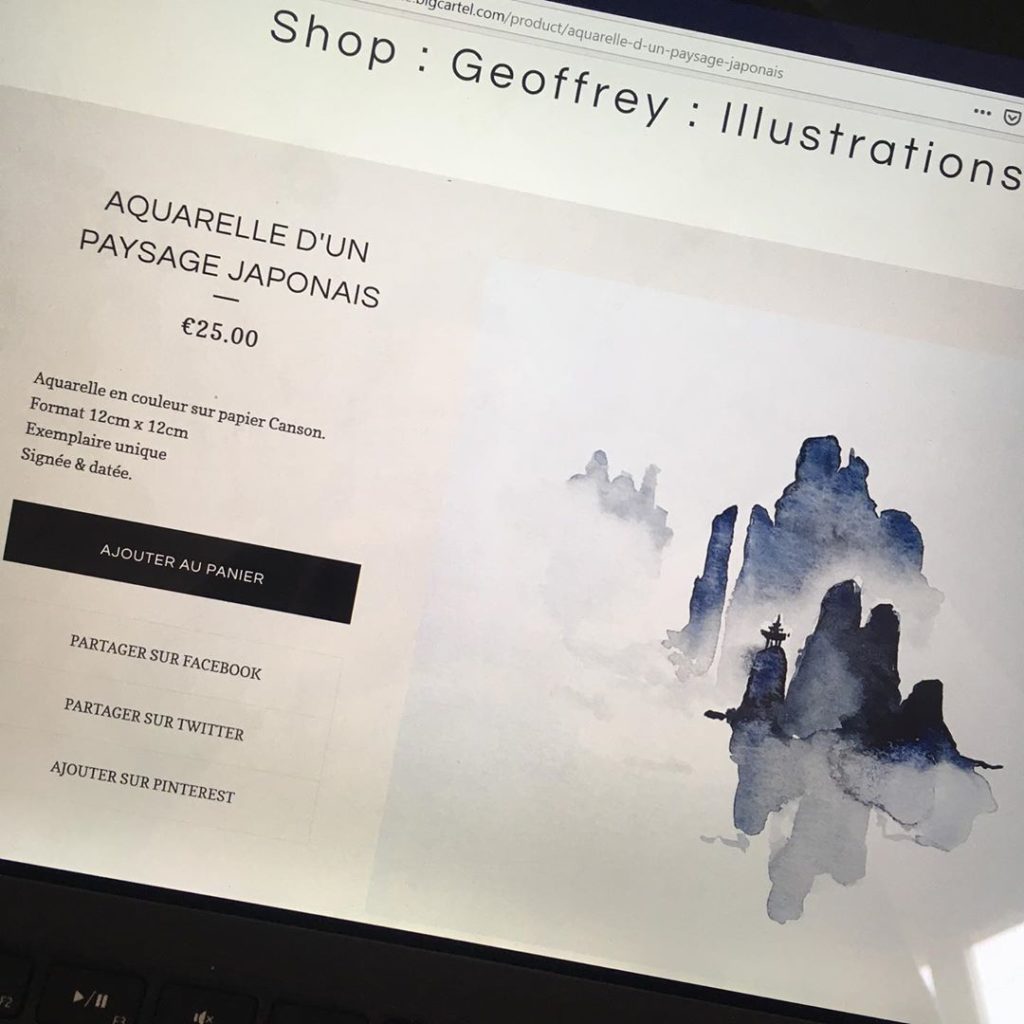
5. Ma petite boutique en ligne
À mes heures perdues, je peins, je crée, je tente des choses et j’essaye de les placer dans les chaumières. C’est pourquoi j’ai créé cette petite boutique en ligne proposant mes aquarelles mais aussi la version numérique de mon livre Hacker Citizen et d’autres petits trucs que j’ajoute au fur et à mesure. Je vous laisse découvrir tout ça sur ma boutique en ligne.

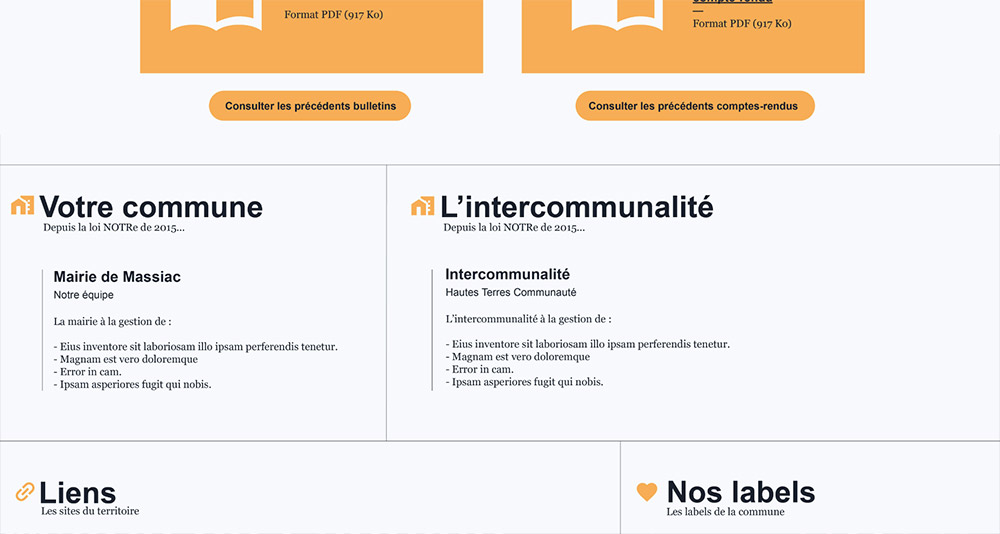
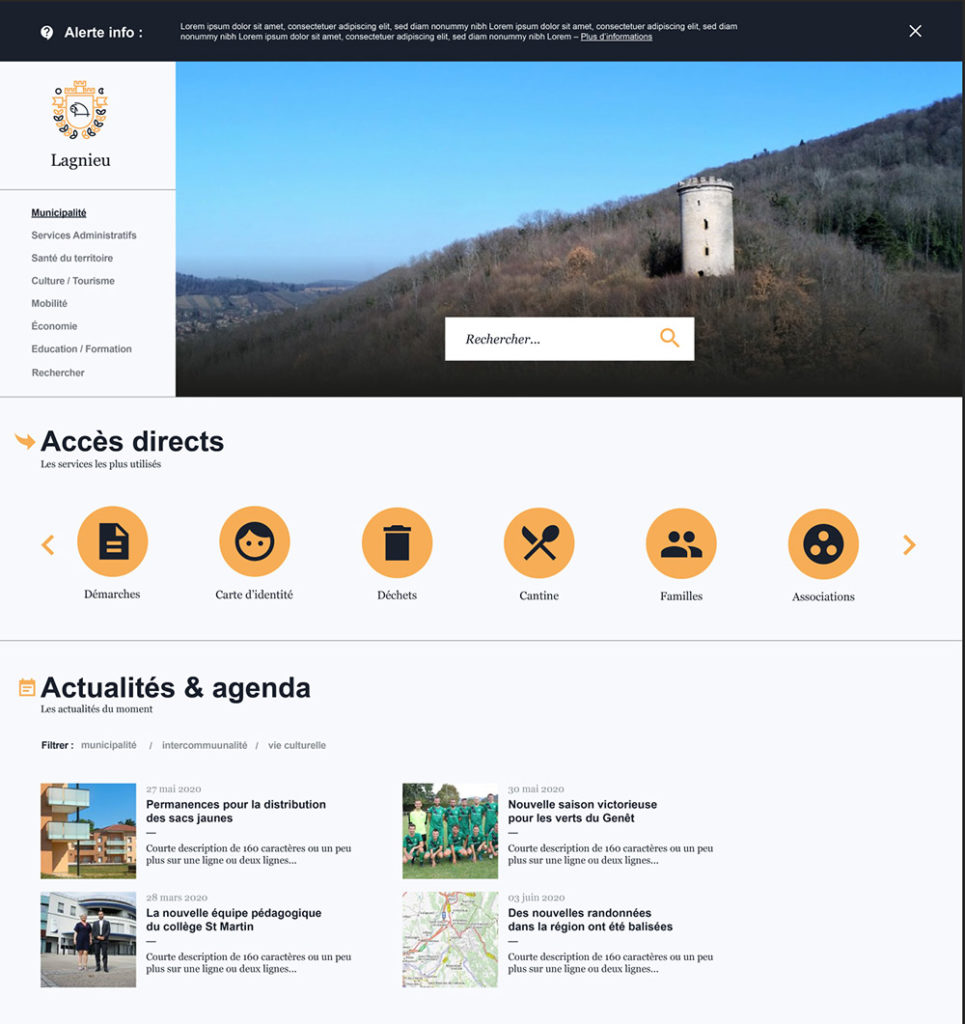
6. Design d’interface de sites low-tech pour des mairies
Le contexte : À mes yeux, la question de l’impact carbone des interfaces et des sites web est une question incontournable. J’essaye donc de me la poser aussi souvent que possible lorsque je travaille pour y apporter des réponses logiques, efficaces et contemporaines (oui, pas question de retourner au web des années 90). Bref, avec Plateaux Numériques, j’ai créé le design d’interface d’un modèle de site web à destination des municipalités de France (et de Navarre ?)
La réalisation : Ici j’ai d’abord analysé des dizaines de sites de municipalités françaises et internationales. Vraiment, il y a des choses intéressantes et aussi des vieux sites pas mis à jour depuis les années 90. Cependant, les interfaces de ces sites sont souvent les mêmes, les besoins des citoyens généralement aussi et j’ai donc d’abord listé, simplifié et détaillé tous ces besoins. J’ai ensuite « minimalisé » les différentes interfaces de mes maquettes pour limiter à 2 – 3 clics maximum et pousser au maximum l’intelligence offerte par le numérique (ancres, icônes et visuels en SVG, compression des photos, typo locales, etc.) pour que l’ensemble ne pèse quasiment rien.
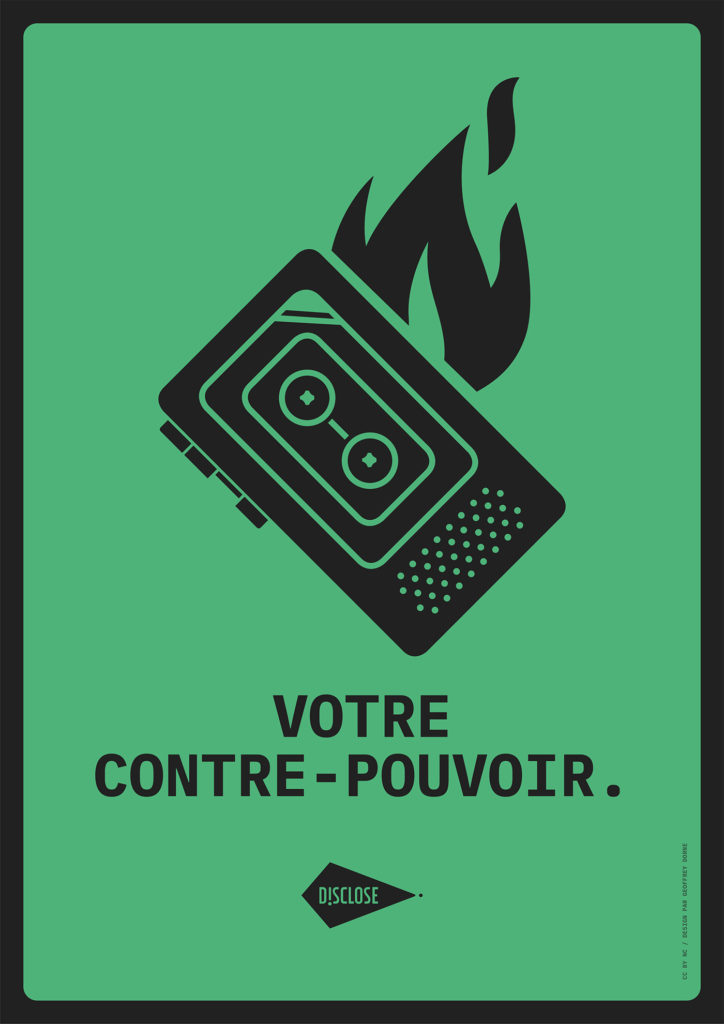
7. Des affiches pour le média indépendant Disclose
Le contexte : Il y a quelques mois je découvrais Disclose, un média d’investigation français créé en 2018, non-lucratif et totalement indépendant. Ils ont fait des enquêtes fascinantes sur différents sujets d’intérêt public comme l’élevage intensif, la pédophilie dans le sport, la vente d’armes dans la guerre au Yémen, etc. C’est ainsi que j’ai pu réaliser plusieurs affiches afin de communiquer sur l’importance de leur mission.
La réalisation : mon objectif a été de créer un univers graphique cohérent tout en proposant une certaine diversité dans les visuels. Ces cinq affiches forment donc une série dont le message est clair : le médias indépendants forment un contre-pouvoir / l’information doit être un bien public. Les codes graphiques que j’ai employé vont droit au but, font appel à l’intelligence du lecteur afin d’appréhender l’image et le message.
8. Conception et interface de mon plugin sur les médias
Le contexte : si certains d’entre vous viennent régulièrement sur mon blog, vous l’avez forcément déjà vu : mon plugin navigateur pour savoir qui possède les grands médias français. En effet, lorsqu’on atterrit sur un média en ligne, on ne sait pas forcément quel en est son orientation, ses enjeux, sa vision politique… et comme on dit souvent pour comprendre tout ça : « follow the money » – suivez où va l’argent. Évidemment, ce plugin cherche avant tout à informer avant de juger – par soi-même – les intérêts de tel ou tel média.
La réalisation : simple, un plugin navigateur ne doit pas trop perturber visuellement et cognitivement l’utilisateur dans sa navigation, pourtant il se doit d’être présent et compréhensible. Au final, quelques lignes de code, beaucoup de réflexion et de recherches, un peu d’équilibre typographique et le plugin était né.

9. Les projets en cours de Labo.mg
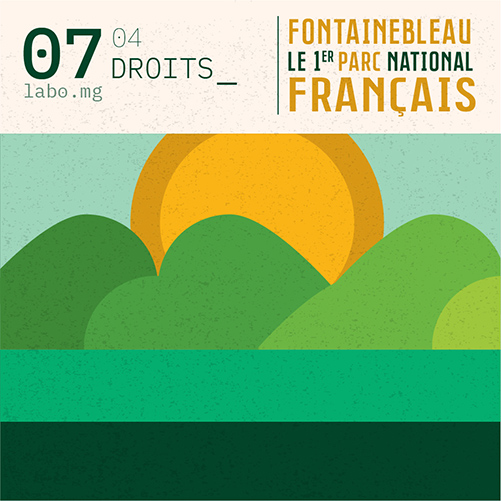
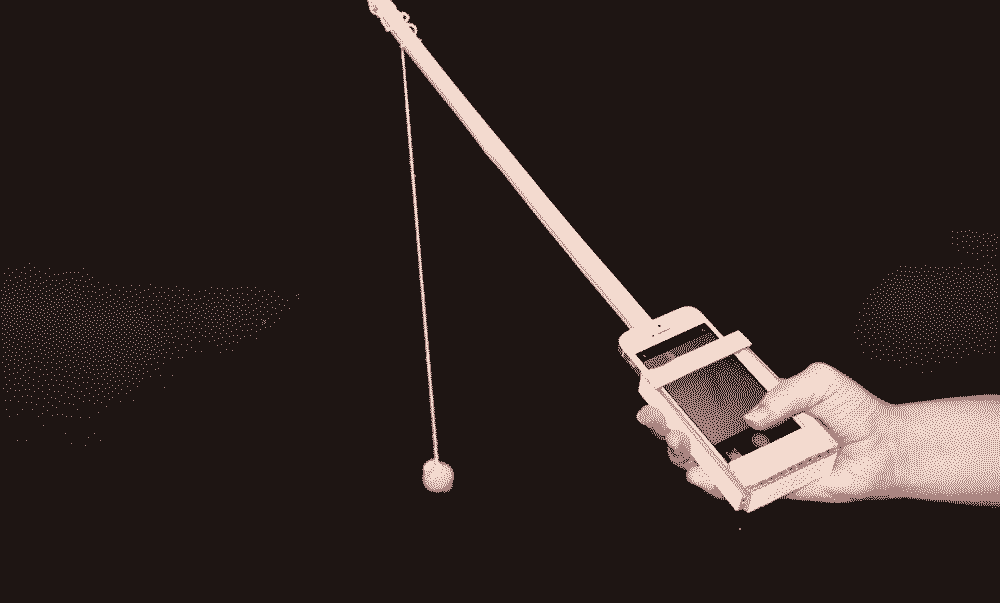
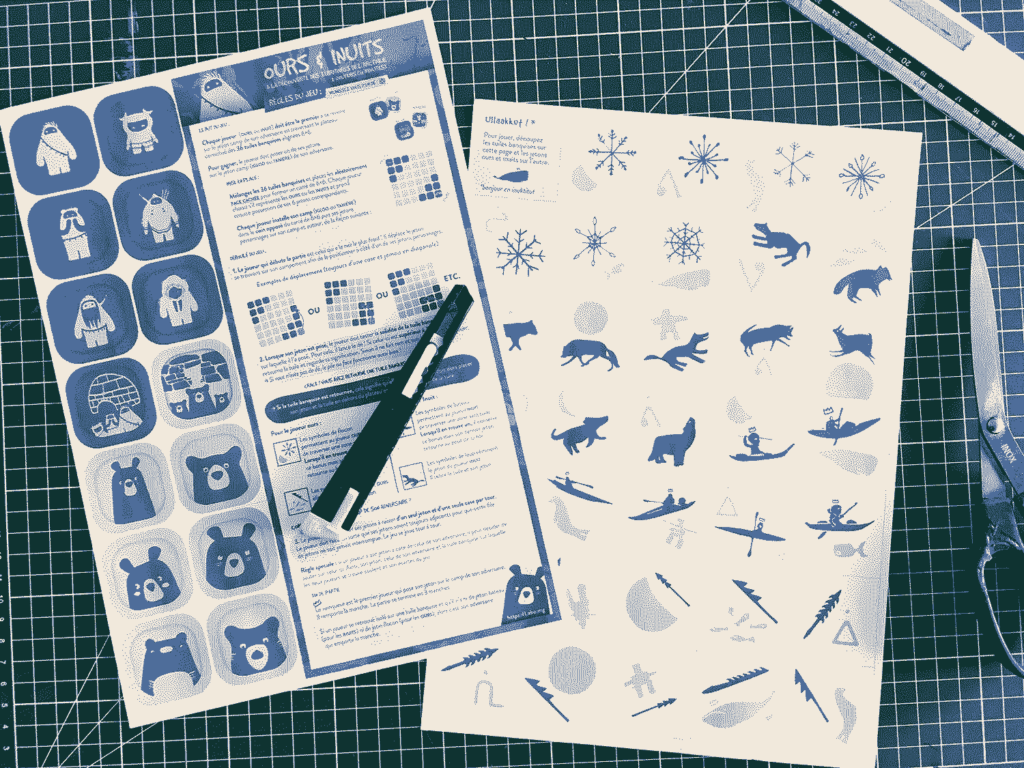
Le contexte : Je n’avais pas encore pris le temps d’en parler sur mon blog : l’année dernière j’ai co-fondé Labo.mg, un labo de design environnemental. L’objectif est simple : œuvrer à des projets qui abordent et cherchent à préserver l’environnement, la nature, la biodiversité. Nous développons des outils numériques et des outils graphiques pour mieux se saisir de la question environnementale et prendre conscience de la biodiversité pour mieux la préserver. Nous travaillons également avec différentes structures pour proposer nos services de designers graphiques, numériques, d’interfaces et d’expériences afin de servir les enjeux environnementaux, des humains, des non-humains, du vivant dans son ensemble.
La réalisation : beaucoup de projets sont en cours de finalisation mais vous pouvez déjà consulter sur Instagram notre série d’images sur les savoirs autour de la biodiversité (mais pas que), le site qui présente les projets d’outils de plugin, de jeu à imprimer soi-même… bref, tout est sur Labo.mg. Oh et on va sortir un livre sur la forêt prochainement, donc s’il y a des éditeurs dans les parages… N’hésitez pas 😉
10. Conclusion
Voilà pour le petit tour d’horizon ! Je ne vous ai évidemment pas tout présenté comme les formations et workshop en design que je donne, les projets qui vont bientôt arriver, les savoir-faire sur lesquels je continue de me former (un aperçu), le sport, les prochains articles de blog que j’ai commencé dans mes carnets, mon site Jaffiche.fr que je continue de temps en temps, toutes mes lectures, le pain, le lock-picking, les expérimentations musicales, les expérimentations végétales, mes projets personnels comme ce backup de mes usages du numérique, etc.
Bref, c’était une petite mise à jour de ces derniers mois, je vous laisse, j’y retourne ! 🙂








































I am glad to see this brilliant post, all the details are very helpful and useful for us, keep up to good work.