À ses débuts, je n’aurais jamais imaginé que Google puisse un jour faire du design un intérêt fort dans la conception de ses services. Et pourtant… Et pourtant hier a eu lieu Google I/O, la grand messe annuelle de Google où j’ai eu le plaisir d’écouter la nouvelle vision de l’entreprise, j’ai noté le « Material Design ».
Non ça n’est pas du « Flat Design », c’est du « Material Design », le Flat à la Google diront certains. Les designers de l’entreprise se sont mis au défi de créer un langage visuel pour leurs utilisateurs qui synthétiserait :
- les principes classiques d’une bonne conception,
- de l’innovation visuelle
- les possibilité technologiques et scientifiques.
Ces ingrédient du « Material Design » s’appuient sur un système unique qui permet une expérience unifiée entre les différentes plates-formes et les différentes tailles d’appareil. Les préceptes du design mobile sont fondamentaux mais Google a également intégré le toucher, la voix, la souris et le clavier comme des méthodes d’interaction fortes.
Les 3 ingrédients du Material Design



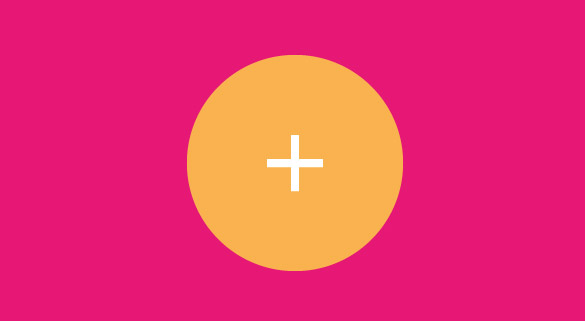
La magie de la métaphore
Parmi ces nouveaux principes de design de Google, il y a une notion primordiale : la métaphore ! Comme dans un bon travail d’interface, la métaphore est en quelque sorte une théorie unificatrice d’une rationalisation de l’espace ou d’un système en mouvement. La métaphore s’ancre également dans la réalité tactile, inspirée par exemple par le papier l’encre mais technologiquement avancée et ouverte à l’imagination et à la magie.

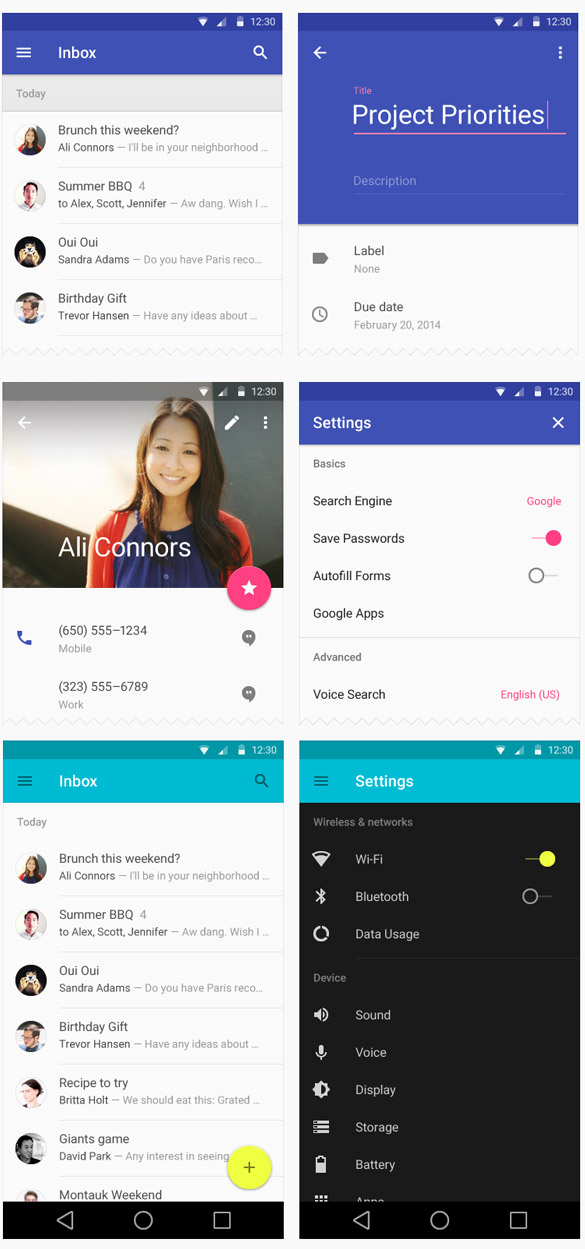
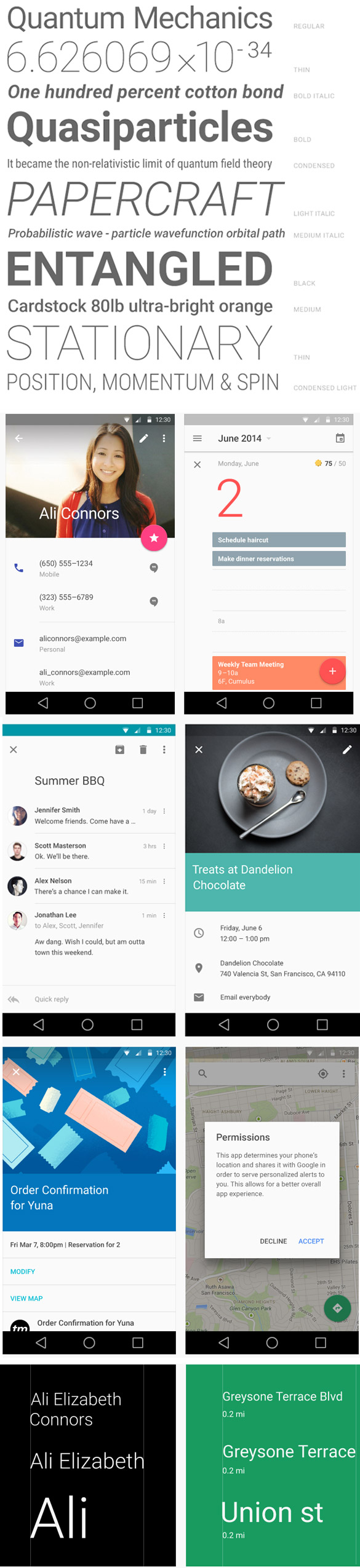
Audacieux, graphique et intentionnel
D’autres composantes fondamentales du design de ce « Material Design » correspondent à l’impression, aux relations, jouent sur la notion d’espace, d’échelle, de couleur, etc. Ces éléments sont bien plus qu’un simple plaisir des yeux : ils créent de la hiérarchie, du sens et le focus sur une interfaces, une image, un système. L’accent a donc été mis sur les actions des utilisateurs afin de rendre les fonctionnalités de base immédiatement apparentes et fournir alors des points de validation mentale et visuelle pour l’utilisateur.

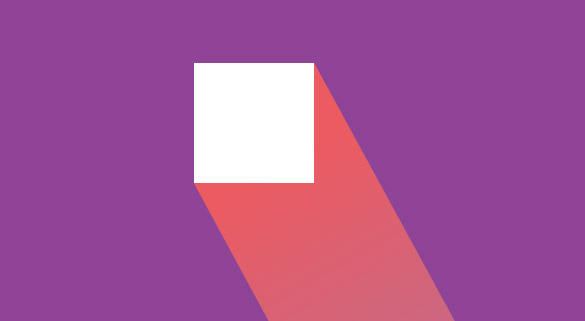
Le mouvement créateur de sens
Le mouvement qui renforce l’expérience utilisateur est ici considéré comme le moteur principal. Les actions de l’utilisateur sont des points d’inflexion qui initient le mouvement et transforment l’ensemble de l’interface. Toute action se déroule dans un environnement unique, les objets sont présentés à l’utilisateur sans rupture de la continuité de l’expérience même si elles se transforme et se réorganise. Ceci est crucial et si le mouvement est significatif et approprié cela peut aussi servir à attirer l’attention et maintenir la continuité du tempo. Vous le remarquerez également, la rétroaction est subtile mais claire.
Conclusion
Pour conclure, je trouve que la rationalisation du design de Google prend une excellente tournure et propose, selon moi, des standards et des ingrédients qui viennent souligner les problématiques du design contemporain (problématiques d’espace, de support, d’interaction, de technologie, d’utilisateurs, etc.) et devrait – à mon sens – servir d’exemple à bon nombre d’entreprises qui veulent prendre en compte la question du design. Cependant, cela ne fait pas tout, Google possède une vision du monde et agit en ce sens et c’est à chaque entreprise, association, startup, etc. d’agir dans le sens de sa vision du monde et d’avoir un design global qui soit en cohérence avec ce sens, cette vision.
Je vous laisse également avec la vidéo de présentation de « Material design » pendant Google I/O !
Sur l’ensemble je suis plutôt ravi des présentation faite, Mais je trouve que Google va trop loin dans la simplification de son iconographie. Ils utilisent une symbolique trop commune utilisé généralement dans d’autre circonstance, c’est surtout le cas dans ça barre latérale. Il utilise le terme « Material Design » mais ca reste du flat. Reste a voir si la surprise sera moins décevante que celle servie par la concurrence l’an dernier .
J’ai lu pas mal d’articles sur le material design, et celui-ci est de loin celui qui parle le mieux, et le plus synthétiquement du material design.
Merci de partager cela avec nous,
Mélissa
Bon article ! @fanjiyong je trouve que le material design est différent du flat. Il est le résultat d’une reflexion globale qui prend en compte l’interaction avec les internautes, les différents supports utilisés et les technologies existantes.
Le flat n’est finalement que le style graphique utilisé dans le material design non ?