
Hello 🙂
Avant hier soir avait lieu, au Gibus à Paris, le lancement de « la fonderie« , anciennement Artesi. La fonderie, l’agence numérique d’Île-de-France, est un organisme associé du Conseil régional d’Île-de-France. La fonderie est une structure autonome et agile dont les objectifs sont nombreux, comme : participer au développement de l’économie numérique en Île-de-France, mener toutes actions utiles à l’émergence des nouvelles thématiques en matière d’informatique et d’Internet, d’encourager le foisonnement et l’innovation technologique sur le territoire francilien, etc. etc.
J’ai eu la chance de pouvoir participer à ce lancement en réalisant l’intégralité de la charte graphique imprimée, numérique et objets de la fonderie. L’idée était d’avoir une identité et un logo qui puissent rappeler la région, qui puissent soutenir le nom « ancien » de la « fonderie » tout en gardant un aspect contemporain, numérique et aussi durer 10, 15 ou 20 ans. Un défis comme je les aime 🙂
Bref, comme une image vaut parfois plus que mille mots, voici mille images soit un million de mots ;-)
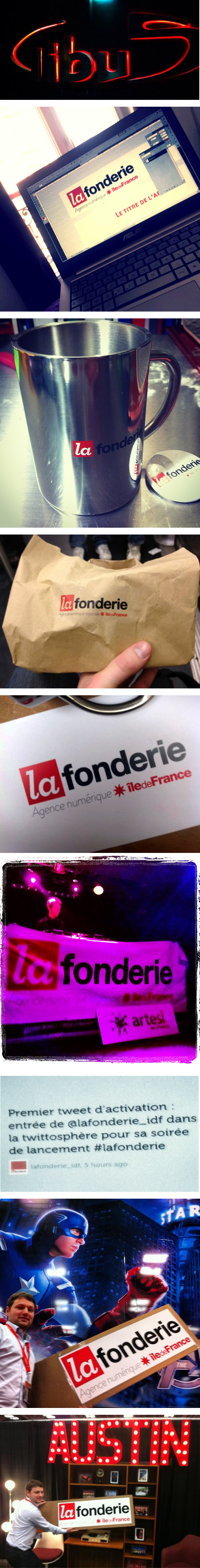
Quelques photos de la soirée de lancement :

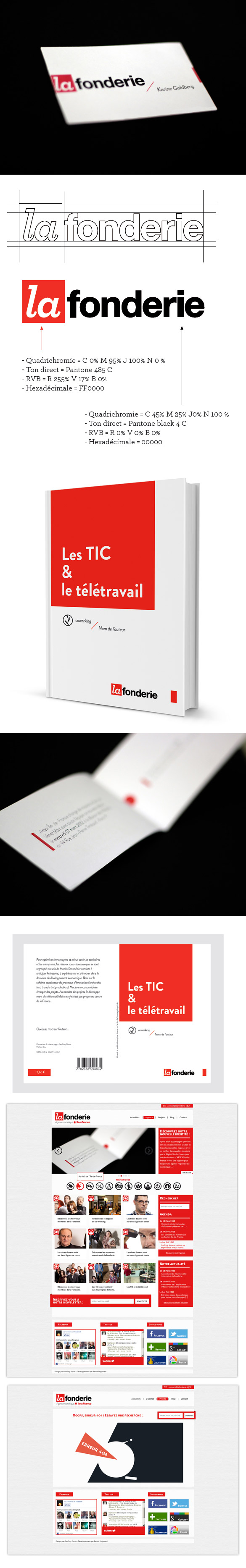
Quelques captures de mon travail :

Enfin, voilà, une très belle aventure qui commence pour la fonderie et je suis ravi d’avoir pu y contribuer, je remercie énormément Jean-Baptiste Roger et Karine Goldberg qui ont fait un travail formidable ainsi que Benoît & toute l’équipe de la fonderie 🙂
Hyper classe la page « erreur 404 »
@Arthur.r: TOI tu reconnais les références soviétiques 😀
Je me permet de faire la remarque également ici (ainsi qu’en @mention twitter) : Le texte sur le site est illisible (Chrome – Windows 7).
J’avoue ne pas voir ce que représente la 404 🙁 (et donc à quoi elle fait reférence) #inculte
@adrien: héhé, look : http://en.wikipedia.org/wiki/File:Artwork_by_El_Lissitzky_1919.jpg
J’ai honte… 😉 mais merci !
beau boulot, mais en effet, il faut arrêter les font-face sur windows, ça ne passe pas bien, souvent illisible, toujours moche :'(
on peut limiter ces effets là aux mac, et en PC rester en typos standards avec juste un javascript comme cufon pour les titres
@matthieu: @marroon: oui, en effet, petit soucis d’affichage avec la typo, ce sera vite corrigé ! 🙂
Le logo me fait étrangement pensée à un mélange entre la typo facebook et le logo « LU » 🙂