Allez, on continue notre matinée avec Metro DNA, un projet de Clément Oriol, un jeune webdesigner & front-end developper qui s’est pris de passion pour la création des pictogrammes et autres symboles du métro parisien au point de les convertir en feuille de style CSS. MetroDNA est donc une manière simple et efficace d’afficher les symboles des transports en commun parisiens dans vos sites.
Vous pouvez choisir tous les symboles dont vous avez besoin, sous forme d’SVGs inline optimisés et directement intégrés en data-URI. Ensuite, il vous suffit d’intégrer le CSS à votre feuille de style principale, et de rajoutez le markup à votre HTML… le tour est joué ;-)
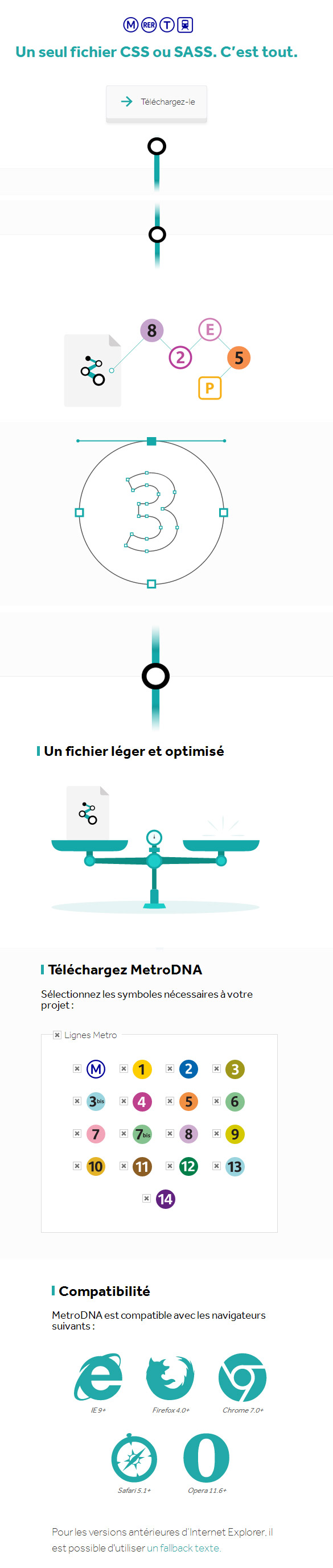
En images

MetroDNA, inclue ces symboles en qualité vectorielle, ce qui vous permettra d’avoir une qualité d’image toujours parfaite, quelque soit la taille à laquelle les symboles sont affichés (pratique pour les écrans rétina ou HD ;-)). À utiliser sans modération !
source | Merci Clément Oriol !
Joli 🙂
Bonne idée 🙂
Dommage que le SVG soit si moche sur Firefox :/ Bizarre d’ailleurs, en général c’est sur Chrome que ça merdouille.
Merci Geoffrey d’en parler ici, vraiment 🙂
En espérant que ça puisse être utile à d’autres, du site vitrine aux projets de dataviz 🙂
@GeoffreyCrofte Oui, malheureusement Firefox est un peu derrière toujours sur le SVG, mais depuis la version 24 sortie récemment ça va nettement nettement mieux, sur desktop en tout cas !
Bonjour,
je suis étonné, ces pictos sont déposés et ne sont absolument pas libres de droits…
J’avais dû demander l’autorisation de la RATP pour les utiliser sur un plan que j’adaptais. Attention…
@Clément : étonnant ce que tu me dis parce qu’il me semble plutôt que ça fait longtemps que je n’avais pas vu Firefox aussi faiblard sur du SVG.
J’étais encore à la version 23, je viens de passer à la 24, c’est beaucoup oui, tu as raison.
Merci pour ton travail 🙂
@Alex:
Merci Alex, c’est une question que je me suis posé, mais je n’arrive pas à trouver de réponse concrète. Les symboles n’étant pas utilisés dans l’optique de faire du bénéfice dessus, je ne sais pas trop ce qu’il en est. A savoir qu’ils proviennent à la base des commons wikipedia, ou ils sont indiqués comme étant « ineligible for copyright and therefore in the public domain » (par ex: http://commons.wikimedia.org/wiki/File:Metro-M.svg) et que je les ai ensuite harmonisés, nettoyés et optimisés.
Si jamais je suis en tort, je suis tout à fait preneur de toute solution comme « régulariser » ma situation 😉
@GeoffreyCrofte Oui, en effet j’étais très surpris aussi, c’était à priori un problème de rasterization, firefox faisait il me semble le rendu du svg dans sa taille d’origine AVANT de le redimensionner. D’ou le problème. M’enfin, ça va en effet beaucoup mieux sur la FF 24, donc je suis soulagé 🙂
Je viens d’appeler le service juridique de la RATP dont j’ai le contact suite à une demande d’autorisation. Ils me confirment bien que ces pictogrammes ne sont absolument pas libres de droit et ceux du RER sont en copropriété avec la SNCF… En revanche, mais c’est à confirmer avec eux, tu peux théoriquement faire tes propres pictogrammes avec les numéros de métro.
@Alex:
Merci pour le retour ! Je pensais bien que les mentions sur les commons étaient à prendre avec des pincettes 🙂 J’ai rajouté une petite mention sur le site en rappelant que les symboles étaient la propriété de la RATP/SNCF. Ca me semble être la meilleure manière de réagir. Après, je ne suis pas vraiment le premier a les mettre sur le net, seul le medium change. 🙂 Tant que je ne réalise pas de bénéfice sur leur dos et que je les crédite, j’espère que tout se passera bien 😉
@Alex:
Pour répondre à ta question, pour « régulariser » ta situation, le mieux est de ne pas les utiliser, ni surtout de les mettre à disposition du public si tu ne veux pas être poursuivi par leurs avocats… Il n’est pas question de bénéfice ou pas bénéfice, juste de droit d’auteur.
Si tu veux une réponse concrète de vive voix, je peux te donner les coordonnées de la personne du service juridique, si Geoffrey veut bien nous mettre en relation.
@Alex: @Clément Oriol: voilà qui est fait 🙂
@Alex: Nos réponses se sont croisées. Franchement, appelle le service juridique pour être sûr. Ce n’est pas parce que c’est toléré – l’est-ce vraiment d’ailleurs ? – que tu peux le faire. À plus !
Petite Update, la RATP m’a finalement répondu, et tant que je respecte les conditions d’utilisation générale de leur plateforme Open-Data, c’est à dire ne pas modifier les symboles et les destiner uniquement à une utilisation web, il ne devrait pas y avoir de problème. 🙂