
re-Hello 🙂
Tania, une fidèle lectrice, m’a envoyé ce matin l’adresse d’un Tumblr intitulé « UI Animations », comprenez les animations d’interfaces utilisateur ! Ce tumblr, très loin d’être exhaustif est une ode aux animations intéressantes dans de nombreuses interfaces d’applications.
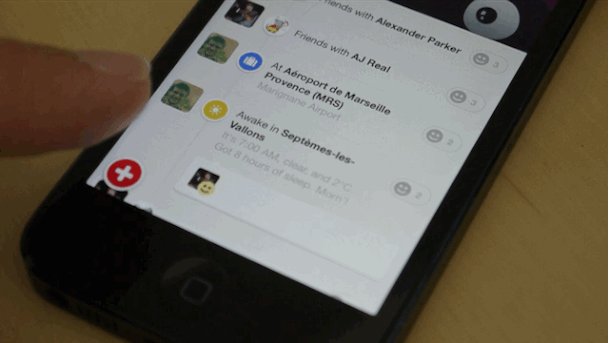
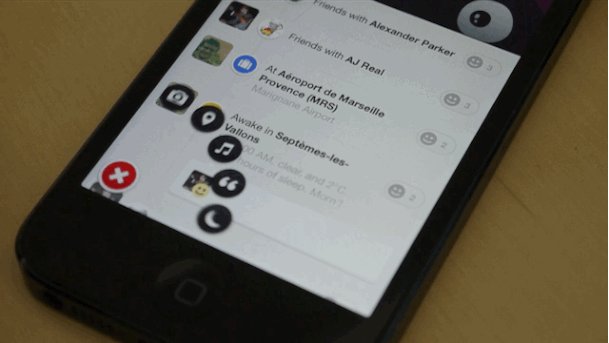
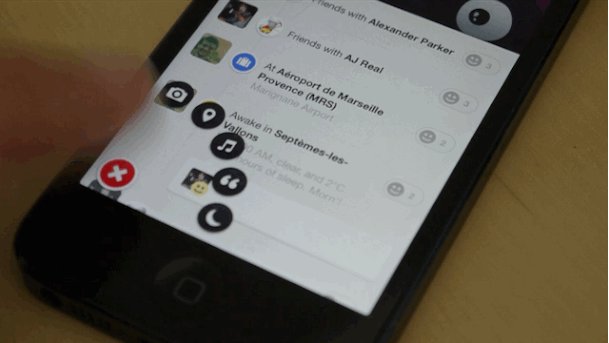
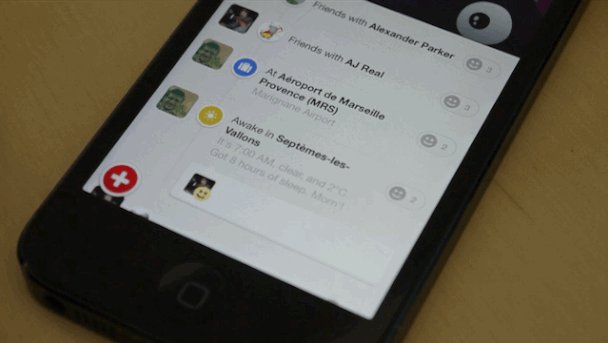
Mais pourquoi les animations sont-elles si importantes dans une interface ? D’une part car elles contribuent à l’identité de l’application, de la marque, du produit (exemple avec le menu circulaire « à la Path ») et d’autre part, car elles contribuent à à l’expérience utilisateur pour appréhender, comprendre et utiliser l’interface. Comprenez qu’il faut absolument travailler ces animations en amont, soit sous forme de prototypes interactifs (flash, html, animation vidéo, etc.) soit si vous le pouvez, directement dans le code (comme ici par exemple)
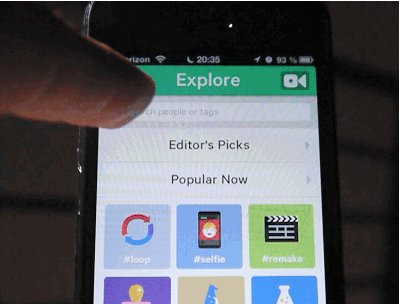
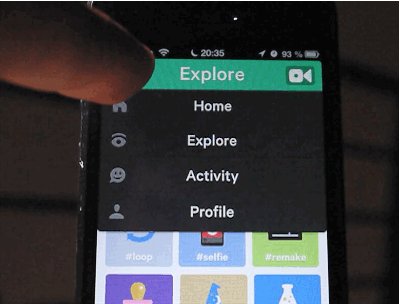
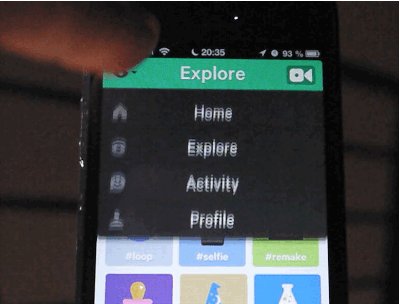
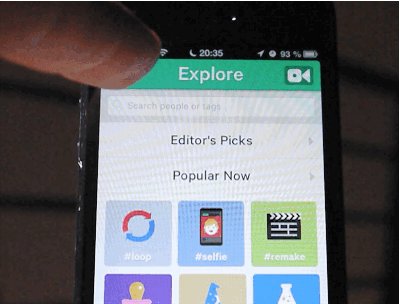
Quelques animations du tumblr de UI animation





En fait on veut bien le lien aussi 😉
En bas de l’article, y’a marqué « sources ».
@Cabaroc: Ah oui, je ne l’avais pas vu.
Effectivement, les animations jouent un rôle fondamental, notamment pour améliorer l’expérience de l’utilisateur. Tout est question d’attraction : les utilisateurs sont généralement friands « d’effets spéciaux ».
Je suis complètement accro à ce genre de petit détails et Windows Phone est mon paradis 😉