Depuis les CSS transitions, on voit fleurir beaucoup d’animations, de déplacements, de mouvements parfois assez organiques sur les sites Internet. Ces mouvements donnent vie mais sont aussi une façon de donner du caractère et une identité à un site Internet qui peut parfois paraître statique. Cependant, il faut, d’une part, savoir ne pas en faire trop (vous voyez bien les sites où le designer / développeur a mis tous les effets qu’il connaissait) et d’autre part, il faut savoir coder tous ces mouvements de la façon la plus adéquate.

C’est donc avec plaisir que je vous présente aujourd’hui Animista, un site Internet qui a commencé comme un petit side-project cherchant à regrouper et donc organiser les animations CSS les plus fréquemment utilisées. Le but était bien évidemment de ne pas perdre de temps à tout recoder à chaque fois.
Animista


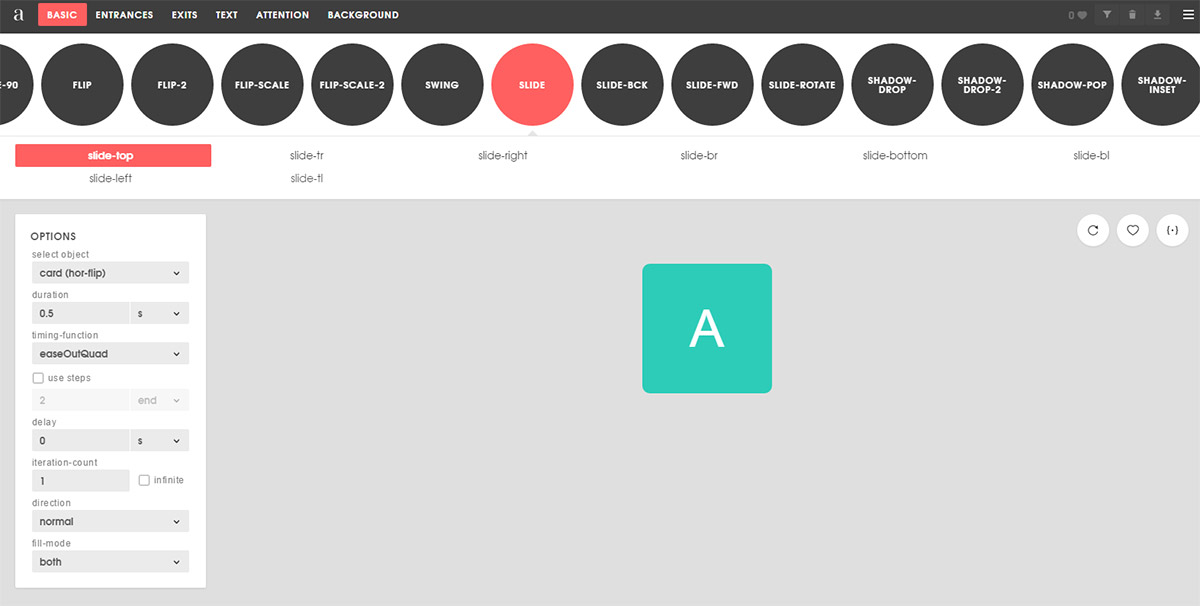
Sur le site on retrouve une typologie de six animations :
- les animations basiques
- les animations d’apparition
- les animations de disparition
- les animations de texte
- les animations qui cherchent l’attention
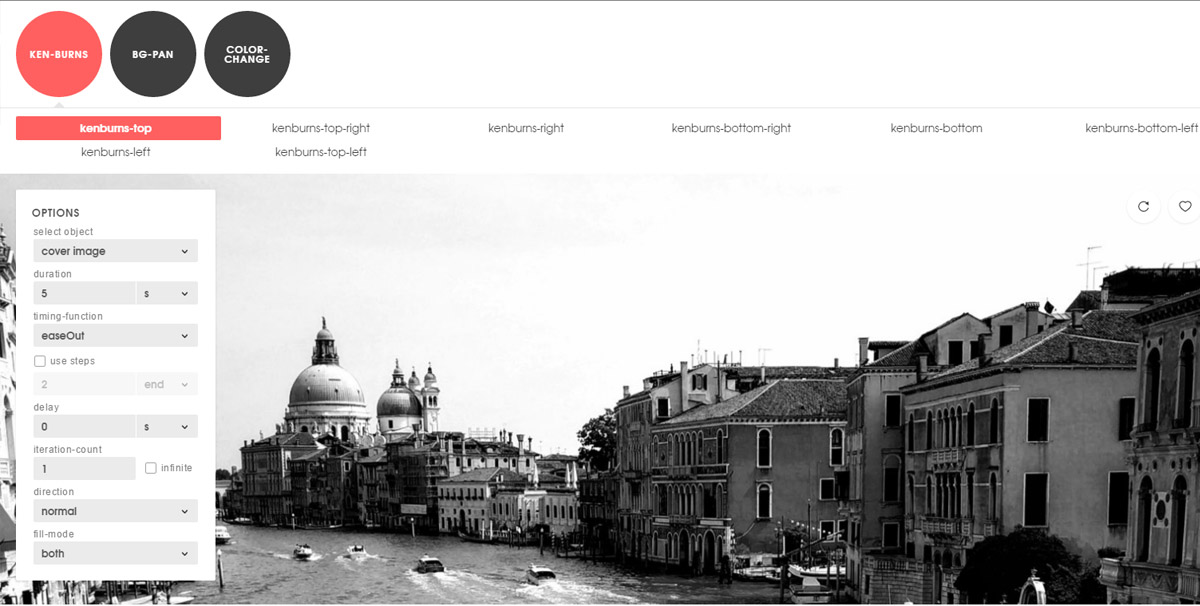
- et les animations pour les fonds d’images
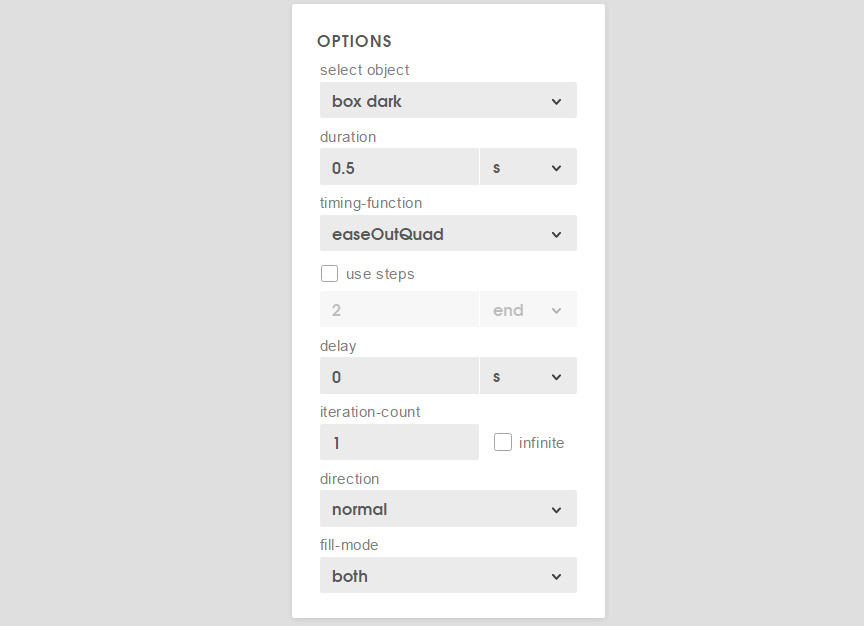
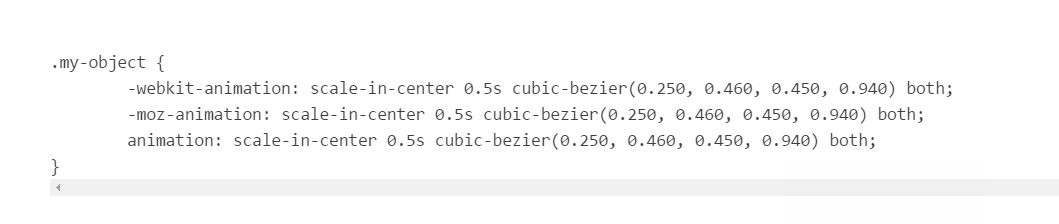
Une fois que vous avez choisi un type d’animation, il ne vous reste plus qu’à régler les paramètres et ensuite récupérer le code source en cliquant sur le petit bouton en haut à droite.

En dehors d’être un gain de temps (parce que oui, recopier 3 fois son code pour qu’il fonctionne sur Chrome, Firefox ou Safari, c’est long!) c’est pour moi une façon de comprendre aussi les différents fonctionnements de certaines animations qui peuvent parfois être assez subtiles.
Bref, un site à découvrir et à utiliser avec modération : animista.net 😉
Génial ! merci 😉
Avec plaisir ! 🙂
Je n’ai pas l’habitude de commenter sur les blogs mais ce site web est tellement génial que je vous dis un grand MERCI !
Merci !! 🙂