Le « Material Design« , je vous en ai déjà parlé pas mal de fois (notamment ici) et je suis amusé, intéressé et curieux de savoir ce que chacun en pense. En effet, pour certains il s’agit ni plus ni moins d’une mode, pour d’autres, c’est du flat design animé, pour d’autres encore il s’agit d’un changement fort de paradigme dans les interactions…
Pour ma part, je pense qu’il faut remonter au « flat design », cette évolution des interfaces tactiles qui se sont dédouanées du skeuomorphisme dans lequel on sur-signifiait la forme et la fonction. Le flat a permis d’une part de suivre l’évolution des usages du tactile (plus besoin de montrer qu’un bouton est un gros bouton avec une ombre, un reflet, une texture, etc. aujourd’hui, un simple carré de couleur avec un mot suffit) et d’autre part de pouvoir programmer le design à grand coup de CSS (et donc les framework, etc.).
Bref, le flat portant bien son nom, il a fallu le faire évoluer avec cette idée de profondeur, de vie, d’animation pour le rendre plus humain, plus vivant mais aussi pour permettre de faire comprendre de nouvelles choses aux utilisateurs. Le Material Design est donc né de cette uniformisation graphique et interactive de Google mais aussi de cette volonté de rendre fluide les interactions utilisateurs (exemple : je clique sur un bouton rond qui se transforme en un grand rectangle de couleur avec un player audio à l’intérieur).
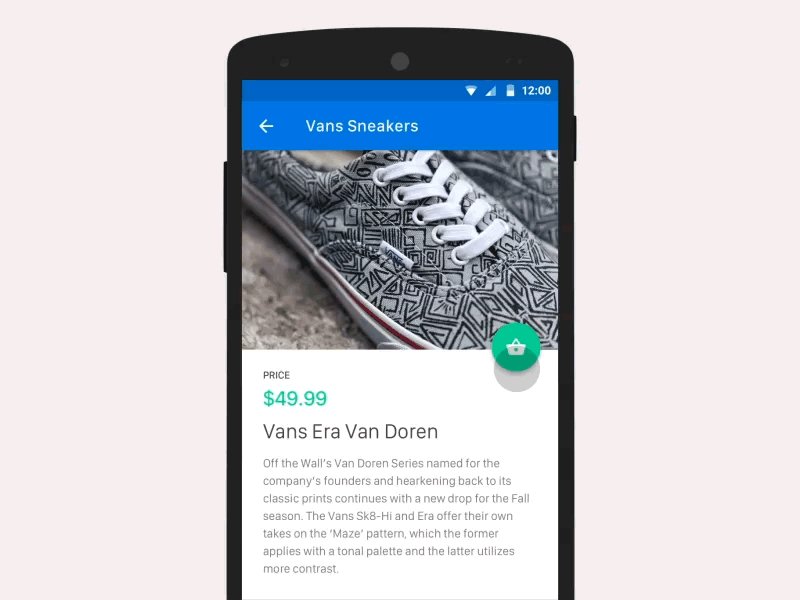
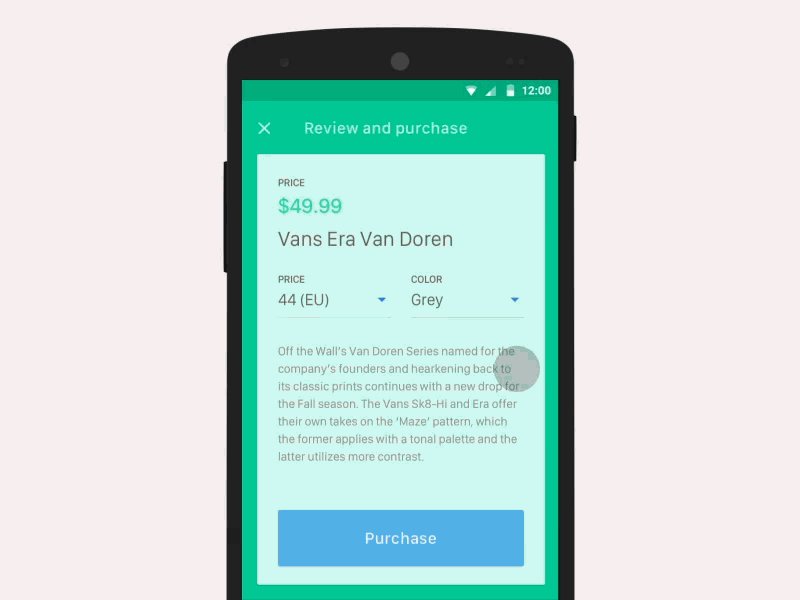
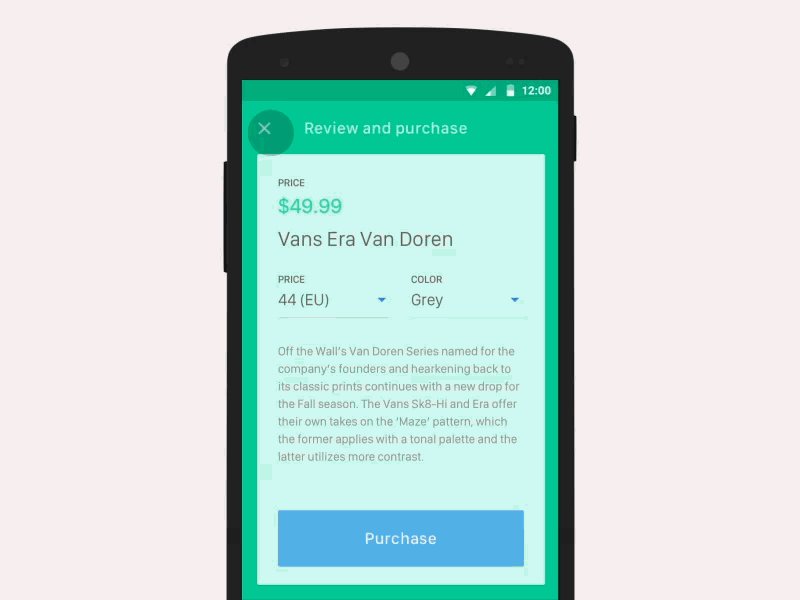
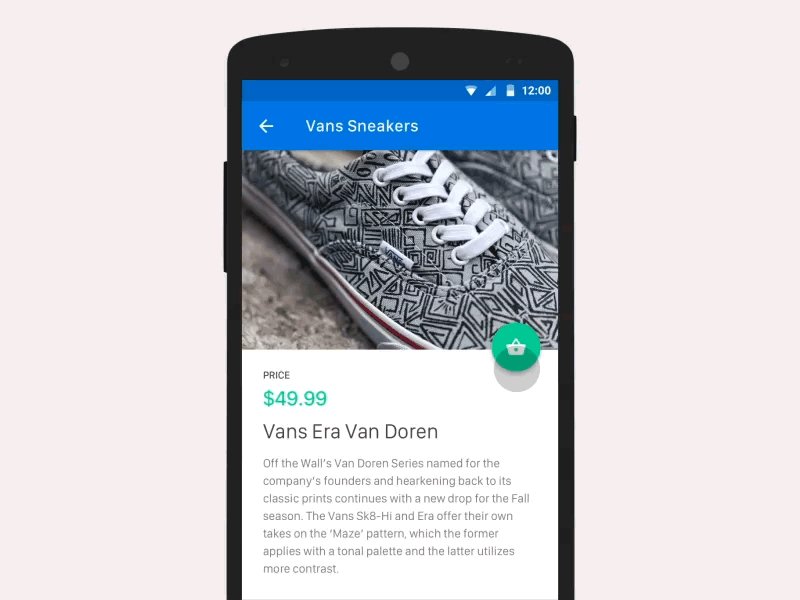
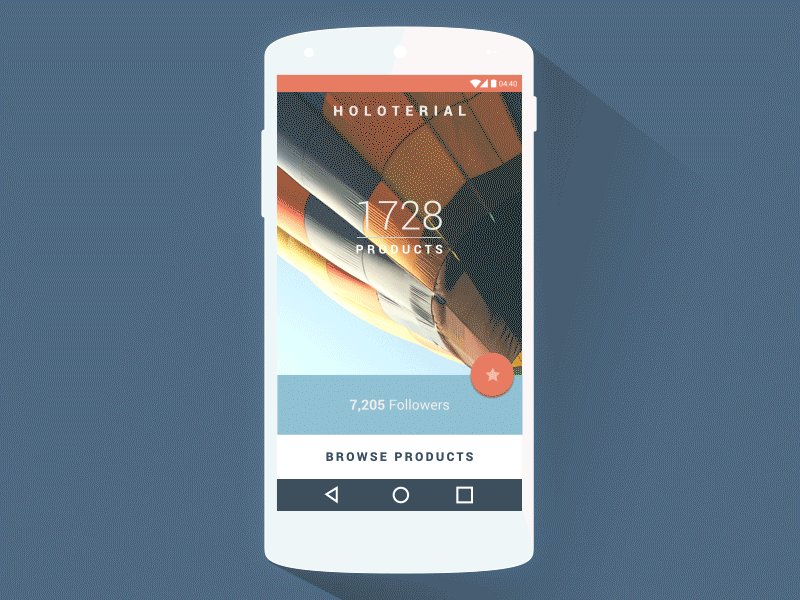
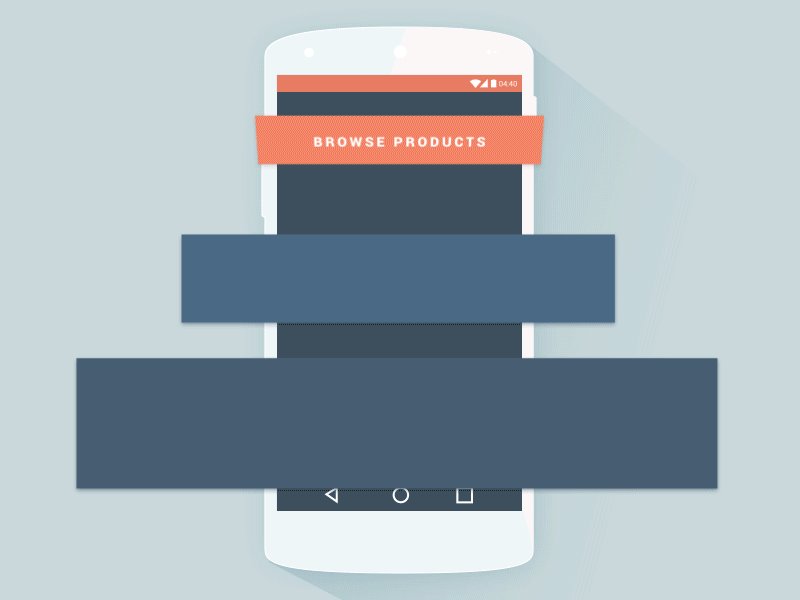
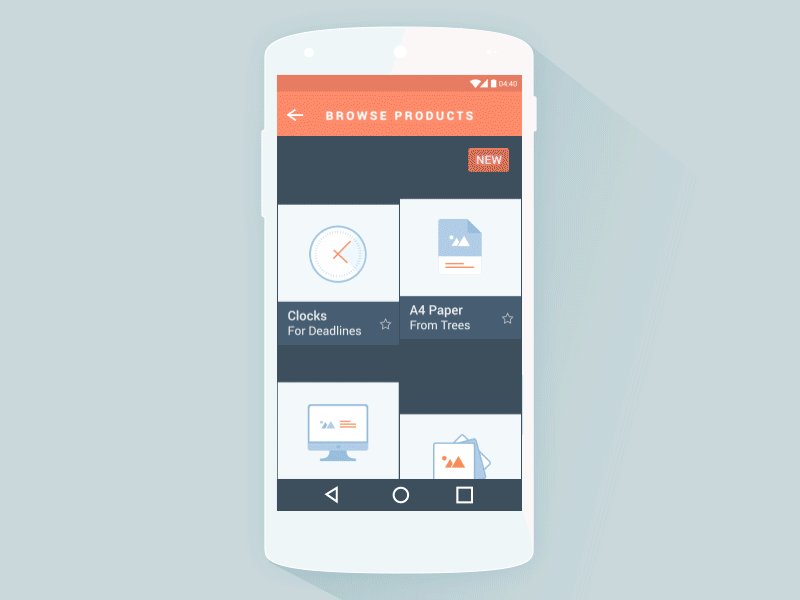
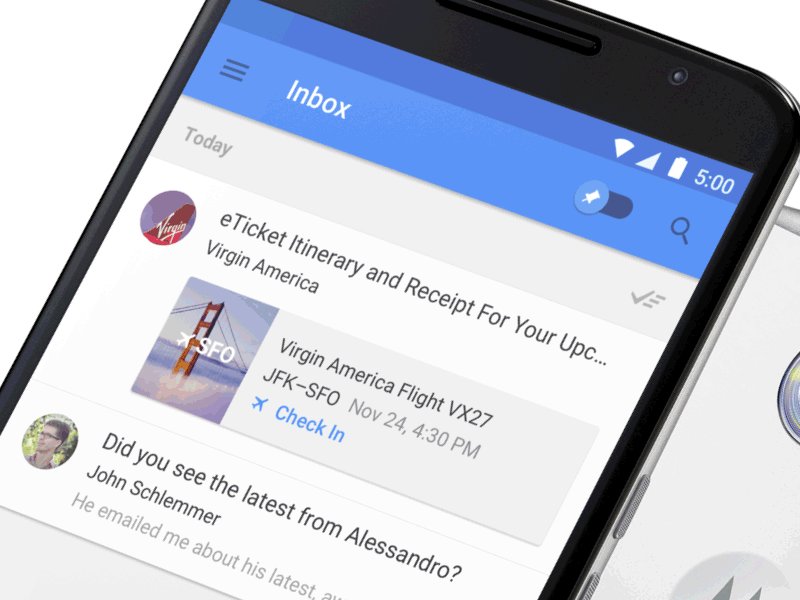
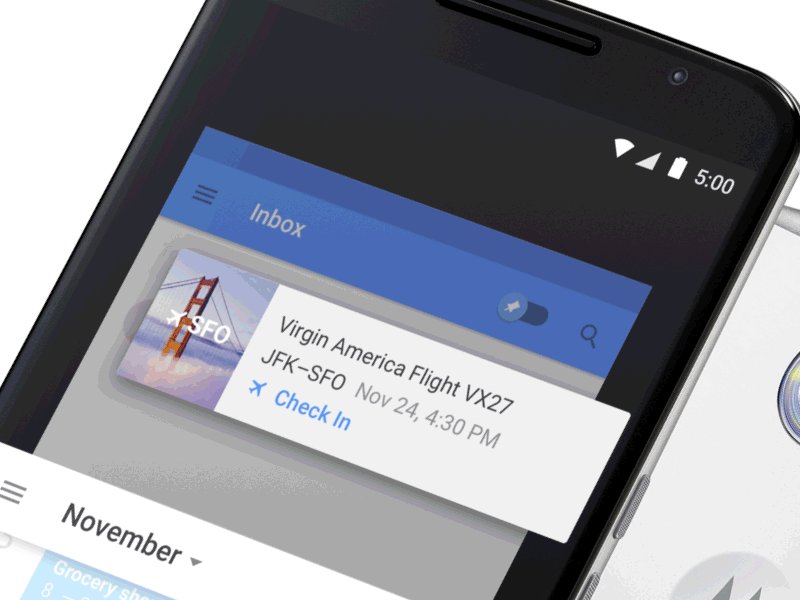
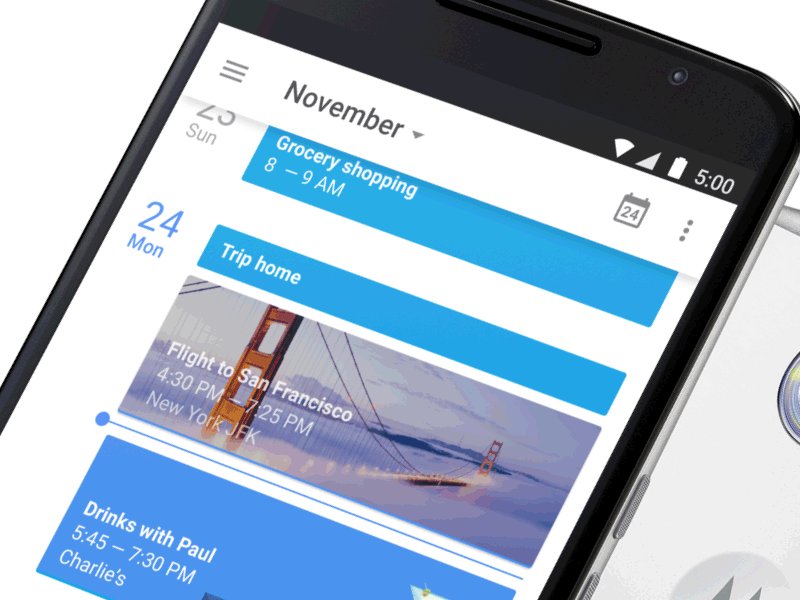
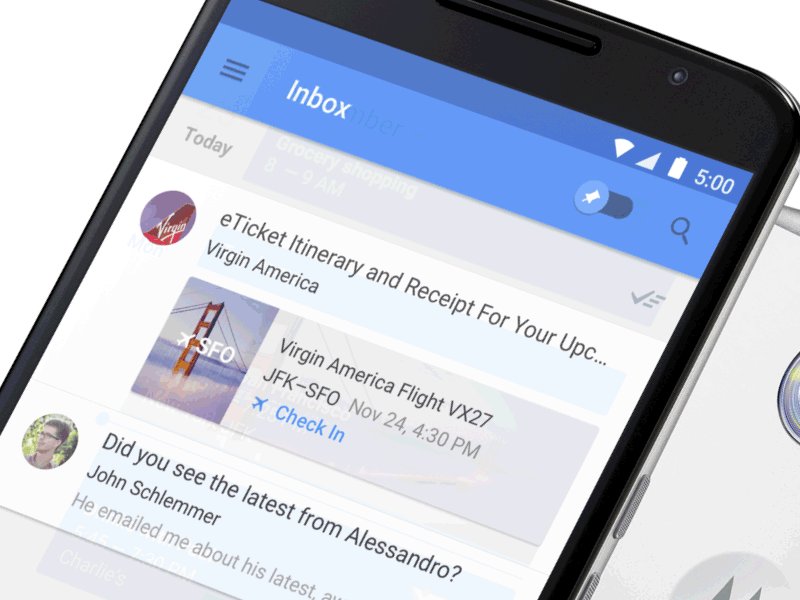
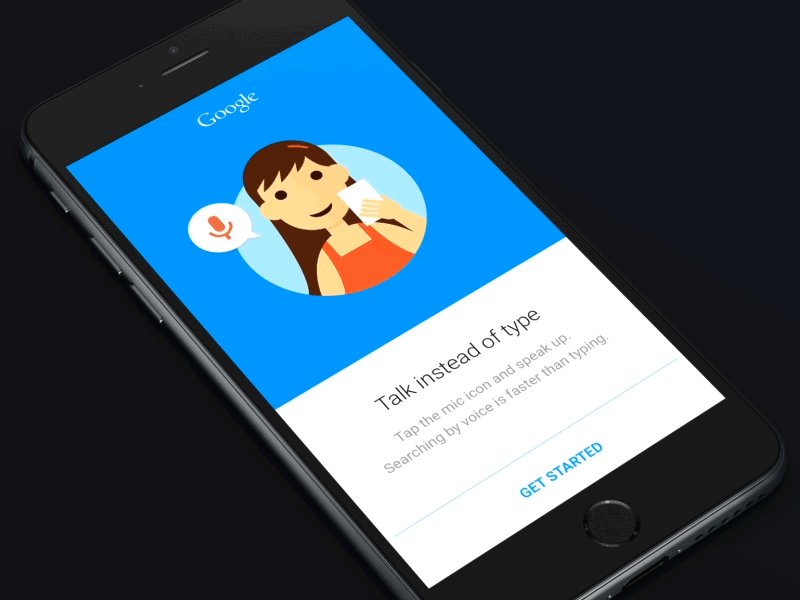
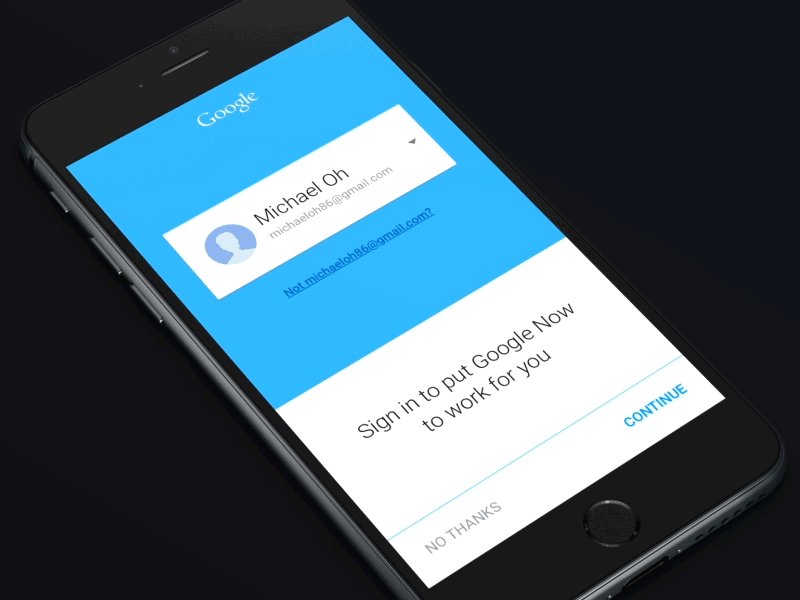
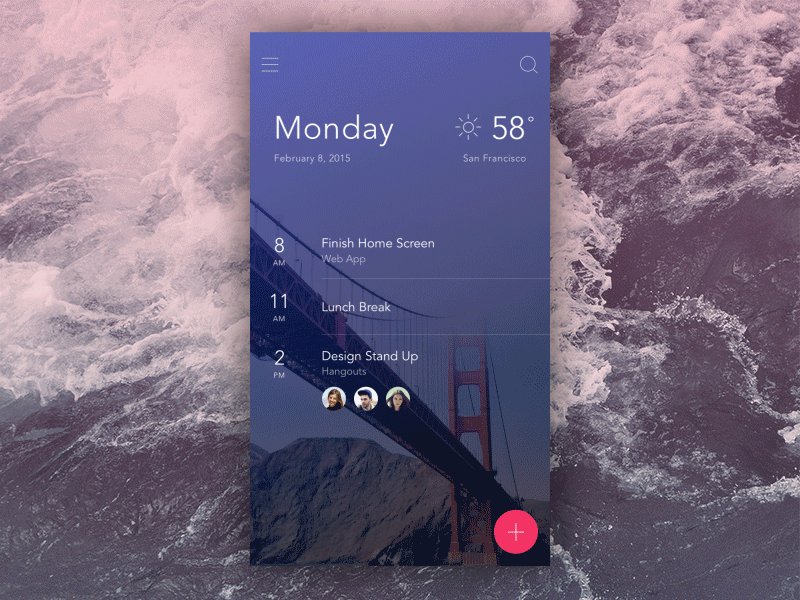
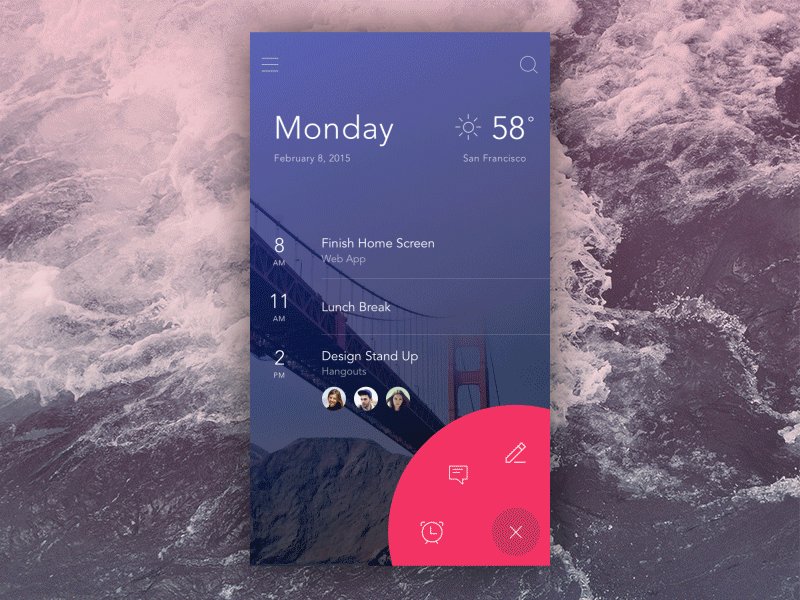
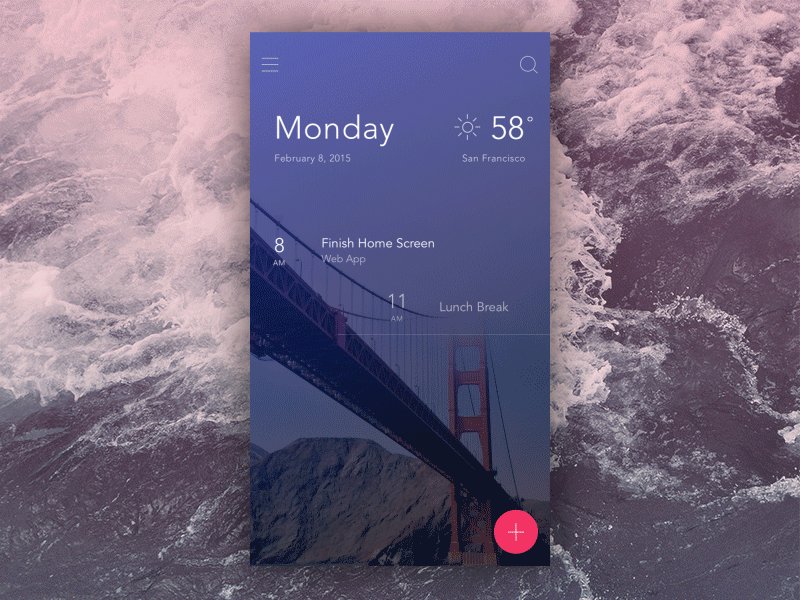
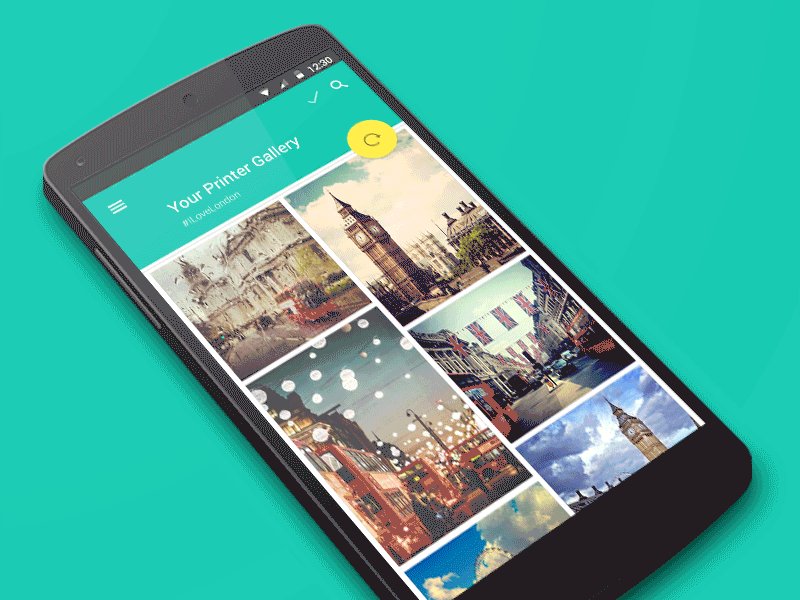
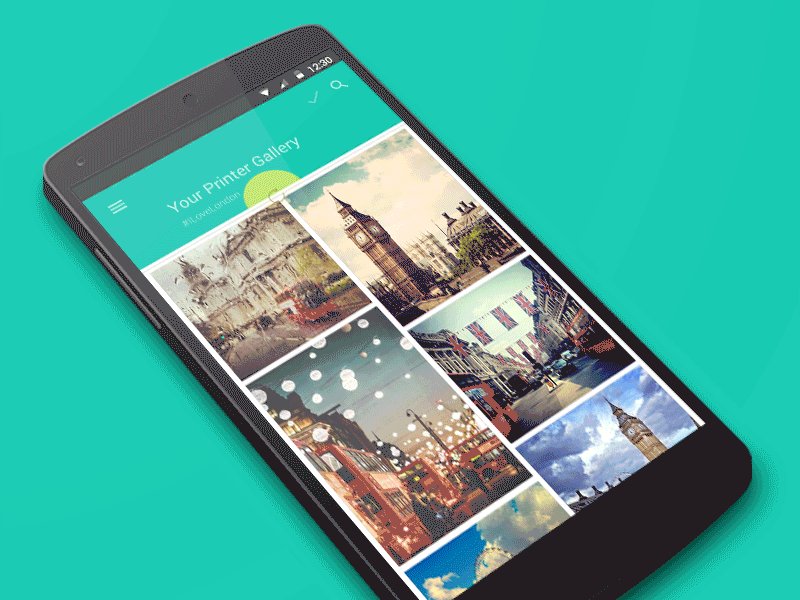
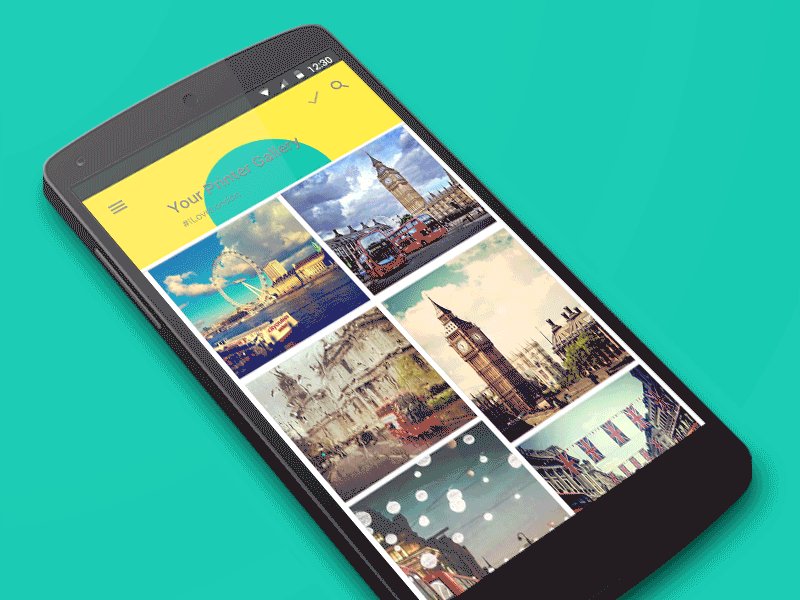
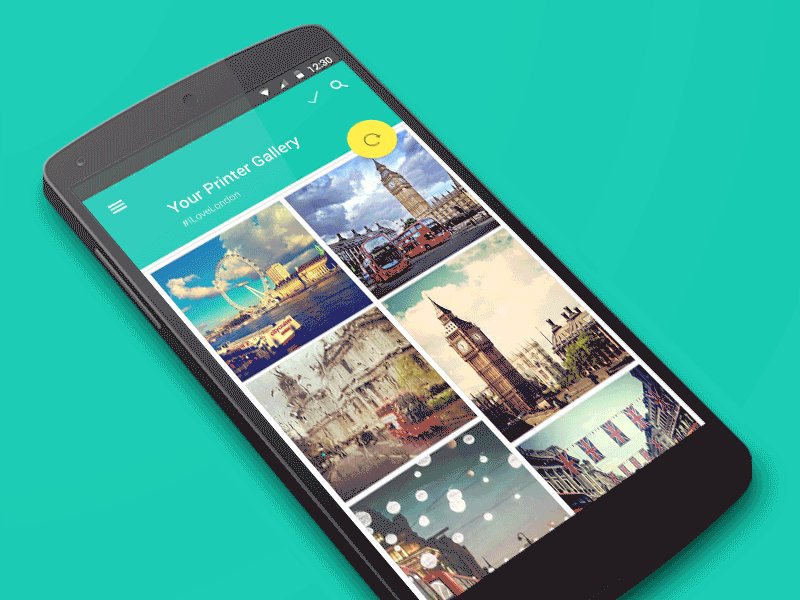
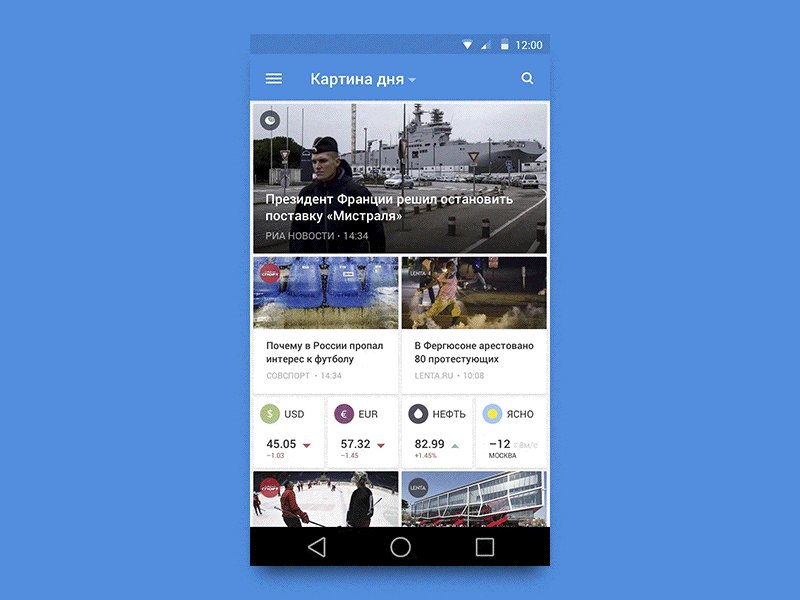
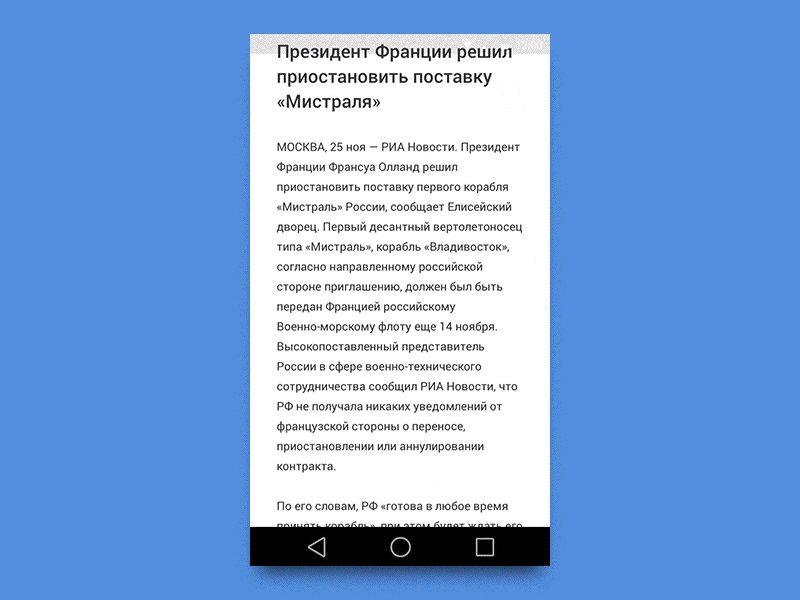
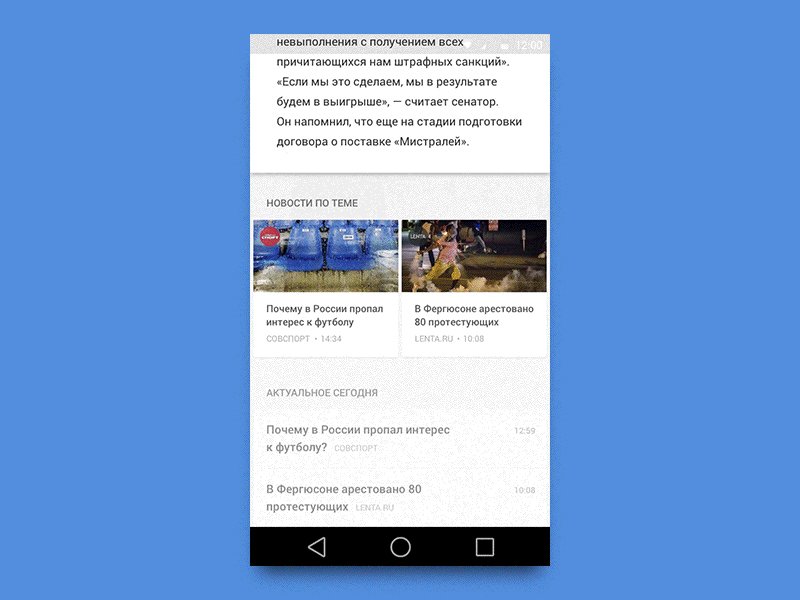
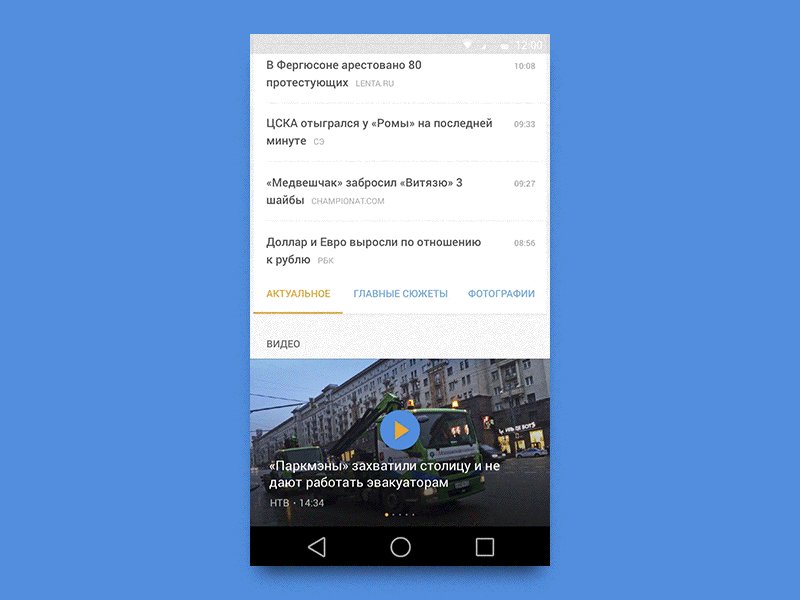
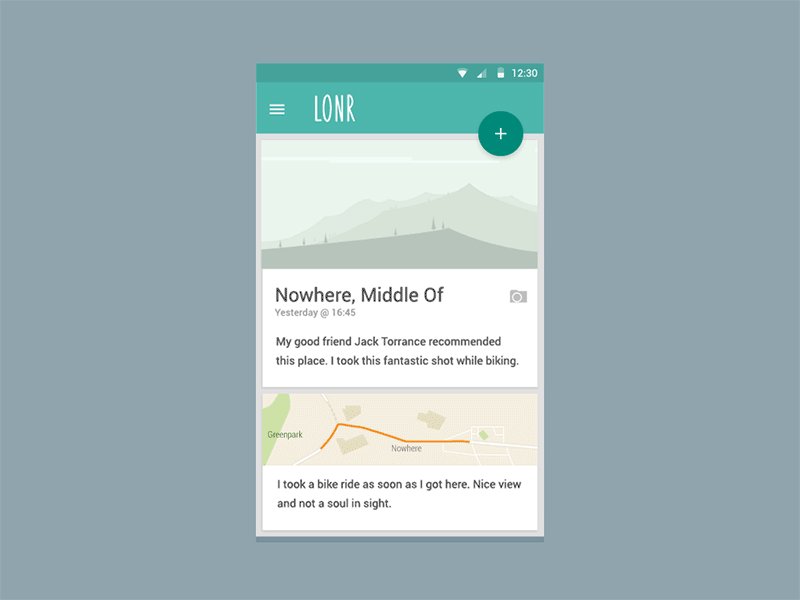
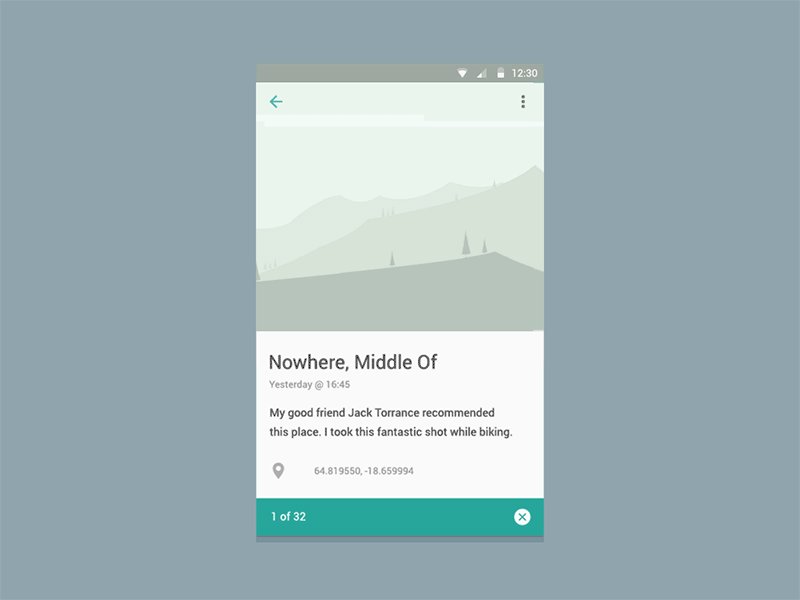
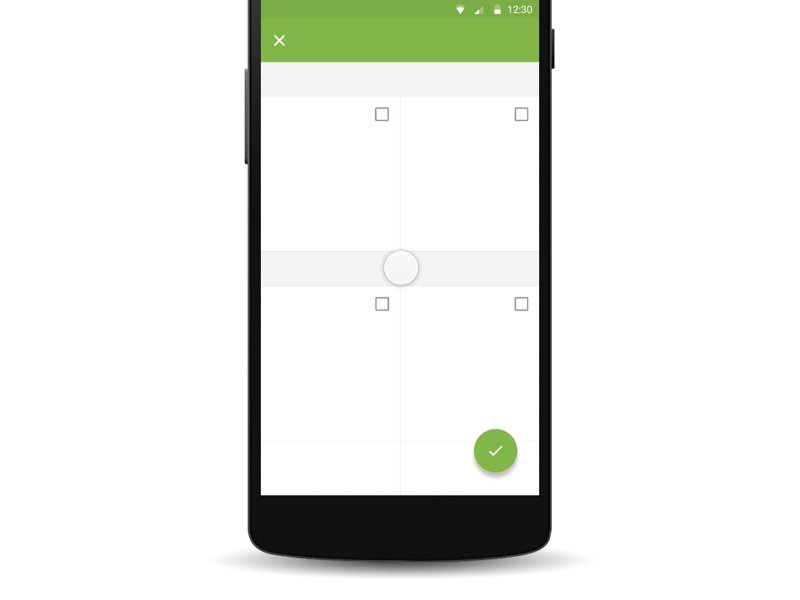
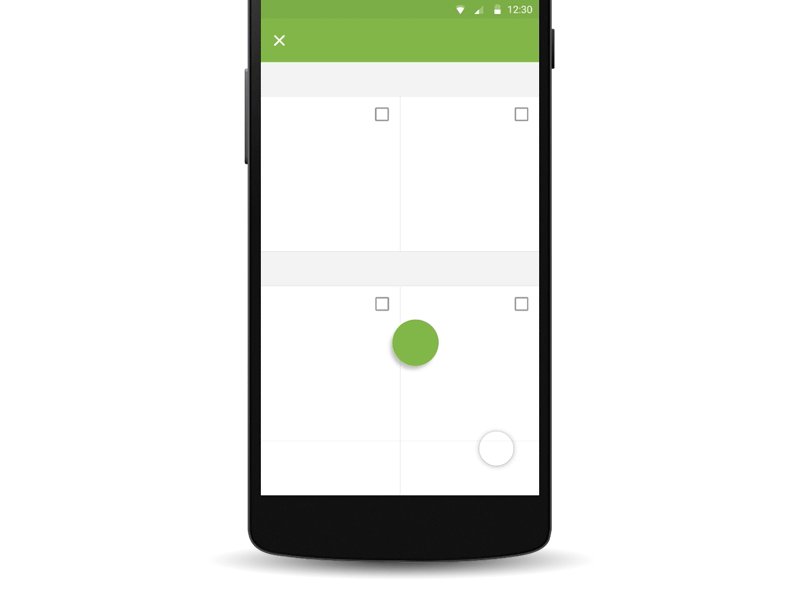
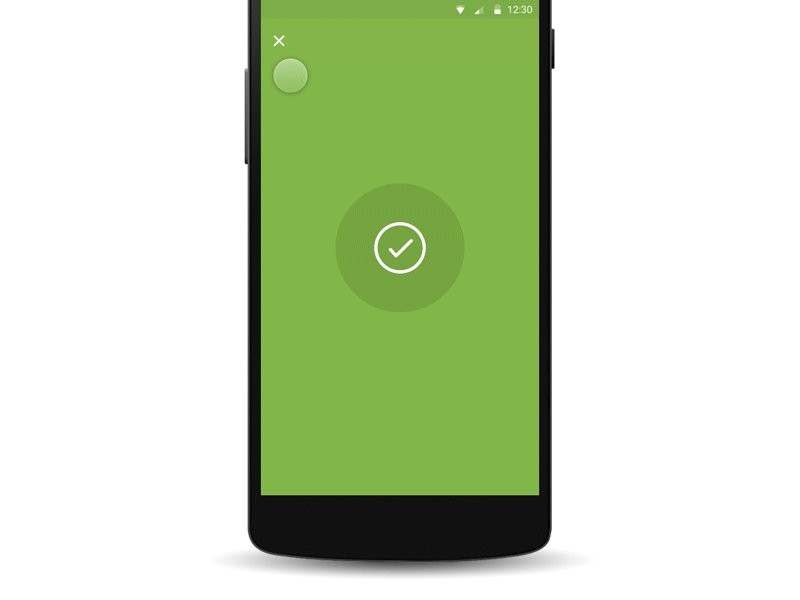
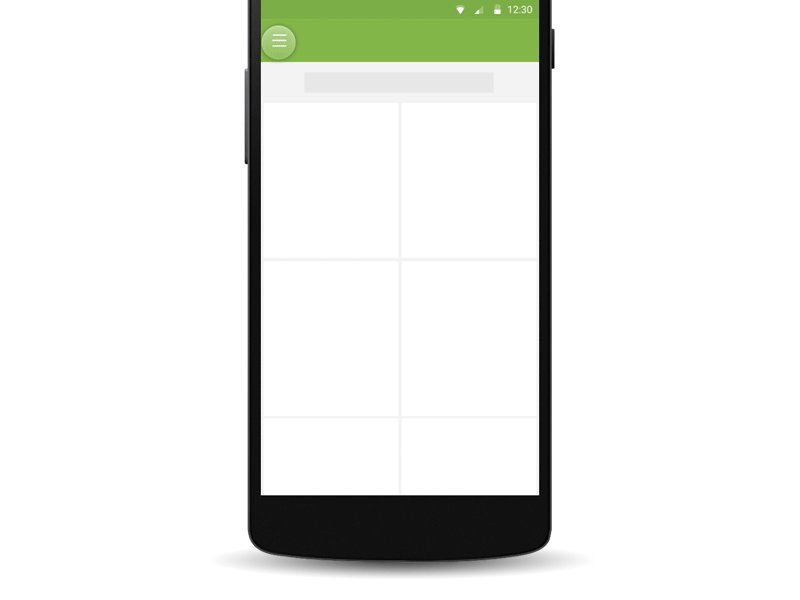
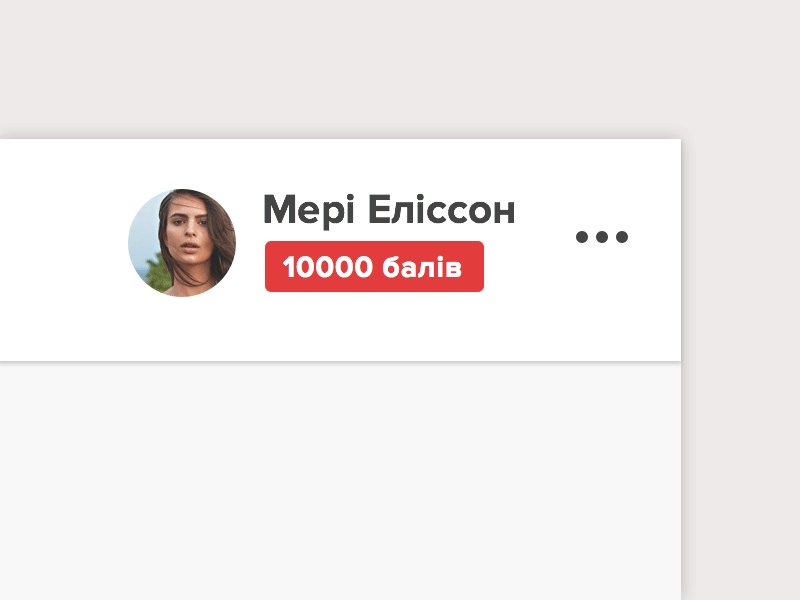
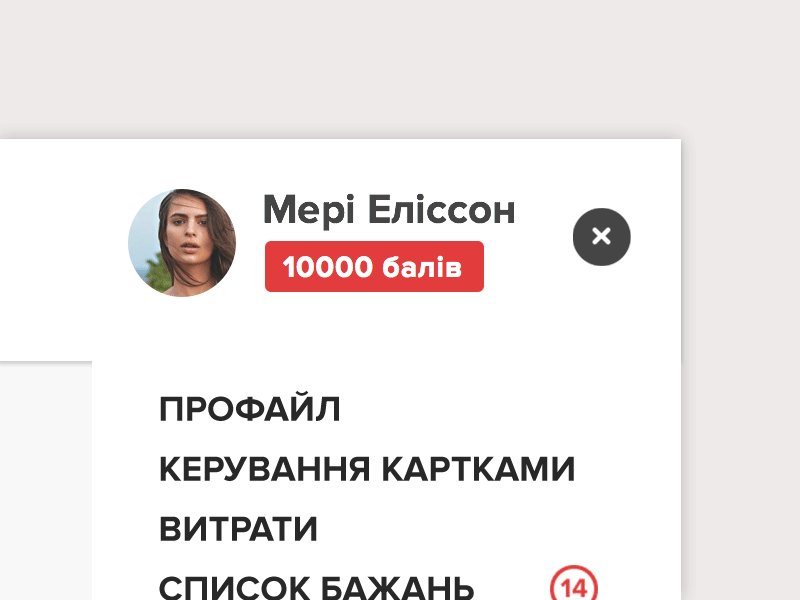
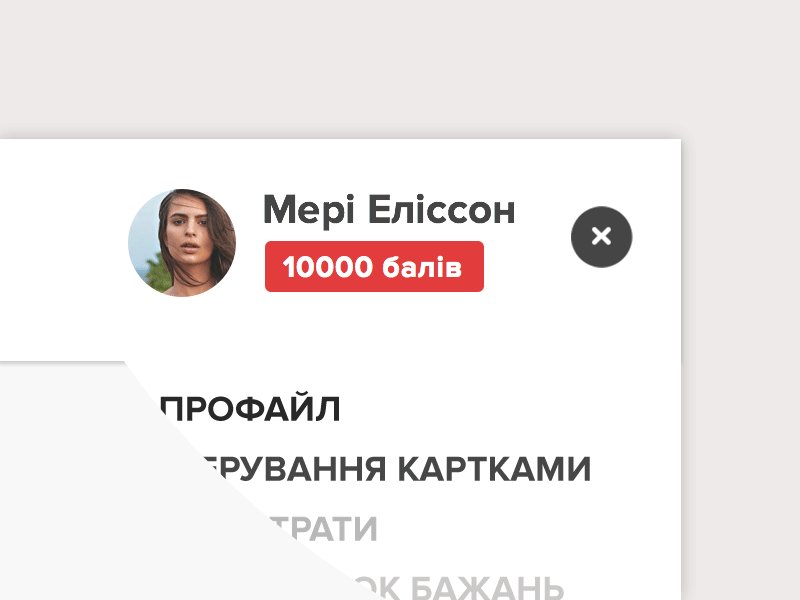
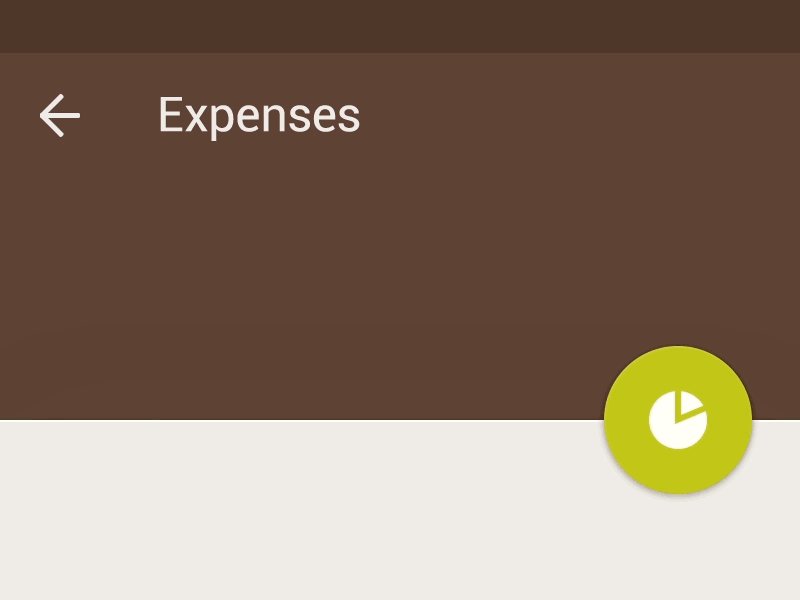
J’en profite aussi aujourd’hui pour vous mettre un ensemble d’exemples contemporains d’interfaces en Material Design, que ce soit purement esthétique (une icône qui s’anime) ou totalement basé sur l’expérience utilisateur et l’interaction d’une interface.
Des exemples de Material Design






















Ce qui m’intéresse aussi dans tout ça c’est de voir comment les designers d’interfaces et designers graphiques appréhendent la chose. Certains se remettent à faire des gifs animés, d’autres doivent « penser l’interface en mouvement », ce qui n’est pas forcément évident. D’autres encore apprennent le CSS et toutes ses possibilités pour animer leur travail. Un autre point intéressant est que le Material Design pourrait rapprocher les designers des développeurs.
Enfin, je suis curieux d’imaginer le futur du Material Design. Vous me direz sûrement que c’est un peu tôt de penser à cela mais pourtant je pense que cela va forcément évoluer et je suis enthousiaste à l’idée de savoir comment !
Petite anecdote en passant, mon chat adore la Material Design. Habituellement il clique sur mon écran (tactile ^^) en suivant la souris, mais là, avec ces interfaces qui bougent, il adore chaque mouvement… Et écrire cet article a été une partie de plaisir pour lui, un peu moins facile pour moi ;-)
Vraiment d’accord avec ton article et le fait de dire que « le flat rapproche les designers et les devs » ne peut être qu’une très bonne chose. Cela apprend à réfléchir ensemble et n’apporte que de bonnes choses pour le client final.
Je sens le retour en force de flash ! 😉
C’est surtout compliqué de transmettre en image les animations de l’interface, qui sont au coeur de l’UX Material Design, alors oui Gif animé mais bon ça a ses limites…
J’attend celui qui inventera l’extension Photoshop permettant facilement de jouer avec les animations 🙂
Personnellement, je fais tous mes drafts dans Illustrator pour avoir une structure claire, puis je passe directement en HTML/CSS/JS, que ce soit pour des interfaces web ou pour des interfaces d’applications.
J’utilise un outil très puissant crée par Infragistic : Indigo Studio.
Il permets de maquetter très rapidement les animations et les mouvements tout en important les design d’Illustrator ou Photoshop.
En tant qu’utilisateur d’Android depuis longtemps et en temps que Designer, je trouve le material Design très intéressant dans son approche et ne considère pas qu’il s’agisse d’une mode.
Les animations créent de la fluidité et du lien entre les interactions et permettent d’éviter les erreurs de perception et de compréhension.
Le Material Design a été porté par Google pour une raison simple : standardiser les interfaces sur Android. Ainsi les remarques du genre « ha mais sur Android les applications sont toutes moches » appartiendraient au passé. Les développeurs d’applications n’ont qu’à respecter les guidelines de Google pour créer des applications cohérentes (graphiquement comme dans le comportement).
Apple est resté pendant longtemps un exemple en terme de design d’interface car ils avaient des guidelines précises. C’était une référence et leur look aqua a eu la dent dure même avec l’apparition du flat design.
Pour moi le flat design puis le Material Design sont des tendances (et pas une mode) et ça fait du bien de voir un peu de changement, de voir des interfaces rafraîchies. Des habitudes se créées et quand on sera lassé, une autre tendance arrivera et c’est ainsi que le design évolue 🙂
Les animations sont une vraie problématique pour les designers d’interface s’ils veulent créer des applis modernes. Ce que j’aime le plus dans les animations material design c’est qu’elles permettent de faire des transitions pleines de sens et attirer l’oeil de l’utilisateur au bon endroit. Les guidelines sont hyper strictes mais ça fait une bonne base pour la conception ! http://www.google.com/design/spec/animation/authentic-motion.html