Bonjour 🙂
L’Apple Watch n’est pas encore installée dans notre quotidien (le sera-t-elle un jour?) mais malgré tout, bon nombre de designers se penchent déjà sur plusieurs questions que je trouve passionnante :
- Comment adapter une application smartphone vers une application smartwatch ?
- Que faut-il conserver sur smartwatch, qu’est-ce qui est pertinent ?
- Quelles interactions propose-t-on à l’utilisateur ?
- Qu’en est-il des nouvelles possibilités en matière de design, d’expérience utilisateur et d’interface sur ce support ?
- Et enfin… comment faire une interface intéressante sur une surface aussi réduite ?
Je profite donc d’un peu de temps dans ma matinée pour vous présenter ce que le studio de développement mobile Thinkapps a imaginé pour adapter les applications populaires comme Facebook, Twitter, YouTube, etc. sur Apple smartwatch.
Skype

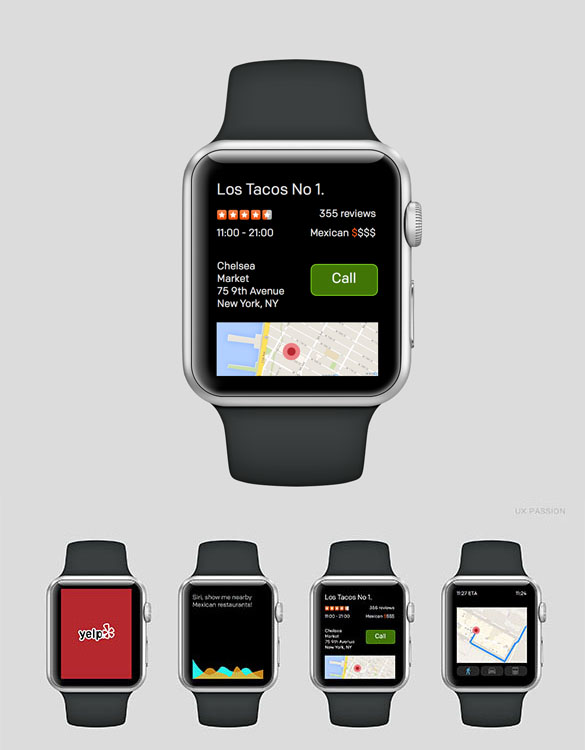
Yelp

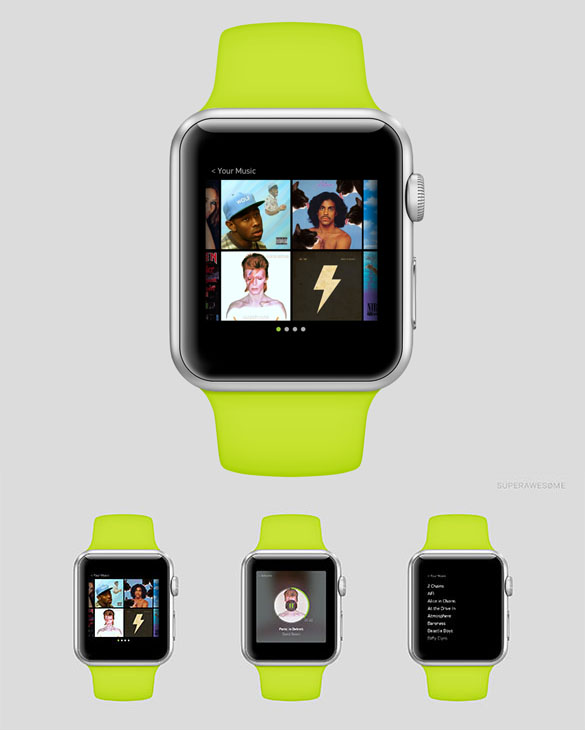
Spotify


Youtube


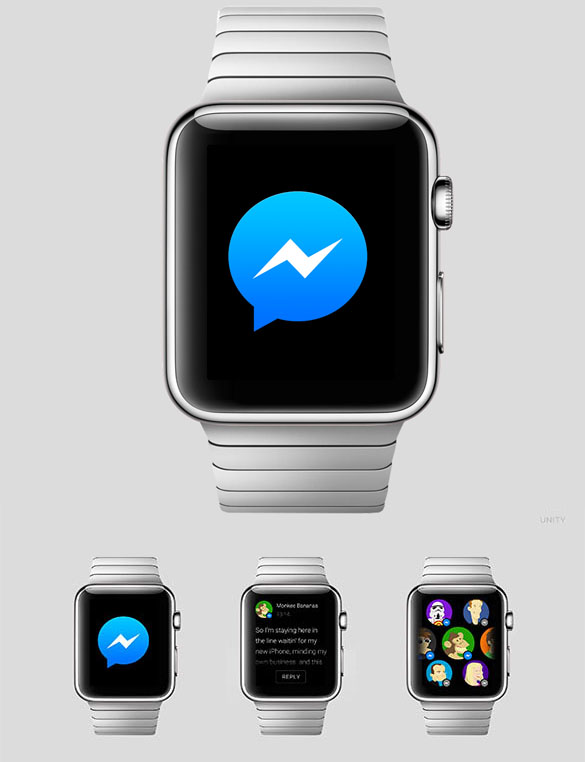
Facebook Messenger

Move

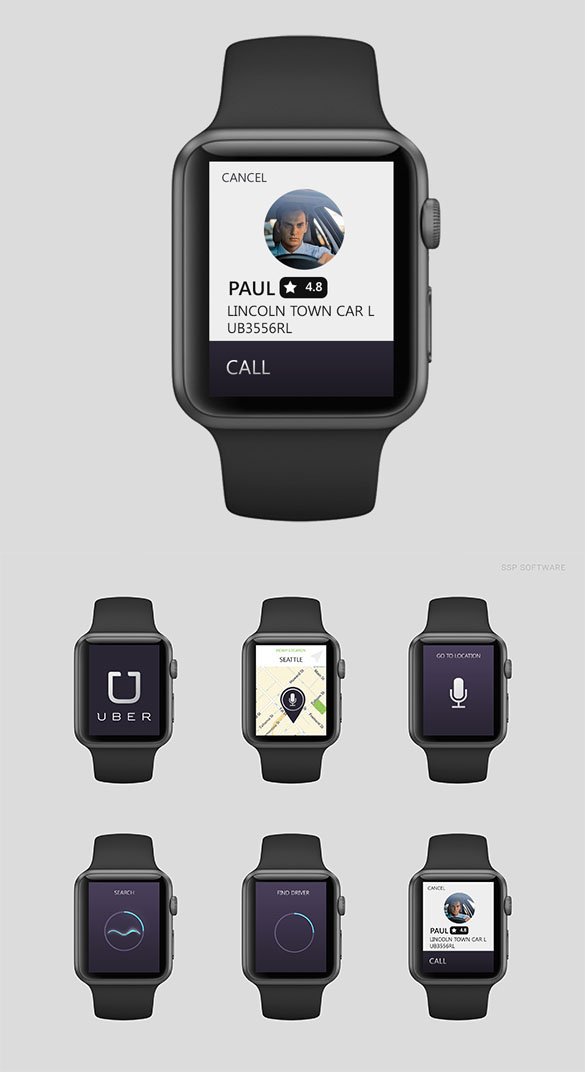
Uber

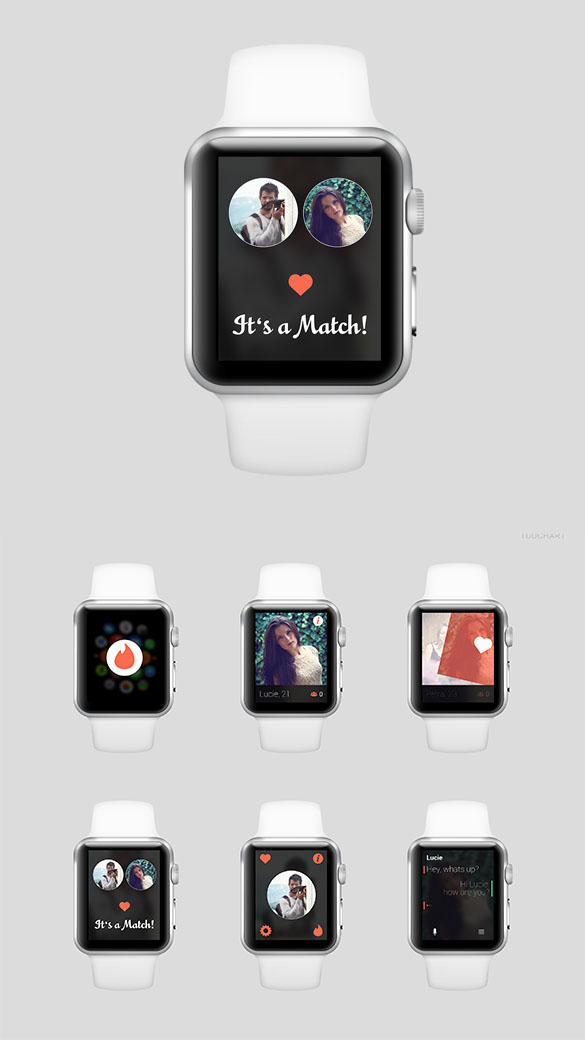
Tinder

Au travers de ces adaptations, on constate différentes choses, différentes tendances.
- La première est l’utilisation des bulles photos. Affichées sur un écran de petite taille, il s’avère que cela n’est pas une très bonne idée pour économiser de l’espace. Cependant, la forme proposée par Apple est bien celle-ci, la bulle photo est donc souvent petite et très souvent soutenue par du texte.
- On remarque également que pour les trajets, le fait de tracer un parcours sur une carte même toute petite fonctionne plutôt bien à condition d’être orienté dans le sens de la carte. Cela est également vrai pour les smartphones.
- Toujours dans les éléments d’interactions comme les boutons, la forme circulaire est très souvent privilégiée. Il en va de même pour les icônes sans bord, sans fond, sans quoique ce soit d’autre. Le tout repose très souvent sur un fond plutôt sombre.
- Une exception à nos petites bulles se trouve avec l’application Spotify. La musique conserve son format carré (peut-être pour rappeler les pochettes de CD ?).
- La gestuelle est également à mettre à l’honneur avec l’application Tinder. Je suis persuadé qu’en secouant le poignet vers la droite on pourra « liker » une personne et l’inverse si on secoue le poignet vers la gauche. Cela montre une fois de plus que les interactions tactiles devront trouver leurs équivalent en « gestes » dans l’espace.
- Il faudrait d’ailleurs créer une grille d’équivalence : comment rendre gestuel le « pinch to zoom » ? Ou encore le « glissé déposé » ?
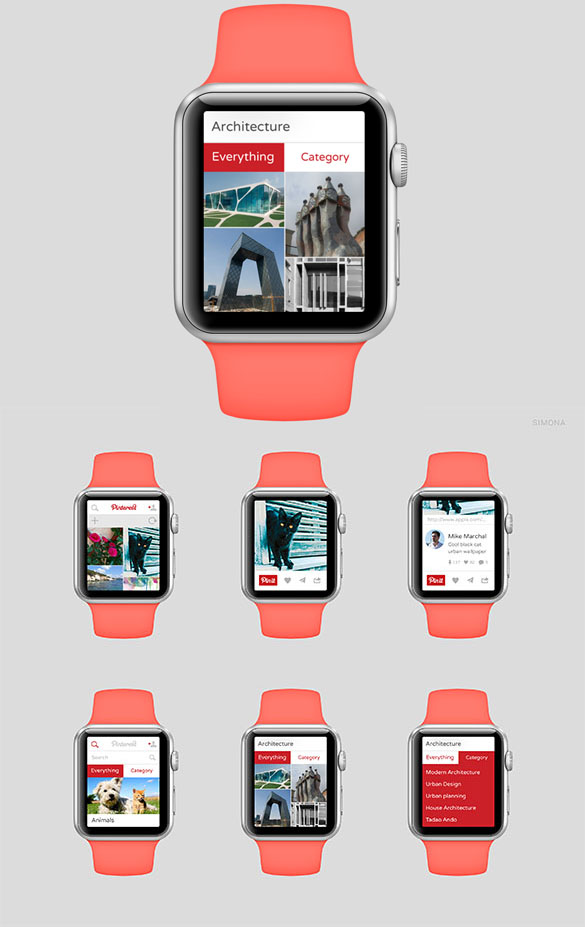
- Enfin, on remarque l’utilisation de la grille avec l’application Pinterest, qui a conservé également son format rectangulaire et non circulaire. Cette notion de grille fait pour moi, partie de l’identité de Pinterest.
Bref, tout est encore à imaginer, beaucoup de choses seront encore maladroitement conçues mais j’ai bon espoir que des applications innovantes et audacieuses sortiront des guidelines d’Apple pour offrir une expérience différente, décalée, nouvelle.