À une époque du design où tout le monde parle de plus en plus d’expérience utilisateur (mais où très peu en fait), Adobe se lance dans un nouvel outil intitulé Adobe XD. Une fois la sensation du smiley xD passée, il faut comprendre que Adobe XD c’est avant tout pour signifier « Experience Design ». Ce projet, en réalité je vous en déjà parlé lorsque j’étais à Los Angeles à Adobe Max avec mon ami Olivier Huard, on vous avait même créé ce petit site Internet rien que pour vous. À l’époque, le projet s’appelait Comet, un outil destiné aux UX designers. Ce nouvel outil de conception, combine le wireframing, la conception graphique, le prototypage interactif et la prévisualisation. L’idée de Adobe XD est de rassembler également toutes les étapes de conception UX en un seul outil sans pour autant être quelque chose de complexe. Un intéressant mélange entre Illustrator mais aussi des outils comme Sketch (création graphique vectorielle), Axure (wireframing) ou encore Marvel (création de prototypes images interactifs sur desktop et mobile) en quelque sorte.

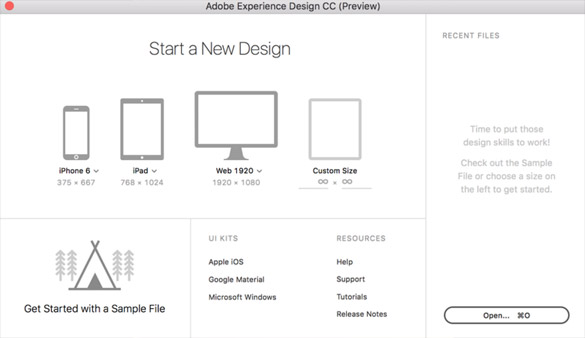
Présentation de Adobe XD
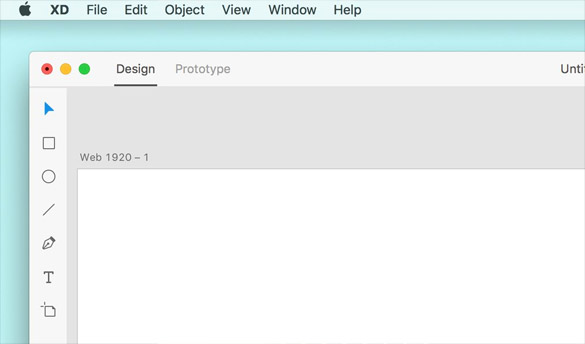
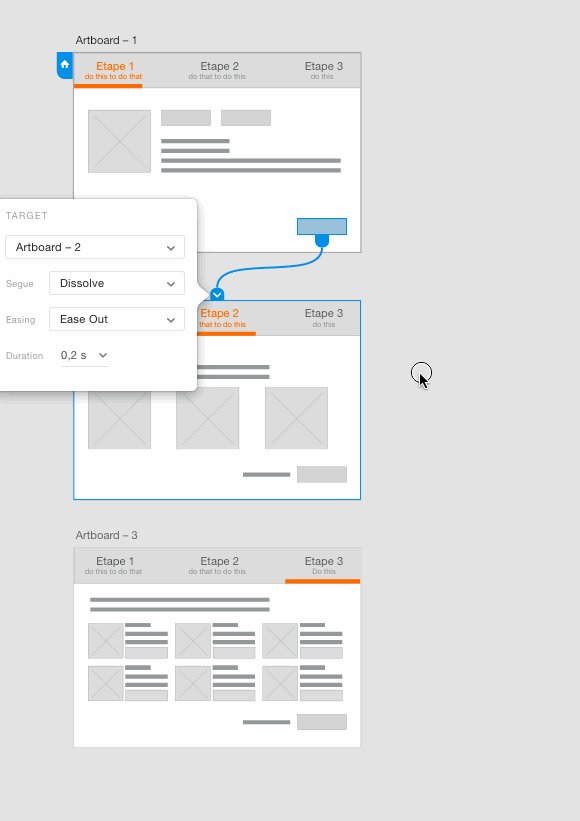
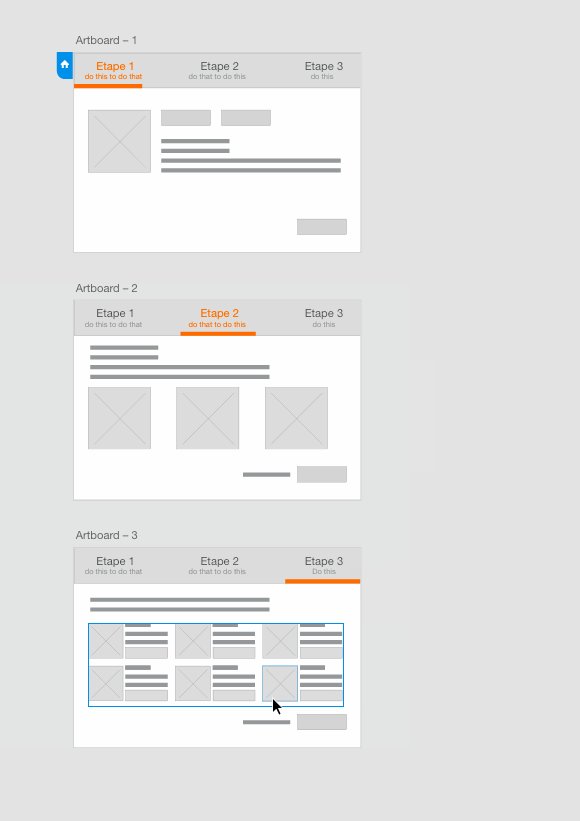
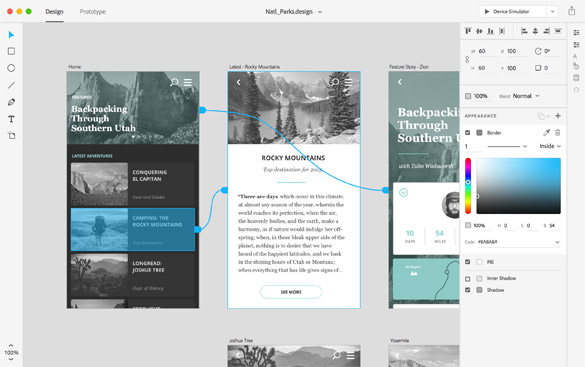
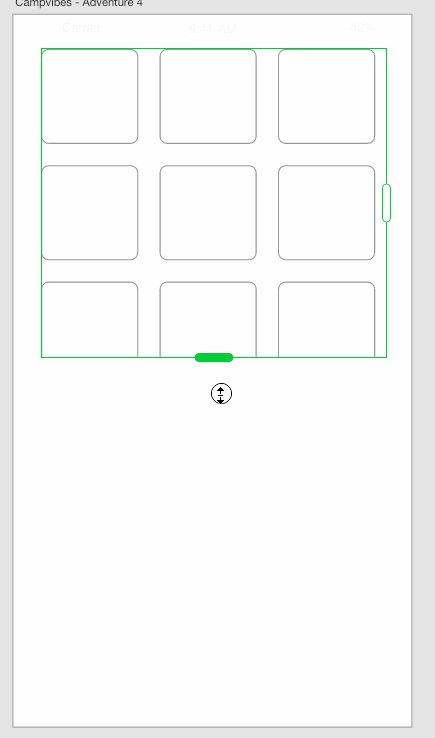
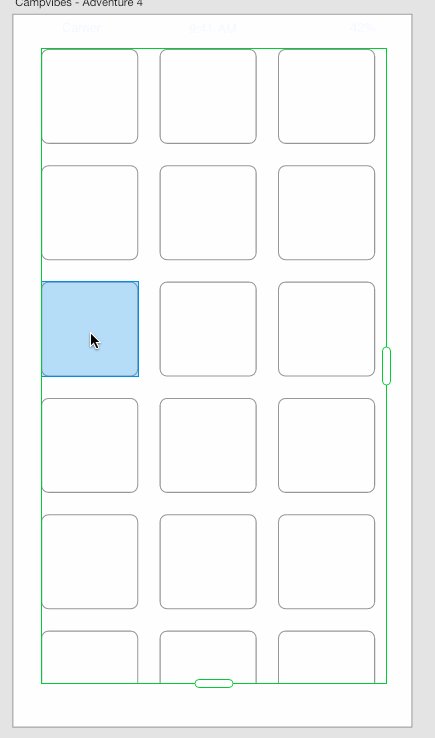
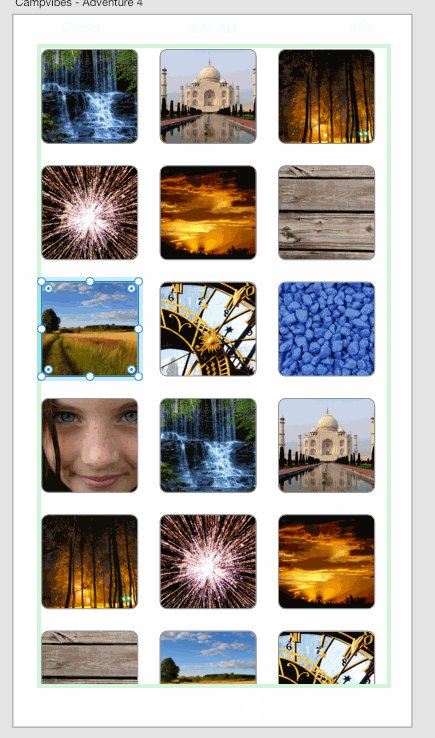
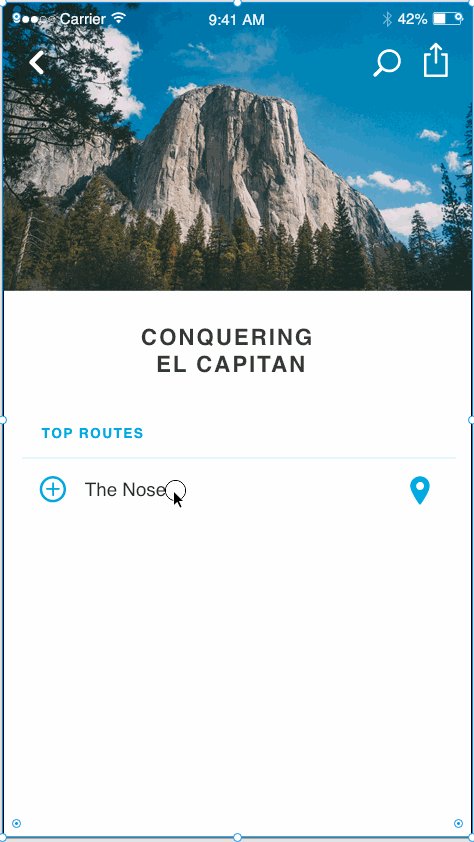
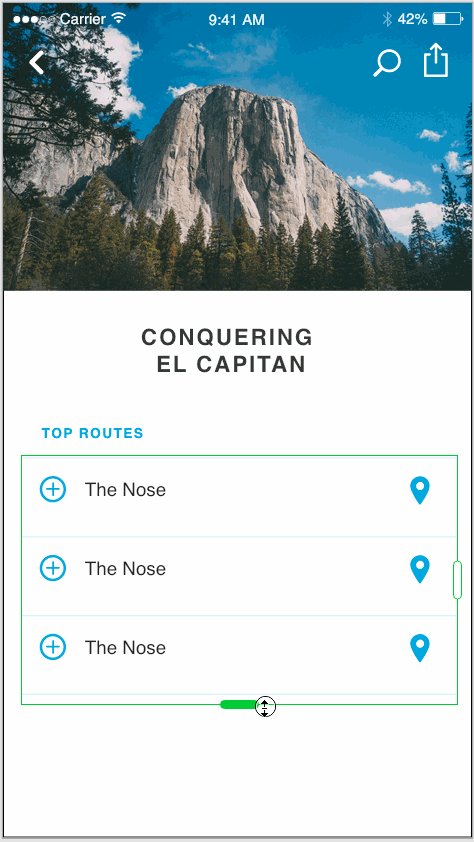
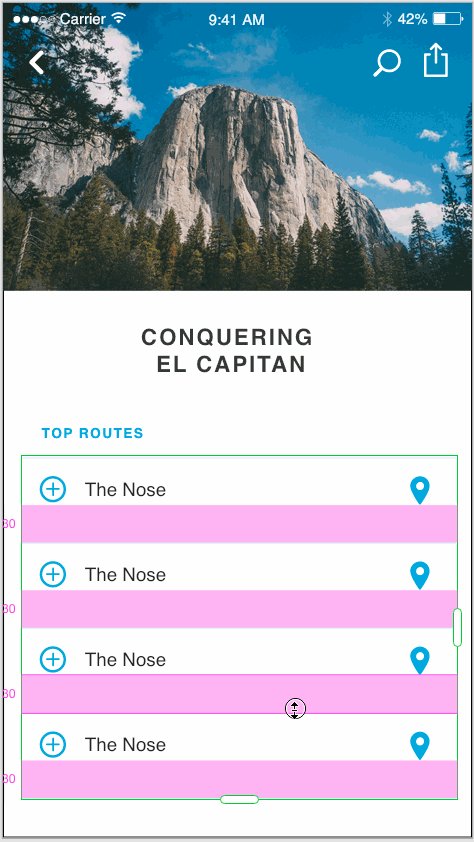
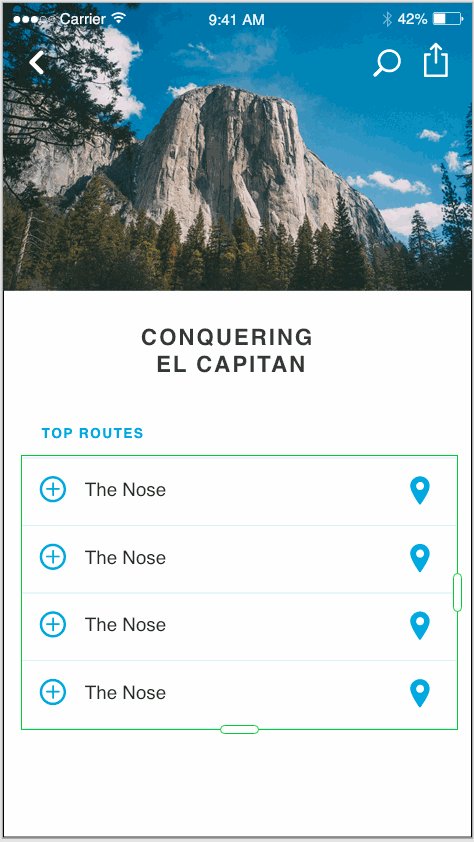
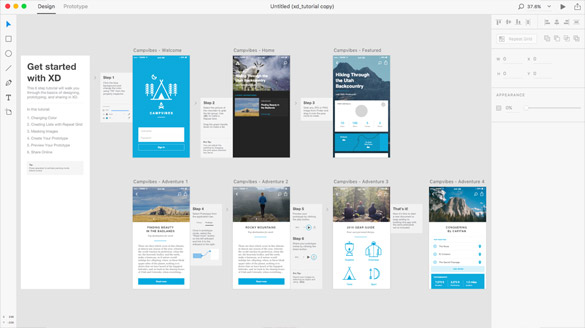
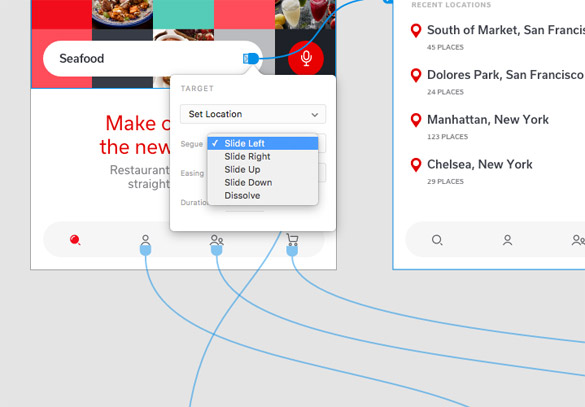
Dans l’outil, il y a deux modes : un mode design et un mode prototype. Le mode design permet énormément de choses comme la sélection d’images multiples qui remplissent automatiquement des vignettes, comme la répétition de formats, de modules, comme l’utilisation des formes importées depuis Illustrator ou encore bien d’autres possibilités présentées ci-dessous





Démo de Adobe XD
Notons qu’il y aura trois kit d’interfaces disponibles dès le départ (pour iOS, Android & Windows). Chaque prototype sera visualisable dans un viewer (Adobe nous a habitué à cela notamment avec Muse), avec une actualisation en temps réel de chaque modification. Petit plus également, vous pourrez enregistrer une vidéo de votre prototype directement depuis l’interface et partager directement votre création via une URL.


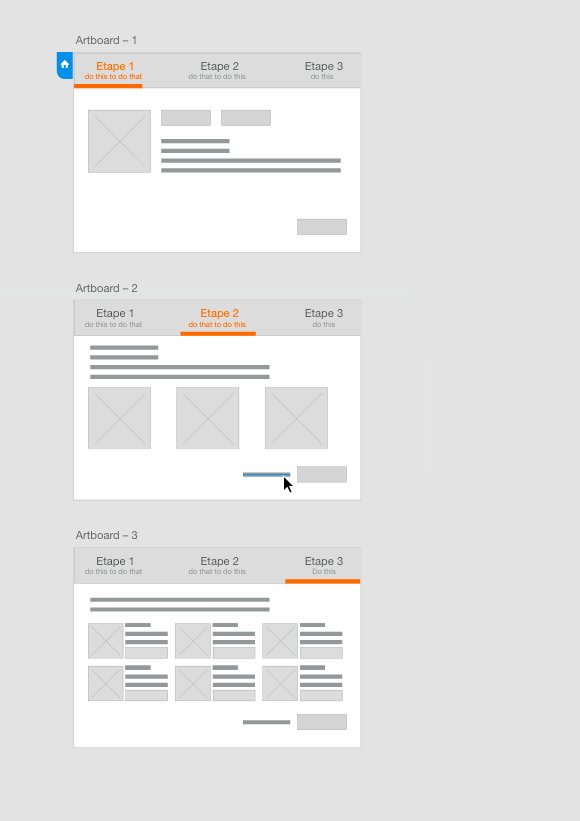
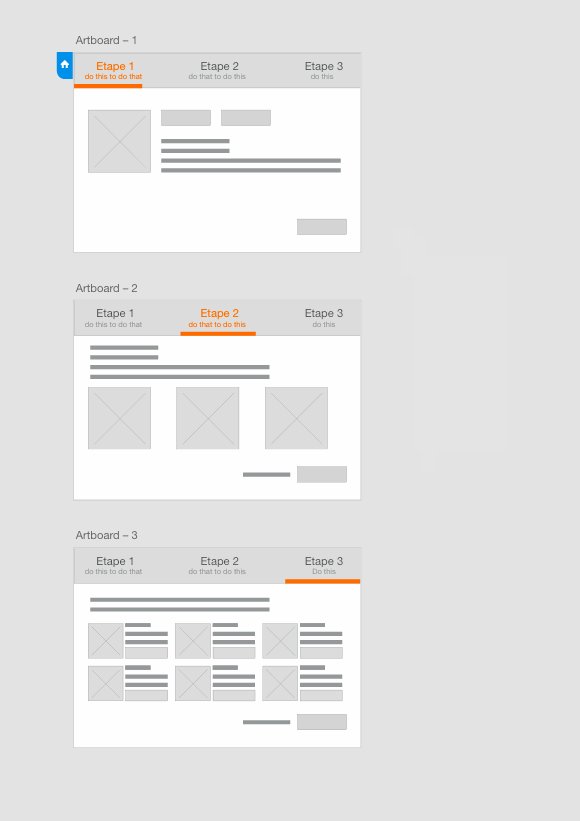
Pour les plus avertis sur la question du design d’expérience utilisateur, vous comprendrez que ça n’est pas l’outil qui fait le designer d’expérience, bien au contraire, c’est avant tout une façon de concevoir qui passe au travers d’une méthodologie (par exemple) et d’un processus créatif. Adobe XD semble donc se positionner comme l’outil qui permet d’être la jonction opérationnelle entre méthodologie et livrable numérique (sur écran).
Personnellement, dans mes différentes méthodologies de travail, pour la partie conception, j’utilise surtout Illustrator pour l’intégralité de mon travail d’interface (de l’arborescence au prototype aux maquettes vectorielles…) ainsi que inVision pour la simulation de l’interface sur desktop ou mobile. J’imagine que Adobe XD pourra peut-être remplacer ou compléter ce processus de travail et me libérer du temps pour la créa, l’interaction ou le développement. À voir ! En tous les cas, je suis content de tester ce genre d’outils, d’imaginer de nouvelles méthodologies au travers de chaque projet et de chaque outil… C’est aussi pour moi une façon d’expérimenter de nouvelles façons de créer – et donc – de nouvelles expériences, de nouvelles interfaces et pas forcément d’être plus « productif », bien au contraire 😉
(pour l’instant l’outil n’est dispo que sur Mac et il faut mettre sa Creative Cloud en anglais)
Ca à l’air très prometteur ! Dommage qu’on m’ait collé sur un windows … 🙂
Sais-tu s’il faut obligatoirement un abonnement pour avoir accès à la preview ?
PS : « Personnellement, aujourd’hui j’utilise surtout Illustrator pour l’intégralité de mon travail d’interface … « Merci je me sentais seul ^^
Oui Thomas, on est nombreux à bosser sur Illustrator 😉 Concernant l’abonnement, je ne sais pas, je ne pense pas… il faut vérifier sur le site de Adobe 🙂
J’ai direct couru essayer de l’installer. Mais ma creative cloud est en français, et …
Testé et approuvé sur mon mac, la preview est dispo même sans abonnement Creative Cloud. Il faut juste passer le manager en anglais pour la télécharger ;).
Bonjour,
Pour voir apparaitre Adobe XD dans la liste des applications de l’application Creative Cloud, il faut en effet changer les paramètres de langues vers « anglais ». Du coup Adobe XD apparait dans la liste et vous pouvez revenir au français une fois l’application installée.
La version WINDOWS arrive avant la fin de l’année 2016.
Merci Michael 🙂
Bah on l’a déjà sur pc … ça s’appelle Illustrator en mode tactile 😀
enfin sur ma surface pro 4 ça y ressemble fortement en tout cas …
On oublie souvent IN-design mais je trouve que c’est un outil fabuleux pour la réalisation des wireframes. Il y a beaucoup de fonctionnalités utiliser pour les éditions numériques qui sont très adaptées pour le webdesign : notamment la variante de mise en page qui permets de décliner automatiquement en conservant le contenus (qui d’ailleurs se mettent à jour sur toutes les variantes), et la possibilité de créer des styles réutilisables de caractères, de paragraphes ou d’objets (proche des propriétés css), et l’export qui conserve les propriétés de texte et de liens et permets de visualiser un parcours complets et les interactions. ça reste bien sûr très simple mais c’est un outil fantastique.
Tellement d’accord avec toi, je trouve que c’est le meilleur soft pour du maquettage, de très très très très loin !
c’est moi ou ça ressemble furieusement à Sketch ?