Si vous travaillez le web depuis plusieurs années, ou même si vous êtes un internaute sensible au design des sites sur lesquels vous naviguez, vous aurez constaté qu’aujourd’hui la plupart des sites sont conçus en « One-page » (on parle aussi de single-page ou, en français, de monopage). Le design graphique change, le code aussi, on fait également encore plus attention au temps de chargement de la page, etc. Cela pourrait sembler anecdotique pour certains mais d’autres parlent d’un réel changement de paradigme du web de ces dernières années, au point de prétendre détrôner ce qui fait le web depuis ses débuts : l’hypertexte.

Dans la conception des sites multipages, les liens hypertextes permettent de naviguer de page en page, de charger plusieurs pages, de construire également dans la tête de l’utilisateur, une sorte d’arborescence temporaire ainsi que, dans la mesure du possible, lui offrir une expérience de navigation concrète. Ce changement techno-sémiotique placé au profit du site monopage change donc cette expérience en quelque chose de linéaire, dans lequel la lecture se fait à la force du scroll. Toutes ces questions sont abordés par Vivien Lloveria, enseignant-chercheur au CeReS – Centre de Recherches Sémiotiques de Limoges, et trouvent réponse au travers de sa dernière publication que je vous partage ci-dessous.

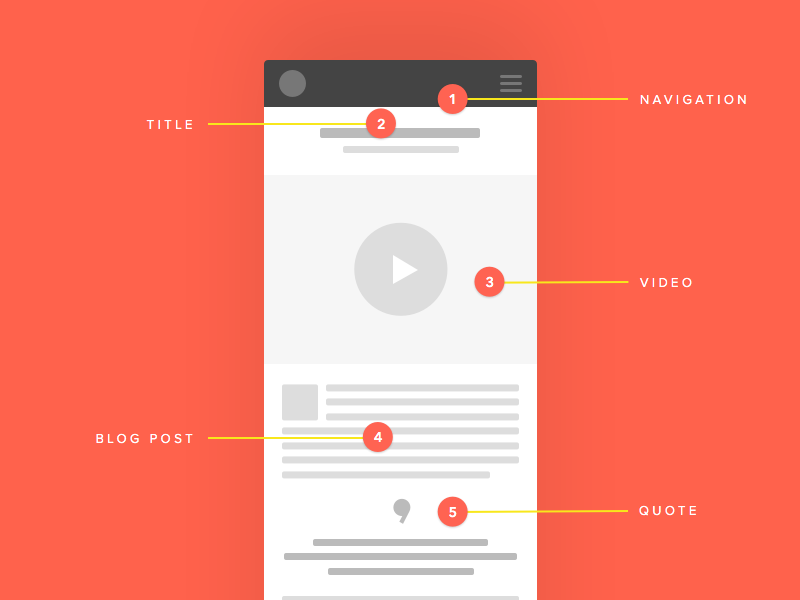
Pourquoi sommes-nous passés du lien hypertexte au site monopage ?
D’un point de vue personnel, les sites monopages correspondent pour moi à l’évolution des usages et notamment des écrans tactiles ainsi que de la consultation du web sur des supports à taille réduite comme les smartphones. Ainsi, tout comme le plaisir des écrans tactiles nous incitent plutôt à scroller qu’à cliquer, il faut imaginer aussi que la taille originelle des smartphones ainsi que leur faible connexion Internet (même si aujourd’hui cela est très discutable) orientent ce choix de site monopage. Les conclusions de Vivien Lloveria sont très intéressantes puisqu’elles décrivent l’évolution
des propriétés techniques et sémiotiques des sites Internet comme aussi une façon de repenser les métaphores d’apparences (icônes des corde à noeuds et étoile), les métaphores d’actions (cheminer, le fil d’ariane, le surf), mais aussi de constater un glissement de la vision externe qu’on aurait d’un site Internet (par l’abstraction et sa complexité) à la vision interne qui engendre une simplification de l’information, parfois à l’extrême jusqu’à un certain appauvrissement du contenu.
Ca depend du contexte a mon avis.
Tu as beaucoup d’utilisateur qui ne savent pas qu’on puisse scroller.
Donc le lien hypertext a son interet. (ou alors, faire du scroll, mais avec des boutons sur la page permettant le scroll par click) .
J’ai eu plusieurs clients qui ne savaient pas qu’on pouvait scroller sur un site web sur PC.
de l’autre coté, l’infinite scroll (qui est un cas particulier) permet de rendre l’utilisateur a en voir plus. Sur Linkedin (ou FB a l’epoque) vous allez voir peut etre 40 ou 50 potentiels contacts, alors qu’avec un systeme de pagination classique, on s’arretera plus tot. De l’autre coté pour du contenu genre site de news, ca ne permet pas de referencer la totalité de la page
Intéressant ! À lire aussi : http://uxmyths.com/post/654047943/myth-people-dont-scroll
Sujet pour le moins intéressant. C’est clairement une histoire d’usage à mon avis et un besoin de simplification. Beaucoup de startups utilisent une onepage pour présenter leur activité par exemple, cela permet d’apporter un message précis à l’internaute le tout dans un design souvent épuré.
Il me semble que les sites « One Page » ne gouvernent pas tout le Web. La « Single Page » n’est qu’une des formes de mise en écran, appropriée à certains types de contenus et suivant la ligne éditoriale définie.
Par exemple, on ne prônera pas la solution du « One Page » pour de la vente de marchandises en ligne, de la location immobilière…
C’est pourquoi je ne perçois pas le basculement du paradigme au point de menacer l’existence du lien hypertexte.
Cependant, il est probable que je puisse avoir une mauvaise lecture de l’article 🙂