Hello 🙂
Le design est un savoir-faire et un des besoins les plus recherchés de nos jours pour la simple et bonne raison qu’il conçoit les idées, les fait vivre, leur donne une teinte, un angle, une vision. Beaucoup pensent qu’il faut savoir coder, qu’il faut apprendre les outils pour concevoir, c’est en partie vraie mais cela, évidemment ne suffit pas ;-) Ainsi, pour tous les designers d’interface qui n’aiment pas forcément le code, voici Macaw un outil de prototypage qui dépasse un peu le simple cadre du prototype pour aller vers la création d’interface de site Internet responsive ou de web-app mobile.
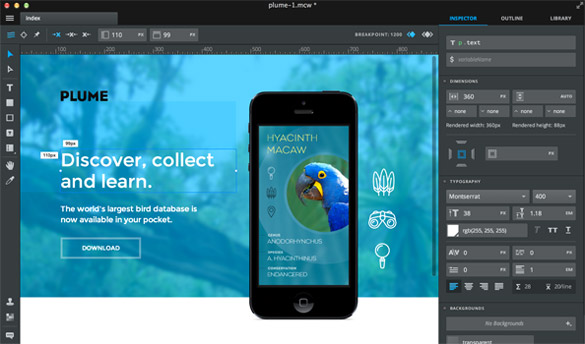
L’interface de Macaw

Ce type de logiciel est en train de changer la façon dont le web se créé car il se concentre principalement sur le rendu, l’image, l’interface et génère le css, le code html… ce qui est quelque chose qui a longtemps été considéré comme impossible. Générer du code, quelle drôle d’idée ;-)
Macaw en vidéo
L’ environnement de conception de Macaw utilise un moteur de rendu en temps réel appelé Stream, qui permet aux éléments d’être manipulés d’une manière similaire aux éditeurs d’images comme Photoshop d’Adobe. Dans les coulisses, Stream calcule toutes les propriétés nécessaires à chaque déplacement d’objet…
À essayer donc 🙂
Cela me fait fortement penser à Adobe Muse cette histoire… Cela commence à aller assez loin pour du prototype non ? Pourra-t-on un jour se passer de véritables dev ?
Hello. Quelles sont tes impressions en comparaison à Adobe Muse® ?
Depuis le succès du Web, une panoplie d’applications promet la création de site web avec de simples éditeurs WYSIWYG.
J’en ai utilisé plusieurs dans le passé avant de m’intéresser aux langages du Web et à la programmation.
Je dois dire que j’ai été extrêmement déçu de voir que ses applications générées une littérature (code) sans queue ni tête…
Bien entendu, depuis ces débuts, de nouvelles applications ont été créées et le code généré est plus propre.
Je ne pense pas qu’il soit impossible de concilier éditeur WYSIWYG et code propre. Il suffirait d’imposer des contraintes à l’utilisateur. Par exemple dans la vidéo quelque chose m’a frappé : les blocs peuvent avoir une taille quelconque et une position tout autant quelconque. C’est selon moi une preuve que l’éditeur présenté peut potentiellement générer un code impropre. La création d’un bloc aurait dû être contrainte par la grille…
Un autre exemple est la stylisation d’éléments. En général les éditeurs permettent une customisation de chaque bloc, textes, … Le code généré manque de factorisation et cette liberté excessive peut conduire à des styles hétérogénies. La solution serait, selon moi, de faire ressortir le paradigme de style CSS dans l’éditeur.
J’ai pu constater sur le site de l’application présenté dans l’article, la prise en compte d’un certain nombre de problématiques (centralisation des styles, sémantique, …), cependant elles ne semblent pas être mises en valeur par rapport aux mauvaises pratiques.
En somme, pour résumer mon opinion, je ne pense pas qu’il soit impossible d’avoir un bon éditeur WYSIWYG pour la création de site web. Ce dernier devrait introduire des contraintes liées aux technologies sous-jacentes. Pour éviter de brider la « créativité » nous pourrions permettre à l’utilisateur de relâcher des contraintes tout en l’informant des désavantages d’une telle action.
Finalement c’est presque comme Dreamweaver …
Je viens de l’essayer et franchement ça peut être vraiment sympa pour faire des sortes de maquettes ou « essais ».
Cependant, le code qui en ressort et franchement pas top. C’est un outil qui a de l’avenir, si on arrive à le rendre vraiment bien.
Au final, le rendu est pas mal mais il y a pleins de petits soucis qui rendraient fou beaucoup de personnes ! Je pense qu’effectivement dans un monde de plus en plus « le temps c’est de l’argent » ça va intéresser du monde 😉
j’ai essayé et très vite désinstallé:
1 – comme le dit très bien @Léandre, le code est vraiment pas propre
2 – la création d’une maquette demande tout de même les bases en html par exemple, si on veut créer une image plein écran avec un titre par dessus qui soit « responsive », on ne fait pas « image + texte » mais « container (div) + image + texte ». Au final, si on sait coder, on a plus vite fait d’ouvrir sublime texte et de tout faire à la main
3 – de nombreux bug a s’arracher les cheveux (des « containers » qui changent de place sans raison quand on rajoute un élément à l’autre bout de la page entre autre)
4 – c’est effectivement responsive (et ça c’est vraiment très bien), mais ce n’est pas « mobile first » on se retrouve donc avec des maquettes qui fonctionnent très bien en 1024px de large et au dessus, et qui deviennent très complexe à styliser pour des tailles plus petites (480px et en dessous)
5 – pour tout ce qui est un peu plus « fancy » (j’entends par là des effets visuels qui requièrent du javascript) ils ont instauré toute une API bien complexe qu’il faut apprendre en plus (pour ceux que ca interressent => http://interactions.webflow.com permet de créer des animations complexes selon le scroll et autre sans une ligne de code)
l’un dans l’autre je pense que ca vat vraiment le coup de l’essayer (30 jour de démo) pour se faire un avis & je suis persuadé que ça vaudra vraiment le coup s’ils arrivent à corriger les nombreux petits détails qui font qu’il est toujours plus rapide de prototyper avec d’autres outils (code directement, sketch app sur mac avec quelques plugins peut faire la meme chose) et surtout à s’éloigner un peu plus de la logique « dreamweaver » de la chose.
Hello,
Des interfaces pour faire des interfaces :). C’est pas nouveau et on va finir par arriver à un bon résultat à force d’essayer. Il suffit de voir Blend pour les applications Windows 8 et Windows Phone 8, ça marche à la perfection et l’on peut quasiment tout faire sans toucher le code.
Mais voilà, lorsque l’on veut commencer à faire des choses un peu plus complexe on finit toujours par revenir au code.
Mais est-ce que l’objectif de ces interfaces de conceptions est de remplacer l’intégrateur d’interface ? A priori pas encore, par contre se sont des outils qui peuvent permettre plusieurs choses:
– d’arriver rapidement à un résultat qui peut-être bien pratique dans le cadre d’un prototypage.
– permet de repousser d’un pas les limites du designer d’interface ou du graphiste. Il peut à moindre effort à partir de ses PSD avoir une « image interactive » très proche du rendu final.
– de fluidifier la communication entre le designer/graphiste et l’intégrateur ou l’équipe de développement. En somme, on obtient une maquette interactive reprenant tous les principes du storyboard et en plus on peut mettre à la trappe le guide de style.
– améliorer la productivité (pour tous les points cités ci-dessus).
Voilà, donc pourquoi pas pouvoir maintenant créer des sketch sur papier, en obtenir une copie numérique sur Balsamiq qui finit par générer un psd qui lui même se transforme en HTML et CSS ? Franchement on en est pas loin ! 😉
Oh et si une idée pouvait se transformer en HTML/CSS ?! (WTF)
hello, je plussoie le commentaire de Xavier car en tant que graphiste, je suis souvent très frustrée de conduire mon travail de conception sans pouvoir aller jusqu’au prototypage ; j’ai appris le code mais je ne le pratique pas suffisamment pour pouvoir sortir rapidement quelque chose de correct, il y a des gens dont c’est le métier qui le font en moins de 2.
L’idée n’est pas de remplacer les intégrateurs ni les codeurs mais bien d’aller au bout de son idée et de voir comment elle fonctionne. Et aussi de favoriser la transmission d’idées et les échanges avec les codeurs derrière.
La dernière remarque de Xavier fait franchement rêver 🙂
-> sketch papier -> Balsamiq ->Photoshop -> HTML et CSS, WOOHOOOOO !
Concevoir une bonne interface c’est aussi comprendre (et intégrer) l’enjeu principal d’un code « propre » respectueux des standards : l’accessibilité ! Un des fondements du web inventé par Tim Berners-Lee…