[J’ai initialement écrit cet article sur le site Owni.fr – Il est rapatrié sur Graphism.fr depuis la fermeture d’Owni.fr]
Bonjour à toutes et tous et bon vendredi 🙂
Cette semaine, en ma compagnie, nous allons découvrir de nombreux talents, dans le monde du design, de la technologie, du graphisme, ou encore de la vidéo… un beau mélange comme je les aime ! Je vous propose donc de découvrir l’esprit d’un designer qui a repensé un « concept phone » du futur, puis d’enchaîner sur le nouveau logo pour le HTML5 lancé par le W3C. Je vous partagerai également une superbe visualisation de données sur le vocabulaire employé par les horoscopes ainsi qu’une vidéo typographique qui a beaucoup fait couler de pixels. On finira sur un WTF qui vient du pays des merveilles, mais je ne vous en dis pas plus 🙂

Cette semaine on débute avec une petite actualité futuriste qui fait toujours rêver. Sorti tout droit de l’imagination du designer Kristian Larsen Ulrich, voici un téléphone que l’on peut retourner dans tous les sens. Conçu avec trois écrans tactiles AMOLED flexibles ainsi que d’un clavier, ce téléphone est en fait un ensemble triangulaire maintenu avec des charnières souples. Entre le mini-ordinateur, le réveil et le téléphone, laissez-vous plonger dans toutes ces possibilités qui associent intelligemment design et technologie.


Cette semaine, nous avons pu découvrir le nouveau logo du HTML5 ! Présenté par le W3C, le logo de la technologie « HTML5 » propose en fait une identité visuelle qui aura un impact sur la plateforme web ouverte. Dans l’esprit visuel des super-héros, ce logo permet ainsi de mettre une image sur le HTML5 et permet ainsi au W3C d’encourager les développeurs à utiliser cette technologie et à fournir des feedbacks au groupe de travail HTML du W3C.
Très simple et en même temps bien composé, ce logo associe habilement le « S » de Superman et le « 5 » de HTML5. Le tout avec deux couleurs, cela suffit, il ne fallait rien ajouter de plus ! Ensuite, concernant l’idée de dessiner un logo pour une technologie, ce n’est pas la première fois et l’histoire de l’informatique ne me fera pas mentir ! Le W3C utilisera donc cette image comme cheval de bataille graphique pour exporter et évangéliser la bonne parole du HMTL5.
Et je vous le donne en mille, il existe déjà des parodies caricaturant ce logo ;-)


On continue avec cette vidéo qui a fait le tour du web ces derniers jours et qui a été réalisée par Climent Canal (pour le design), par Baptista Sebastián (pour l’animation) et par Aimar Molero (pour la musique). Tout en typographie, avec des enchaînements plutôt fluides, l’on découvre une suite de variations graphiques et typographiques autour d’une phrase, de mots… Je vous laisse découvrir !

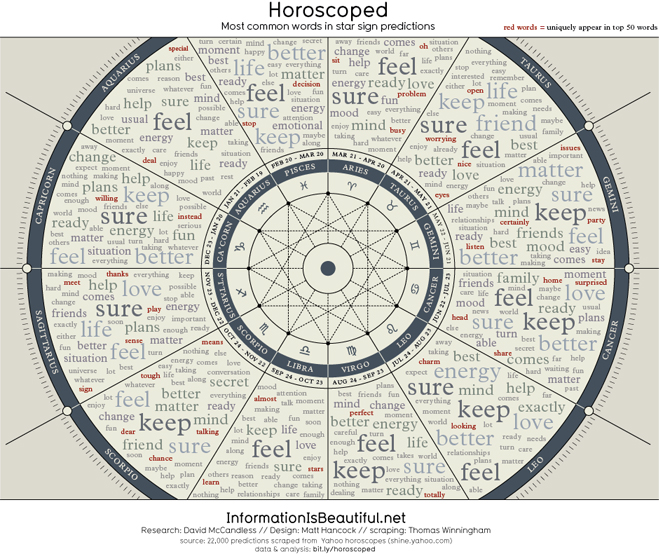
Allez, on enchaîne nos petites découvertes visuelles par un beau diagramme publié par Information is Beautiful. Ce diagramme permet de visualiser les mots les plus couramment utilisés dans les 22.000 horoscopes, et ce, organisés par signe. Et là, Ô surprise, les signes partagent réellement le même champs lexical, les mêmes mots!
D’ailleurs, comment ont-ils récupéré 22000 horoscopes ? Évidemment, il aurait été possible de faire ça manuellement et de copier coller tous ces textes à partir de l’une des nombreuses pages web sur l’horoscope. Mais avant de faire cela, la petite équipe de Information is Beautifull a calculé que cela aurait pris environ une semaine de travail (84,44 heures). Bref, au final, avec l’aide du très bon programmeur Thomas Winnigham, ils ont hacké les sites d’horoscope (à l’aide d’un script Python fait maison) et ont ainsi récupéré 22.186 horoscopes dans une seule feuille de calcul.
Voilà le résultat, trié par signe astrologique.


Toujours cette semaine, nous avons pu découvrir un petit tutoriel assez court mais plutôt amusant dispensé par Addison Kowalski ! Ce graphiste très doué dans le pixel art nous montre comment faire un avatar « 8-bits » avec Photoshop. Les explications sont en anglais mais le visuel parle de lui-même et s’avère très simple, il suffit de quelques clics pour faire quelque chose de rudimentaire qui fonctionnera plutôt bien visuellement en 16x16px ou 32x32px. Prenez donc ce petit tutoriel comme une base à laquelle il vous faudra rajouter votre brin d’imagination 🙂

Le créateur du WTF de cette semaine possède : soit un très bon fournisseur de drogue, soit une appétence pour les arcs en ciel et les petits animaux bizarres. Bref, je vous laisse découvrir ce petit WTF et surtout, pensez à monter le son, vous allez vivre un moment… magique ? 🙂

> le wtf de la semaine est par ici

Pour conclure, je vous remercie pour vos messages, vos commentaires et si vous avez encore un peu de temps (oui, demain c’est le week-end 🙂 ) je vous invite à jeter un œil à trois conférences auxquelles j’ai pu assister : les conférences TEDxParis, celle de Stefan Sagmeister et celle des jeudis de l’imaginaire avec Jean-Jacques Wunenburger 🙂
Et… bon week-end 🙂