
Hey 🙂
N’avez-vous jamais été agacé par un article, une critique ou un commentaire? La prochaine fois, plutôt que d’écrire une réponse en étant colère, faites tout sauter ! 😀 FontBomb utilise html5, le javascript et le CSS pour vous permettre de poser des bombes n’importe où sur une page Web. Après trois secondes, les bombes vont exploser, envoyant valser aux quatre coins de votre page le texte qui entoure cette bombe.
L’utilisation de fontBomb est facile, son créateur, Philipe-Antoine Lehoux, a codé un marque-page que vous pouvez ajouter à votre navigateur (dans la barre des favoris!).
En vidéo :
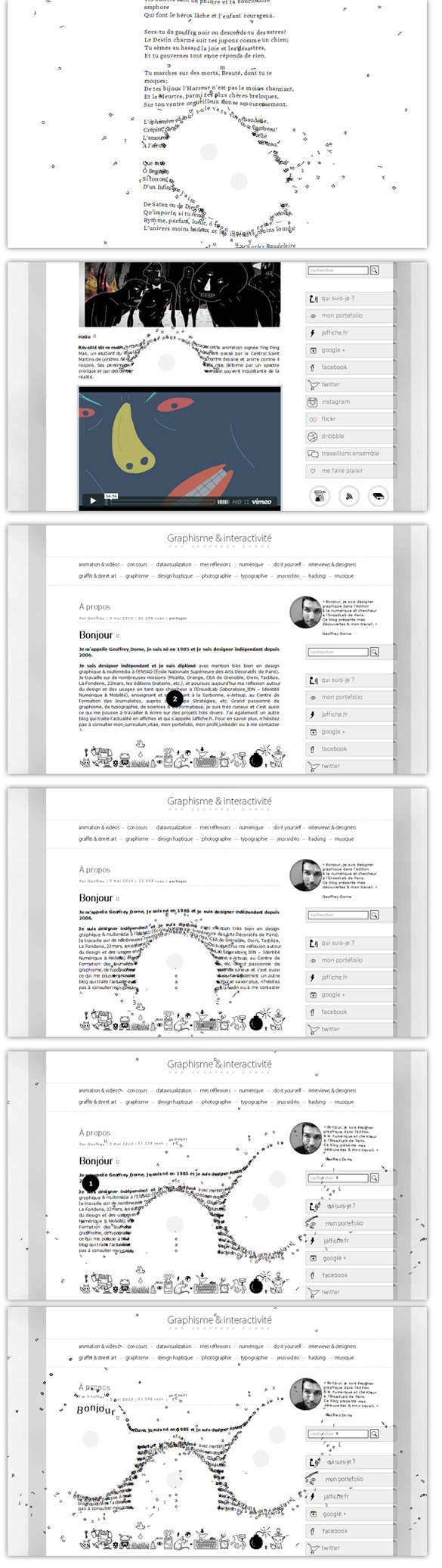
En images :

Pour les plus aguerris d’entre vous, le code est disponible sur GitHub (CoffeeScript) et vous pourrez donc le reprendre, le forker, le modifier ou l’améliorer ;-) Sur ce, faite bien tout sauter !
Oh et… ça me rappelle ma carte de bonne année 2012 au passage 😀
Puissant, et ça défoule. 🙂
Moi c’est ta carte de voeux qui me tue. Franchement bravo ! 😉
Je suis surement un Corky mais comme avec Wordless web je n’arrive pas utiliser (sur Firefox) le principe du « glisser dans la barre des favoris » … Et si je me contente de faire Ctrl+D pour marquer la page ca ne me permet pas d’utiliser les fonctionnalités dans un autre site web … Bref Geoffrey tu fais le SAV ?
Salut geoffrey , t’avais pas déjà codé un truc de ce genre ?? 😈